
Owen Little
0
3352
267
 Říká se něco jako kódovací hrůza? Nebo programová paralýza? Opravdu nevím ... Stejně nejsem jeden pro žargony. Ale vím, že mnoho z nás, kteří jdou do mozkových končetin, když je něco vzdáleně technické hledí do tváře. Chápu. Mám stejný problém s financemi a právem. Ale ne s kódováním nebo programováním.
Říká se něco jako kódovací hrůza? Nebo programová paralýza? Opravdu nevím ... Stejně nejsem jeden pro žargony. Ale vím, že mnoho z nás, kteří jdou do mozkových končetin, když je něco vzdáleně technické hledí do tváře. Chápu. Mám stejný problém s financemi a právem. Ale ne s kódováním nebo programováním.
Pokud se chcete dozvědět, jak web skutečně funguje, musíte vědět něco o technologiích, které kouzlo dělají. Web gramotnost je jednou z dovedností, které jsou pro digitální věk téměř povinné. Možná nebudete dělat další skvělou aplikaci, ale jen se budete cítit trochu sebejistější. Navíc samotný web je skvělým místem k poznání webových technologií. Není to ani drudgery.
Nechat Mozilla Webmaker prokázat poslední dvě prohlášení. Pojďme se učit, učit se a hacknout.
Co je to Mozilla Webmaker?
Mozilla Webmaker je sada nástrojů a širší komunita, která má jeden primární cíl - pomoci milionům lidí odejít pomocí webu na vytváření webu.
Mozilla Webmaker byl uveden na trh minulý rok s cílem vytvořit webově gramotnou planetu. Výkonný ředitel Mozilly Mark Surman to výstižně uvádí: “Web se stává druhým světovým jazykem a životně důležitou dovedností 21. století”. Mozilla sleduje cíle s třemi hrotními kroky vybudování celosvětově otevřené komunity studentů; předvádět projekty a události, aby se komunita spojila; a dát komunitě autorské nástroje a software, aby z toho všeho dosáhlo úspěchu. Zkrátka - setkávejte se, učte se a učte se.
Pokud se vás někdo zeptá, co je to Mozilla? Dejte jim jemný tlak na domovskou stránku Mozilly a řekněte jim, že je to více než Firefox.
Učební nástroje

Mozilla Webmaker představuje tři nástroje a řekne vám, abyste šli ven a udělali něco úžasného s webem. Podívejme se na ně:
Náprstek

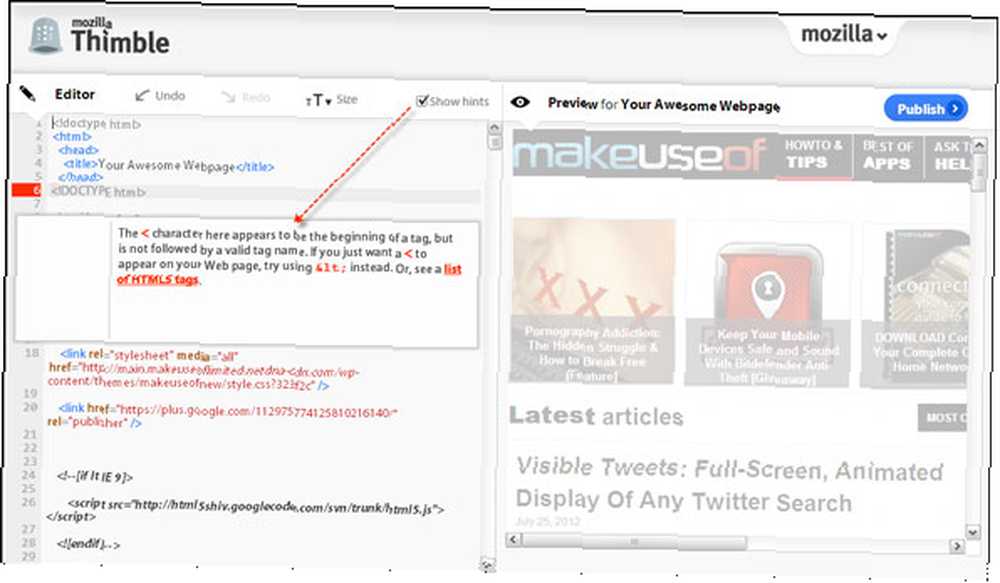
Náprstek lze popsat jako váš první editor WYSIWYG (Co vidíte, je to, co získáte) HTML. Jak vám může výše uvedená obrazovka říci, je to velmi snadné pochopit a mělo by vám pomoci snadno se učit HTML a trochu CSS.
Zde je pět věcí, které můžete s Thimble dělat:
1. Konstrukce je jednoduchá - mějte na paměti začátečníky. Je to učební nástroj, nikoli plnohodnotný editor kódu.
2. Můžete začít od nuly nebo vybrat projekt. Projekty jsou hackovatelné webové stránky, které vám umožní splnit výzvu, naučit se, jak sestavit JavaScript hru nebo přizpůsobit vaši stránku Tumblr.

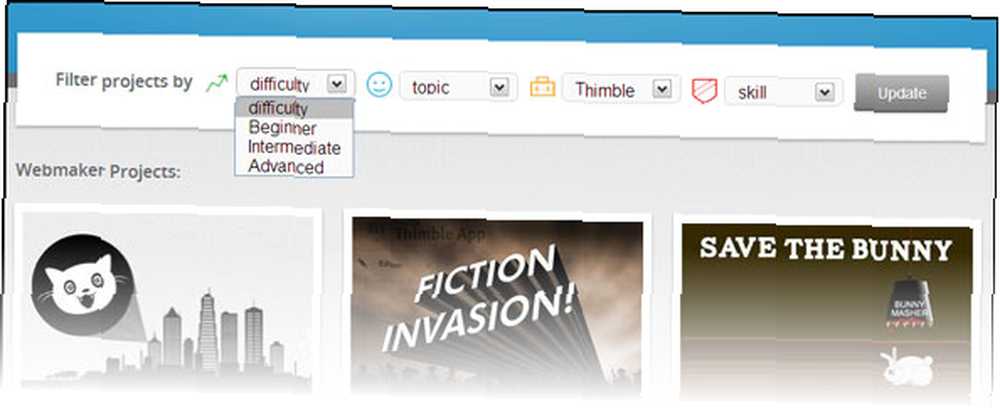
3. Můžete filtrovat projekty podle úrovně dovedností (obtížnosti), tématu a dovedností, které budou vyžadovány.

4. Editor HTML navrhuje tipy a rady a provádí vás kódováním.
5. Svou stránku můžete publikovat pouhým kliknutím a sdílet ji s tweetem nebo sdílet URL.
Rentgenové brýle [již není k dispozici]
X-Ray Goggles je nástroj, který je právě zaměřen na trochu „hackování“ webové stránky. Můžete jej použít k tomu, abyste na webové stránce provedli trochu zpětného inženýrství a mohli vidět prvky, z nichž jsou vyrobeny.
S rentgenovými brýlemi je třeba udělat několik věcí:
1. rentgenové brýle vám pomohou dostat se k základnímu kódu jakékoli webové stránky.
2. Podívejte se na kód ... pochopte strukturu stránky ... a podívejte se, jak změna prvků bude mít vliv na stránku.
3. Nástroj Remixer poskytuje základní kód HTML a náhled stránky. Můžete změnit kód a provést změny.
4. K remixování můžete použít X-Ray Goggles Bookmarklet žádný webová stránka.
5. Pomocí rentgenových brýlí vložte svou vlastní kreativitu do stávajících projektů na serveru Mozilla Webmaker. Například: Pomocí rentgenových brýlí Mozilly vytvořte další kapitolu multimediálního románu Inanimate Alice.

Popcorn

Popcorn Maker je velmi zajímavý nástroj pro vytváření videa, který integruje přes 20 pluginů (např. Twitter, Google Maps atd.) A umožňuje vytvářet zajímavé multimediální mashupy. Popcorn se stále vyvíjí a očekává se, že bude spuštěn ve druhé části roku 2012. Náhled nástroje si můžete prohlédnout na stránce Mozilla Webmaker..
Zde jsou některé zajímavé funkce programu Mozilla's Popcorn Maker:
1. Je to Open Source a zdarma.
2. Jedná se o mediální aplikaci založenou na časové ose, kde můžete přenést informace (např. Zobrazit vyskakovací okna) z jiných webových aplikací pomocí systému pluginů..
3. Budete moci publikovat a sdílet své výtvory na svém blogu, Twitteru nebo Tumblru, a dokonce vložit kód.
4. Pomocí nástroje pro tvorbu videa si můžete vytvořit vlastní zpravodajství, vyskakovací videa, multimediální zprávy a prohlídky webu s průvodcem.
Tyto tři aplikace jsou učební nástroje, které vás mohou zajímat o programování webu a webové technologie. Pokud máte zájem podniknout první kroky směrem k webové gramotnosti, vyzkoušejte Mozilla Webmaker a odtud to vezměte. Máme poměrně málo vlastních zdrojů pro programování a návrh webových stránek.
Co si myslíte o Mozilla Webmakeru? Uchopí vás to? Myslíte si, že je pro děti i dospělé dost snadné dozvědět se, co se děje při vytváření webu?











