
Lesley Fowler
1
4350
1208
Existují dva typy digitálního obrazu: rastry a vektory.
Rastrové obrázky se skládají z jednotlivých pixelů a obsahují obrovské množství detailů. Nelze je však zvětšit bez ztráty kvality.
Vektorový obrázek je vyroben z čar a tvarů. Obvykle jsou méně podrobné, ale můžete je udělat tak velké, jak chcete, aniž byste ztratili cokoli.
Když máte rastrovou grafiku, která je pro vaše potřeby příliš malá, řešením je převést obrázek na vektor - proces zvaný vectorize. A to můžete udělat v aplikaci Adobe Illustrator. Je to rychlý a jednoduchý proces a přináší vynikající výsledky. Zde je návod, jak převést obrázek na vektor pomocí aplikace Adobe Illustrator.
Co je vektorový obrázek?
Vektorový obrázek je škálovatelný obrázek složený spíše z hodnot než z pixelů.
Většina obrázků nalezených online jsou rastrové obrázky (viz různé typy souborů, vysvětlené typy souborů JPEG, GIF nebo PNG? Vysvětlené a testované obrazové typy obrázků JPEG, GIF nebo PNG? Vysvětlené a testované obrazové typy obrázků Znáte rozdíly mezi JPEG, GIF, PNG, a další obrazové typy? Víte, kdy byste měli použít jeden místo druhého? Neboj se, MakeUseOf vysvětluje vše!). Rastrové obrázky používají k vyjádření obrázku čtvercové pixely (kousky barvy). Vektorová grafika zprostředkuje barvu pomocí škálovatelných barevných polygonů. Protože vektorové obrázky používají na rozdíl od statických čtverců dynamické barevné řezy, poskytují dokonalé čáry a ostré barvy.
Geometrie, která zahrnuje vektorové obrázky, je formální, takže jsou nezávislé na rozlišení. To znamená, že obrázky neztrácejí kvalitu, když jsou zvětšeny nebo zmenšovány, protože barevné polygony ve vektorovém obrázku si vždy zachovají svůj tvar. Totéž neplatí pro rastrové obrázky, protože informace o barvě těchto obrázků se při změně měřítka roztáhnou.
Jakmile budete vědět, jak převést soubor JPG na vektor v aplikaci Adobe Illustrator, budete moci škálovat cokoli, co najdete, na požadovanou velikost, aniž byste ztratili kvalitu obrázku.
Krok 1: Vyberte obrázek, který chcete převést na vektor
Na obrázku, který použijete, nezáleží při použití následujícího procesu, s výjimkou skutečnosti, že úpravy větších obrázků bude trvat déle. Existují však některé obrázky, které fungují lépe jako vektorové obrázky než jiné.
Je lepší upravit jeden předmět než krajinu nebo podobně. Přednostně by obraz měl mít bílé nebo průhledné pozadí a měl by mít relativně nízké rozlišení.

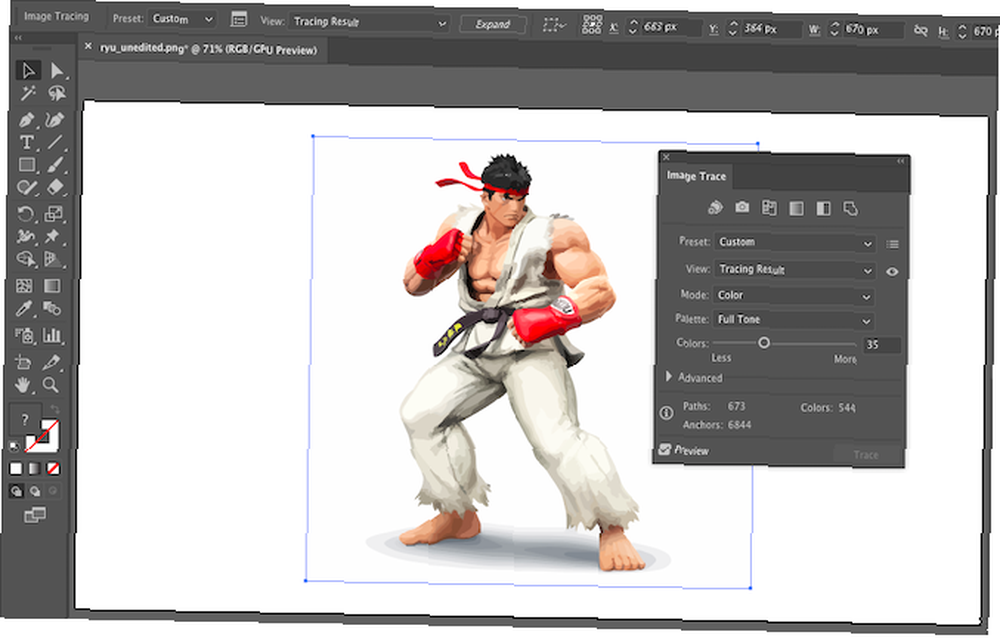
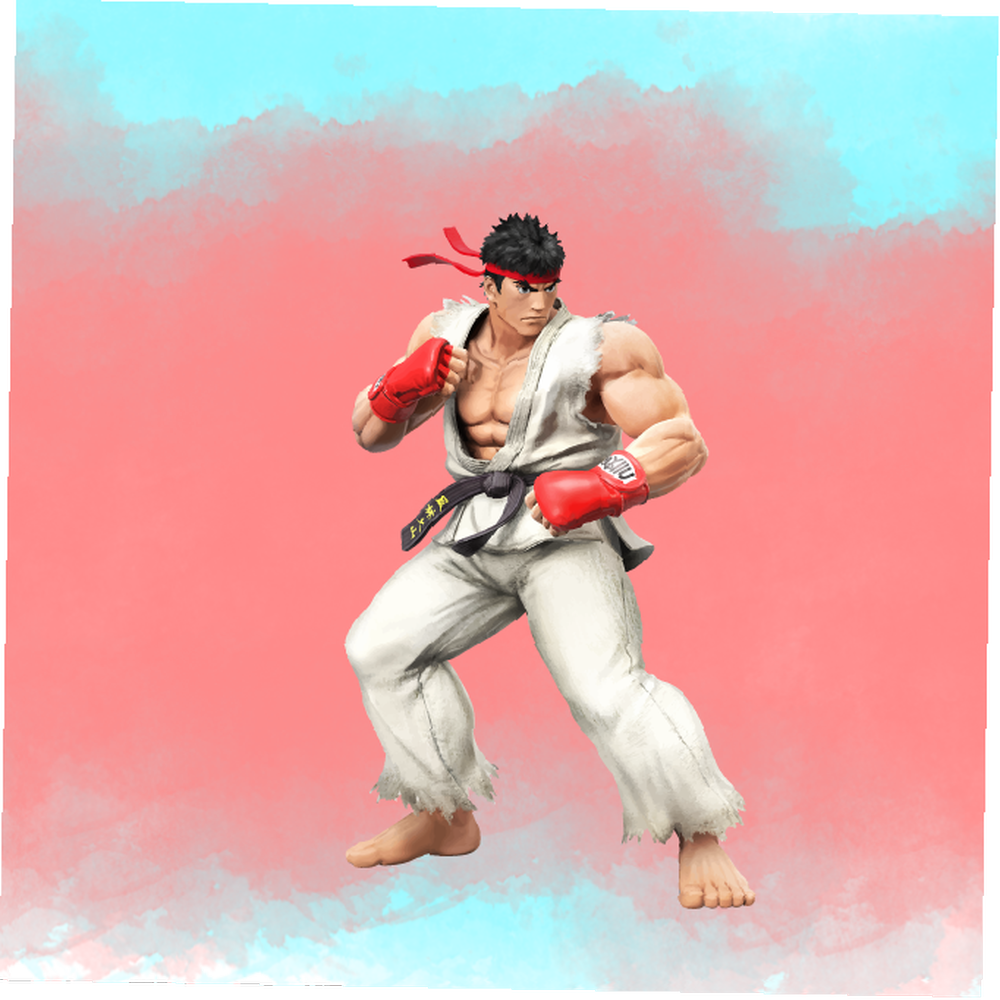
Použijeme obrázek Ryu ze série Street Fighter výše. Funguje to jako dokonalý příklad z různých důvodů. Pro jednoho je to jediný předmět. Také se hodí do formátu vektorového obrázku, protože je to rozpoznatelný znak. Formát vektorových obrázků se obvykle používá pro loga nebo rozpoznatelné obrázky.
Krok 2: Vyberte předvolbu trasování obrazu
Illustrator má speciální nástroj, který umožňuje vektorizaci obrázků. Jmenuje se Image Trace a přichází s řadou předvoleb, které většinu práce vykonávají automaticky. Obecně řečeno, měli byste použít předvolbu Image Trace, která se nejvíce podobá typu obrazu, který převádíte.

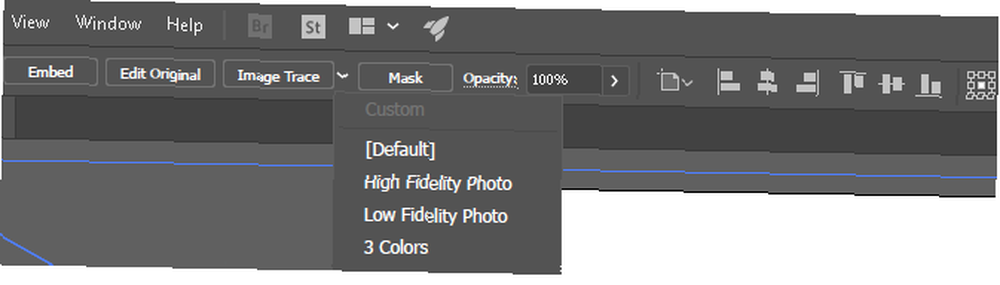
Klikněte na rozevírací šipku vedle Image Trace vyberte si Přednastavení. Budeme používat Nízká věrnost fotografie. Klepnutím na něj zahájíte trasování.
Krok 3: Vektorizace obrázku pomocí trasování obrázku
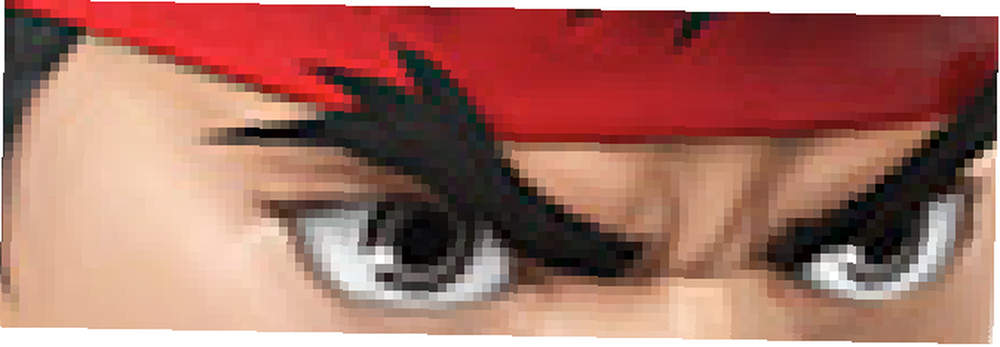
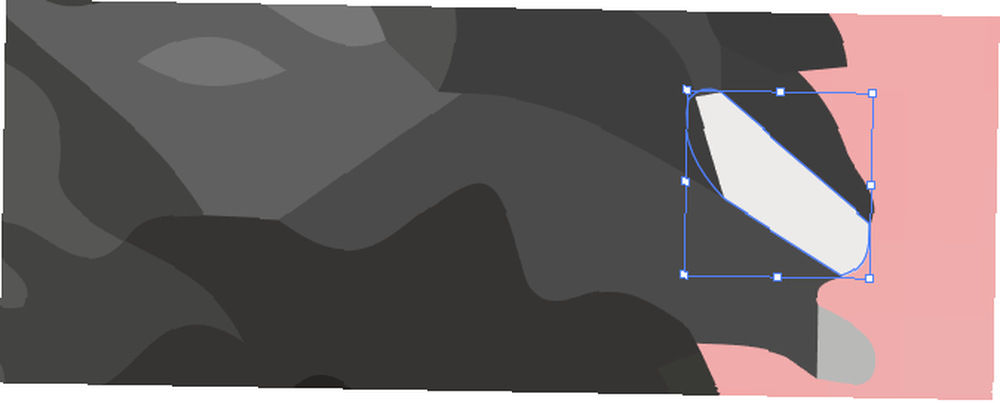
Jakmile kliknete na tlačítko, váš obrázek automaticky projde procesem trasování. Všimněte si několika změn vašeho obrázku, ale celkově by měl zůstat téměř stejný. Například následující je detailní záběr na náš obrázek před sledovacím procesem.

Všimněte si pixelace. Zde je obrázek po procesu:

Zatímco většina detailů byla odstraněna z původního obrázku, zdá se také mnohem ostřejší. Všimněte si, že barevné tvary pixelovaly bez ohledu na to, jak blízko je obraz zvětšený.
Oddálený obrázek by měl vypadat prakticky stejně. Zde je náš celkový obrázek před úpravou.

Zde je náš obrázek po úpravě:

Zatímco v některých případech se horní obraz může zdát ostřejší, kvalita našeho vektorového obrázku je stále docela působivá.
Krok 4: Vylaďte vysledovaný obrázek
Po vysledování obrázku otevřete Obrazový trasovací panel pro jemné doladění převodu.
Vybrat Režim pro přepínání mezi barvami, odstíny šedé a černou a bílou. Také přetáhněte Barvy posuvník doleva pro zjednodušení vektorového obrázku nebo doprava pro přidání dalších podrobností.

Pokud jste se svými nastaveními spokojeni a chcete je znovu použít, klikněte na ikonu Správa předvoleb tlačítko vedle možnosti Předvolby. Nyní můžete uložit nastavení jako nové Přednastavení.
Krok 5: Oddělte barvy
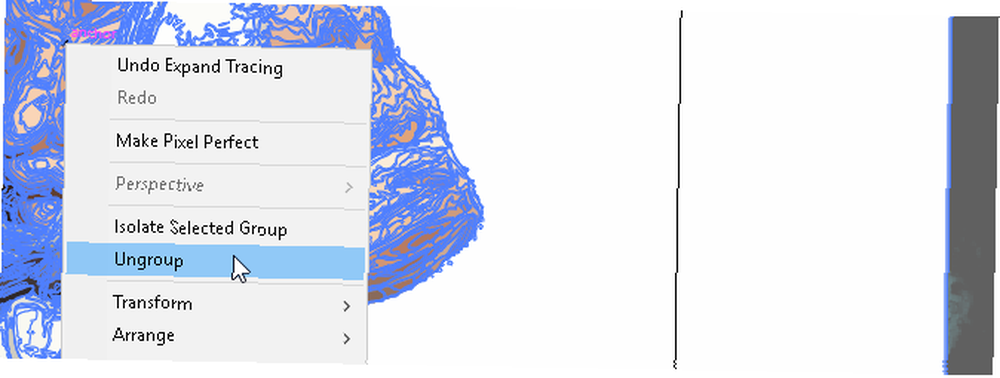
Váš obrázek byl nyní uspořádán do barevných tvarů, které odpovídají původnímu rastrovému obrázku. Chcete-li dokončit vektor, musíte tyto skupiny barev oddělit, abyste je mohli upravit. Chcete-li tak učinit, vyberte sledovaný obrázek a klikněte na ikonu Rozšířit tlačítko v horní části okna.

To vám umožní zobrazit složené tvary, které tvoří vektorový obrázek. Každý z tvarů je zobrazen modře. další, klikněte pravým tlačítkem myši obrázek a vyberte Oddělte se v nabídce. To vám umožní rozdělit barevné tvary do jednotlivých částí.

Ve vašem Vrstvy uvidíte, že vaše skupiny barev byly rozděleny do vrstev.
Krok 6: Upravte svůj vektorový obrázek
Po převodu rastrového obrázku na vektor máte volný rozsah pro úpravu obrázku. Začněte odstraněním libovolných barevných skupin. Celé skupiny barev můžete vybrat kliknutím na tvar a nadpis Vyberte> Stejné> Barva výplně. Tím vyberete všechny skupiny se stejnou barvou jako ta vybraná pomocí vaší Přímý výběr nástroj (A).

Pak udeřte Backspace na klávesnici pro odstranění tvarů. Pokud chcete upravit nebo rozšířit určitou skupinu barev, můžete to udělat také výběrem vrstvy pomocí nástroje pro přímý výběr. Poté, co jste vybrali vrstvu, vyplňte prázdné prostory nebo přidejte do svého návrhu další barvy pomocí Pero nebo Kartáč nástroje.
Krok 7: Uložte obrázek
Zde je původní obrázek po odstranění nepříjemného bílého pozadí a mírné úpravě obrazu pomocí výše uvedené metody.

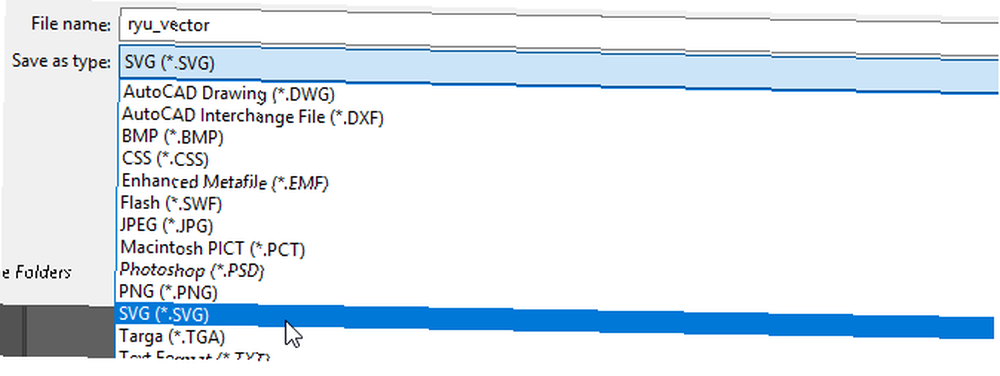
Nyní jsme připraveni na poslední krok v převodu obrázku na vektor v Illustratoru: uložení obrázku ve vektorovém formátu za účelem zachování jeho kvality. Můžete si vybrat z mnoha formátů vektorových obrázků: PDF, AI, EPS, SVG a další. Použijeme SVG formát. Až skončíte s obrázkem, zamiřte na Soubor> Export> Exportovat jako.
V následujícím okně název souboru a vyberte SVG v rozbalovací nabídce vedle Uložit jako typ.

A je to. Váš škálovatelný vektorový soubor by nyní měl být uložen do počítače.
Neboj se, Vectorize!
Nyní víte, jak převést obrázek do vektoru v aplikaci Illustrator. Přizpůsobte svůj nový výtvor libovolné dimenzi.

Mějte na paměti, že složité vektorové soubory mohou být výrazně větší než jejich rastrové protějšky. To znamená, že načítání a úpravy mohou trvat déle. Váš vektorový obrázek si přesto zachová svou kvalitu bez ohledu na měřítko.
A co když nemáte Illustratora, nebo byste raději použili něco jiného? Můžete pracovat s vektorovou grafikou ve Photoshopu Vytváření a práce s vektorovou grafikou ve Photoshopu Vytváření a práce s vektorovou grafikou ve Photoshopu Photoshop je překvapivě schopnou alternativou k Illustratoru pro vektorovou grafiku. Tady je úvodní návod, jak vytvořit vektorovou grafiku ve Photoshopu. a existuje také spousta fantastických alternativ prohlížeče Illustrator 8 nejlepších bezplatných alternativ Adobe Illustrator založených na prohlížeči 8 nejlepších alternativ Adobe Illustrator založených na bezplatných prohlížečích Pokud je program Adobe Illustrator pro váš rozpočet příliš drahý, existuje spousta bezplatných prohlížečů - založené alternativy aplikace Adobe Illustrator, které můžete vyzkoušet. které můžete vyzkoušet. Podobné výsledky můžete získat v mnoha z nich.











