
Michael Fisher
0
1418
320
Tento článek vás seznámí s kostrou dokumentu, se kterou JavaScript pracuje. Když máte pracovní znalosti tohoto abstraktního objektového modelu dokumentu, můžete psát JavaScript Co je to JavaScript a může bez něj existovat internet? Co je to JavaScript a může bez něj existovat internet? JavaScript je jednou z těch věcí, které mnozí považují za samozřejmost. Každý to používá. který funguje na jakékoli webové stránce.
Úvod
Jak webové stránky a JavaScript spolupracují a jak jsou schopny spolu mluvit? Odpovědi spočívají v pochopení toho, jak funguje Object Object Model.
Účel DOM
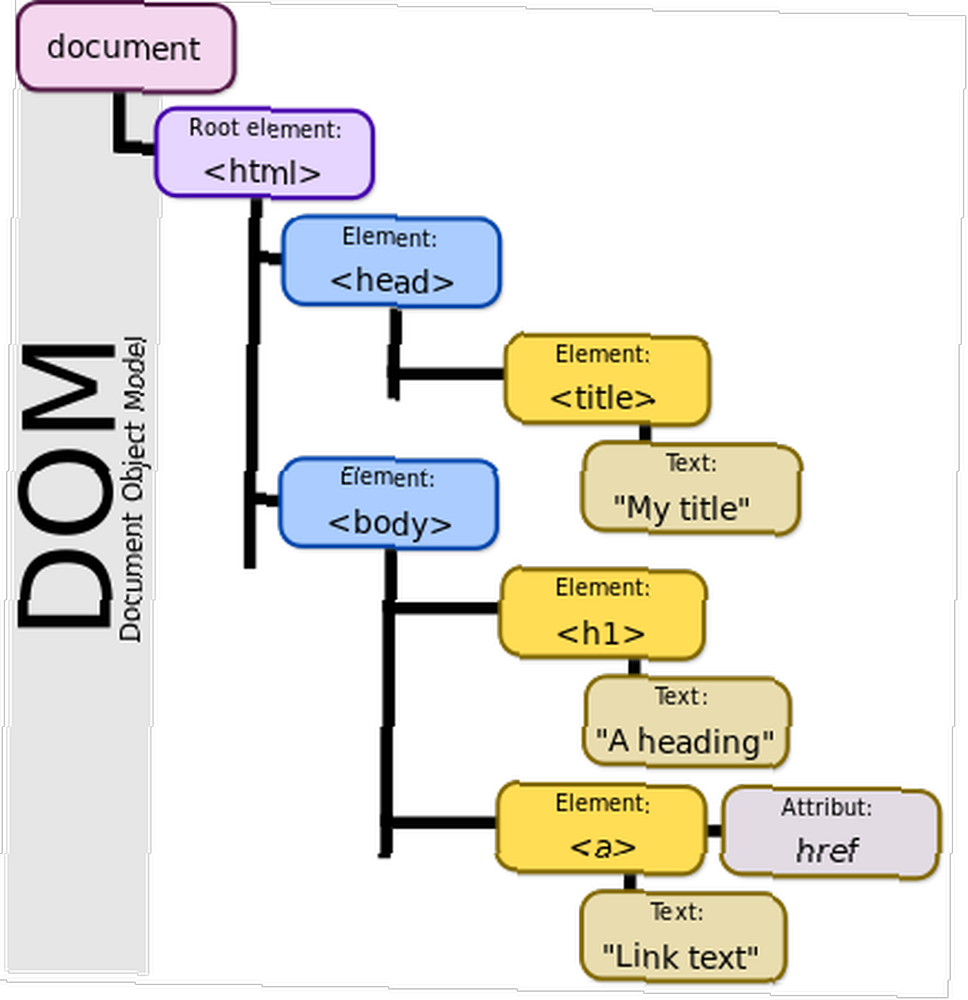
DOM organizuje obsah webové stránky a poskytuje do ní cestovní mapu. Model je tvořen uzly. Uzly jsou uspořádány do hierarchie, která se nejlépe považuje za stromovou strukturu. Měli bychom být schopni vzít jakýkoli HTML a reprezentovat ho tímto způsobem.
Například textem tohoto odstavce je uzel v rámci Object Object Model. Odstavec je dalším uzlem a rodičem textového uzlu. Samotný dokument je nakonec nadřazeným uzlem obou.
 Image Credit: Birger Eriksson prostřednictvím Wikimedia Commons
Image Credit: Birger Eriksson prostřednictvím Wikimedia Commons
Můžeme napsat JavaScript tak, aby působil na webové stránce identifikováním uzlů. Protože každý obsah je uzel, můžeme napsat JavaScript, který je relevantní pro jakoukoli entitu, kterou chceme změnit. Všimněte si, že je to podobné tomu, jak CSS funguje. Vytváření webových rozhraní: Kde začít Vytváření webových rozhraní: Kde začít Ukážeme vám, jak se rozdělí webová rozhraní, a pak poukázat na klíčové koncepty, nástroje a stavební bloky potřebné k udělejte z vás webového designéra 21. století. : aplikuje styl nebo vizuální vzhled na obsah pomocí atributů id a class prvků HTML, stejně jako JavaScript řídí chování.
Je důležité si uvědomit, že CSS a JavaScript se nenacházejí v DOMu, ale mimo něj. Oba manipulují s obsahem DOM, místo aby ho obývali.
Opětovné použití kódu
Proč je zdrojový kód webových stránek takto spravován? Existují dva hlavní důvody:
- Ukládání JavaScriptu do samostatných souborů umožňuje snadnější opětovné použití kódu. Je-li JavaScript vložen inline, musí se vedle obsahu, ke kterému je přidružen, zkopírovat, aby se stejná funkčnost vyskytla jinde.
- JavaScript oddělený do externího souboru umožňuje lepší čitelnost zdrojového kódu odstraněním funkčnosti webové stránky (JavaScript) z obsahu (HTML).
Uzly DOM
Uzly, které vytvoříte a ovládáte, jsou omezeny na to, co specifikace HTML a prohlížeče podporují. To je jeden z důvodů, proč bylo zavedení nových prvků nejvyšší úrovně HTML5 důležité. Co je HTML5 a jak se mění způsob procházení? [MakeUseOf vysvětluje] Co je HTML5 a jak se mění způsob procházení? [MakeUseOf vysvětluje] Během několika posledních let jste možná slyšeli termín HTML5 jednou za čas. Ať už víte něco o vývoji webových stránek nebo ne, koncept může být poněkud mlhavý a matoucí. Očividně,… .
Pro naše účely jsou nejdůležitějšími typy uzlů:
- Živel
- Atribut
- Text
I když specifikace ve skutečnosti uvádí celkem dvanáct.
Použití skriptu k vytvoření uzlů v DOM
Pro jednoduchou demonstraci použijeme JavaScript k vytvoření jednoho konkrétního prvku.
Zde vám ukážeme, jak silný je JS, pomocí kterého vytvoříte jeden z nejzákladnějších a nejběžnějších objektů webové stránky, nadpis.
Chcete-li postupovat společně s tímto příkladem, vytvoření celého virtuálního serveru nestojí za problém. Jak vytvořit virtuální vývojové prostředí webu a server Jak vytvořit virtuální vývojové prostředí webu a server Jak tedy vyvážit vaši schopnost více úkolů s vaším Potřebujete vyvíjet webové aplikace v nativním kontextu, kde budou spuštěny? Zadejte virtuální stroje. , použijte online karanténu. Budete chtít experimentovat s lehkým hřištěm jako JSBin. JSBin je skvělý, protože je víceúrovňový a obsahuje způsob, jak vidět a manipulovat se vším: HTML, JS, CSS a náhled webové stránky najednou.
(Codepen je podobný a pro tento příklad bude fungovat stejně dobře.)
JSBin může také dynamicky vytvářet adresy URL pro váš zápisník JS, které lze později sdílet. Tady je ten, který jsem pro tento příklad vygeneroval.
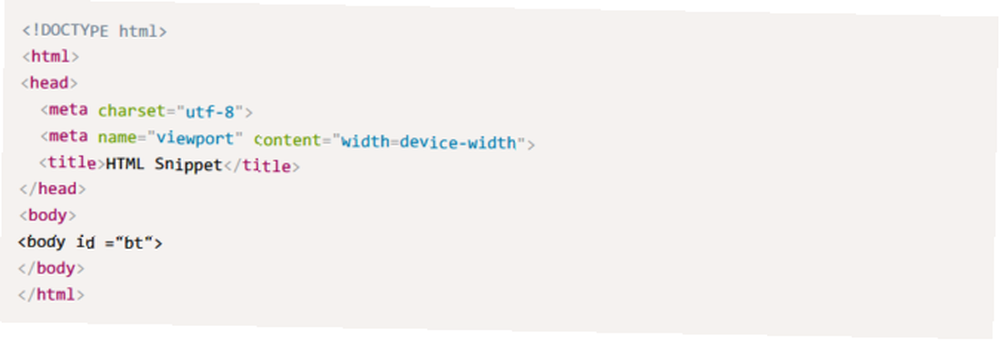
Reprodukoval jsem a okomentoval následující úryvky, abych v těle vytvořil nový nadpis H1:
- Fragment HTML

- Úryvek JavaScriptu
// deklarovat novou proměnnou pro uložení nového prvku h1 var newHeading = document.createElement ("h1"); // přidat textový uzel do dokumentu var h1Text = document.createTextNode ("Heading Level 1"); // učinit z něj podřízený uzel nového záhlaví newHeading.appendChild (h1Text); // připojí to jako podřízený prvek definovaný jako "bt" document.getElementById ("bt"). appendChild (newHeading);
Což vytvoří nový prvek H1 a jeho obsah přímo podřízený úvodní značce.
Zdrojový kód HTML v levém podokně se nezmění. Tento kód je v tomto příkladu poměrně snadno čitelný. V pokročilém Javascriptu mohou být věci mnohem složitější.
Trochu o lexikální struktuře JavaScriptu
Výše uvedený úryvek obsahuje malé vysvětlení.
varvytvoří proměnnou, která ukládá libovolnou hodnotu, kterou má váš kód použít.=je operátor přiřazení. Zde pracuje svarvýraz a název nové proměnné (např. newHeading), aby se vytvořilo úplné prohlášení.object.methodje vyvolání, které používá “tečka” syntaxe k oddělování objektů, jako jedokument, z metod používaných ve vztahu k nim, jako vgetElementById.- Koncept “objekty” v programování Odkud „objektově orientované“ programování získalo jméno? Odkud pochází „objektově orientované“ programování? Objektově orientovaný není jen náhodný bzučák, který slyšíte v programovacích kruzích. Za jménem je důvod - ale co? Připojte se ke mně, když prozkoumávám některé základy programovacích konceptů a vysvětluji ... zaslouží si hodně diskuse a je mimo rozsah tohoto článku. Stačí říci, že jsou důležitými součástmi vaší aplikace.
- Metody jsou to, co byste očekávali: konkrétní postup nebo plánovaná akce, kterou lze použít na objekty.
Určitě jsme pro vás připravili spoustu skvělých zdrojů pro výuku JavaScriptu Really Learn JavaScriptu s 5 nejlepšími kursy Udemy Really Learn JavaScriptu s 5 nejlepšími kursy Udemy JavaScript je programovací jazyk webu. Pokud máte důvod se naučit JavaScript, těchto pět vynikajících kurzů od Udemy by mohlo být místem, kde můžete začít s kódováním. . Podívejte se zpět do naší programovací sekce, kde najdete ještě více.
Co bude dál
Jedním z nejpopulárnějších rámců, které využívají JavaScript, je JQuery Making The Web Interactive: Úvod do jQuery Tvorba The Web Interactive: Úvod do jQuery jQuery je skriptovací knihovna na straně klienta, která používá téměř každý moderní web - dělá interaktivní stránky . Není to jediná knihovna Javascript, ale je to nejrozvinutější, nejvíce podporovaná a nejpoužívanější…. Je to důležitý základ pro nejnovější iteraci bohatých webových stránek a aplikací, a to je místo, kde budete chtít začít dál.
Pomohl vám tento článek dozvědět se více o začátku JavaScriptu? Máte jiný přístup? Chceme od vás slyšet v komentářích níže!
Image Credit: Imagentle přes Shutterstock.com











