
Michael Cain
0
2070
157
 V době, kdy jsem začal používat Mapy Google, jsem našel co nejvíce způsobů, jak ji začlenit do mého života. Je integrován do mého softwaru GPS pro automobily Motorola Android, Google Latitude mi umožňuje cestovat s dětmi o své poloze v Mapách, když jsem na rodinné cestě, a vždy ji používám k hledání parků a historických památek kolem nás, když jsme na rodinné cestě..
V době, kdy jsem začal používat Mapy Google, jsem našel co nejvíce způsobů, jak ji začlenit do mého života. Je integrován do mého softwaru GPS pro automobily Motorola Android, Google Latitude mi umožňuje cestovat s dětmi o své poloze v Mapách, když jsem na rodinné cestě, a vždy ji používám k hledání parků a historických památek kolem nás, když jsme na rodinné cestě..
Ostatní autoři MakeUseOf také sdíleli úžasné funkce nabízené Mapami Google, jako je například seznam Tiny s 5 nejlepšími věcmi o Mapách Google Pět nejlepších věcí o Mapách Google Pět nejlepších věcí o Mapách Google a Eyalův článek o vytváření spolupracujících map Google Jak Vytvořit sdílenou spolupráci Google Maps Jak vytvořit sdílenou spolupráci Google Maps. Pokud jste to ještě uhodli, jsme velcí fanoušci.
Dnes bych vám ráda ukázala skvělou aplikaci založenou na rozhraní Google API s názvem MapTheWay, která vám umožňuje začlenit vlastní přizpůsobené Mapy Google přímo do vašeho vlastního blogu nebo webu pomocí bodů délky a šířky, které můžete překrýt na mapě pomocí Soubor XML.
Toto je užitečný způsob mapování více míst pro vaše návštěvníky, protože můžete buď naplánovat cestu ručně, nebo si můžete vytvořit interaktivní software, který automaticky nastaví body trasy úpravou souboru XML skriptem. Představte si, že budete moci psát blogový příspěvek se skutečně vloženými mapami - nejen snímky obrazovky. Vaši návštěvníci mohou vidět mapy, které jste si rozložili, a můžete určit název každého bodu, jak se vám líbí.
Instalace MapTheWay pro mapování více umístění na váš web
Když procházíme tímto tutoriálem, uvidíte, proč je vložení této funkce na váš web tak pohodlné. Není třeba ukládat ani sdílet mapy z Map Google - stačí vytvořit nový soubor XML vašich trasových bodů a voily - novou mapu můžete okamžitě sdílet během několika minut..
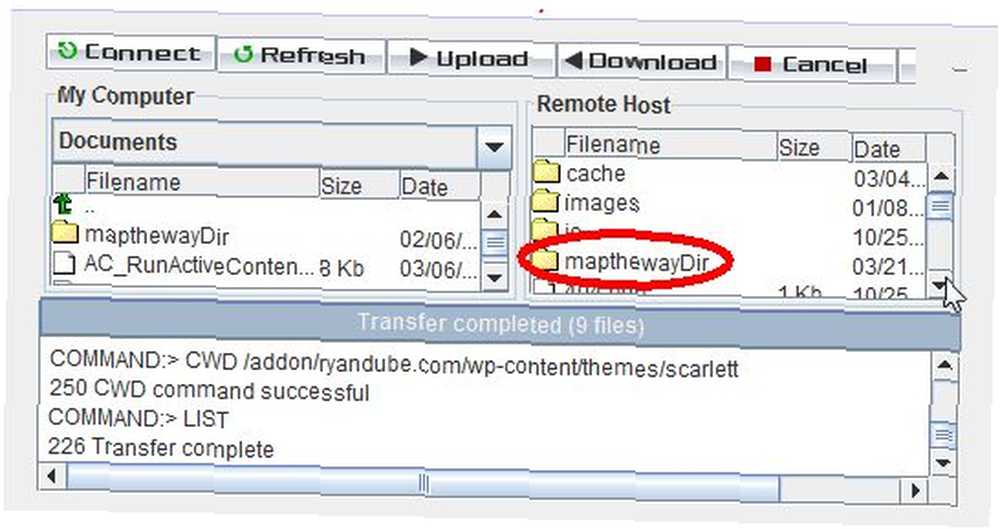
Začněme a uvidíte, proč je to velmi skvělý nástroj k instalaci pro váš blog nebo web. Nejprve si stáhněte zdarma soubory základní verze do počítače a poté FTP “mapthewayDir” složku (a veškerý obsah) do kořenové složky http vašeho webu.

V případě blogu WordPress budete chtít nahrát složku a obsah (spolu se základními soubory) do stejného adresáře úrovně ve složce motivů, kde je uložen váš soubor index.php. Už jste na půli cesty k mapování více míst ve svém blogu!
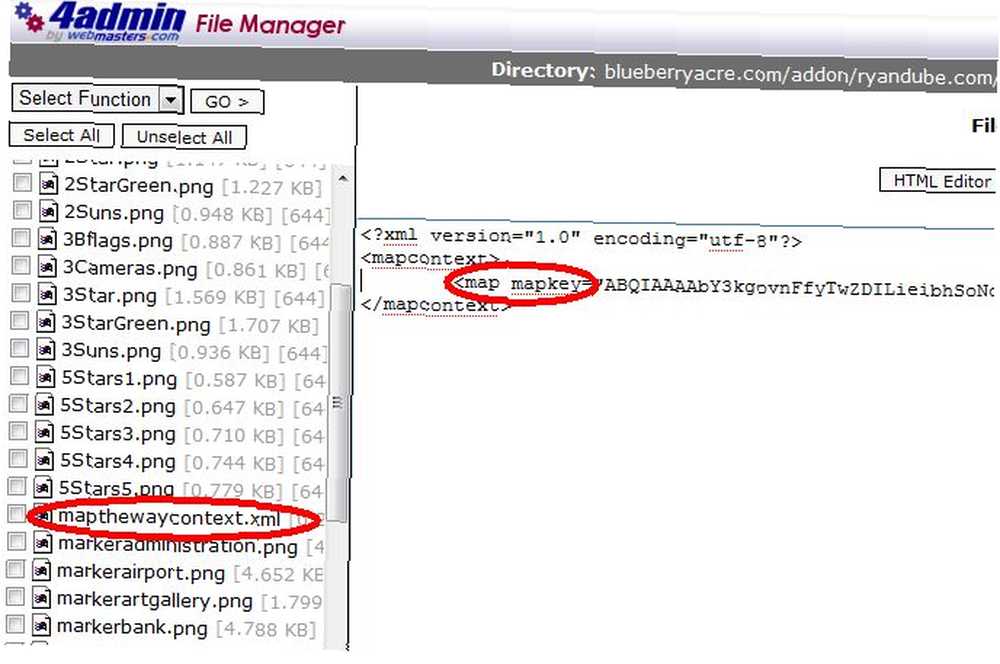
Pokud již pro svůj web nemáte mapový klíč API, přejděte na stránku Google a zaregistrujte se do rozhraní Google Maps API pomocí domény, do které jste nahráli adresář MapTheWay. Jakmile obdržíte klíč, přejděte do adresáře mapthewayDir na webovém serveru a upravte soubor mapthewaycontext.xml s vlastním klíčem Google API.

Mimochodem, pokud si přejete, můžete změnit jazyk mapy na francouzštinu (fr) nebo portugalštinu (po) namísto angličtiny. Zdá se, že se jedná o jediné jazyky, které jsou v současné době k dispozici. Nyní je MapTheWay nainstalován na vašem webu a můžete začít vkládat své mapy!
Jak nastavit trasové body a zobrazit vaši mapu
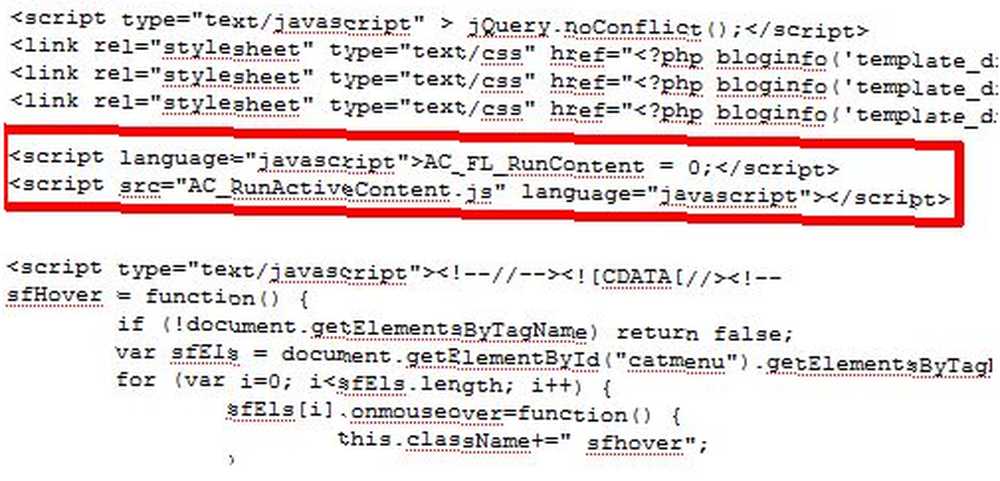
Existuje několik souborů, které jsou součástí balíčku ke stažení a které si chcete vyzkoušet. Dva z těchto souborů jsou HtmlHead.txt a HtmlBody.txt. Kdykoli chcete vložit mapu na jednu ze svých stránek, stačí se ujistit, že je na stránce zahrnut skript záhlaví a skript těla. Skript záhlaví se nemění. A hádejte co, pokud používáte téma WordPress, šance jsou docela dobré, že máte záhlaví.php - stačí skript vložit jednou a vše je nastaveno.

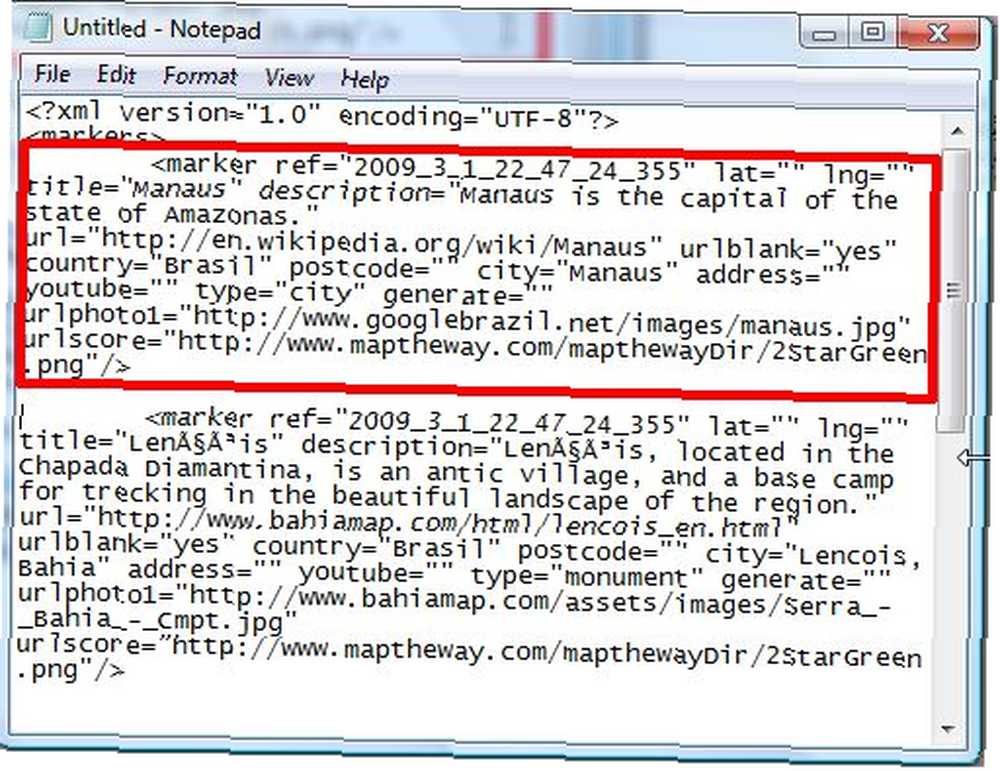
Nyní musíte nastavit svůj soubor XML naplněný vašimi Way Way Points. Šablona k použití je MyWebPage.xml součástí složky mapthewayDir. Formát tohoto souboru je uveden níže.

Mnoho proměnných použitých v příkladu souboru není k dispozici ve bezplatné verzi. Pro vaše bezplatné nastavení se musíte zaměřit na nastavení lat, lng, title, description, country, postcode, city and address (vše volitelné kromě lng a lat). “typ” je název souboru obrázku značky, takže zadejte “město” odkazuje na soubor “značka [město] .png. Pokud tedy použijete tuto konvenci pojmenování, můžete si upravit své vlastní ikony značek.
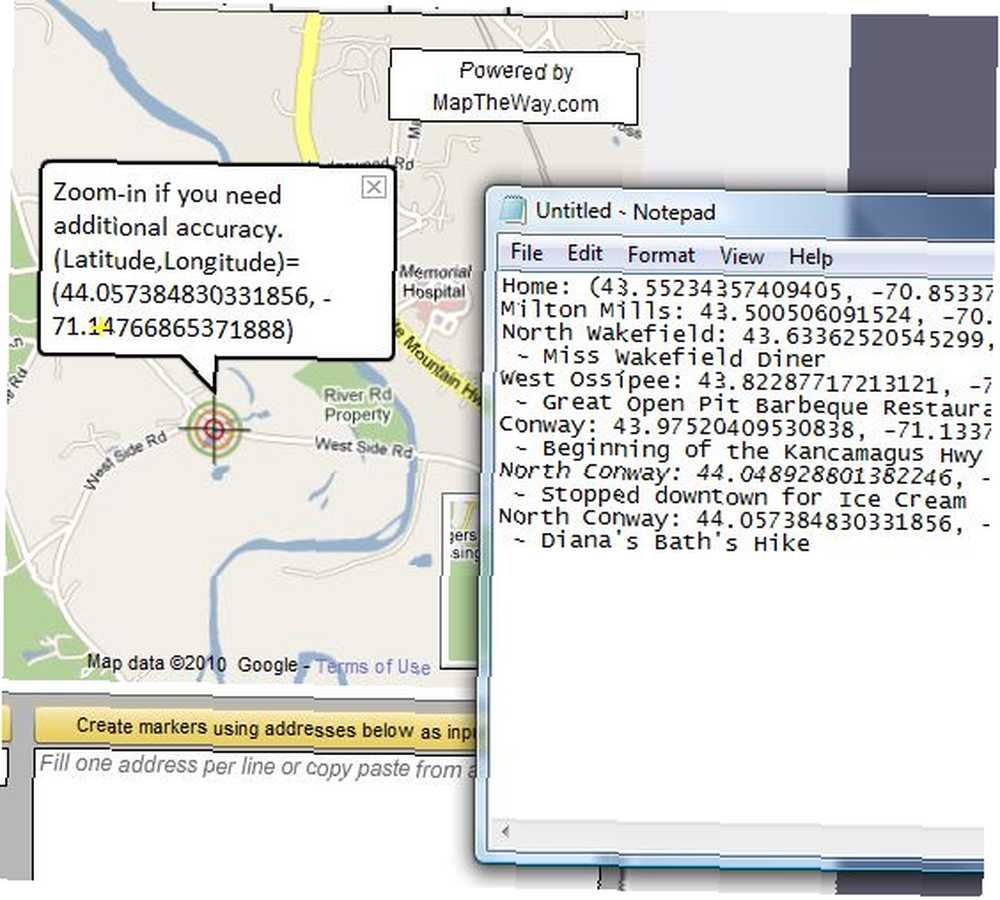
Vaše první otázka je pravděpodobně - není to trochu komplikované? Jak byste měli znát lat a long of your locations? Nedělejte si starosti s přáteli, krytím vás - protože když jste stáhli tuto skvělou bezplatnou aplikaci, stáhli jste také pohodlný nástroj k identifikaci těchto bodů polohy. Stačí přejít do prohlížeče, přejít do své domény a otevřít soubor. Pokud to nefunguje ve vaší doméně, použijte nástroj nabízený zdarma na MapTheWay.

Jednoduše přetáhněte cíl podél vaší trasy a dá vám zeměpisnou délku a šířku každého bodu. Při sledování cesty si poznamenejte každý trasový bod. Po dokončení stačí šablonu upravit MyWebPage.xml s novými trasovými body a popisy a uložte je jako nový soubor XML do složky mapthewayDir.
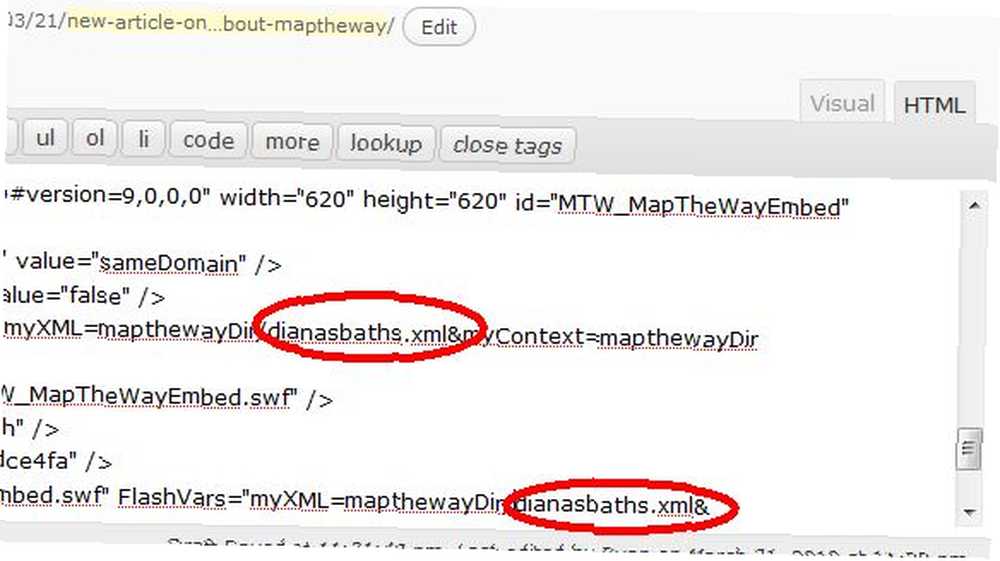
Až budete hotovi, vše, co musíte udělat, je vložit mapu na svou webovou stránku pomocí kódu nalezeného v HtmlBody.txt soubor. Název souboru xml byste měli najít v kódu třikrát, takže tyto tři položky budete muset upravit novým názvem souboru XML..

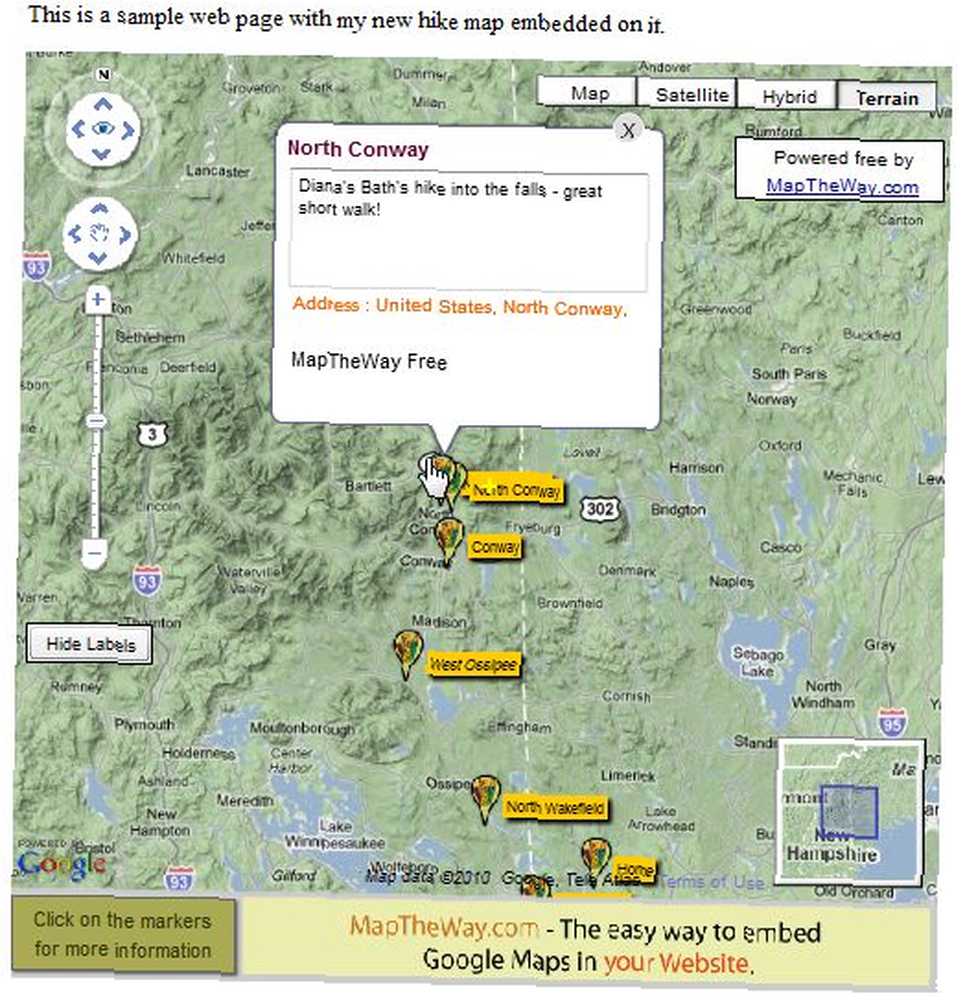
Uložte stránku a nová mapa je nyní vložena do vašeho webu!

Mapa je dokonale vložena do mé webové stránky. Když uživatel klikne, zobrazí se všechny tituly “Zobrazit štítky,” a pokud uživatel klikne na ikonu pro průjezdní bod, zobrazí se text popisu. Mapa vypadá profesionálně a zpočátku se při prvním spuštění snaží soustředit na všechny vaše body.
Jednu věc, kterou jsem si všiml o tomto nastavení, je to, že se to moc nelíbilo strukturu souborů WordPress (aplikace rád existuje v kořenovém adresáři vaší domény), takže jsem byl schopen dostat to funguje instalací na novou doménu, kterou jsem nedávno zakoupili a vytvořili soubor index.html s kódem zobrazeným v tomto tutoriálu. Pokud jste tedy vytvořili vlastní web - vložení této aplikace bude hračkou. Pokud ji chcete použít na svém blogu, bude to trvat trochu vyladění, než to bude fungovat správně - ale to je nad rámec tohoto článku.
Dejte tedy MapTheWay šanci na svůj web a dejte nám vědět, co si myslíte. Znáte nějaké další skvělé způsoby, jak vkládat mapy přímo na váš web? Sdílejte své zdroje v sekci komentářů níže.











