Joseph Goodman
0
1173
111
 Dělám docela vývoj webových aplikací a Google Chrome je v současnosti mým hlavním prohlížečem. Chrome je docela vývojářsky přívětivý, jak je, a můžete také nastavit Firebug na Chrome Jak nainstalovat Firebug na IE, Safari, Chrome a Opera Jak nainstalovat Firebug na IE, Safari, Chrome a Opera. Ale dnes jsem vám chtěl ukázat jiné rozšíření Chrome nazvané Pendule. Pendule doplňuje vestavěnou funkci Inspect Element od Chromu několika zajímavými doplňky.
Dělám docela vývoj webových aplikací a Google Chrome je v současnosti mým hlavním prohlížečem. Chrome je docela vývojářsky přívětivý, jak je, a můžete také nastavit Firebug na Chrome Jak nainstalovat Firebug na IE, Safari, Chrome a Opera Jak nainstalovat Firebug na IE, Safari, Chrome a Opera. Ale dnes jsem vám chtěl ukázat jiné rozšíření Chrome nazvané Pendule. Pendule doplňuje vestavěnou funkci Inspect Element od Chromu několika zajímavými doplňky.
Nabídka Pendule

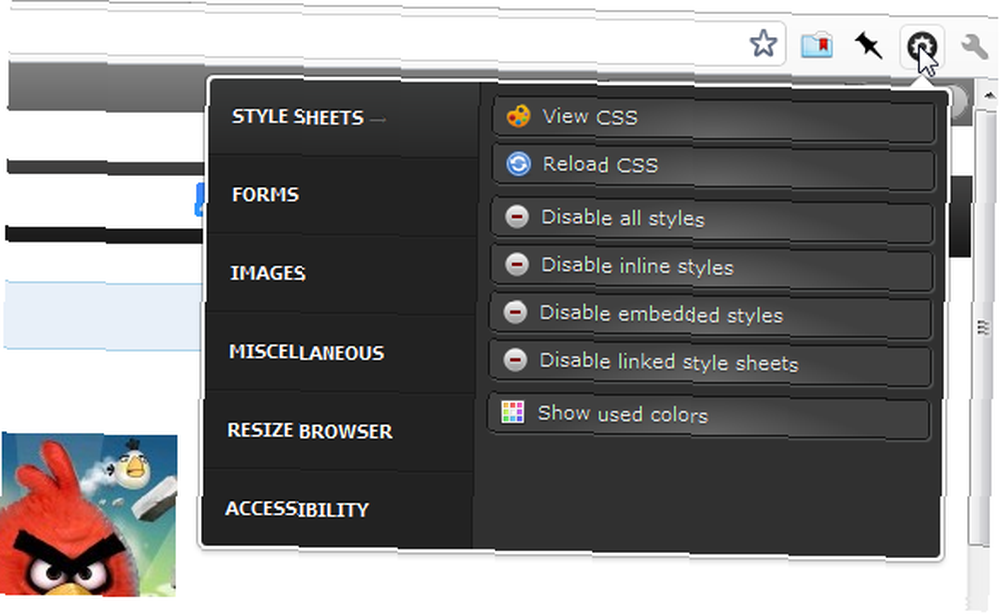
Tlačítko panelu nástrojů Pendule vyskočí z úhledného menu, které je rozděleno do šesti hlavních oblastí. Nejprve nahoru Stylové listy sekce. Zobrazit CSS možnost se může zdát nadbytečná - Chrome nám nakonec umožňuje zobrazit CSS ... nebo to dělá?
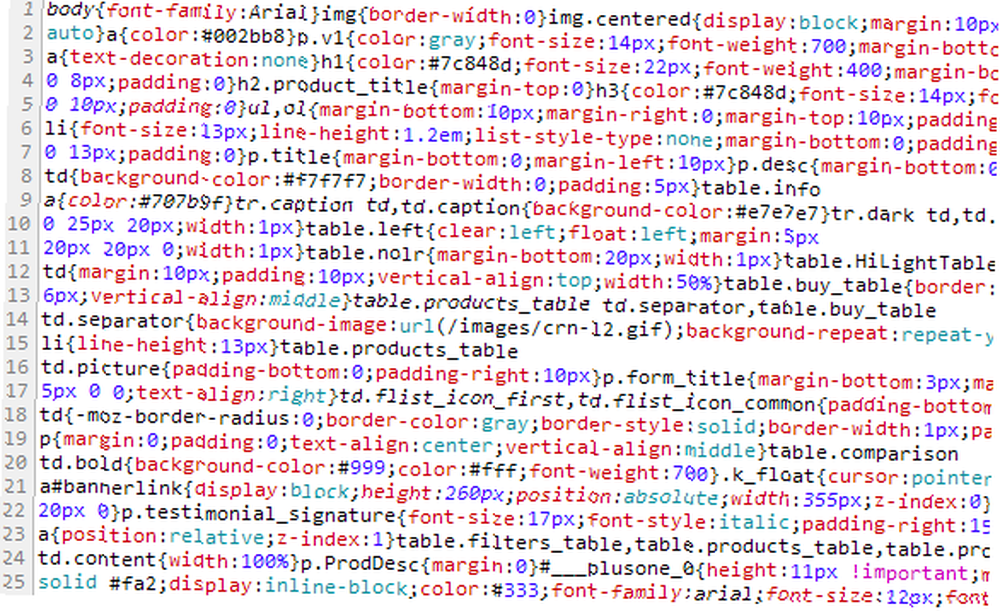
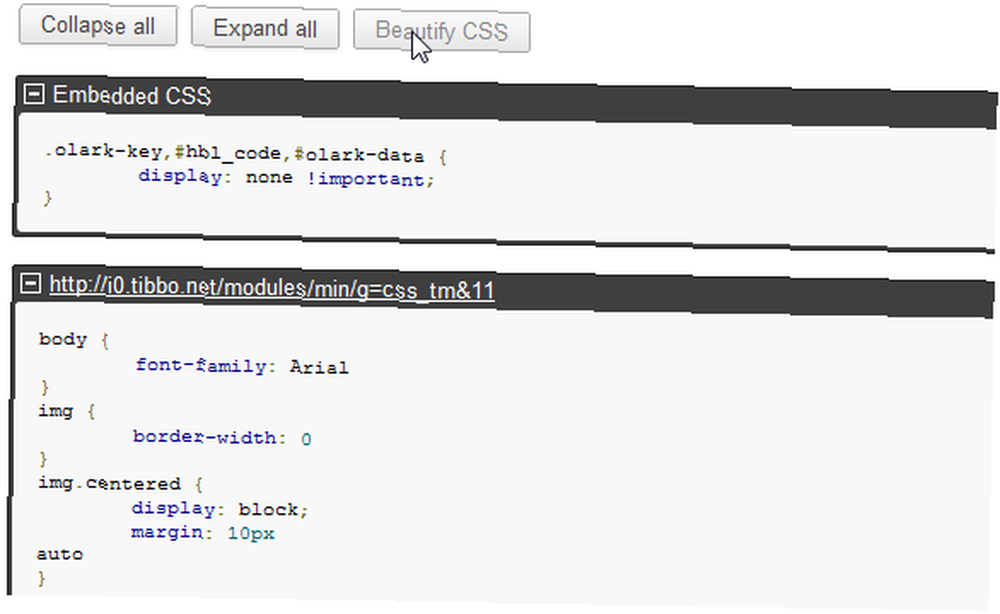
Mnoho webových stránek používá komprimovaný CSS, některé jej komprimují až do nečitelnosti. Pokud jste na svém webu jediným vývojářem webu, můžete se sami rozhodnout, kolik chcete komprimovat CSS. Pro mě není takové štěstí. Jeden z webů, pro které pracuji, komprimuje CSS pomocí nástroje PHP s názvem Minify, takže kontrola CSS pomocí vestavěných nástrojů prohlížeče Chrome ukazuje něco podobného:

Ne úplně nejčitelnější formát, jaký si lze představit. S Pendule mohu snadno zkrášlit CSS na mé straně. Stačí kliknout na tlačítko Pendule a kliknout Zobrazit CSS. Pak dostanu něco takového:

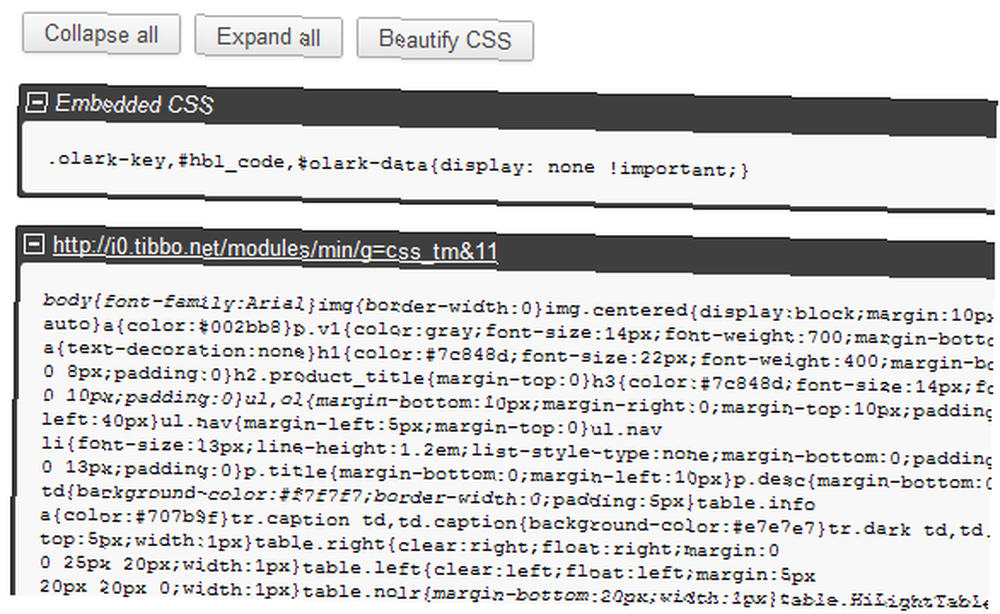
Stále není příliš čitelný. Ale klikněte na Zkrášlete CSS a sledujte, jak se magie odehrává:

Teď mluvíme! I když v pohledu CSS nemůžete nic změnit, jedná se o velké zlepšení, pokud jde o komprimovaný CSS.
Manipulace s obrázky
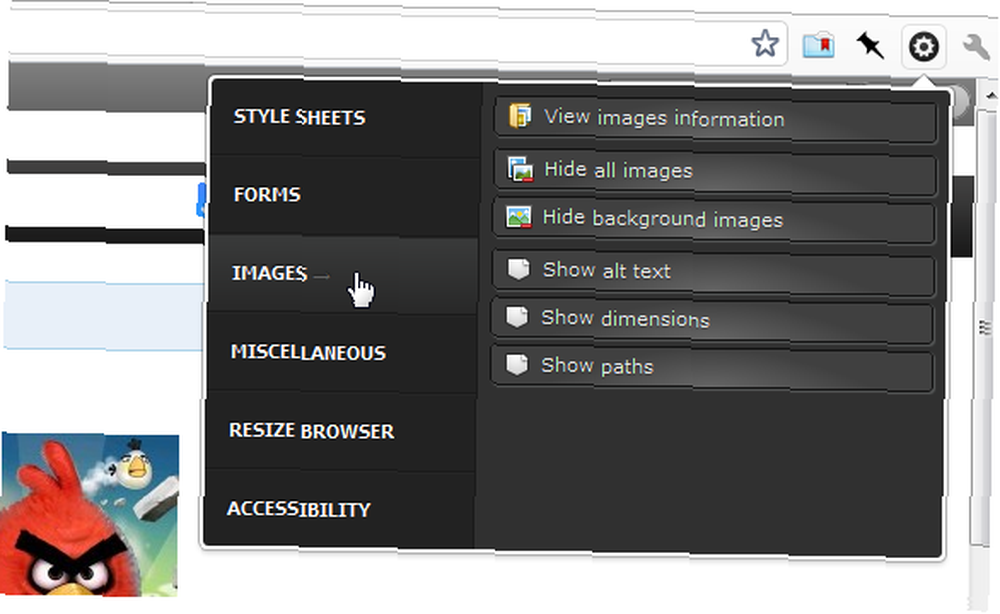
Pendule také nabízí některé zajímavé obslužné programy související s obrázky:

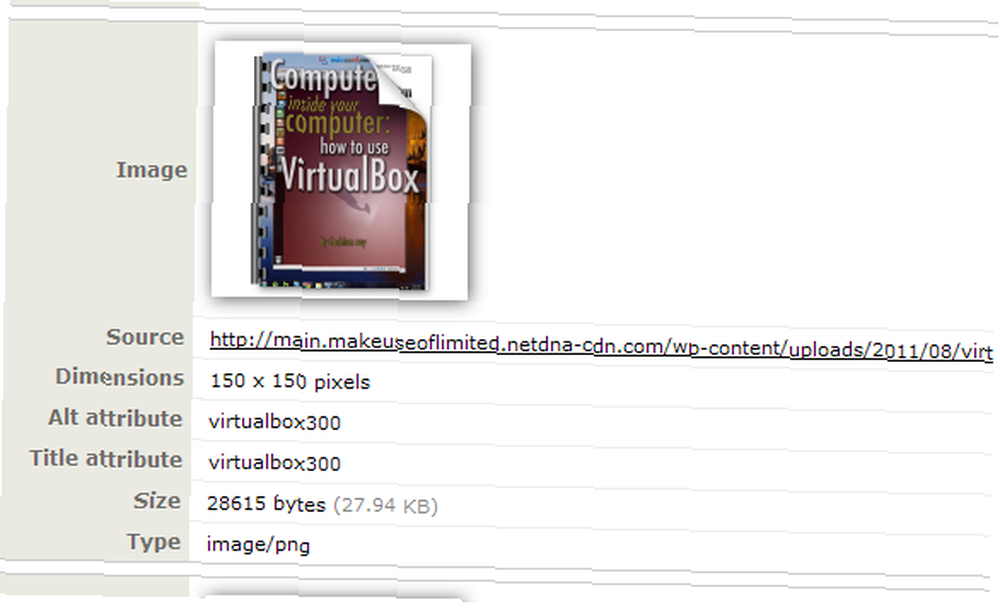
“Zobrazit informace o obrázcích” vás přenese na zcela novou webovou stránku obsahující všechny obrázky z aktuální stránky, z nichž každá obsahuje řadu souvisejících informací:

To je užitečné, protože vám umožňuje procházet všechny obrázky jeden po druhém a auditovat je jednotlivě. Například některé weby poskytují obsah z jednoho serveru a související obrázky z jiného serveru (aby se věci urychlily). V tomto zobrazení můžete přesně vidět, odkud každý obrázek pochází, a snadno sledovat ty, které nejsou zobrazeny ze správného zdroje.
Můžete si také přečíst Alt text pro každý obrázek, který může být klíčem pro nabídky SEO. Pokud vás však zajímá pouze text Alt, Pendule vám umožňuje snadno auditovat tuto stránku na stránce pomocí “Zobrazit alternativní text” volba. Pokud je povoleno, vypadají obrázky na vaší stránce takto:

Tenhle se stane, že pochází z krásného příspěvku s názvem 3 Známky Apple zobrazuje Microsoft, aby se stal zlou říší, ale bod je malý “alt =” úryvek nad obrázkem. Vypadá to jako popisek, ale nemusíte na něj ukazovat myší, aby se ukázala. S “Zobrazit alternativní text”, stačí procházet svou webovou stránku a přesně vidět, jaké obrázky chybí nebo jsou nesprávné Alts.
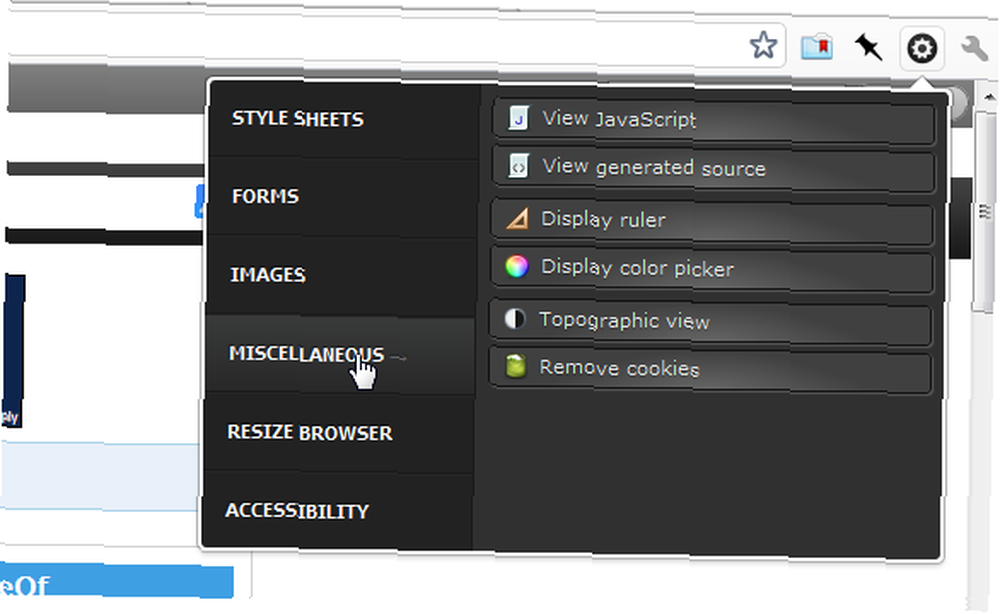
Různé nástroje

Nabídka Pendule's Miscellaneous Utilities obsahuje několik zajímavých dobrot. Zobrazit JavaScript vytvoří jednu webovou stránku rozdělenou do sekcí, jednu sekci pro každý skript, který aktuální stránka obsahuje. Stejně jako “Zobrazit CSS” možnost, kterou jsme začali, Zobrazit JavaScript umožňuje zkrášlit kód tak, aby byl čitelný. JavaScript je téměř vždy komprimovaný (ještě více než CSS), takže je to velmi užitečná možnost, pokud chcete číst kód a zjistit, jak věci fungují.
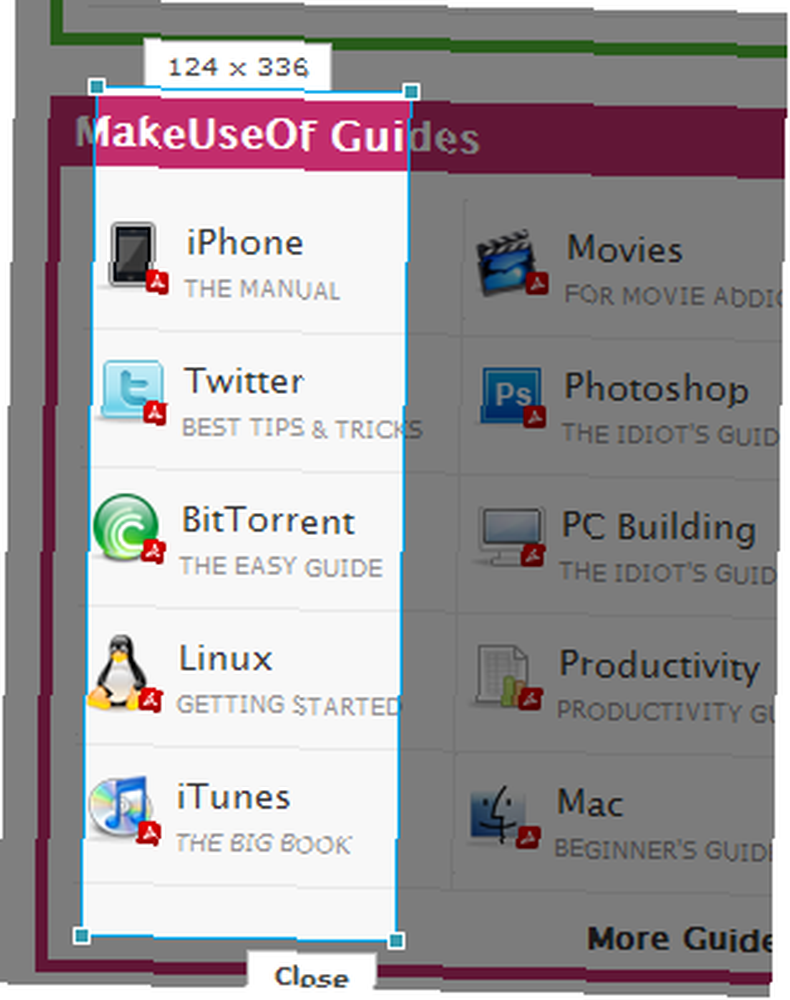
“Zobrazit pravítko” volba ztlumí stránku a překryje ji upravitelným, přetažitelným rámečkem s malým štítkem, který zobrazuje jeho rozměry v daném okamžiku. To je velmi užitečné například při kontrole, zda jsou prvky správně zarovnány.