
Mark Lucas
0
1160
57
 jQuery je skriptovací knihovna na straně klienta, kterou téměř každý moderní web používá - díky tomu jsou webové stránky interaktivní. Není to jediná knihovna Javascript, ale je nejrozvinutější, nejpodporovanější a nejrozšířenější. Je to jeden ze stavebních kamenů jakéhokoli moderního webu. Ale co přesně je jQuery, co je tak populární a proč byste se o to měli zajímat, pokud začínáte jako webový vývojář?
jQuery je skriptovací knihovna na straně klienta, kterou téměř každý moderní web používá - díky tomu jsou webové stránky interaktivní. Není to jediná knihovna Javascript, ale je nejrozvinutější, nejpodporovanější a nejrozšířenější. Je to jeden ze stavebních kamenů jakéhokoli moderního webu. Ale co přesně je jQuery, co je tak populární a proč byste se o to měli zajímat, pokud začínáte jako webový vývojář?
Co je jQuery?
jQuery je rozšíření Javascriptu, knihovny funkcí a nástrojů Javascript, které přidávají vizuální atmosféru a usnadňují implementaci pokročilých funkcí v několika řádcích kódu. Je podporován napříč prohlížeči a otevřeným zdrojovým kódem. Navíc můžete rozšířit funkčnost jQuery pomocí snadno použitelných pluginů.

jQuery je postaven na Javascriptu, ale přidává metody a funkce, které v čistém Javascriptu nenajdete. Byl vytvořen za účelem zjednodušení používání Javascriptu a odstranění potíží souvisejících s různou implementací Javascriptu v různých prohlížečích. S jQuery můžete psát pouze jednou a jQuery bude interpretovat váš kód správně pro jakýkoli prohlížeč.
Hlavní funkcí jQuery je manipulace s DOM (DOM je Object Object Model), což znamená základní strukturu jakékoli navštívené webové stránky. Každá jednotlivá věc, kterou vidíte na stránce - a mnoho z nich nevidíte - jsou zastoupeny v DOMu.
jQuery není jedinou knihovnou Javascript, ale je nejoblíbenější - používá ji asi 55% z 10 000 nejnavštěvovanějších webů. Prototyp, MooTools a Scriptaculous jsou populární alternativy, ale zdaleka nejsou tak dobře podporovány.
Strana klienta vs. strana serveru
Většina webových stránek je generována na straně serveru - MakeUseOf používá k načtení dat článku z databáze PHP a MySQL (ve formě WordPress) a poté na ně aplikuje šablonu. Výsledná stránka je odeslána do vašeho prohlížeče, interpretována a zobrazena vám. Kliknutím na odkaz vytvoříte do databáze další požadavek a vygeneruje se další stránka. Ale co když chcete na stránce vytvořit nějaký druh interaktivity? Formulář, který kontroluje, co typ uživatele (jako je Twitter, který počítá, kolik písmen vám zbývá), tlačítko, které vyvolá dialogové okno, nebo možná budete chtít načíst další data, aniž byste museli znovu načíst celou stránku?
To je kde skriptování na straně klienta přichází do hry. To je místo, kde klient - váš prohlížeč - provádí těžké zvedání. Většina webových stránek, včetně tohoto, používá trochu z obou.

Proč používat jQuery?
Vizuální flair
jQuery vám umožní změnit části webové stránky v reakci na akce uživatele. Jako rychlý příklad klikněte na tento odkaz - každý odkaz na stránce bude změnit na červenou. Zbytečný? Možná, ale pochopíte. Prezentace obrázků jsou běžným využitím jQuery. Vyvážení zbytečných vizuálních efektů a skutečně užitečných doplňků uživatelské zkušenosti je součástí dovednosti v tom, že jste webový vývojář.
Zde je rychlý seznam některých opravdu úžasných efektů, kterých můžete dosáhnout.

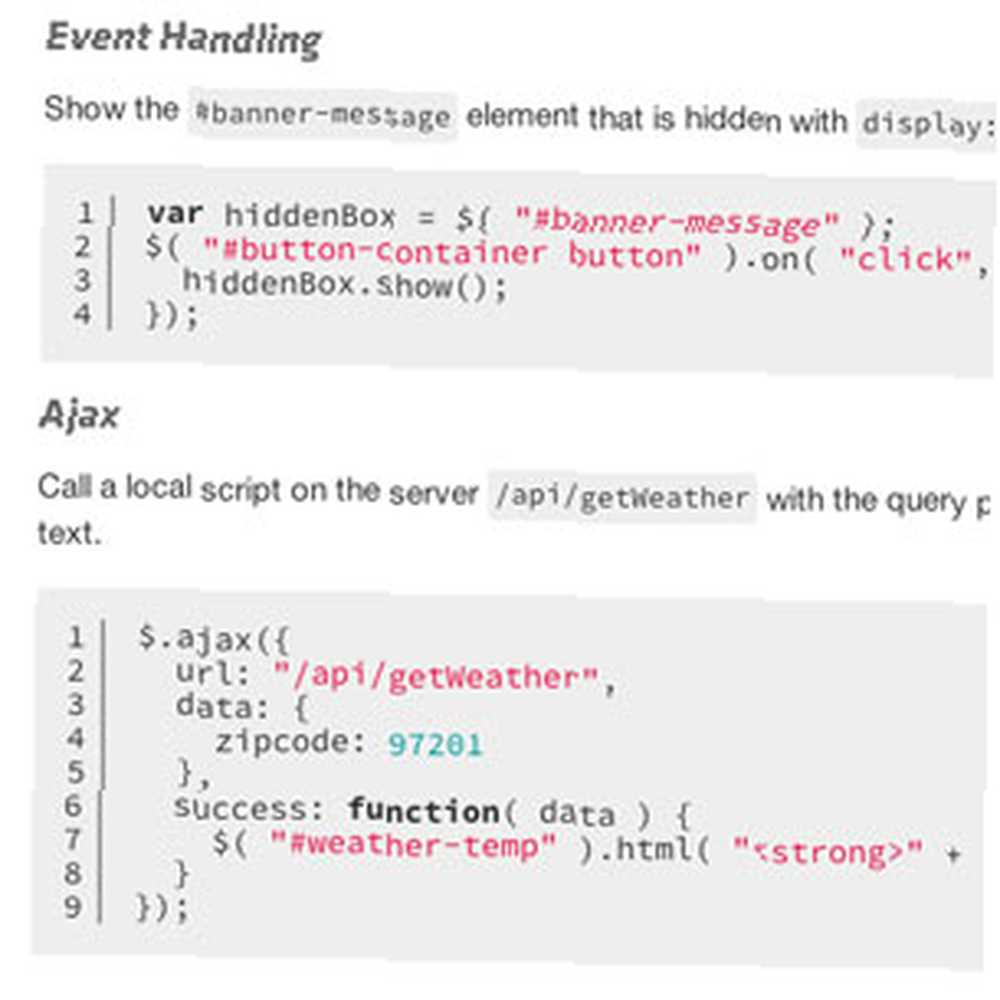
Snadné události
Téměř veškerý software pracuje na modelu události - klikněte na něco a spustí se událost click. Přetáhněte prst po tabletu a spustí se událost přetažení. Aplikace “poslouchat” pro tyto události a udělejte něco - jQuery vám to umožní v prohlížeči.
Proveďte jednoduše AJAX
Asynchronní Javascript a XML je způsob komunikace se vzdáleným serverem bez nutnosti načítání další stránky. Dobrým příkladem je streamování stavu na Facebooku. Zkuste procházet všechny své aktualizace, dokud se nedostanete na dno. Nemůžeš. Jakmile se dostanete na konec, jQuery zjistí, že jste blízko, a pošle požadavek AJAX na zobrazení více stavů.
Poté je vloží na aktuální stránku, aniž byste si to uvědomovali. Získáte nekonečný proud aktualizací, ale na začátku nejsou všechny načteny.
Pokročilá uživatelská rozhraní
Spolu s jádrovým pluginem uživatelského rozhraní jQuery můžete vytvářet kompletní webové aplikace pomocí standardních součástí formuláře; ukazatele průběhu, posuvníky, tlačítka, karty, přetahování - vše je tam. Jednoduchý tematický systém umožňuje přizpůsobit vzhled a dojem, nebo můžete použít jedno z výchozích nastavení.

Měl bych se starat?
Pokud máte vůbec zájem na vývoji webových stránek, který programovací jazyk se učit - webové programování, který programovací jazyk se učit - webové programování Dnes se podíváme na různé webové programovací jazyky, které pohánějí internet. Toto je čtvrtá část programovací série pro začátečníky. V části 1 jsme se naučili základní ..., pak ano - jQuery je věc, kterou se určitě musíte naučit. Pokud jste se někdy zeptali sami sebe “Jak mohu X udělat Y, když uživatel udělá Z?”, pak budete milovat jQuery. Přidání na váš web je stejně snadné jako přidání odkazu na něj v záhlaví; nebo sdělte WordPress, aby jej načíta.
Chtěli byste se naučit jQuery? Dejte nám vědět v komentářích a uvidím, co mohu udělat.
Obrazové kredity: Dynamicky rotující billboard vytvořený pomocí jQuery, PistolSlut.com, graf vytvořený pomocí jQuery











