
Lesley Fowler
0
903
8
Hledáte snadný způsob, jak generovat vypínače CSS3 pro web? Pokud hledáte přepínače, které jsou snadno proveditelné a mají hladké stylové animované přechody, je zapnuto / vypnuto FlipSwitch skvělou volbou. Nejsem největší programátor a během několika vteřin jsem dokázal získat celou řadu přepínačů.

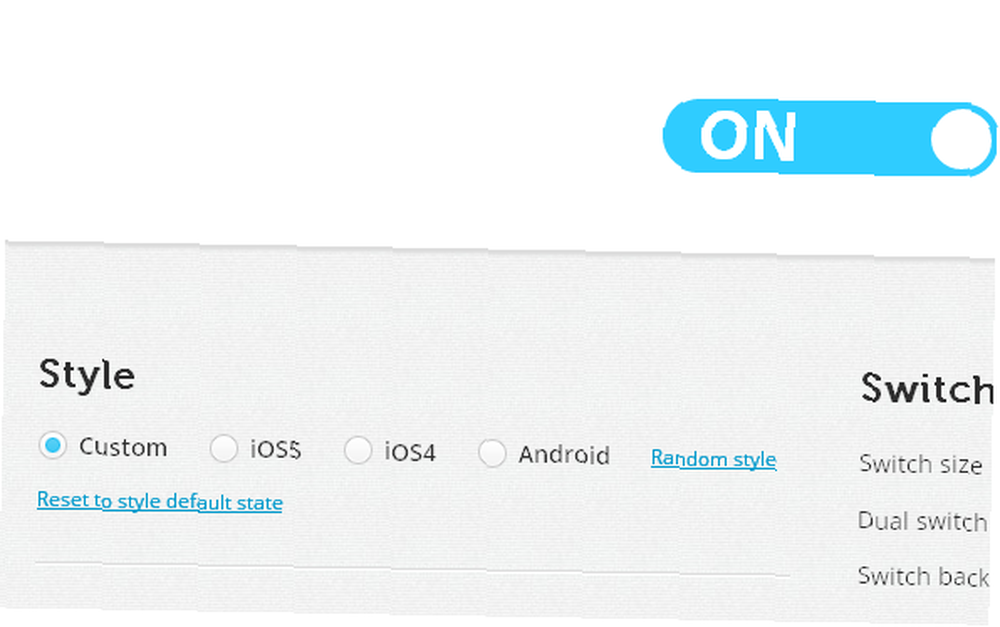
Tento užitečný web obsahuje vestavěná nastavení pro přepínače iOS 4, iOS 5 a Android. Pokud chcete, aby váš přepínač odpovídal těmto stylům, stačí kliknout na tlačítko pro ten, který potřebujete, a přejděte dolů a zkopírujte kód. Během několika sekund budete mít tlačítko podle vašeho výběru připravené pro váš web.

Pokud chcete vytvořit tlačítko podle vlastního stylu, bude to trvat o několik sekund déle, ale rozhodně to není obtížné. Pro přepnutí nemusíte psát žádný skutečný kód. Přetáhněte jezdce a přizpůsobit přepínač, dokud vám vzhled nevyhovuje. Můžete změnit velikost, barvu, styl tlačítka a další. Když provedete změny, uvidíte, že se projeví v náhledu přepínače v reálném čase.
Funkce:
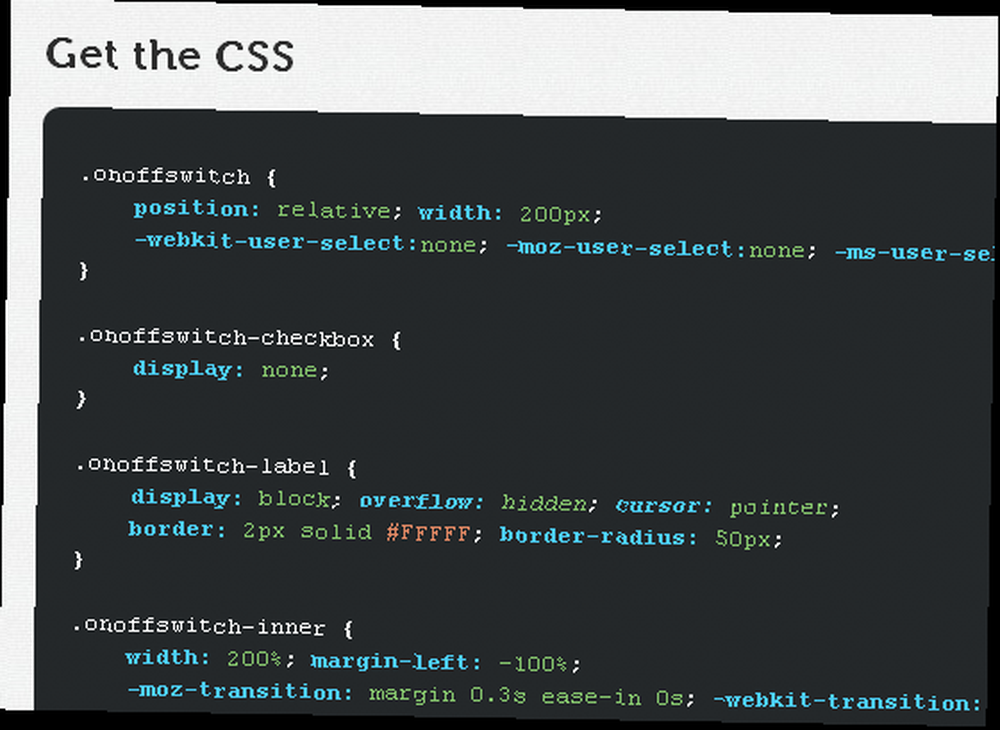
- Snadno vytvořte vypínač CSS3.
- Animované přechody mezi zapínáním a vypínáním.
- Zkopírujte a vložte konečný kód.
- Ve výchozím nastavení jsou k dispozici přepínače iOS 4, iOS 5 a Android.
- Přizpůsobte tlačítka přesně podle vašich potřeb.
Najděte zapnuto / vypnuto FlipSwitch @ proto.io/freebies/onoff











