
Edmund Richardson
0
4671
600
Všichni jsme tam byli, naučili jste se, jak vytvořit úžasný web Jak vytvořit web: pro začátečníky Jak udělat web: pro začátečníky Dnes vás budu provázet procesem vytváření kompletního webu od nuly. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. , ale jakmile to publikujete, je to nesnesitelně pomalé.
Minimalizace JavaScriptu je jedním ze způsobů, jak urychlit dobu odezvy webových stránek (spolu s komprimací HTML Jak funguje komprimovaný HTML a proč ho můžete potřebovat Jak komprimovaný HTML funguje a proč ho můžete potřebovat V tomto článku se podíváme na dvě hlavní metody pro komprimovaný HTML, proč by soubory HTML měly být zmenšeny a jak na to.) a naštěstí pro vás je to snadný proces. Dnes vám ukážu vše, co potřebujete vědět.
Co znamená minifikovat?
Proces minifikace (nebo minifikace) je jednoduchý koncept. Když píšete kód v jazyce JavaScript nebo v jakémkoli jiném jazyce, existuje mnoho funkcí, které jsou nutné pouze k tomu, aby byl kód srozumitelnější pro lidi - počítače se nestarají o to, čemu říkáte vaše proměnné, nebo o to, kolik mezer je kolem závorek, protože příklad.

Zmenšením kódu můžete drasticky snížit velikost souboru. Menší soubor bude proto pro uživatele rychlejší stáhnout. Pokud píšete pouze jeden nebo dva řádky JavaScriptu, pravděpodobně nedojde ke znatelnému zlepšení. Pokud však píšete hodně kódu nebo používáte velké knihovny, jako je jQuery, lze snadno dosáhnout znatelného zvýšení výkonu a drasticky snížené velikosti souborů.!
Pokud načtete kód z externího CDN, co jsou CDN a proč úložiště již není problémem Co jsou CDN a proč úložiště již není problémem CDN zrychlují internet a webové stránky cenově dostupné, i když je škálováte na miliony uživatelů. Za prvé, šířka pásma stojí peníze; ti z nás, kteří mají uzavřené smlouvy, to vědí příliš dobře. Nejen vy…, například Knihovny hostované společností Google, jste použili minifikovaný kód.
Jak vypadá zmenšený kód?
Podívejme se na několik příkladů. Je těžké vidět dopad minifikace na malé kódové základny, takže se předem omlouvám za jejich dlouhou délku.
Zde je několik neminifikováno JavaScript z našeho průvodce používáním JSON s Pythonem a JavaScriptem:
// nastavit některé JSON pro použití vozů var = ["make": "Porsche", "model": "911S", "make": "Mercedes-Benz", "model": "220SE", "make": "Jaguar", "model": "Mark VII"]; window.onload = function () // nastavení tlačítka klikněte na document.getElementById ("theButton"). onclick = function () doWork (); function doWork () // ajax JSON na server $ .post ("receiver", cars, function () ); // stop link reloading page event.preventDefault (); Zde je minifikovaný kód:
function doWork () $. post ("receiver", cars, function () ), event.preventDefault () var cars = [make: "Porsche", model: "911S", make: " Mercedes-Benz ", model:" 220SE ", make:" Jaguar ", model:" Mark VII "]; window.onload = function () document.getElementById (" theButton "). Onclick = function () doWork ();Tato zkrácená verze kódu je 39 procent menší. V tomto příkladu zůstávají názvy proměnných stejné, ale všechny mezery a komentáře byly odstraněny.
Zde je další příklad z našeho průvodce po jQuery:
// dfd == odloženo var dfd = $ .Deferred (); function doThing () $ .get ('some / slow / url', function () dfd.resolve ();); return dfd.promise (); $ .when (doThing ()). then (function () console.log ('YAY, je hotovo'););Zde je minifikovaný kód:
function doThing () return $ .get ("some / slow / url", function () dfd.resolve ()), dfd.promise () var dfd = $. Deferred (); $. when (doThing ()). (funkce () console.log ("YAY, je hotovo"));Tentokrát to bylo jen 26 procent redukce - to je stále velmi dobré pro tak malý blok kódu.
Zde je jeden poslední příklad z našeho průvodce po Javascriptu a DOMu:
// deklarovat novou proměnnou pro uložení nového prvku h1 var newHeading = document.createElement ("h1"); // přidat textový uzel do dokumentu var h1Text = document.createTextNode ("Heading Level 1"); // učinit z něj podřízený uzel nového záhlaví newHeading.appendChild (h1Text); // připojí to jako podřízený prvek definovaný jako "bt" document.getElementById ("bt"). appendChild (newHeading);Všimněte si, jak jsou mnoho komentářů a mezer. Zmenšená verze zmenšila velikost souboru o 52 procent :
var newHeading = document.createElement ("h1"), h1Text = document.createTextNode ("Heading Level 1"); newHeading.appendChild (h1Text), document.getElementById ("bt"). appendChild (newHeading);Zde jsou velikosti některých běžných knihoven JavaScriptu ve srovnání s jejich zmenšenými verzemi:
- Highcharts: 1 MB> 201 KB
- jQuery: 270 KB> 90 KB
- MooTools: 164 KB> 93 KB
Některé z těchto knihoven vykazují při kompresi významné zmenšení velikosti (~ 80 procent), zatímco ostatní nejsou tak dobří (~ 40 procent). To znamená, že každá úspora zrychlí vaše webové stránky pro vaše uživatele a sníží zatížení vašeho webového serveru.
Jak minifikujete?
Nyní víte, jak to funguje a jak to vypadá, pojďme se ponořit do toho, jak to udělat. Nebojte se, není nutné ručně upravovat kód! Existuje celá řada volně dostupných nástrojů, které tento proces zvládnou.
Tyto práce fungují několika způsoby. Většina online nástrojů vám umožňuje zkopírovat a vložit kód, který poté budou zpracovány a vrátí se vám na stránce. Tyto nástroje vám často umožní nahrát i více souborů.
Zde je krátký přehled online nástrojů. Většinou pracují stejně, takže se nemusíte příliš starat o to, které si vybrat.
JSCompress - Já osobně používám tento web nejvíce, pokud je to jen rychlá práce. Spuštění je rychlé a dokonce vám ukážou nástroje, které použili k jeho vytvoření.

JavaScript Minifier - Tento nástroj funguje dobře, ale opravdu svítí jako API. To vám umožní vytvořit si vlastní integraci nebo službu na vrcholu jejich stávajících webových stránek.

JavaScript Minifier - Jiný web se stejným názvem, tento nástroj je stejně jednoduchý, jak přicházejí. Žádné možnosti ani nabídky, pouze jedno tlačítko.

Minify - Tento web vypadá úžasně a vývojáři jasně věnovali pozornost podrobnostem zde.

Tento seznam by mohl pokračovat navždy. Existuje tolik online nástrojů k minimalizaci webových stránek, že je těžké pokazit se.
Nástroje pro minimalizaci existují také jako nástroje příkazového řádku nebo pluginy pro váš editor JavaScriptu 5 nejlepších editorů Javascript pro produktivní kodéry a programátory 5 nejlepších editorů Javascript pro produktivní kodéry a programátory V dnešní době existuje při psaní JavaScriptu pouze pět editorů, kteří stojí za zvážení. Najdete tu desítky alternativ, ale žádná z nich nedrží svíčku, takže neztrácejte čas. . Použití těchto nástrojů je často mnohem rychlejší a “jen práce” s vaším stávajícím kódem. Není třeba kopírovat a vkládat a nemusíte extrahovat JavaScript z jakéhokoli HTML nebo CSS, které mohou být ve stejném souboru.
Pokud používáte Microsoft Visual Studio, rozšíření Bundler and Minifier z trhu má přes 600 000 instalací! Nejen to, ale je to pravidelně aktualizováno a dostupné na GitHubu.
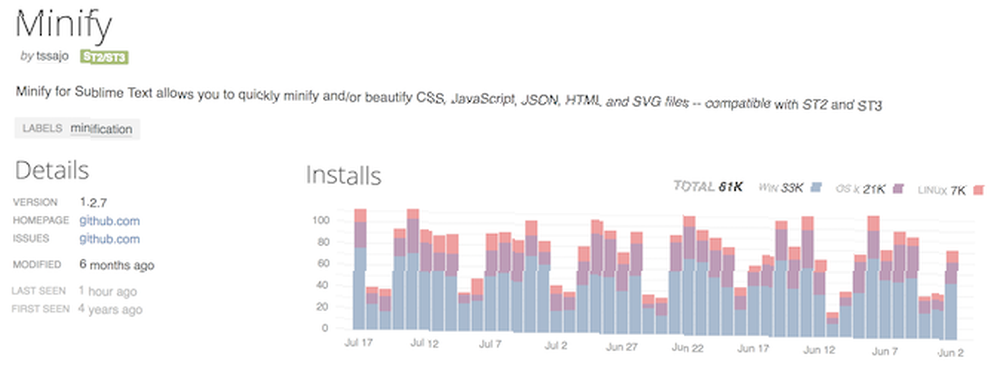
Pokud jste fanouškem Sublime Text, jako jsem já, pak balíček Minify je ten, jaký chcete. S více než 61 000 instalacemi je to velmi oblíbený balíček a balíček, který je také k dispozici na GitHubu, pokud byste chtěli přispět k projektu s otevřeným zdrojovým kódem.

A konečně, pokud jste uživatelem PyCharm, můžete jej nakonfigurovat tak, aby se přímo integroval do mnoha běžných kompresních nástrojů, jako je YUI kompresor. Mnoho z těchto nástrojů přímo napájí výše uvedené online nástroje.
Upozornění
Tam má být úlovkem v pořádku? Nic nemůže být dokonalé. Ano, existuje jeden problém, ale je to celkem malý problém, který lze snadno vyřešit:
Minifikovaný kód nelze obnovit do původního stavu.
Když minifikujete jakýkoli kód, jeho původní podoba se ztratí. Musíte si ponechat jeho kopii, pokud chcete mít naději, že snadno provedete velké změny - nestačí použít kontrolu verzí Co je Git a proč byste měli používat kontrolu verzí, pokud jste vývojář Co je Git a proč Mělo by se používat řízení verzí, pokud jste vývojář Jako weboví vývojáři, hodně času máme tendenci pracovat na webech pro místní vývoj, pak vše nahrajeme, až budeme hotovi. To je v pořádku, když jste jen vy a změny jsou malé,… .
I když je možné váš kód zrušit, nikdy to není úplně stejné. Všechny vaše cenné komentáře jsou pro jednu věc ztraceny.
To není velký problém, ale při kódování je třeba mít na paměti. Jako základní pravidlo, nekomprimovaný > vývoj a stlačený > výroba.
Nyní víte vše, co je třeba vědět o minifikaci JavaScriptu! Minifikační kód je jedním ze způsobů, jak vytlačit výkon ze serveru, a všechny velké webové stránky to dělají.
Jaké nástroje používáte k minimalizaci kódu? Obtěžuješ se? Dejte nám vědět v komentářích níže!
Image Credit: NavinTar přes Shutterstock











