
Peter Holmes
0
1426
275
 Naposledy jsem vám ukázal, jak vytvořit jednoduchý seznam událostí Jak vytvořit svůj vlastní seznam událostí pomocí vlastních typů příspěvků v WordPress Jak si vytvořit svůj vlastní seznam událostí pomocí vlastních typů příspěvků ve WordPress WordPress vám umožňuje použít vlastní typy příspěvků k rozšíření vestavěných ve funkčnosti. Zde je návod, jak to udělat bez pluginů. pomocí snad nejvýkonnější funkce WordPress 3.0 - vlastních typů příspěvků. Po několika požadavcích na další vývoj této situace dnes vytvoříme databázi pro kontrolu produktů, která spojí vše, co jsme se dosud naučili.
Naposledy jsem vám ukázal, jak vytvořit jednoduchý seznam událostí Jak vytvořit svůj vlastní seznam událostí pomocí vlastních typů příspěvků v WordPress Jak si vytvořit svůj vlastní seznam událostí pomocí vlastních typů příspěvků ve WordPress WordPress vám umožňuje použít vlastní typy příspěvků k rozšíření vestavěných ve funkčnosti. Zde je návod, jak to udělat bez pluginů. pomocí snad nejvýkonnější funkce WordPress 3.0 - vlastních typů příspěvků. Po několika požadavcích na další vývoj této situace dnes vytvoříme databázi pro kontrolu produktů, která spojí vše, co jsme se dosud naučili.
Budete moci udržovat samostatný seznam produktů pomocí vlastních typů příspěvků, každý s přidruženým obrázkem, jakož i některé meta-informace, jako je cena, hodnocení, specifikace - a vše dokončíme způsobem, jak zobrazit je v widgetu postranního panelu a na stránce indexu. Číst dál.
Požadavky:
Budete potřebovat funkční instalaci WordPress 3.0+ s vlastním hostováním, a to využije rozsáhlé kódování PHP. Dám vám kód, ale budete muset být relativně pohodlní s PHP a XHTML, abyste mohli přizpůsobit názvy proměnných vašim potřebám nebo změnit styl. Pokud potřebujete rychlý kurz pro začátečníky o CSS a XHTML, mohu navrhnout ke stažení naši skvělou bezplatnou příručku pro začátečníky. Navrhl bych také použít čistě kódováno ale základní téma - výchozí Dvacet-deset nebo Dvacet-jedenáct téma je ve skutečnosti docela komplikované upravit, tak zkuste to nejprve na něco jednodušší, než se pokusíte integrovat s tím.
Vytváření typů příspěvků Jak vytvořit vlastní seznam událostí pomocí vlastních typů příspěvků v WordPress Jak vytvořit vlastní seznam událostí pomocí vlastních typů příspěvků v WordPress WordPress vám umožňuje použít vlastní typy příspěvků k rozšíření vestavěné funkce. Zde je návod, jak to udělat bez pluginů.
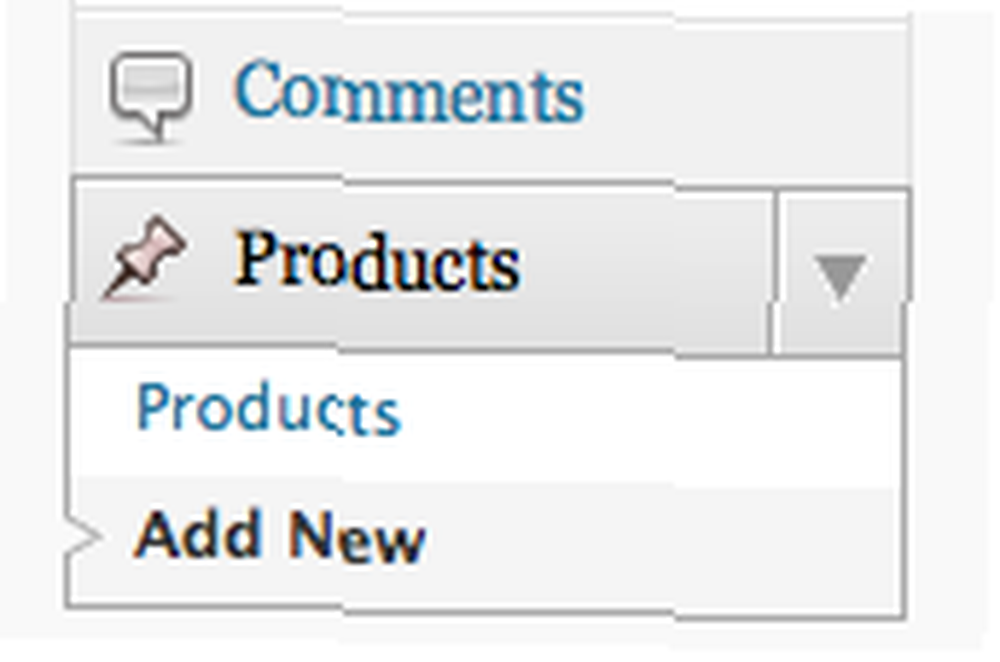
Pokud si přečtete tutoriál minulých týdnů, měli byste být trochu obeznámeni s vytvořením vlastního typu příspěvku v WordPress. Zkopírujte a vložte tento základní kód do nového pluginu, aktivujte jej a začněte přidávat nové produkty, abychom měli dataset, se kterým budeme pracovat. (Poznámka: Pokud byste nyní raději stáhli úplný a úplný kód, aniž byste se snažili něco přidávat, použijte tento hotový kód. Stále můžete spolu s tutoriálem postupovat a přizpůsobovat jej podle potřeby)

Nyní je také rozumné rozhodnout se, jaké meta-informace chcete spojit s každým produktem. Například databáze digitálních fotoaparátů může potřebovat:
- Maloobchodní cena
- Rozlišení
- HD video
- Odkaz na nákup
- Hodnocení
Spíše než přidání těchto informací přímo do popisu produktu („post content“), vytvoříme vlastní pole, která budou tyto informace uchovávat. Na obrazovce Přidat produkt se ujistěte, že jste povolili vlastní pole, a poté pro každou sadu informací vytvořte nové pole. Nová pole budete muset vytvořit pouze jednou - další produkt, který přidáte, si z rozbalovacího pole vyberete název vlastního pole. Nezapomeňte přidat doporučený obrázek a pomocí tohoto zobrazení se později zobrazí vedle informačního produktu.
Šablona jednoho produktu
Pokud se nyní pokusíte zobrazit některý z vašich produktů, pravděpodobně dostanete 404 nenalezeno chyba. Chcete-li to opravit, hlavu do Permalinks nastavení WordPress a jen zasáhnout Uložit nastavení jednou. Nyní, když si prohlížíte jednu z vašich nových položek produktu, může se v závislosti na motivu objevit něco trochu prostého. Text nadpisu a popisu je k dispozici, ale co naše vlastní meta informace a obrázek?
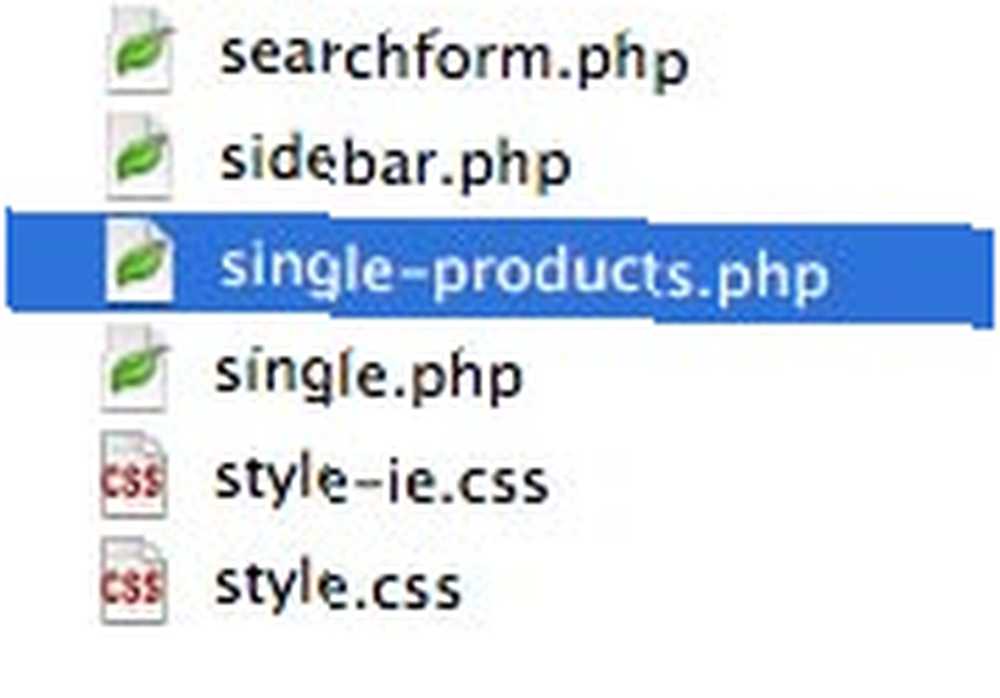
Chcete-li přizpůsobit zobrazení jednotlivých produktů, budeme muset upravit nový soubor šablony nazvaný single-products.php - to provedete duplikováním stávajících single.php takže máme základy a nezačínáme od nuly.

V tuto chvíli provedu velmi malou změnu řádku, který se zobrazí “Napsal (autor) dne (datum)”, takže místo toho to jen čte “Přidáno do databáze dne (datum)”. To je jen proto, abych si mohl být jistý, že šablona funguje, a obnovením jediné stránky produktu by se tato změna měla projevit okamžitě.
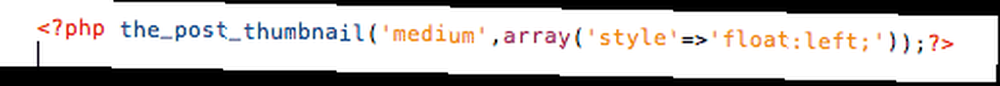
Nyní, pokud chcete přidat doporučený obrázek příspěvku, který jsme připojili k produktu, měl by to udělat jeden řádek (uvedl jsem i informace o stylu, pokud je potřebujete). Celý kód jsem vložil do svého vlastního single-products.php, ale pamatujte, že je pro můj motiv jedinečný, takže kopírování do vlastního adresáře motivu může přinést neočekávané výsledky..

Nejjednodušší způsob, jak přidat meta informace kdekoli, je použít:

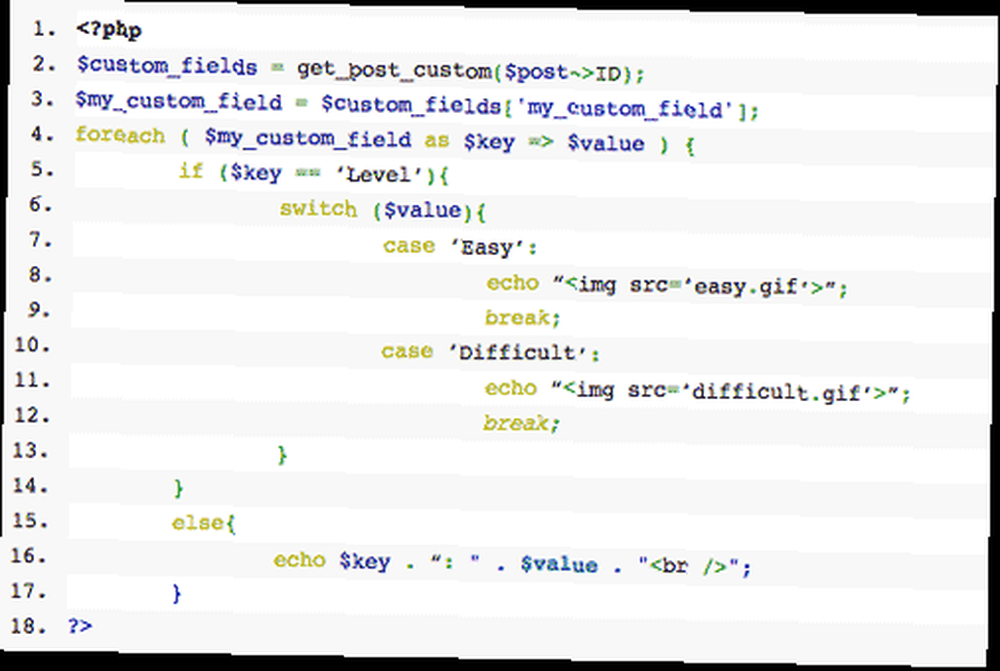
… Ale toto nám poskytne pouze základní seznam výstupů párů klíč-hodnota. Chcete-li s vrácenými hodnotami udělat něco komplikovanějšího (například zobrazovat grafiku s hvězdičkami), musíte je uchopit všemi hodnotami a poté je iterovat. [Zobrazit kód zde]:

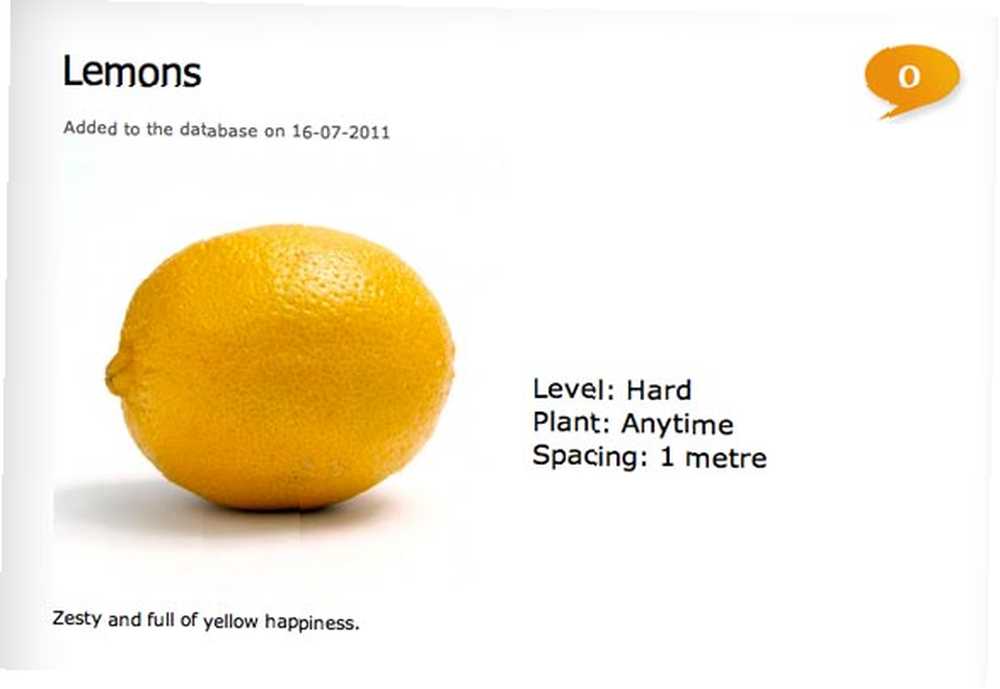
Ve výše uvedeném příkladu kontroluji každý název vlastního pole ( $ key) a zjistěte, zda se nazývá „Úroveň'. Pokud si to je nazývá se úroveň, namísto pouhého opakování hodnoty pole zpět zobrazuji jiný grafický prvek založený na obsahu. U všech ostatních vlastních polí opakuji hodnotu tak, jak je, spolu s názvem pole (což je přesně to, co je the_meta () ano). Nyní moje jediná stránka produktu vypadá takto:

Nechám to tam pro zobrazení jednotlivých produktů, protože to opravdu záleží na vašem vlastním tématu a na tom, čeho chcete s ním dosáhnout. Prozatím se přesuneme na widget postranního panelu a zobrazí se… produkty s 3 nejvyššími hodnotami v databázi?
Widget
K tomu jsem mírně upravil kód, který jsem vám dal v příspěvku Jak napsat základní WordPress Widget Jak vytvořit svůj vlastní základní Wordpress Widgets Jak vytvořit svůj vlastní Základní Wordpress Widgets Mnoho bloggerů bude hledat perfektní Wordpress widget to bude dělat přesně to, co chtějí, ale s trochou zkušeností s programováním můžete snadněji napsat vlastní widget. Tento týden bych…, ale místo toho, abych zobrazoval jeden náhodný příspěvek, upravil jsem ho následujícím [zobrazit celý kód zde]:

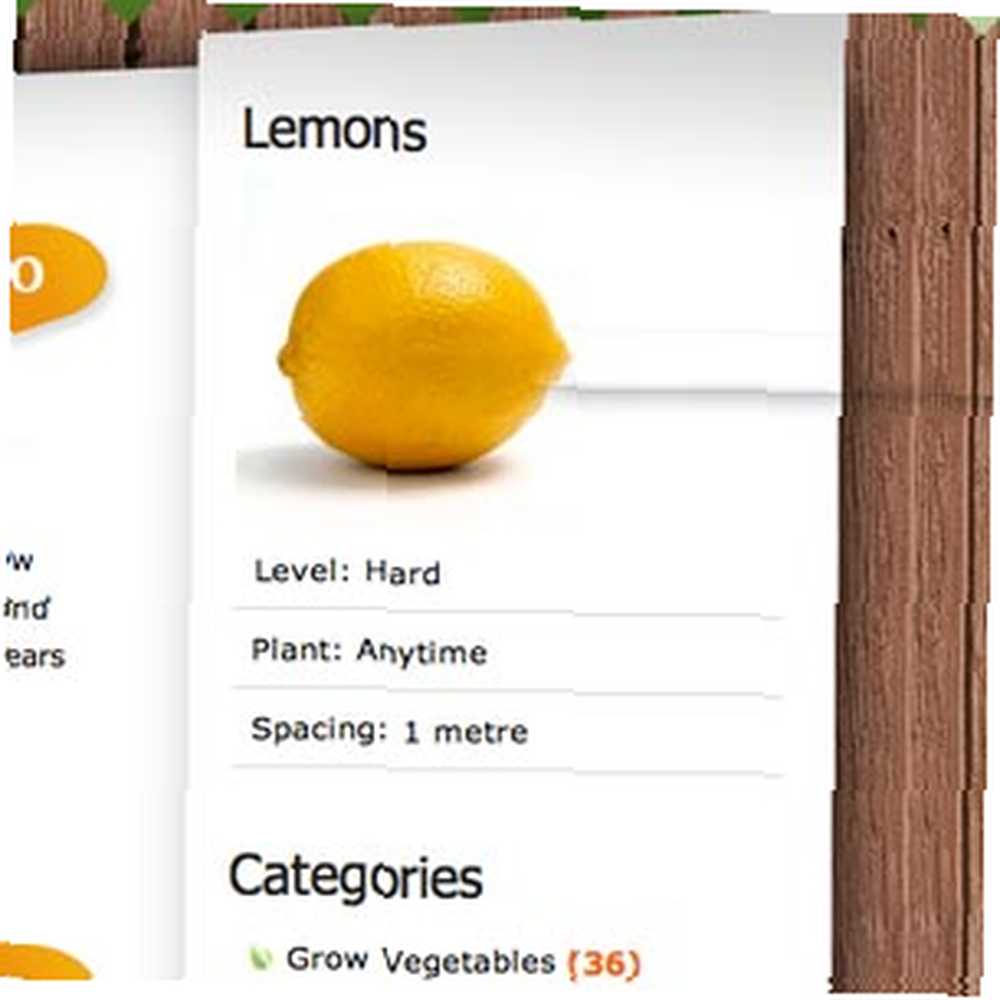
To mi poskytne 3 příspěvky rozložené podobně jako v příkladu níže. Pokud nevidíte žádný z vašich produktů, zkontrolujte velmi pečlivě sekci, která říká & meta_key = Hodnocení, abyste se ujistili, že ve skutečnosti máte meta klíč s tímto názvem. Všimněte si, jak jsem se také rozhodl zobrazit meta informace spojené s tímto produktem spolu s doporučenou miniaturou, ale můžete upravit tento konkrétní kódový blok tak, aby zobrazoval, co se vám líbí.

Archivy produktů nebo výpisy
Nakonec jsem také chtěl udělat stránku s indexem / archivem, aby bylo možné navštívit http://yourdomain.com/products/ by zobrazoval jednoduchý seznam všech produktů, podobný indexu blogu. Základní styl výňatků a příspěvků s miniaturami jsem vám ukázal, jak si v tom, jak přidávat miniatury příspěvků k vašemu tématu, jak jazzovat svůj Wordpress přidáním doporučených obrázků, jak jazzovat svůj Wordpress přidáním doporučených obrázků Nejlepší obrázky byly zavedeny do Wordpressu v verze 2.9 a umožňuje snadno zobrazit obrázek, který je spojen s vaším blogovým příspěvkem v různých částech motivu. Dnes bych chtěl ukázat ... článek byl většinou dostačující, ale za účelem jeho přizpůsobení jsem duplikoval archive.php soubor v mém tématu a přejmenován archive-products.php.
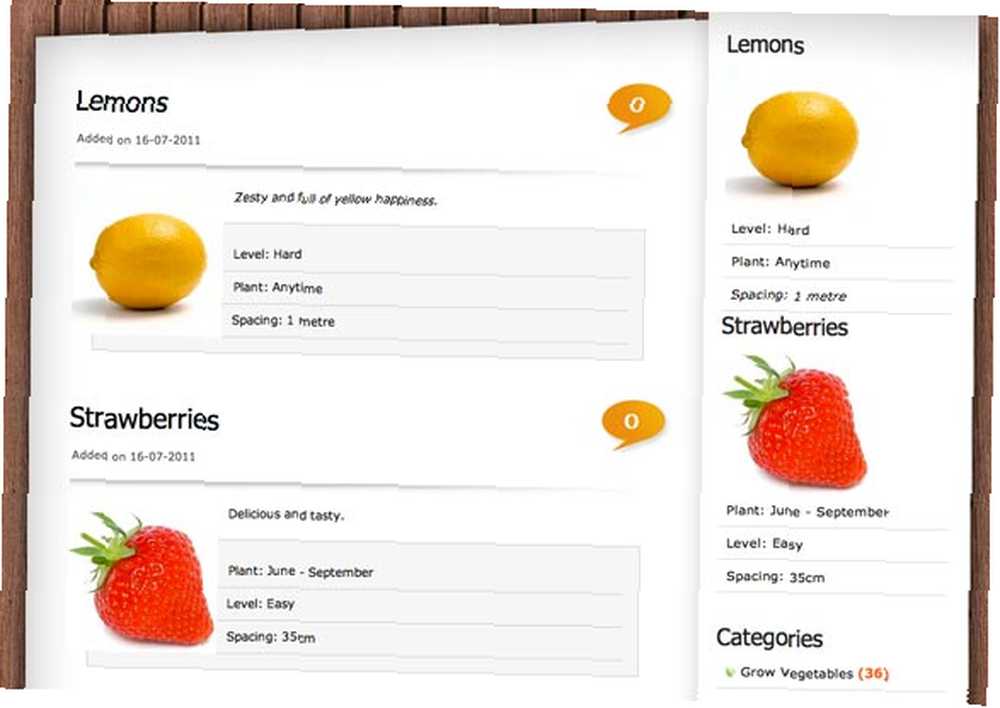
Pokud ještě nemáte archivní stránku, stačí duplikovat index.php a přejmenovat na archive-products.php. Opět úpravou článku meta-informační linka a přidáním hovoru na the_meta () někde jsem to dostal:

Vypadá to, že to vypadá trochu hloupě jak s archivy, tak s postranním panelem, a mohlo by to udělat s trochu více úpravou stylu, ale nechám to na vás!
To je ode mě dnes. Celý úplný kód si můžete prohlédnout zde - stačí zkopírovat a vložit nebo stáhnout celou věc do souboru s názvem products.php, a umístěte jej do adresáře pluginů. Měli byste být schopni potenciálně rozšířit svůj blog WordPress do databáze čehokoli teď! Je obtížné odpovědět na jednotlivé problémy, které by vás mohly mít, ale prosím, napište do komentářů, pokud byste chtěli nějakou pomoc nebo chtěli ukázat své uznání - tweet nebo Facebook, jako by se velmi ocenil, nebo dokonce zmínka o vašem blog, pokud se rozhodnete toto implementovat. Děkujeme za přečtení a nezapomeňte na všechny ostatní návody WordPress, které máme!











