
Peter Holmes
0
1235
208
Když se pokoušíte vyzkoušet kód, není zde žádný počet tutoriálů, videí a online kurzů, které můžete vyzkoušet. Ale někdy je nejlepším způsobem, jak se něco naučit, potápěním a vyzkoušením z první ruky. Vývoj webu se neliší.
Pokud jste zvědaví na HTML, CSS a JavaScript, nebo si myslíte, že byste mohli mít talent pro učení, jak vytvářet webové stránky od nuly - existuje několik skvělých návody krok za krokem stojí za pokus.
Následující seznam tutoriálů vás provede základy HTML a CSS, a dokonce vám představí složitý svět, který je JavaScript Co je JavaScript, a může internet existovat bez něj? Co je to JavaScript a může bez něj existovat internet? JavaScript je jednou z těch věcí, které mnozí považují za samozřejmost. Každý to používá. - alespoň pokud jde o začátečníky. Ale to, co neudělají, je připravit vás na život jako vývojář hned po vybalení z krabice. Většina z těchto služeb je jednoduše snadné začít.
Profesionální vývoj webových stránek bude trvat mnohem déle. Tyto nástroje, z nichž většina je zdarma, vám poskytují základní stavební kameny pro vývoj webových aplikací, a bude mnohem snazší ponořit se do složitějších kurzů.
Valná hromada je pomlčka
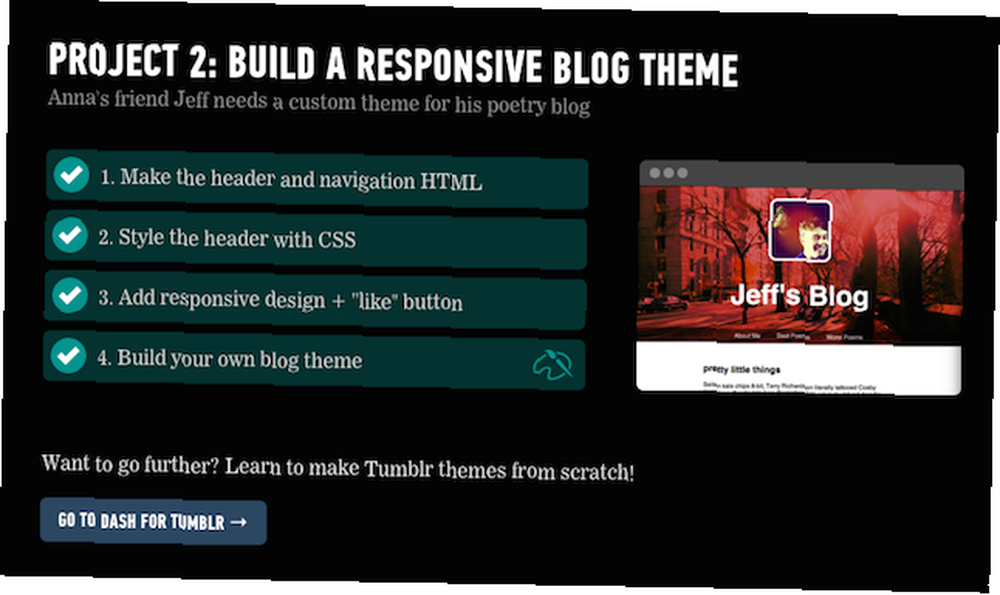
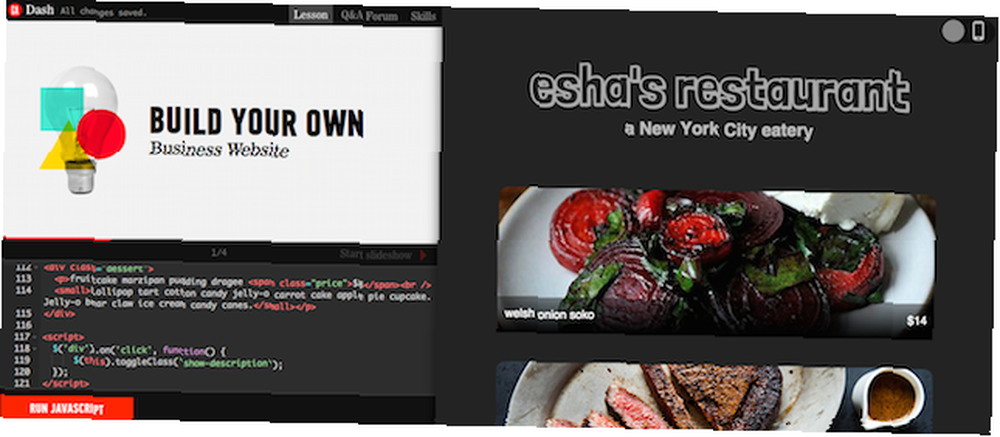
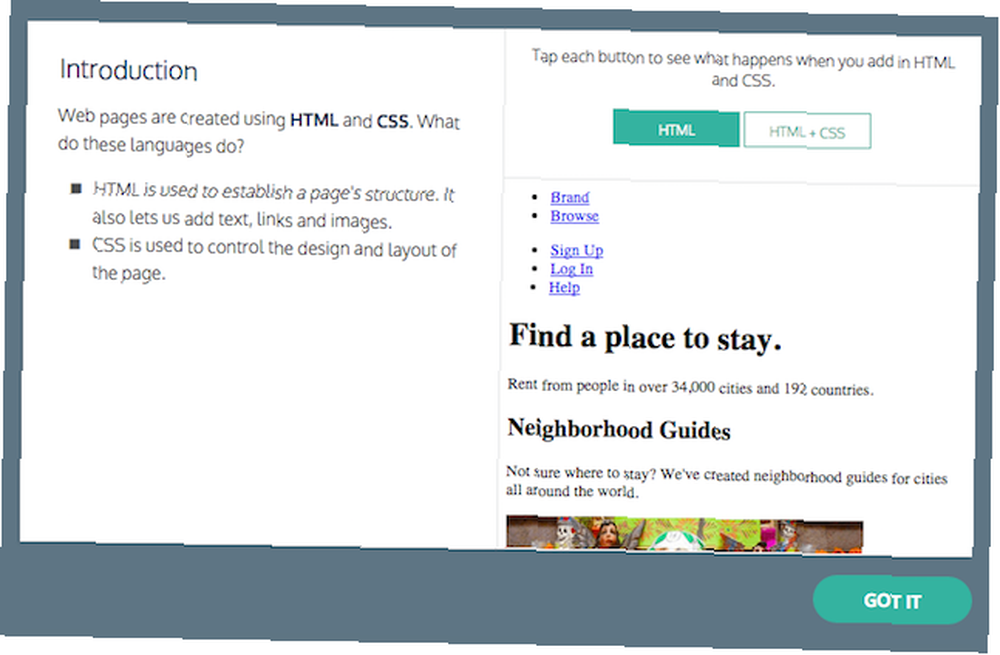
Lidé na Valném shromáždění mají bezplatný nástroj, který vás naučí základům HTML, CSS a JavaScript, a je to ideální místo pro začátečníky. Přes série pěti projektů, naučíte se terminologii a základní kódovací dovednosti, které vám umožní vytvořit web, který se podobá stránce about.me, jak vytvořit responzivní blog a web restaurace.

Výukový program Dash přesahuje učení, jak vytvářet jednoduché webové stránky, můžete také využít sílu HTML, CSS a JavaScript k vytvoření robota pomocí tvarů a čar nebo dokonce hry Mad Libs.
Výukový program Dash se pohybuje přiměřeným tempem a každý krok vás provede několika řádky kódu. Stejně jako u jakéhokoli tutoriálu bych i při práci doporučoval zapisovat si poznámky. To vám pomůže zapamatovat si různé nástroje, které se učíte, a s výukami Valného shromáždění, jakmile dokončíte fázi, se zdá, že neexistuje způsob, jak to zopakovat.

Závěr: Používání Dash vám poskytne všechny znalosti, které potřebujete k sestavení základního moderního webu - od navigace, k responzivnímu designu. Jste dokonce seznámeni se základy vytváření vlastního motivu Tumblr. To znamená, že na Dash jsou pouze čtyři hodiny. I když si můžete vzít koncepty, které jste se naučili, a pokusit se je aplikovat různými způsoby, musíte své znalosti doplnit dalšími kurzy zahrnutými v tomto seznamu.
Codecademy
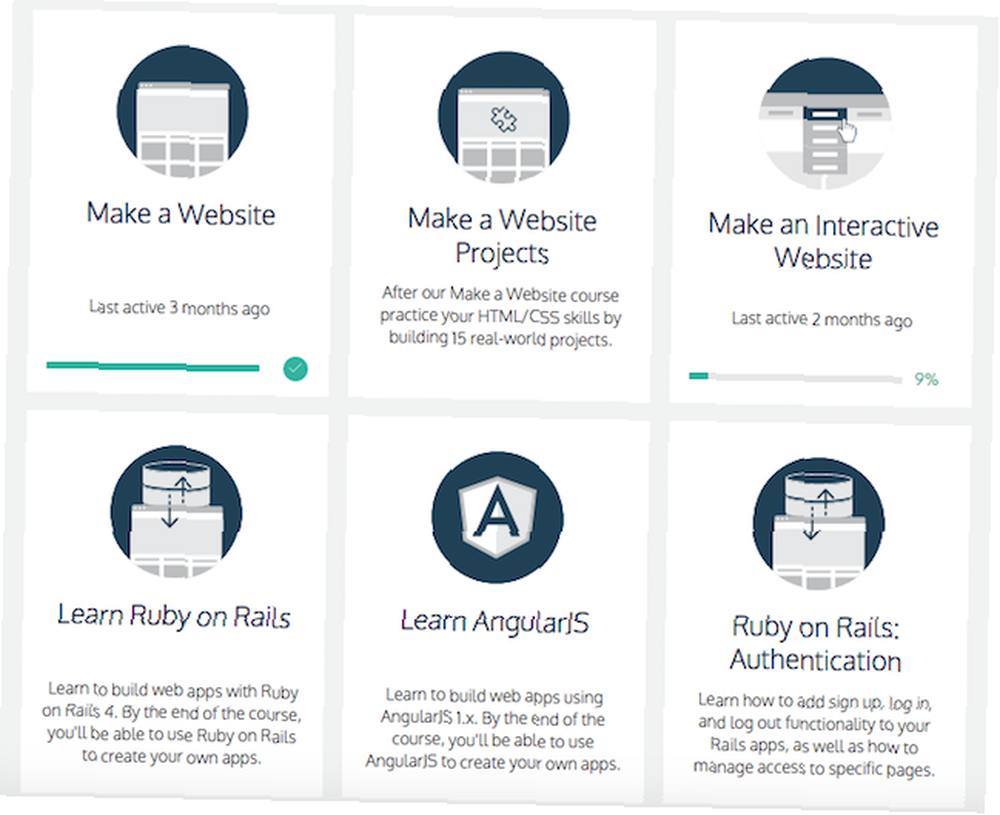
Codecademy existuje asi mnohem déle než Dash a do svých nabídek často přidává nové ponaučení. Se stejnými podrobnými všestrannými lekcemi, které najdete na Dash, Codecademy jde ještě o krok dále tím, že poskytuje uživatelům obecný přehled o vytváření webových stránek s HTML a CSS, ale také poskytuje podrobné návody k jednotlivým jazykům , HTML, CSS a JavaScript.
Stejně jako jiné služby vám Codecademy ukáže, jak vytvořit navigační nabídku, přidat obrázky na pozadí, vytvořit galerii obrázků nebo dokonce zaregistrovat stránku. (Chcete-li na svou registrační stránku přidat funkčnost, nezapomeňte projít tutoriál Ruby on Rails.)

Existují také speciální lekce o jQuery Tvorba webové interaktivní: Úvod do jQuery Tvorba webové interaktivní: Úvod do jQuery jQuery je skriptovací knihovna na straně klienta, kterou používá téměř každý moderní web - dělá webové stránky interaktivní. Není to jediná knihovna Javascript, ale je to nejrozvinutější, nejpodporovanější a nejpoužívanější ..., což je klíčový jazyk, díky němuž se JavaScript mnohem snáze učí. Pokud jste zvědaví na vývoj backendu, existují také podrobné lekce pro Ruby, Python, PHP a další.
Kromě toho, jak se naučit, jak navrhnout webovou stránku, a potápět se do složitosti programovacích jazyků 7 Užitečné triky pro zvládnutí nového programovacího jazyka 7 Užitečné triky pro zvládnutí nového programovacího jazyka Je v pořádku být ohromen, když se učíte kódovat. Pravděpodobně zapomenete na věci tak rychle, jak se je naučíte. Tyto tipy vám mohou pomoci lépe si uchovat všechny nové informace. , můžete také použít Codecademy, abyste získali základní informace o tom, jak vytvářet webové aplikace, a jak na svůj web přidat funkce registrace, přihlášení a odhlášení..

Závěr: Stejně jako Dash je interaktivita Codecademy neocenitelná. Možnost vidět, jak se každý krok uskutečňuje na vašem webu, je povzbudivá a díky nastavení také snadno zjistíte chyby. Pokud jste úplný začátečník, Codecademy je skvělým místem, kde si můžete nechat mokré prsty na nohou a rozhodnout se, zda je pro vás kódování a návrh webu tím pravým. Díky této zkušenosti můžete vzít tyto znalosti do placeného kurzu nebo třídy.
Tuts+
Tutsplus.com je web plný tutoriálů (bezplatných i placených) na širokou škálu témat, včetně všeho od mobilní navrhování průlomové aplikace? 7 blogů pro mobilní vývoj, které byste si měli přečíst, navrhování průlomové aplikace? 7 Blogy pro mobilní vývoj, které byste si měli přečíst Mobilní prostor je tak nový, že trendy se neustále mění a každý den se vytvářejí nové poznatky. Pokud plánujete vývoj mobilních aplikací, jak můžete držet krok, aniž byste se zbláznili? a vývoj her 4 webové stránky zdarma, kde se můžete naučit Základy vývoje hry 4 webové stránky zdarma, kde se můžete naučit Základy vývoje hry Když hledáte dobrou tutoriál pro vývoj her, chcete ten, který vás naučí postupům a mentalitě dobrého kódování, protože pak můžete tyto postupy převést do jakéhokoli jazyka nebo platformy. k teorii barev Jak se naučit teorii barev za méně než jednu hodinu Jak se naučit teorii barev za méně než jednu hodinu Základní znalosti teorie barev mohou znamenat rozdíl mezi „amatérskou“ estetickou a „profesionální“ - a to opravdu ne netrvat dlouho se učit. a jak používat Adobe Illustrator Naučte se Adobe Illustrator pro zdarma Naučte se Adobe Illustrator pro zdarma Adobe Illustrator je již dlouho ilustrační nástroj pro grafické umělce. Jste připraveni oživit své návrhy? Zde je návod, jak se zdarma naučit Adobe Illustrator. . I když ne všechny lekce vyučované na webových stránkách se řídí modelem krok za krokem, existuje několik, kteří používají tento přístup a procházejí uživatele jednoduchým postupem vývoje webových stránek..

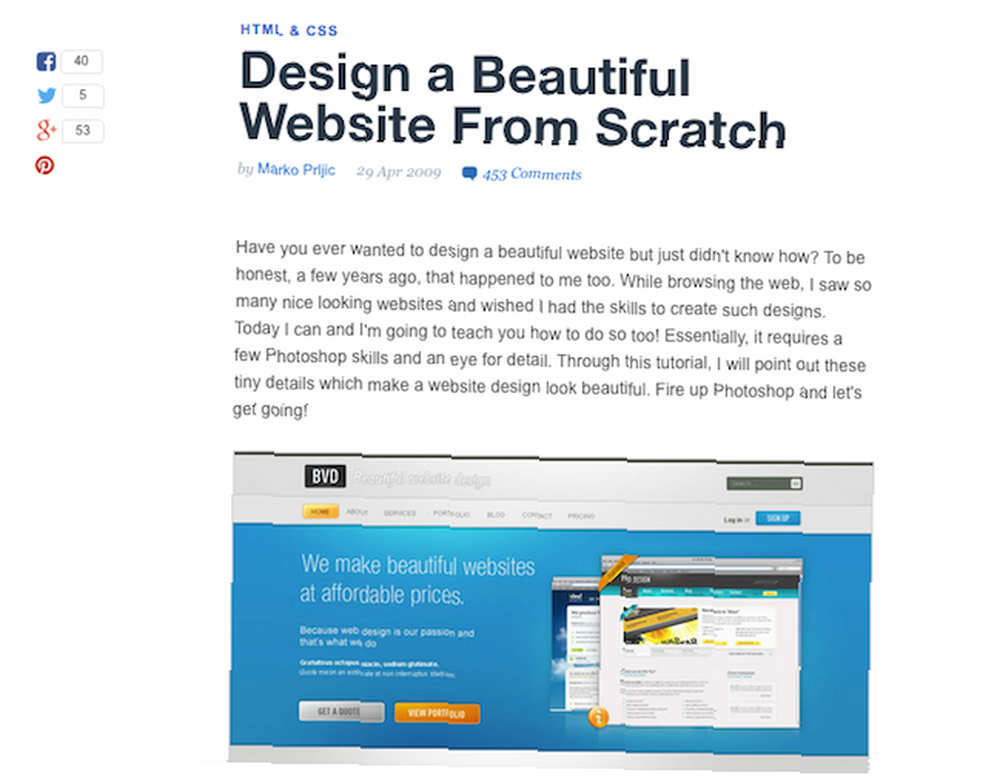
Jeden zvláště užitečný tutoriál vás provede kroky k navrhování a kódování vašich webových stránek. Výukový program sice pochází z roku 2009, takže se vás estetický design nemusí líbit, ale výuka vás naučí dovednostem nezbytným pro návrh vašeho webu a tyto dovednosti pak můžete použít pro aktualizovanější design. Další upozornění, která stojí za zmínku v tomto tutoriálu, je, že vyžaduje použití Adobe Photoshopu. Pokud nemáte přístup k softwaru, můžete se vždy rozhodnout pro možnost Adobe Creative Cloud za poplatek 50 $ měsíčně.
Výukový program vás provede návrhem základního webu se dvěma sloupci se záhlavím a zápatím. Web obsahuje obsah, navigační panel, tlačítka sociálních médií a další. Jakmile web navrhnete ve Photoshopu, můžete přejít do editoru kódu a tutoriál vás provede kódem potřebným k transformaci vašeho návrhu na HTML stránku. Výukový program bude vyžadovat některé základní znalosti HTML, takže bych vám doporučil vyzkoušet si tento tutoriál poté, co jste absolvovali prvních několik tutoriálů Valného shromáždění.
Pokud chcete vytvořit propracovanější web, podívejte se na další tutoriál Tuts + o tom, jak navrhnout krásný web od začátku. Další výukový program PSD to HTMl usnadňuje život poskytováním souborů HTML, CSS a obrázků. Další návody na téma Tuts + vás provedou tím, jak vytvořit téma fotografického deníku Tumblr - i když je to jednoduchý design Photoshopu, minus kód.

Závěr: Ve srovnání s Codecademy a Dash, tutoriály Tuts + vyžadují trochu větší úsilí, protože se musíte projít jednotlivými kroky. S dalšími dvěma weby existuje mnohem více „ruka drží“, abych tak řekl. Když procházíte každým krokem, je často snazší zjistit, jakou chybu jste možná udělali. Vyžaduje také použití vlastního softwaru, zatímco Dash a Codecademy mají vestavěné systémy. To znamená, že s řadou výukových programů jste povinni najít sadu lekcí, které uspokojí přesně to, co se chcete naučit.
Naučte se kódovat se Shaye Howe
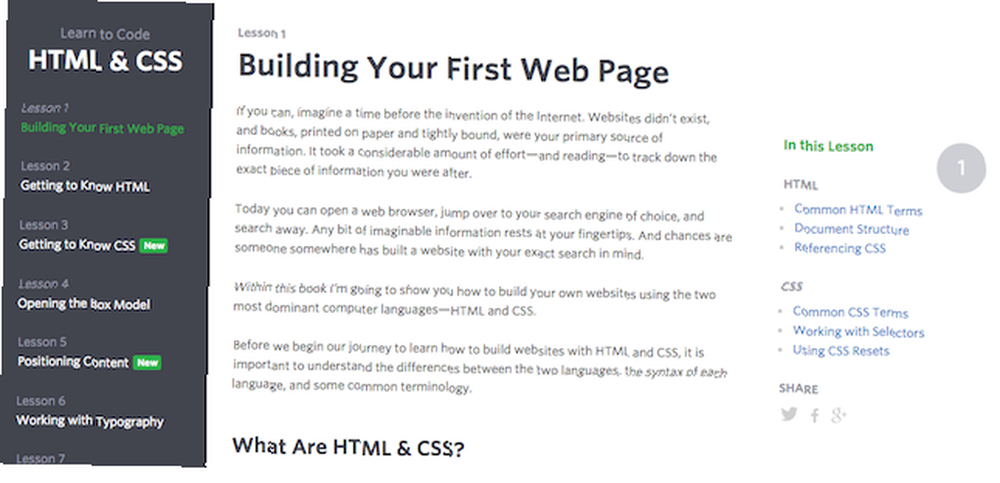
Díky sérii 12 lekcí dělá Shaye Howe opravdu skvělou práci, když rozebírá základy HTML a přináší vám terminologii a jak používat různé prvky HTML a CSS. Různé lekce zahrnují seznámení s HTML, CSS, porozumění modelu boxu, umístění obsahu, typografii a další.

Pokud jde o používání lekcí v tutoriálu, web neposkytuje způsob, jak rychle zjistit, jak vypadá váš HTML a CSS efektivně. K překonání tohoto problému můžete použít online nástroj, který poskytne stejné funkce, jaké najdete v Codecademy a Dash.
Podívejte se do karantény CSS / HTML / JavaScript, jako je CSSDeck nebo LiveWeave, které vám umožňují zadávat HTML, CSS a JavaScript a zobrazit konečný výsledek. Technicky můžete také použít editory HTML, CSS a JavaScript v Dash a Codecademy, pokud se vám líbí nastavení, které poskytují.
Při procházení vysvětlením poskytuje web také příklady kódu, které můžete vyzkoušet sami. Na konci každé lekce je praktické cvičení, které vám umožní aplikovat to, co jste se naučili.
Po absolvování 12 lekcí můžete přejít na lekci Advanced HTML a CSS, která zahrnuje responzivní design, jQuery a další.
Závěr: Tento tutoriál zaujímá poněkud odlišný přístup k ostatním zde uvedeným návrhům. S mnohem podrobnějším vysvětlením strávíte více času čtením, než budete aplikovat to, co jste se naučili. I když to pro některé může znít nudně, existují zde některé cenné lekce, které poskytují kontext a lepší porozumění tomu, jak tyto jazyky fungují.
Jaký je váš názor??
Teď je čas slyšet od vás. Existují nějaké online návody pro vývoj webových aplikací, které byste doporučili? Jaký je podle vás další krok po vyzkoušení těchto online kurzů? Dejte nám vědět v komentářích.
Obrázek Kredit: hackNY.org











