
Mark Lucas
0
4095
689
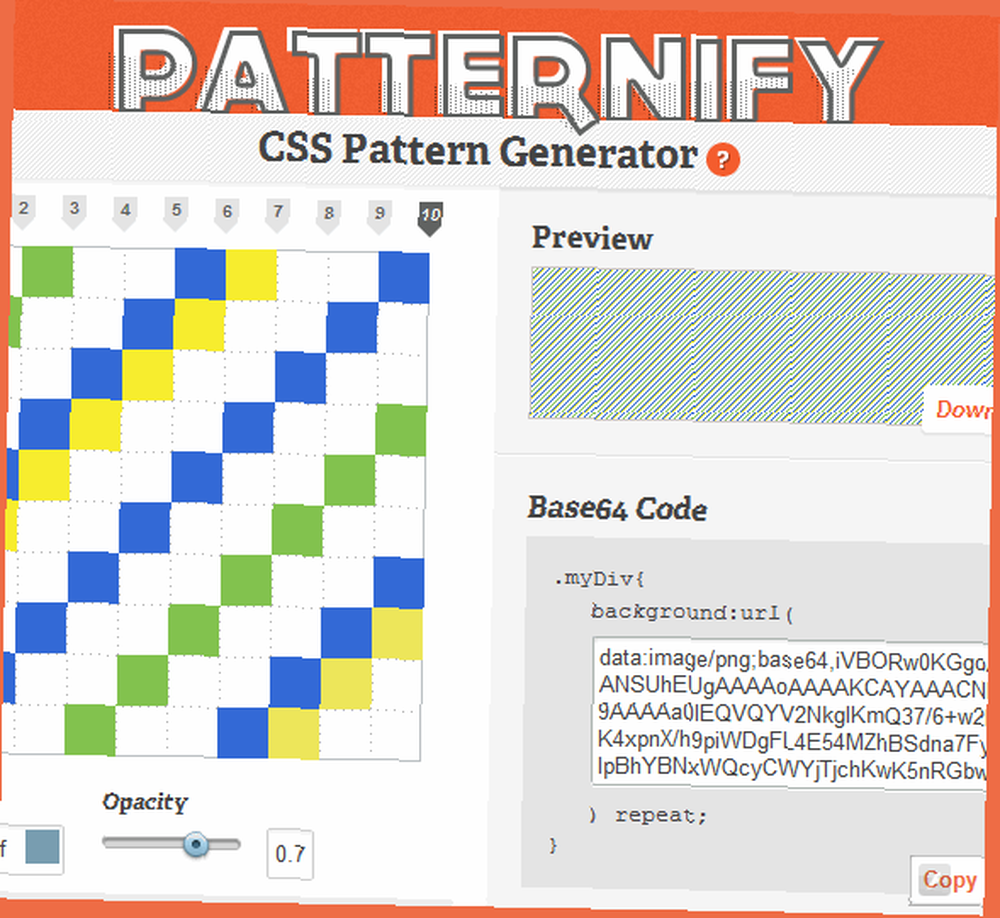
Zde je způsob, jak vygenerovat vzory pozadí CSS během několika sekund. Patternify CSS Generator umožňuje vytvářet různé vzory na úrovni pixelů a poté je stahovat jako PNG, kopírovat jako CSS kód a sdílet je s přáteli.

Chcete-li použít Patternify, začněte nastavením velikosti vzoru v kreslícím poli. Čím větší je velikost pole, tím výraznější vzor můžete vytvořit. Kliknutím na každé pole jej označíte různými barvami a průhledností, nebo vyplňte celé plátno zvolenou barvou. Můžete také kliknout na různé dostupné přednastavené vzory, včetně staré školy v šedé škále, barev a různých vzorů.
Jakmile to uděláte, můžete jej snadno použít na svůj web zkopírováním a vložením kódu CSS nebo stažením PNG k použití na serveru. Tento šikovný nástroj je skvělý pro nováčkové designéry CSS nebo pro kohokoli, kdo chce rychle nastavit unikátní pozadí CSS.
Funkce:
- Volný, uvolnit; není nutná registrace.
- Generování vzorů pozadí CSS během několika sekund.
- Zkontrolujte náhled a získejte kód Base64.
- Upravte barvu a neprůhlednost.
- Podobné nástroje: Repper, BgPatterns a PatternCooler.
Podívejte se na Patternify @ www.patternify.com











