
Brian Curtis
0
1623
406
Obrázky mohou být docela neživé a nudné - pokud nejsou interaktivní a úžasné, to je. A qTip to usnadňuje pomocí síly jQuery. Čtěte dále a zjistěte, jak můžete přidat interaktivní štítky, které se objeví, když uživatel umístí kurzor myši na části obrázku.
Proč to chcete udělat? Osobně používám techniku na novém webu eCommerce - takže uživatel může umístit kurzor nad prvky scény (jako je katalog Ikea), s názvem produktu a dynamicky se objeví tlačítko pro přidání do košíku. Mohlo by být také použito k dobrému účinku na něco jako kampus nebo mapa města, kde je spousta podivně tvarovaných prvků, které by mohly opravdu dělat s popisem, aniž by došlo k přeplnění mapy. Velmi jednoduchým příkladem by byly také značky Facebooku, kde vám vznášení nad osobním obličejem řekne, kdo jsou. Jeho použití je omezeno pouze vaší fantazií.
Poznámka: Předpokládám velmi základní znalosti jQuery a HTML zde - alespoň se ujistěte, že jste si přečetli o selektorech jQuery Tutorial - Začínáme: Základy a výběry jQuery Tutorial - Začínáme: Základy a selektory Minulý týden jsem mluvil o jak důležité je jQuery pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak…, metody Úvod do jQuery (část 2): Metody a funkce Úvod do jQuery (část 2): Metody a funkce Toto je část on- úvodní úvod do úvodní programovací série jQuery. Část 1 se zabývala základy jQuery o tom, jak ji zahrnout do vašeho projektu, a selektory. V části 2 budeme pokračovat… a anonymními funkcemi Úvod do jQuery (část 3): Čekání na načtení stránky a anonymní funkce Úvod do jQuery (část 3): Čekání na načtení stránky a anonymní funkce jQuery je patrně základní dovednost moderního webového vývojáře, a v této krátké mini-sérii doufám, že vám poskytnu znalosti, které vám umožní začít je používat ve vašich vlastních webových projektech. V… .
qTip
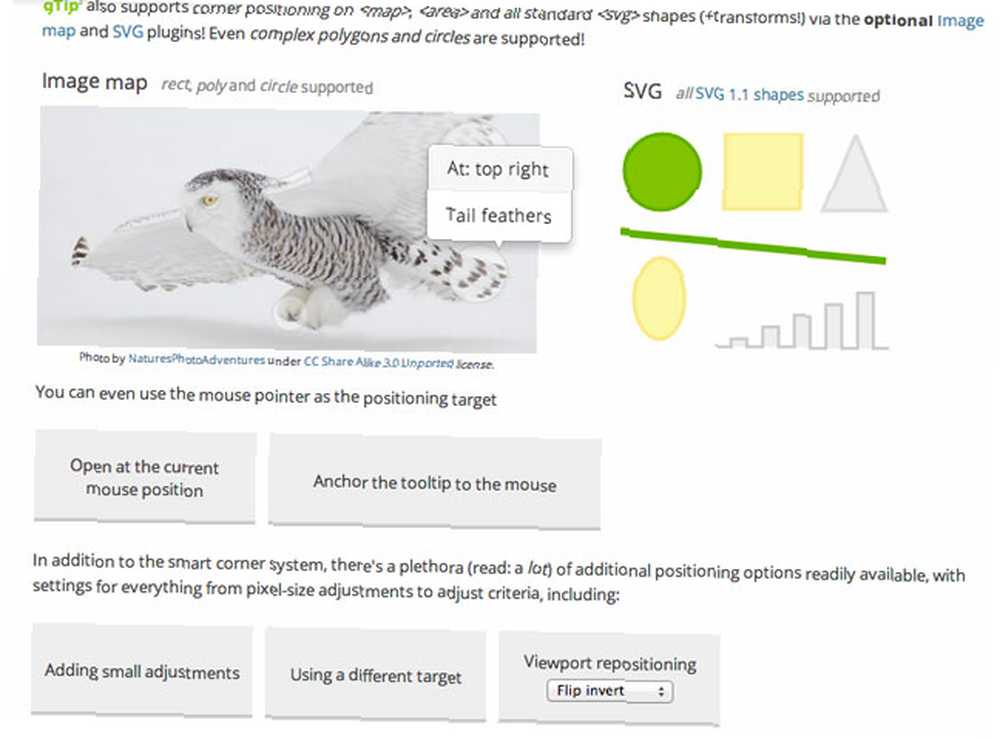
qTip je komplexní plugin pro popis a označování pro jQuery, s různými styly. Budeme ji používat konkrétně s funkcí obrazové mapy, ale to rozhodně není vše, co dokáže. Podívejte se na stránku pluginu, kde se dozvíte více, nebo si přečtěte, abyste mohli začít.

Vytvoření obrazové mapy
Samotné obrazové mapy rozhodně nejsou novou věcí - prvky značení jsou k dispozici již dlouhou dobu a cesta zpět v den byla skutečně považována za dobrý způsob prezentace navigačního systému - s kliknutelnými částmi obrazu, které odkazují na různé sekce . Stejný základní kód obrazové mapy se stále používá pro tuto část funkce, takže ji musíme nejprve definovat.
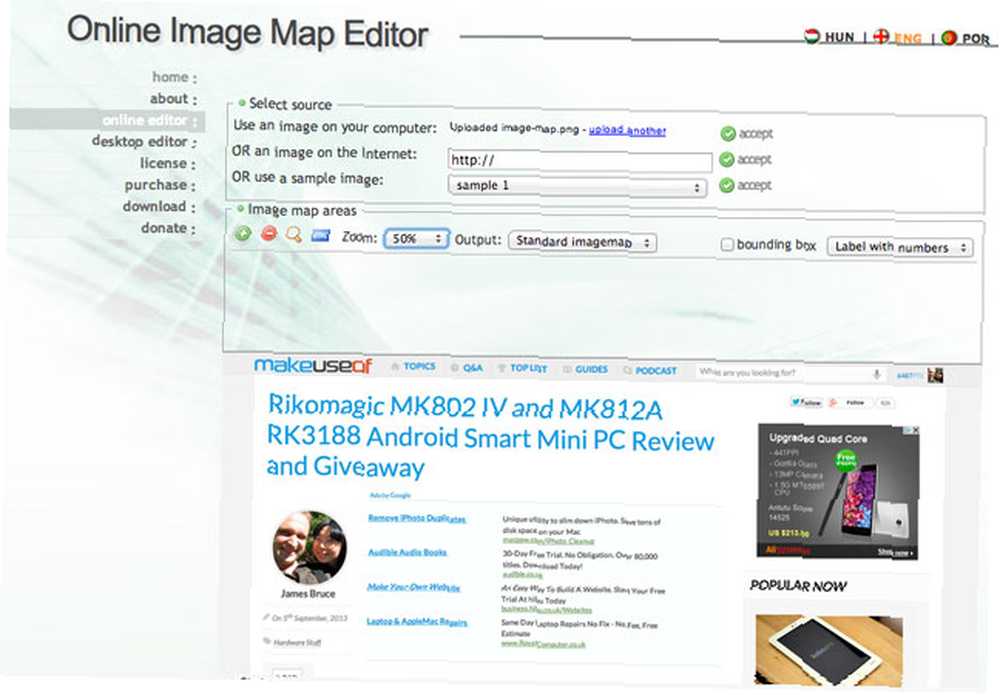
K vytvoření obrazové mapy můžete použít celou řadu nástrojů - Adobe Fireworks nebo Photoshop - ale nejjednodušším a bezplatným řešením je online nástroj, jako je tento. Určitě to není jediný online nástroj a já ho zvlášť nepodporuji, ale zdálo se, že jeho použití je dost jednoduché - dejte nám vědět v komentářích, pokud najdete lepší. Můžete definovat obdélníkové, kruhové nebo dokonce polygonální tvary.

Začněte nahráním obrázku - v tomto případě označím screenshot obrazovky webu MakeUseOf. Možná bude nutné oddálit zobrazení celého obrázku v nástroji.
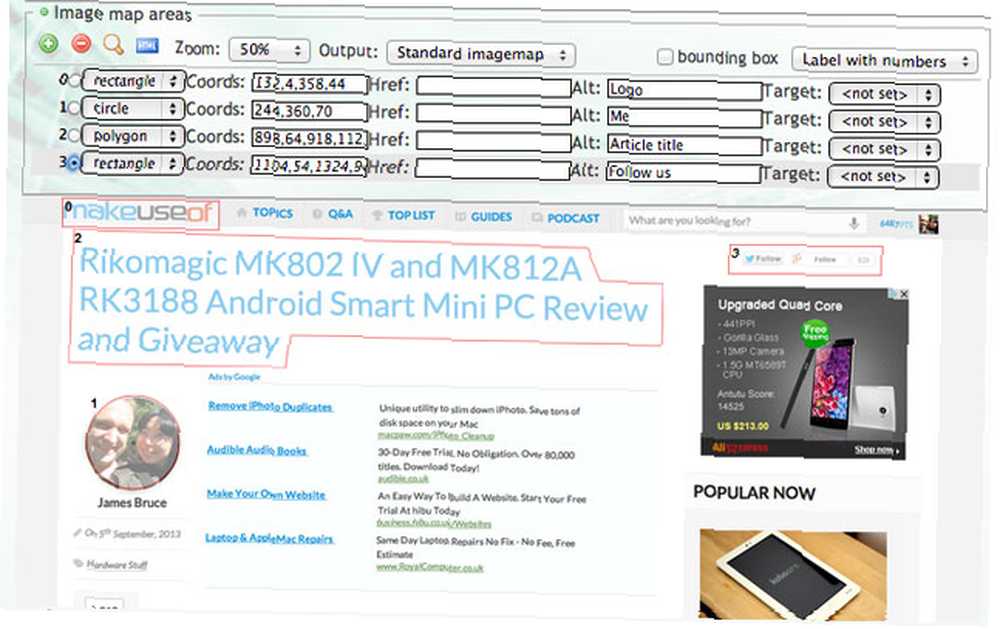
Mělo by být zcela zřejmé, jak se používá jako základní malířský program - pamatujte pouze na to, že při kreslení poly tvaru musíte na posledním bodě podržet klávesu SHIFT, abyste ji uzavreli a dokončili. Zde jsem definoval 4 tvary.

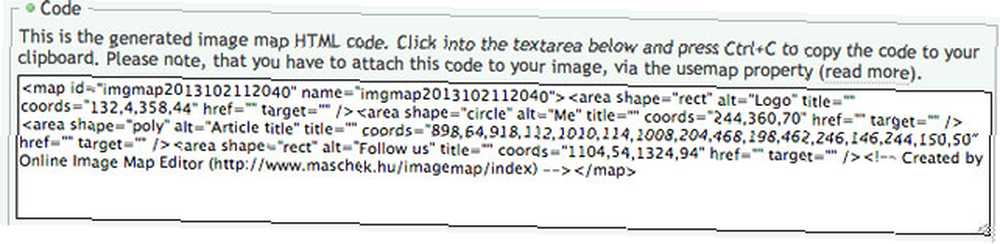
Až budete připraveni, přejděte dolů a zkopírujte uvedený kód.

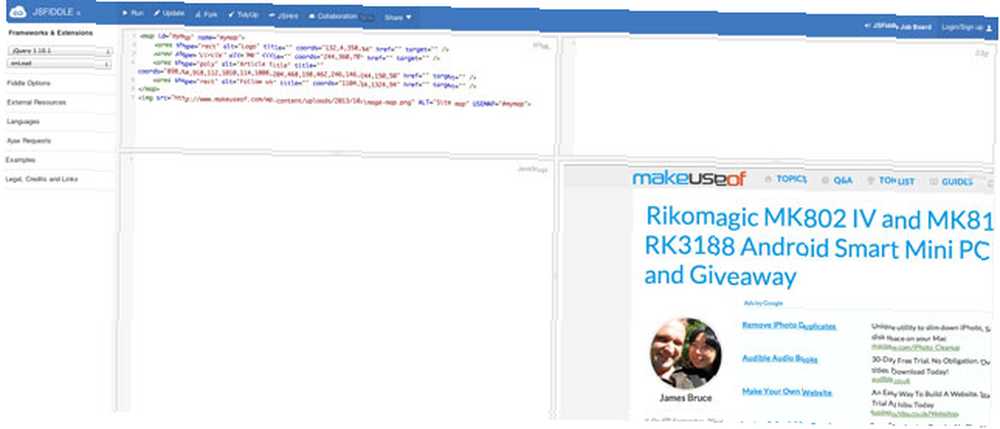
Vytvořte základní nový dokument HTML a trochu vyčistěte kód. Přidáním značky obrázku přejděte na původní obrázek. Nejjednodušší způsob, jak to provést, je použití JSFiddle. Tady je můj vzorek, v jeho počátečním stavu (konečná sada kódu je dána později, nebojte se).
Nezapomeňte dát obrázek usemap atribut, ukazující na #id mapy obsahující souřadnice (usemap =”#mymap”, například).

Přidávání v qTip
Pokud jste vložili svůj kód do JSFiddle, uvidíte na postranním panelu možnost přidat jQuery. Nezapomeňte to povolit. Můžeme zde také přidat další externí zdroje, takže do toho přidejte adresy URL pro CSS a JS uvedené na stránce ke stažení qTip. Zkopírujte a vložte “všechny funkce a styly” odkazy do JSFiddle - i když v praxi byste pomocí níže uvedeného konfiguračního nástroje vytvořili vlastní sadu funkcí nebo stylů.
Úplného implementačního průvodce pro qTip najdete zde, ale můžete se do toho pustit a vytvořit několik jednoduchých textových popisů. Následující Javascript zacílí na všechny elementy oblasti (položky, které definují části naší obrazové mapy) při načtení stránky, řekne qTip, aby na nich pracoval s obsahem toho, co je v atributu alt..
$ (document) .ready (function () $ ("area"). every (function (index, element) var link = $ (this); $ (link) .qtip (content: link.attr (" alt ")););); 
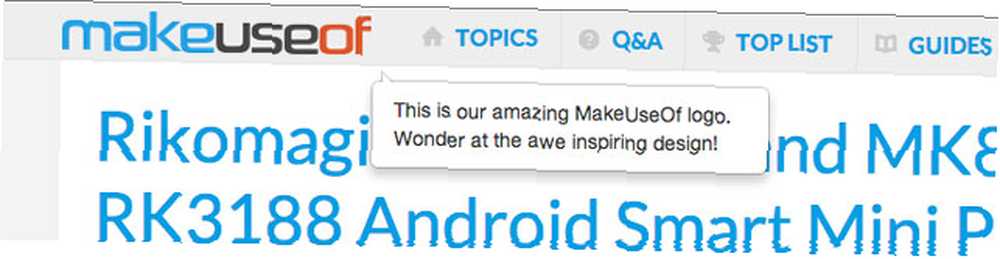
Výchozí design je docela ošklivý - můžete si zde prohlédnout jeho ukázku - ale to je v pořádku, aplikujme na vyskakovací okna vlastní design (Vynechal jsem část kódu a zobrazoval jsem pouze konkrétní sekci qTip).
$ (link) .qtip (content: link.attr ("alt"), style: classes: 'qtip-bootstrap qtip-shadow'); Zahrnul jsem také soubor CSS BootStrap jako externí soubor, abych vyřešil ošklivá standardní písma prohlížeče. Vím, že je to velmi nadměrné. Stále: mnohem lepší!

Jedna věc, kterou si nyní všimnu, je, že výchozí pozice pravého dolního rohu není opravdu ideální. Chcete-li to upravit, použijeme nastavení polohy:
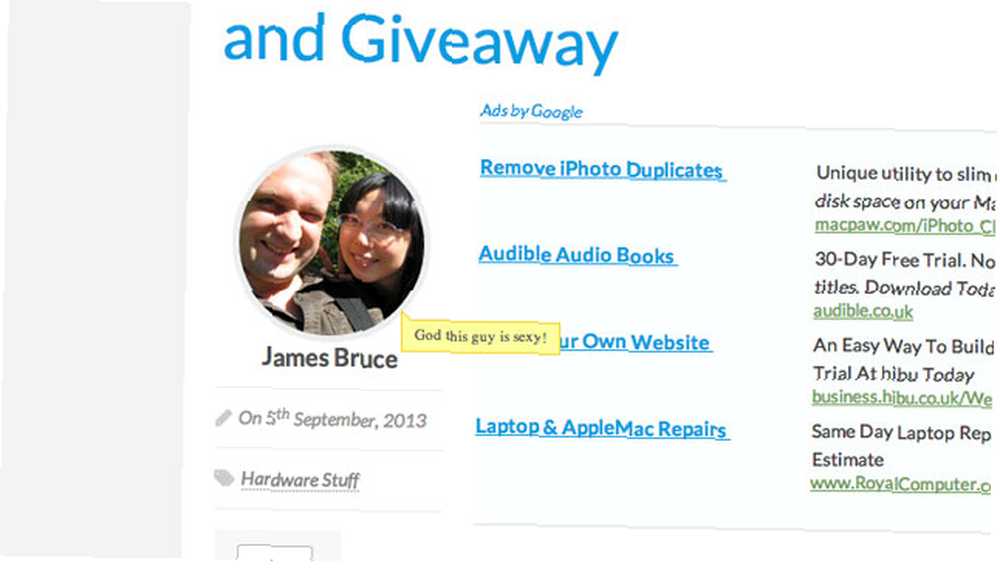
$ (link) .qtip (content: link.attr ("alt"), style: classes: 'qtip-bootstrap qtip-shadow', pozice: target: 'mouse', úprava: mouse: true / / Lze vynechat (např. Výchozí chování)); ); Nyní umístěte kurzor na libovolný prvek a popisek bude následovat vaši myš. Zde si můžete prohlédnout hotové demo.
Můžete také provést vyskakovací okno (takže vše ostatní je ztlumeno a musíte kliknout venku, abyste se k němu vrátili), nebo dokonce načíst nějaký obsah pomocí požadavku AJAX. Myslím, že je to docela pěkný malý plugin, který vdechne nový život do docela nepoužitého standardu HTML - uvidíme, co můžete přijít, a dejte nám prosím vědět v komentářích, pokud jste s tím něco udělali..











