
Brian Curtis
0
4393
47
 Už to bylo zmíněno dříve, ale stojí za to se opakovat: pokud nechcete, aby vaše webové stránky / blogy byly jen další tváří v davu, musíte to odlišit od ostatních a hraní s designem je jedním ze způsobů, jak toho dosáhnout. . Ale každý webový designér ví velmi dobře, že typografie je jednou z oblastí, kde jsou ruce téměř svázané.
Už to bylo zmíněno dříve, ale stojí za to se opakovat: pokud nechcete, aby vaše webové stránky / blogy byly jen další tváří v davu, musíte to odlišit od ostatních a hraní s designem je jedním ze způsobů, jak toho dosáhnout. . Ale každý webový designér ví velmi dobře, že typografie je jednou z oblastí, kde jsou ruce téměř svázané.
Spuštění Google Fonts přináší svěží vzduch do světa bezplatné webové typografie. Ale i když nám Google poskytuje mnoho skvělých bezplatných písem, navíc je stále jen skvrnou prachu mezi tisíci (nebo možná miliony?) Existujících písem tam venku.
Seznamte se s webovou službou Fonts.com, která nám poskytuje tisíce alternativních typů webových stránek, které můžeme použít pro náš web / blog - a 3 000+ z nich jsou k dispozici zdarma.
Zdarma jemné fonty pro vás
Fonts.com nám přináší Monotype Imaging, známé jméno v oboru fontů. Samotný název společnosti je zárukou, že zde najdete obrovský výběr písem. Než však budeme moci využívat službu Fonts.com, měli bychom se nejprve zaregistrovat, abychom získali bezplatný účet.

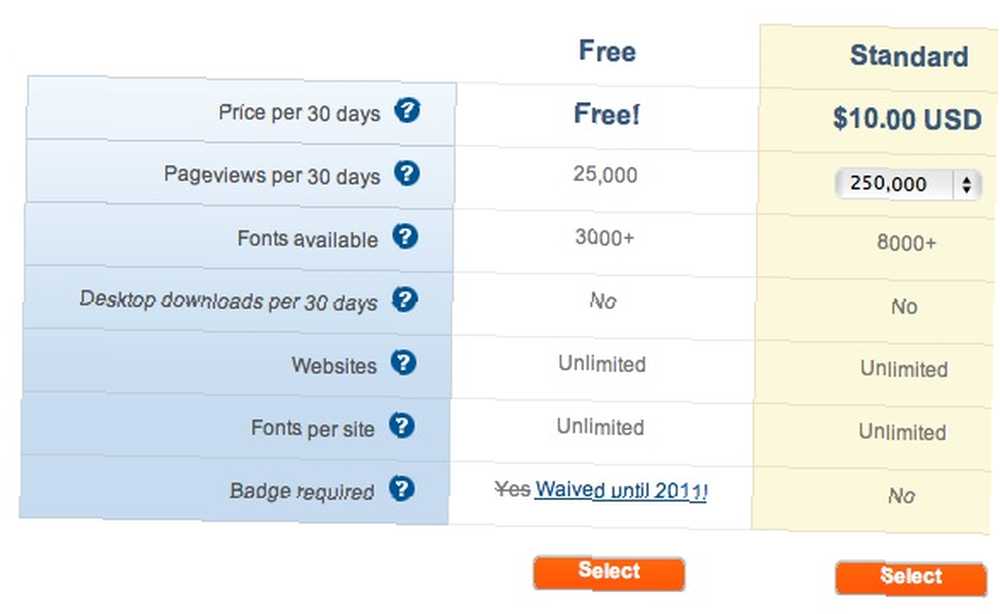
Tam jsou tři “ceny” schémata dostupná s různými funkcemi, ale osobně si myslím, že bezplatná verze - s více než 3 000 možnostmi výběru písma, neomezeným používáním webových stránek a písmem na webu a 25 000 zobrazení za měsíc - je více než dostačující pro každodenní blogery a majitele webových stránek. Bezplatná nabídka je velmi velkorysá vzhledem k tomu, že Typekit - další velký hráč ve stejném oboru - omezuje své uživatele pouze na použití jednoho webu a dvou písem na web.

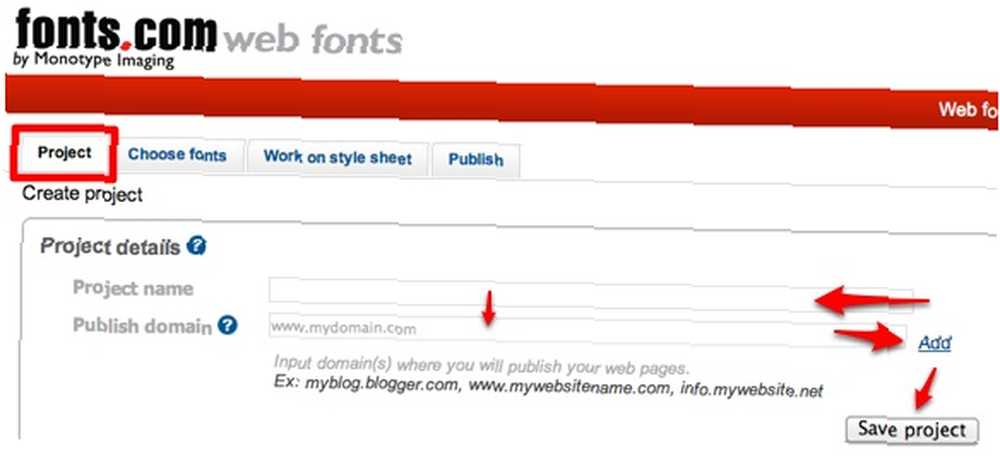
Začněte vytvořením projektu: pojmenujte jej a přidejte domény, se kterými chcete písma používat. Nezapomeňte projekt uložit, než budete pokračovat. Můžete vytvořit několik projektů ke správě, ale vzhledem k omezení zobrazení stránek vám doporučujeme vytvořit jiný účet pro jiný projekt, pokud by váš web mohl přilákat vysokou návštěvnost.

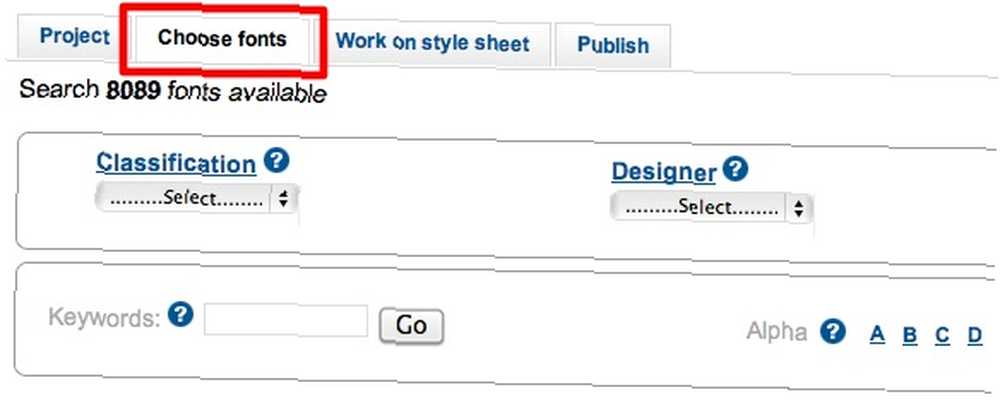
Dalším krokem je výběr písem pro váš projekt. Můžete třídit podle klasifikace, návrháře, slévárenství nebo jazykové podpory. Pokud znáte název písma, můžete přejít přímo do vyhledávacího pole, nebo - pokud máte dostatek volného času - můžete procházet všechna dostupná písma webových stránek abecedně.

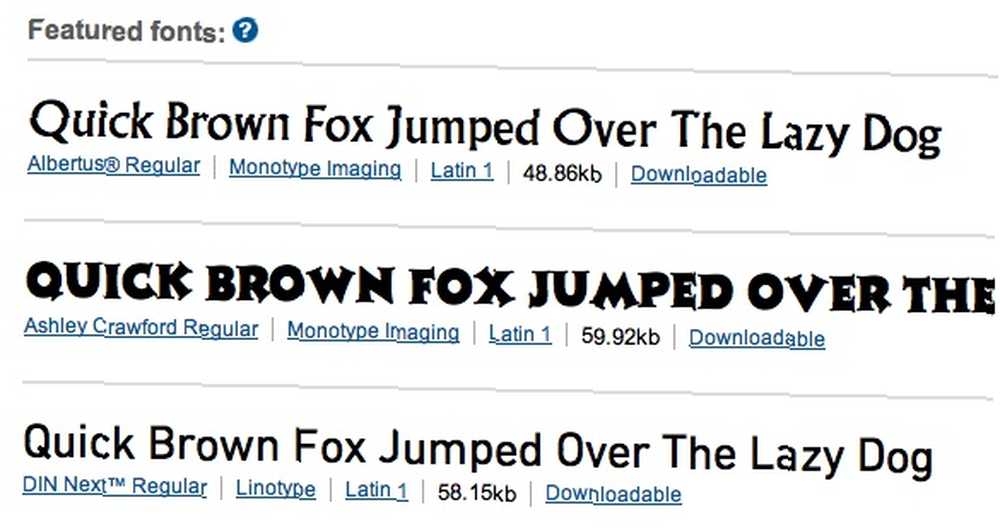
Než to však uděláte, je lepší se podívat na seznam doporučených písem.

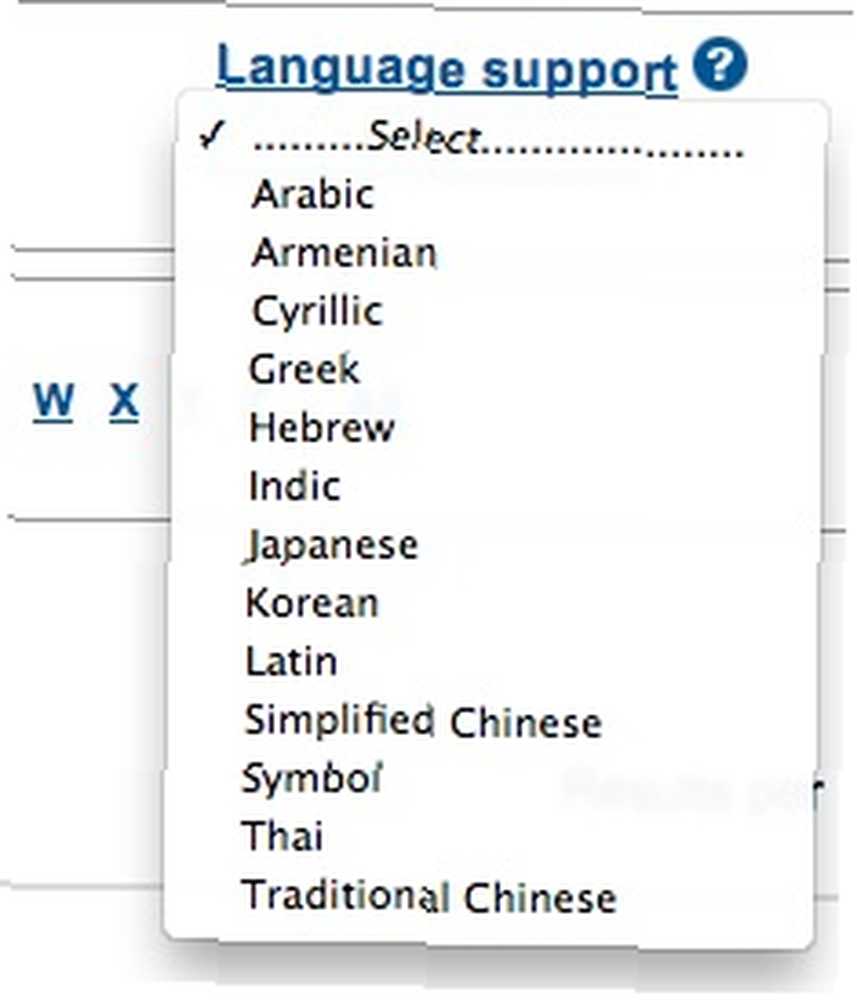
Možnosti jazykové podpory budou velmi užitečné, pokud hledáte písma, která podporují jiné znaky než latinku, jako jsou arabština nebo čínština.

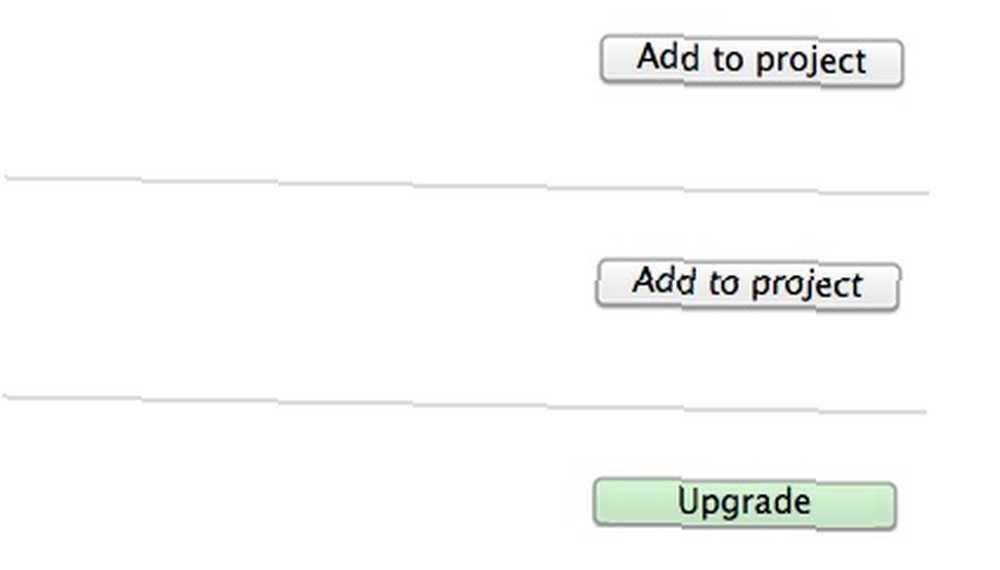
Přidání písem do projektu je stejně snadné jako kliknutí na “Přidat do projektu” na pravé straně seznamu písem. Pokud najdete písmo s šedou barvou “Vylepšit” tlačítko, to znamená, že písmo je k dispozici pouze pro placené uživatele.

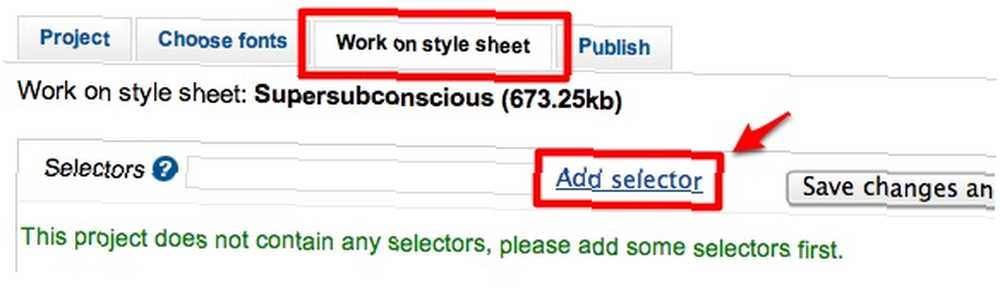
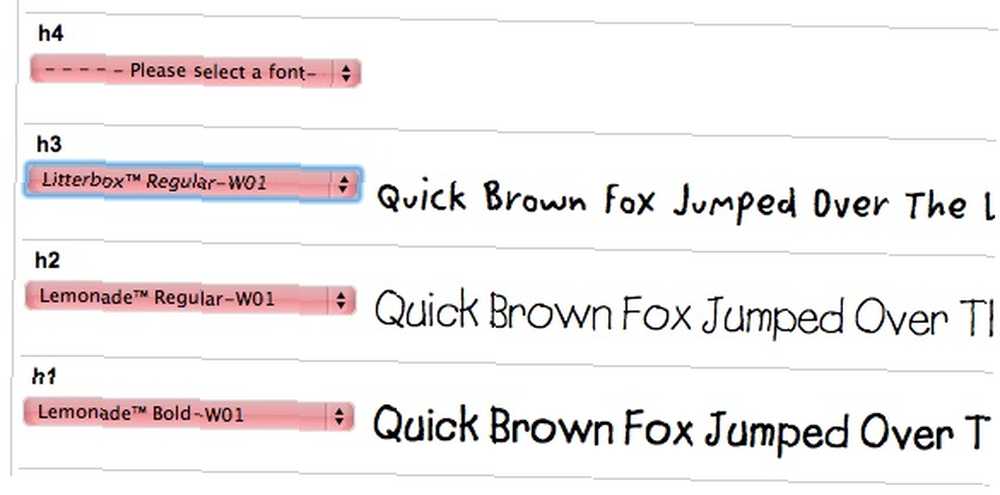
Po přidání písem, která se vám líbí do projektu, můžete začít pracovat na vašem seznamu stylů. Přejít na “Selektory” zadejte selektor a klikněte “Přidat selektor“. Opakujte postup pro ostatní selektory. Trocha znalostí HTML a CSS by zde byla velmi užitečná, ale pomocí základních “tělo” a “h1” na “hx” (změňte x libovolným číslem) pro začátečníky.

Poté vyberte písmo z rozevíracího seznamu pro každý selektor. Dostupná písma jsou ta, která jsme vybrali dříve. Napravo od seznamu se zobrazí náhled použití písma.

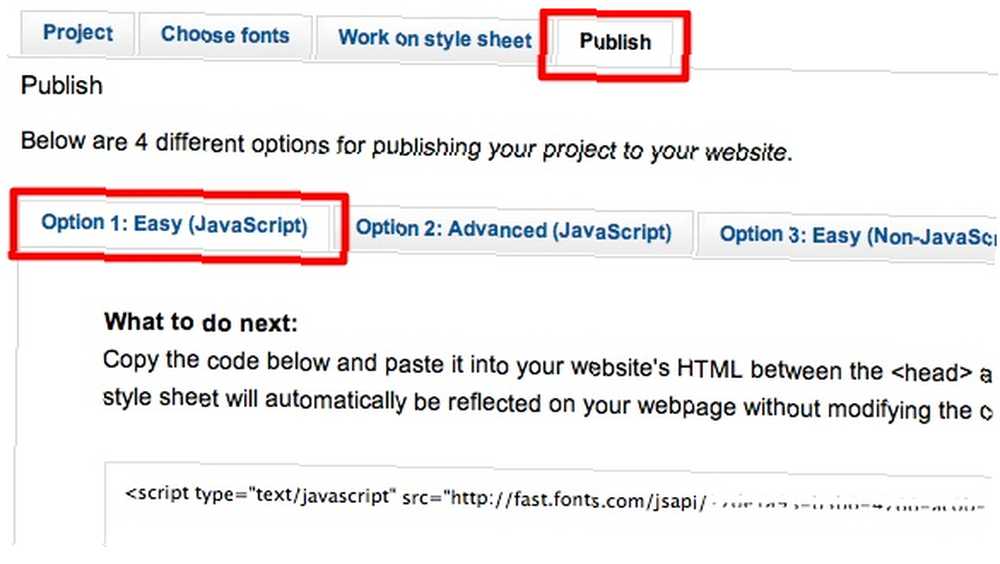
Posledním krokem je publikování projektu. Kliknutím na “Publikovat” karta vám poskytne čtyři možnosti. Začátečníci se budou chtít držet možnosti 1.

Zatímco možnosti 3 a 4 jsou dostupné pouze pro placené uživatele.
Získáte jeden řádek kódu, který můžete použít na svůj web. Klikněte na ikonu “Vyberte kód” a stiskem kláves Command + C (Mac) nebo Ctrl + C (Windows) zkopírujte kód.

Nyní přejdeme na váš web a aplikujeme kód.
Použití kódu
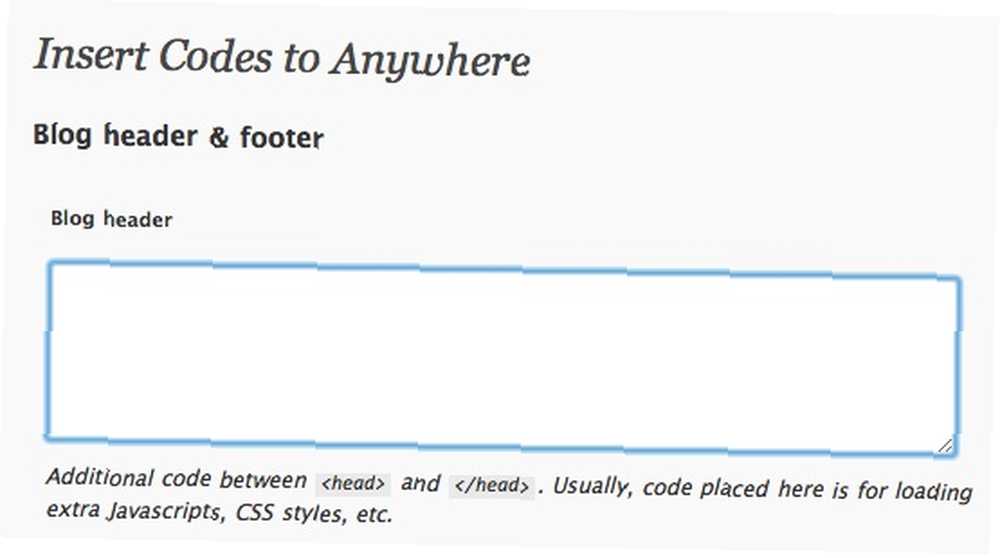
Kód, který dostanete, by měl být vložen mezi “hlava” značky. Předpokládám, že pokud máte web, měli byste vědět, jak to udělat. Pro vlastníky blogů WordPress s vlastním hostitelem však existuje snadný způsob, jak to udělat, aniž byste museli upravovat jakýkoli kód.
Nainstalujte a aktivujte plugin s názvem WordPress “Vložte kódy” a vložte kód písma do “Záhlaví blogu” a uložte změny.

Zkoušel jsem to na svém hostovaném blogu WordPress a všechno fungovalo dobře. Prvky se objevily s novým vzhledem.

Krása tohoto systému spočívá v tom, že pokud v projektu Fonts.com změníte svůj projekt, změny se automaticky použijí na vaše webové stránky, aniž byste museli dělat cokoli.
Pokud tedy hledáte bezplatné a snadné způsoby hraní s webovou typografií, byla by vaše nejlepší sázka služba z Fonts.com. Osobně si myslím, že je to dokonce lepší než adresář Google Font - alespoň z počtu možností, které mají bezplatní uživatelé.
Držíte webovou typografii? Znáte jiné alternativy? Prosím, podělte se o své myšlenky a názory pomocí komentářů níže.











