
Edmund Richardson
0
3607
682
 Milovat to nebo nenávidět to, každý a jejich pes je dnes na Facebooku; tak jako cokoli, co je v životě populární, bylo to naprosto ponořeno podle typů marketingu. Jedním z neuvěřitelně efektivních využití stránky značky hostované na Facebooku je motivovat lidi k tomu, aby se jim stránka líbila vytvořením určitého obsahu pouze pro tajné členy; běžně označované jako a “brána ventilátoru”. Toto je plné exkluzivních videí, stahování nebo snad nákupního kupónu - jeden používáme zde na MakeUseOf, abychom našim fanouškům poskytli snadný přístup ke všem současným soutěžím.
Milovat to nebo nenávidět to, každý a jejich pes je dnes na Facebooku; tak jako cokoli, co je v životě populární, bylo to naprosto ponořeno podle typů marketingu. Jedním z neuvěřitelně efektivních využití stránky značky hostované na Facebooku je motivovat lidi k tomu, aby se jim stránka líbila vytvořením určitého obsahu pouze pro tajné členy; běžně označované jako a “brána ventilátoru”. Toto je plné exkluzivních videí, stahování nebo snad nákupního kupónu - jeden používáme zde na MakeUseOf, abychom našim fanouškům poskytli snadný přístup ke všem současným soutěžím.
Tento druh základní aplikace na Facebooku byl v minulosti poměrně snadno vytvořitelný, ale Facebook nyní vyžaduje, aby všechny aplikace na kartě stránky měly zabezpečenou verzi - HTTPS přístupová adresa URL - ale to je dalších 100 USD ročně, kromě vašich stávajících hostingových nákladů pro váš web. I když provozujete malý obchod s elektronickým obchodem, můžete jako poskytovatel plateb používat PayPal, a proto nepotřebujete certifikáty SSL. Ale nebojte se, protože Facebook také spolupracoval s Heroku - cloud hosting společností - což znamená, že si můžete vytvořit vlastní základní aplikaci na Facebooku a hostovat ji zdarma na zabezpečeném serveru. Chcete vědět více? Čtěte dále, když vytvářím základní aplikaci na kartě fan-gate na Facebooku, hostovanou zdarma, na Heroku.
Zaregistrujte se jako vývojář
Před vytvořením jakékoli aplikace musíte být registrovaným vývojářem. Začněte na webu developers.facebook.com a klikněte na zelenou Registrovat tlačítko vpravo nahoře, pokud tak již nebylo. K registraci potřebujete telefonní číslo, jinak je to zdarma.

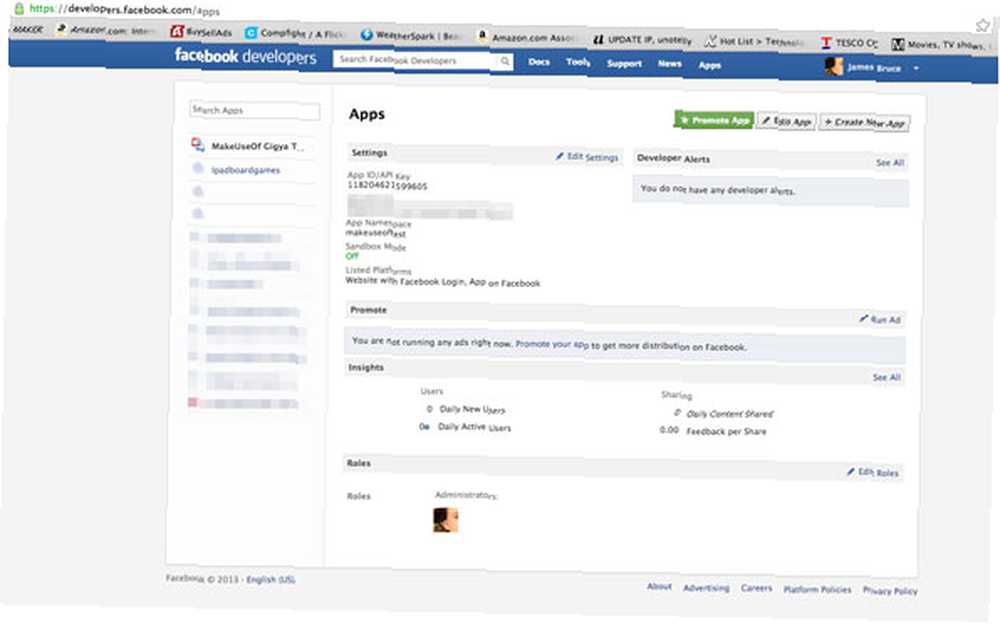
Pokud jste již zaregistrováni, skvělý - kliknutím na Aplikace na horním panelu nástrojů získáte přehled o svých současných aplikacích.

Vytvořte novou aplikaci
Zde začíná zábava. Klikněte na Vytvořit novou aplikaci. Pojmenování opravdu nezáleží, ale samozřejmě si vybere něco relevantního. Když uživatel klikne na tuto kartu, pole jmenného prostoru bude připojeno k adrese URL vaší stránky fanoušků; můžete to nechat prázdné, ale místo toho uvidí v adrese URL ID aplikace, což je trochu ošklivější. Musí také být jmenný prostor unikátní, takže se ani neobtěžujte s něčím podobným “testapp” nebo dostanete chybu. Nakonec zaškrtněte políčko, které říká, že chcete zdarma hostovat Heroku.
Po vyplnění captcha budete vyzváni, abyste si vybrali typ hostingu, který chcete z Heroku - vyberte PHP a přijměte. Facebook pro vás automaticky vytvoří nový účet v Heroku, pokud jej ještě nemáte, a předvyplní nastavení adresy URL v základech, což je z nich příjemné. Ve skutečnosti je velmi těžké tento krok zmatit.

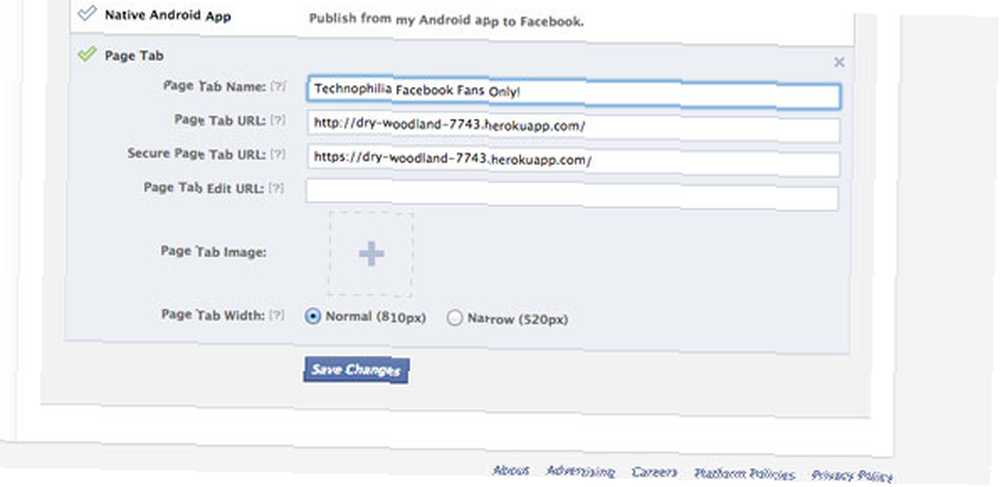
Na stránce s podrobnostmi o aplikaci byste také chtěli nastavit typ aplikace na “Tab”, a zajistěte, aby zde byly zadány také příslušné adresy URL - znovu by to mělo být automatické. Poté uložte.

Heroku První kroky
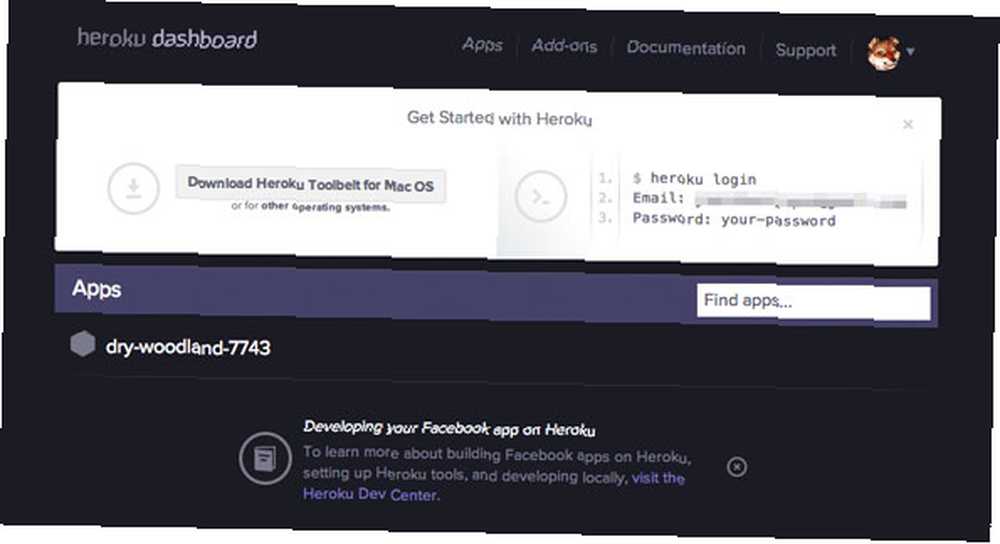
Po dokončení dostanete od Heroku e-mail s podrobnostmi o tom, jak změnit heslo, a stáhnout Heroku “opasek s nářadím” pro váš systém. Pro ty z vás, kteří Heroku neznají, se nejedná o tradičního hostitele v tom smyslu, že se můžete přihlásit k FTP adrese a nahrávat soubory; místo toho Heroku pracuje s Gitem, systémem řízení verzí. Jakmile máte nainstalovaný nástrojový štítek, musíte nejprve klonovat web na místní disk - získáte tak adresář, který je zrcadlem toho, co je hostováno na Heroku. Kdykoli provedete změny těchto souborů, synchronizujete je všechny zpět a aktualizujete Heroku.
Pokyny k této první synchronizaci jsou obsaženy v uvítacím e-mailu a jedná se o jednoduchý jednorázový příkaz jedinečný pro vaši hostitelskou adresu - stačí zkopírovat a vložit z e-mailu. Vaše hostitelská adresa URL je zcela libovolná - v mém případě byla dry-woodland-7743 - je generován náhodně a vůbec na tom nezáleží, protože jej uživatelé neuvidí. Otevřete nově vytvořený adresář a rozhlédněte se kolem.
Heroku zavedl spoustu funkcí, ale většinu z nich nepotřebujeme. Otevřít index.php a rozhlédněte se kolem. Vyhledejte následující řádky poblíž začátku souboru:
$ facebook = nový Facebook (array ('appId' => AppInfo :: appID (), 'secret' => AppInfo :: appSecret (), 'sharedSession' => true, 'trustForwarded' => true,));a ihned poté zkopírujte tyto:
$ signed_request = $ facebook-> getSignedRequest (); $ liked = $ signed_request ['page'] ['liked'];
Nebojte se, pokud je to pro vás příliš komplikované - brzy vám dám hotovou šablonu. Podepsaná žádost je do aplikace odeslána z Facebooku, která obsahuje některé informace o uživateli - zda má přístup správce a zda se mu stránka líbila nebo ne. Pokud chcete přesně vědět, co se odesílá, přidejte následující:
print_r ($ signed_request);
a získáte úplný výtisk podepsaného objektu žádosti.
V tuto chvíli bych měl připustit, že jsem měl skutečné potíže s fungováním podepsané žádosti - zdálo se, že Heroku stahoval data při načítání stránky, a to až po načtení JS API (dobrých 10 sekund po počátečním načtení stránky) ), že se stránka obnoví a označí správné “líbilo” postavení. Díky této otázce Přetečení zásobníku se zdálo, že řešením je odstranění kódu, který vynucuje HTTPS pro nezabezpečené uživatele. Odstraňte následující blok kódu na začátku šablony:
// Vynutit https v produkci if (subst (AppInfo :: getUrl (), 0, 8)! = 'Https: //' && $ _SERVER ['REMOTE_ADDR']! = '127.0.0.1') header ('Location : https: // '. $ _SERVER [' HTTP_HOST ']. $ _SERVER [' REQUEST_URI ']); výstup(); Nyní, když se stránka načte, máte booleovskou proměnnou - to je skutečný nebo a Nepravdivé - což vám řekne, zda se uživateli stránka líbila nebo ne. Můžete to použít s jednoduchým -li prohlášení, které zobrazí buď obsah A nebo b:
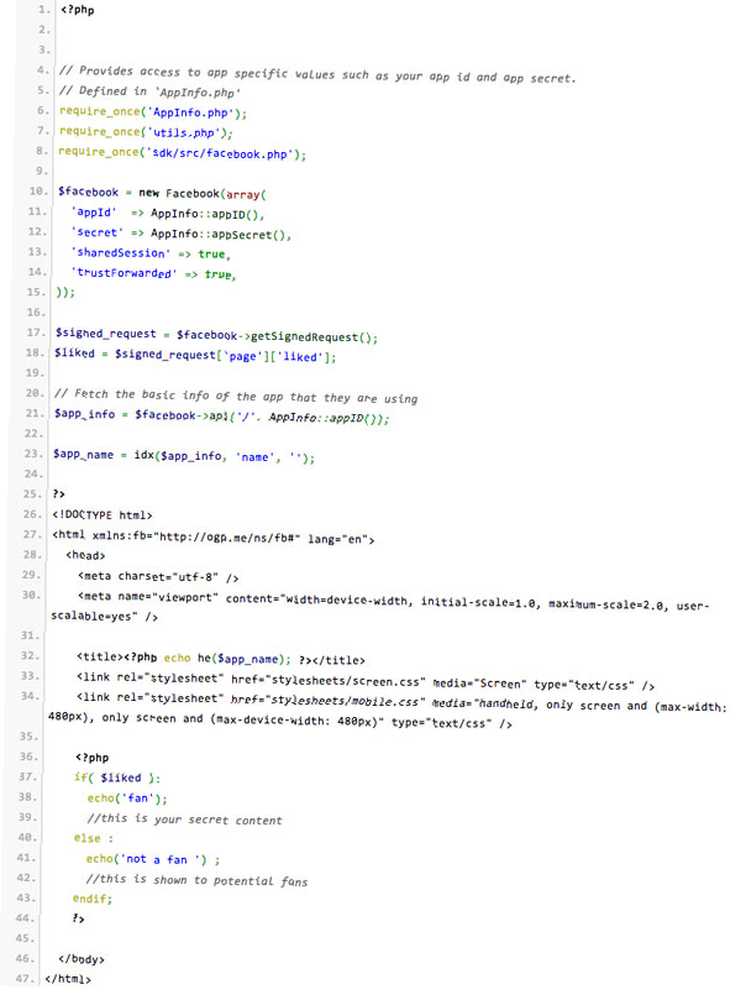
Umístěte to hned po otevření přihlaste se index.php. Nyní, pokud jste si prohlédli svou stránku na Heroku, zjistíte, že má spoustu dalších funkcí, zobrazuje stránky, které se vám líbily, tlačítka pro zveřejňování aktualizací atd. - nic z toho opravdu nepotřebujeme, takže já zbavil to vše včetně JavaScriptu SDK pro Facebook, takže zůstal pouze CSS a naše fan-gate. Zde je rozebraný kód, který jsem nakonec použil (jedná se o obrázek - pokud si přejete, zkopírujte vložit z PasteBin):

Měli byste upravit sekce, které říkají “ne fanoušek” a “fanoušek” obsahovat výchozí a tajný obsah. Pokud chcete obsah ponechat v samostatném souboru, použijte:
include ("secret.html");importovat externí soubory.
Synchronizace s Heroku
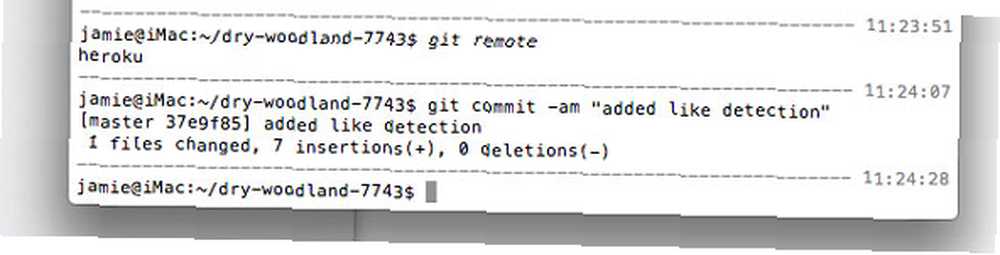
Jakmile do souboru provedete všechny potřebné úpravy, musíte se synchronizovat s Heroku - provedeme to pomocí “tlačí” naše místní kopie do “hlavní větev” v Heroku. Do příkazového řádku zadejte správný adresář a zadejte následující příkaz:
git commit -am "mění zprávy"
(zprávu o změnách můžete nahradit poznámkou o tom, jaké změny jste tentokrát skutečně provedli - je dobré tyto záznamy uchovávat)

a pak
git push heroku master
Počkejte na dokončení příkazu, protože to může chvíli trvat.
Poslední krok: Přidejte aplikaci na svou stránku
Nyní, když je aplikace vytvořena, musíme ji skutečně přidat jako kartu na vaši značku. Je zajímavé, že se to provádí pomocí speciálně vytvořené adresy URL:
https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_APP_URL_ON_HEROKU
Nahradit YOUR_APP_ID s ID uvedeným v podrobnostech o aplikaci a YOUR_APP_URL_ON_HEROKU s adresou URL vašeho hostování Heroku. Načtení této speciální adresy URL zahájí “přidat na svou stránku” Dialogové okno, ze kterého můžete vybrat správnou stránku značky, do které chcete kartu přidat.
Ahoj presto - bude to nové tlačítko na vaší stránce, jako je toto:

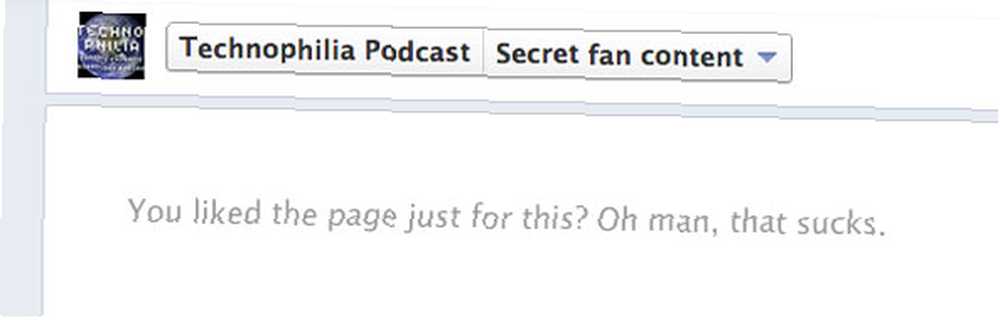
Jak vidíte, pro tuto kartu jsme ještě neurčili obrázek, takže zůstane jako výchozí - můžete to udělat na stránce podrobností o aplikaci. To je ale v podstatě to; pokud načtete tu kartu, můj náhradník index.php buď vám ukáže jako fanoušek nebo a ne fanoušek. Nebo cokoli, co jste si přizpůsobili, aby ukazovalo:

Přiznám se - tento proces byl těžší, než jsem čekal, ale zcela se vyhýbá potřebě hostit cokoli na vašem vlastním serveru nebo získat certifikát SSL. Pokud máte nějaké dotazy nebo problémy, zeptejte se v komentářích a pokusím se pomoci. Pokud jsou komentáře uzavřeny, přejděte na náš web Odpovědi; a pokud vám tento výukový program připadá užitečný, sdílejte jej na své oblíbené sociální síti. Pravděpodobně budete také chtít podívat na našeho bezplatného, úplného průvodce marketingem sociálních médií a zvážit také přidání Pinterestu do své strategie.











