Owen Little
0
3098
580
Nakreslili byste kresbu, aniž byste měli po ruce gumu? Natřeli byste pokoj, aniž byste nejprve poklepali na okraje stěn? Tak tedy ani nepřemýšlejte o blogování bez pochopení následujících 7 značek HTML, které by měl každý online spisovatel vědět.
Existuje mnoho situací, kdy budete možná muset vyladit formátování položky blogu nebo online článku. Jste-li autorem na volné noze, máte schopnost dodat dobře formátovaný článek, který nevyužívá nic jiného než textový editor a HTML kód,.
Chcete-li být obchodovatelní a flexibilní online, musíte vědět, jak formátovat celý článek HTML nebo jak vyladit věci, i když ani nástroj pro úpravy na webu nedostane věci úplně v pořádku. Následuje 7 kritických značek HTML, které byste měli mít vždy v zadní kapse, a také kdy a proč byste je měli používat.
HTML není jen pro geky
Existuje spousta základních značek HTML, ale tento článek nemá být dalším fádním úvodem do HTML pro vás chudé spisovatele, kteří nemají absolutní zájem naučit se kódovat webové stránky. Ne, to, o čem zde hovoříme, je formátování na webu. Aby článek vypadal opravdu dobře, je třeba dodržovat některá obecná pravidla a několik cenných, těžce naučených tipů, o kterých bych si opravdu přál, abych o nich věděl, když jsem poprvé začal psát pro klienty na webu.
To neříkám lehce. Jsem srdcem programátora a když jsem poprvé začal psát na webu, mohl jsem kódovat webovou stránku od nuly, aniž bych skutečně potil pot. Přesto jsem se musel hodně naučit, pokud jde o používání HTML pro formátování článků. Dnes bych rád předal několik lekcí, které jsem se naučil za poslední desetiletí, ašpiroval nové online spisovatele a blogery. Zde je sedm tipů pro formátování, které se podíváme na značky: formátování nabídek, umísťování obrázků, formátování seznamu, strukturování záhlaví, vytváření důrazu ve větách, umisťování nenápadných reklam a zdroje připsání.
Headers - Kdo je potřebuje?
V průběhu let etiketa pro věci, jako jsou značky záhlaví (
, , atd.) se změnilo. I když věrný tip SEO na tok záhlaví od velkých po malé v celém článku platí, mezi vydavateli existuje neustálá debata o tom, zda je lepší použít stejnou velikost záhlaví v celém textu, zda věci jako tučné písmo představují platný podnadpis, a nejrůznější další drobné detaily. To vše zapomeňte.
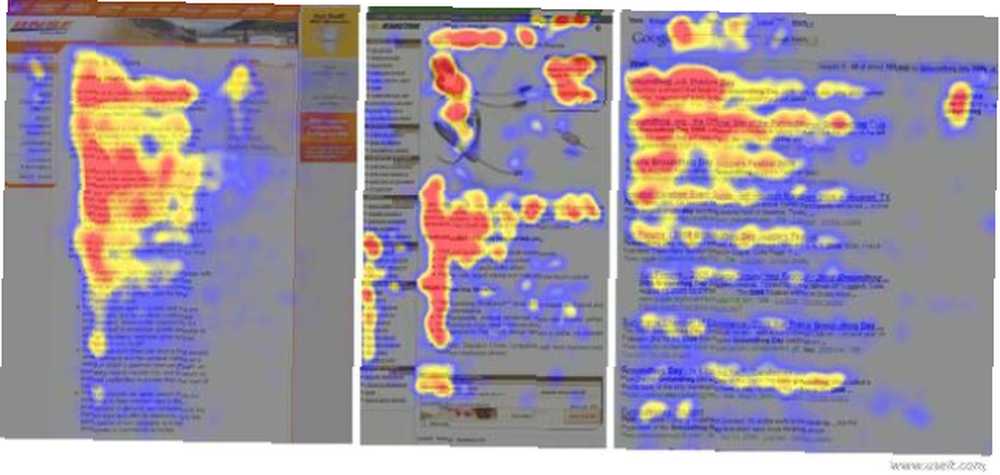
Vše, co musíte mít na paměti, je to, že studie jasně ukazují, že vzor oka čtenářů na webu ukazuje jasný vzor ve tvaru písmene F, který musíte při psaní využít..

Ve studii zaměřené na sledování očí, kterou provedla skupina Nielsen Norman, vědci zjistili, že na internetu čtenáři nejprve několikrát přečetli vodorovně přes horní část stránky a poté skenovali dolů levou stranu stránky. Tato studie odhaluje, že čtenáři budou používat záhlaví jako nástroj k identifikaci obsahu, který je pro ně důležitý. Takže pokud vám záleží na tom, co čtenáři chtějí, pak nezáleží na tom, zda si objednáte záhlaví od velkých po malé, až po vyplnění záhlaví informativní slova které čtenářům vlastně říkají, o čem je sekce, a umístí je rovnoměrně do celého článku, aby to dobře uspořádala.
Možná si myslíte, že jste s těmito titulky vtipní a kreativní, ale pokud tuto kapitolu nepopisujete, opravdu neděláte nikomu laskavost.
Citovat nebo ne Citovat
Ruce dolů největší značka vynalezená, podle mého názoru, je
štítek. Důvod, proč se mi líbí, je kvůli skvělému stylu, který nabízí majitelům blogů. Ať už použijete jakékoli téma WordPress nebo Blogger, šance jsou docela dobré, že se s nimi zacházíoznačit jinak. Každý návrhář motivů má představu o tom, co by mělo jít do stylů citací CSS v článcích. Jde o to, že vám to nabízí možnost rozdělit obsah vašeho článku způsobem, který potěší oko a přiměje lidi, aby si přečetli nabídku.Pokud píšete pro klienta, zeptejte se ho, zda je v pořádku, abyste značku mohli používat, a pokud to umožňují, všemi prostředky ji používali.
Tip pro použití
ve vašich článcích: Nepřehánějte to. Jedna nebo dvě krátké citace v článku, který má asi 800 až 1000 slov, je více než dost. Poskytuje nejen schopnost dát oko od odstavců, ale umožňuje vám přivést citace od externích odborníků, což dále zvyšuje důvěryhodnost vašeho článku. Nemůžeš ztratit.Jak používat obrázky
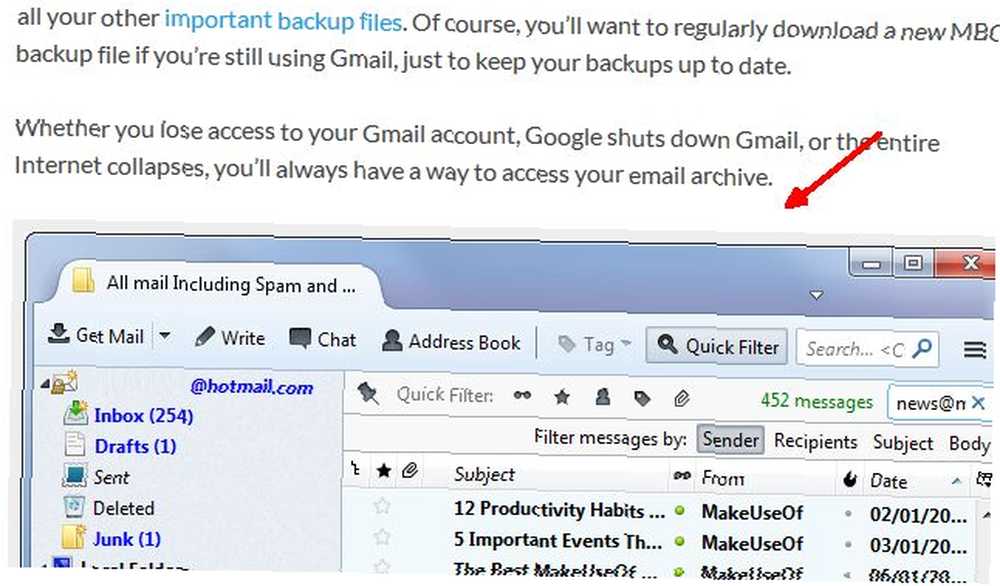
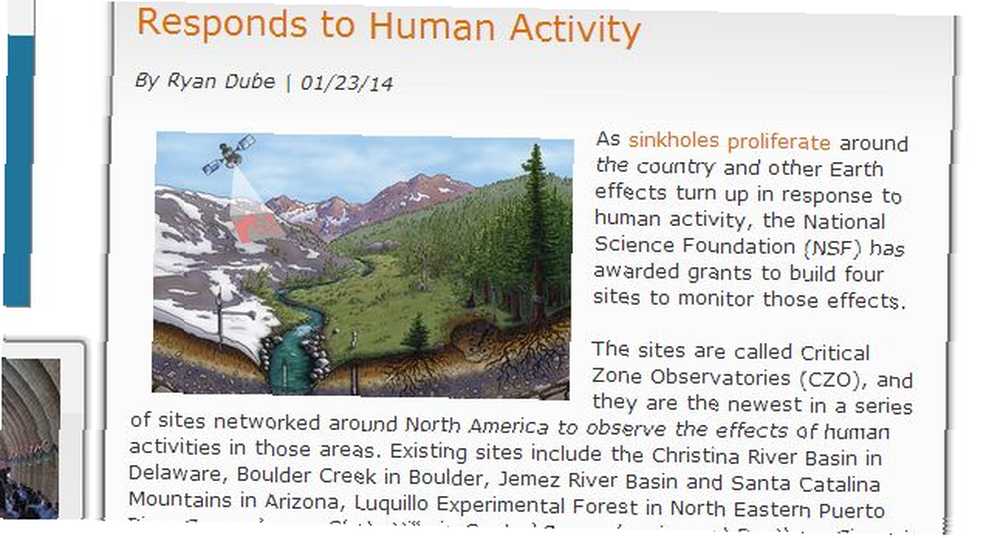
Další věc, kterou odhalily tepelné mapy Nielsen online čtenáře: lidé mají tendenci se dívat na obrázky, když čtou článek online. Oči jsou dále přitahovány k dalšímu obrázku. To vám dává velmi silný psychologický způsob, jak udržet lidi ve čtení ve vašem článku. Plus, podobně jako
, obrázky rozbijí obsah a dávají čtenářovi oko.MakeUseOf samozřejmě používá pěkné velké obrázky - ideální pro takové články technické pomoci, které se nacházejí na takovýchto stránkách..
Všimnete si, že obrázky jsou rozmístěny tak daleko od sebe, že v době, kdy jste se trochu posunuli, si oko uvědomuje, že se další obrázek objeví níže. Není to něco, co se děje pouze pro psychologický dopad toho, že jsme upoutali pozornost článku - to jen přispívá k mnohem příjemnějšímu čtení a lépe vypadajícímu článku..
Pokud tedy blog nebo web, pro který píšete, nemá na stránce nemovitost pro velké obrázky v plné šíři, jako je tento, měli byste přinejmenším využít menší obrázky, které jsou zarovnány vlevo nebo vpravo v celém článku. Když to dělám na svém vlastním blogu, vlastně se rád střídám zleva doprava, jen abych změnil věci, jak článek teče dolů po stránce.
Zarovnání obrázků s textovým omotáním kolem je obvykle jen jednoduchá záležitost, jak nastavit třídu zarovnání “že jo” nebo “vlevo, odjet” v
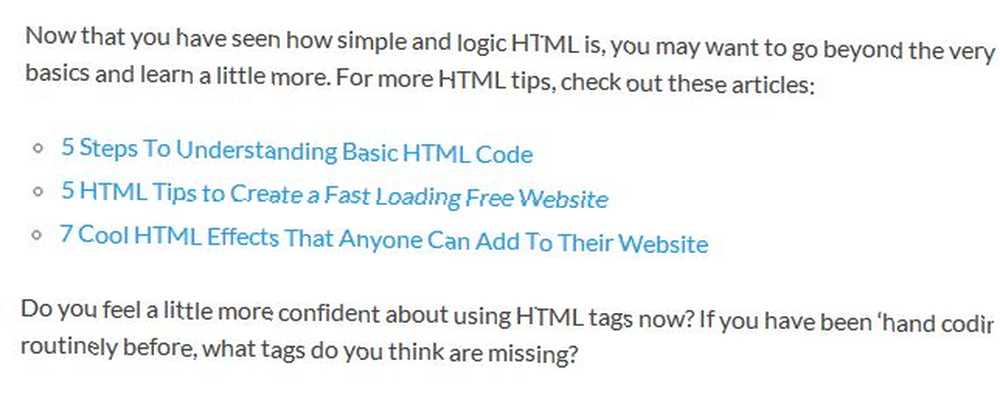
Zní to jednoduše, ale někdy je tu šedá čára. Například uvedení důvodů, proč by používání bezdrátové sítě mohlo být nezabezpečené, by vyžadovalo seznam bez čísel, protože ve skutečnosti nezáleží na tom, kolik jich je - jsou to jen důvody. Na druhou stranu, když dáváte kroky v procesu nebo nějakém postupu, kde je důležité pořadí v seznamu, čísla mají smysl. Nepoužívejte čísla, pokud to nemusíte, protože mohou udělat váš seznam nepříjemným. Seznamy s odrážkami mohou jít opravdu dlouhou cestou ke zlepšení rozvržení vašeho článku - takže alespoň jeden, je-li to pro dané téma vhodné, je velmi dobrý nápad..
Tučně a kurzívou se vyvinuly
Bývalo to, že odvážný text byl způsob, jak jít, když jste chtěli zdůraznit frázi nebo nějaký bod ve větě. To se rozšířilo s hrůznými návrhy webových stránek z 90. let, kdy by se stránky, které se snaží prodat věci, mohly směle a změnit velikost písma různých slov, aby vás nějak podvědomě přiměly soustředit se na tato slova peněz nebo něco… nevím. Ale vím, že jakmile se blogování stalo tak populární a záhlaví začalo tvořit strukturu tohoto obsahu, tučné písmo už nedávalo smysl zdůrazňovat nic. V nejlepším případě se lépe používá jako způsob, jak přeměnit text v nejmenší možnou hlavičku - což hodně blogů tam dělá.
Za starých časů byla tučná značka , a mnoho lidí ji nadále používá, protože si neuvědomuje, že web přešel na modernější značku , nebo CSS syntaxe textu.
Stejně tak každý používal pro všechno kurzívou, zatímco dnes metodou zdůraznění textu kurzívou je použití štítek. Toto je opravdu ideální způsob, jak klást důraz na slovo nebo frázi. Funguje to dobře a při moderování vypadá čistě a profesionálně.
Nevtíravé reklamy
Způsob, jakým do svého článku umístíte reklamu, může opravdu znamenat rozdíl, pokud jde o to, že ztratíte čtenáře kvůli tomu. Opravdu, mnoho čtenářů je zvyklých na myšlenku reklam a proč je nutné platit za obsah, ale to, co čtenáře obtěžuje a odvádí je pryč (nebo je nutí používat tyto příšerné blokátory reklam), jsou reklamy, které vyskakují, blokují text , nebo jsou maskovány tak, aby vypadaly jako součást článku. Nedělej to.
Místo toho použijte reklamy s jasnými okraji a využívejte CSS “plovák” způsob, jak kolem něj obtékat text (pokud jej neuložíte do postranního panelu). Vypadá to takto:
google_ad_client = “ca-pub-xxxxxxxxxxxxx”;
google_ad_slot = “xxxxxxxx”;
google_ad_width = 300;
google_ad_height = 250;
// ->
>