
Michael Cain
0
2012
484
Web, jak víme, se vyvíjí rychleji než kdykoli předtím. Později se na scénu dostává HTML5, což poskytuje schopnost vyvíjet vysoce interaktivní webové aplikace bez potřeby proprietárního Flash. Místo toho vše, co uživatel potřebuje, je podporovaný moderní webový prohlížeč a budou si moci vychutnat to nejlepší z toho, co web může nabídnout.
Vytvoření takového interaktivního obsahu však nikdy není tak snadné jako koláč a toto pravidlo nevylučuje hlavní prvek HTML5, který provádí veškerou práci: plátno. Pokud sledujete to, co nejnovější prohlížeče nabízejí, některé z nich mohou zahrnovat zážitek zrychlený grafickým procesorem, díky kterému je prvek plátno mnohem lepší. K dispozici jsou rámce, které se snaží vytvořit prvek plátna o něco jednodušší pro vývoj, zejména jQuery. Ale i tak jQuery způsobí, že píšete docela dost. Weboví vývojáři, tady je pro vás něco lepšího.
O uživateli jCanvas

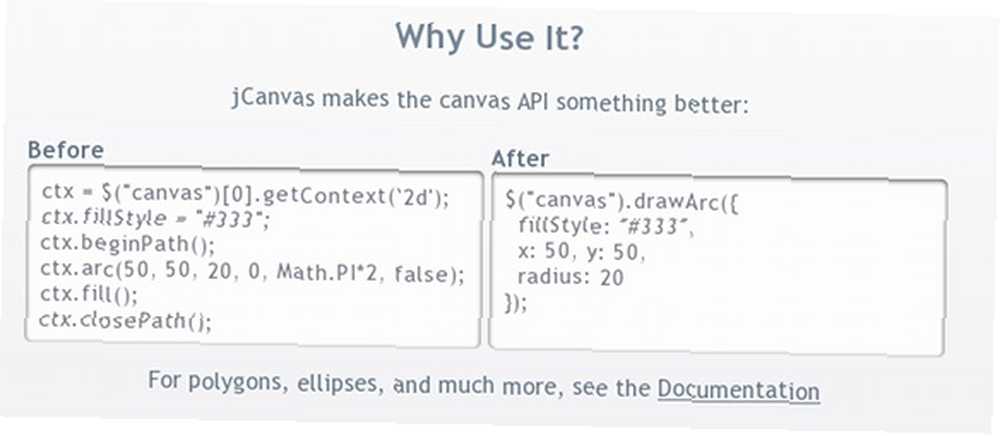
jCanvas je malý plugin jQuery napsaný výhradně v JavaScriptu, který usnadňuje práci s jQuery, a tím i plátno HTML5. Weboví vývojáři budou mít z používání jCanvas mnoho výhod. Pomocí jCanvas se dostanete do práce s mnohem jednodušším kódem, ve kterém plugin provede práci a přeloží jej do příslušného kódu pro spuštění jQuery..
Příklady použití

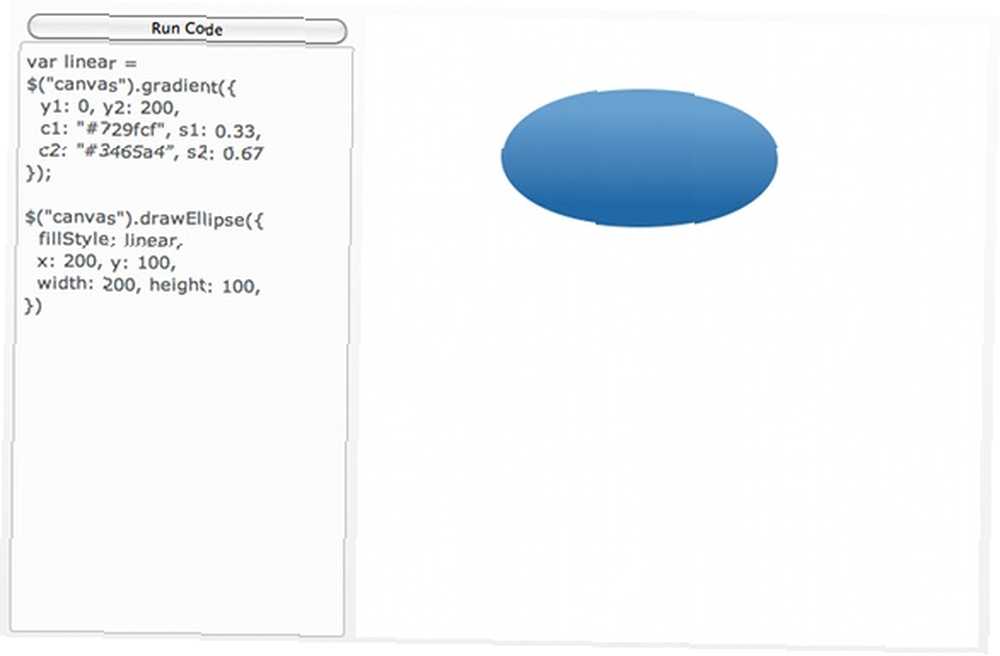
jCanvas umí kreslit velké množství objektů. Například zde vidíme elipsu, která je vyplněna přechodem. Existuje spousta parametrů, které můžete nastavit a stále udržovat množství skutečného kódu co nejmenší. V tomto příkladu byly nejprve nastaveny parametry přechodu (vzdálenosti, barvy atd.), Poté následovala kresba samotné elipsy. Pro programátory by to měl být velmi poutavý způsob, jak napsat kód bez syntaxe over-the-top.

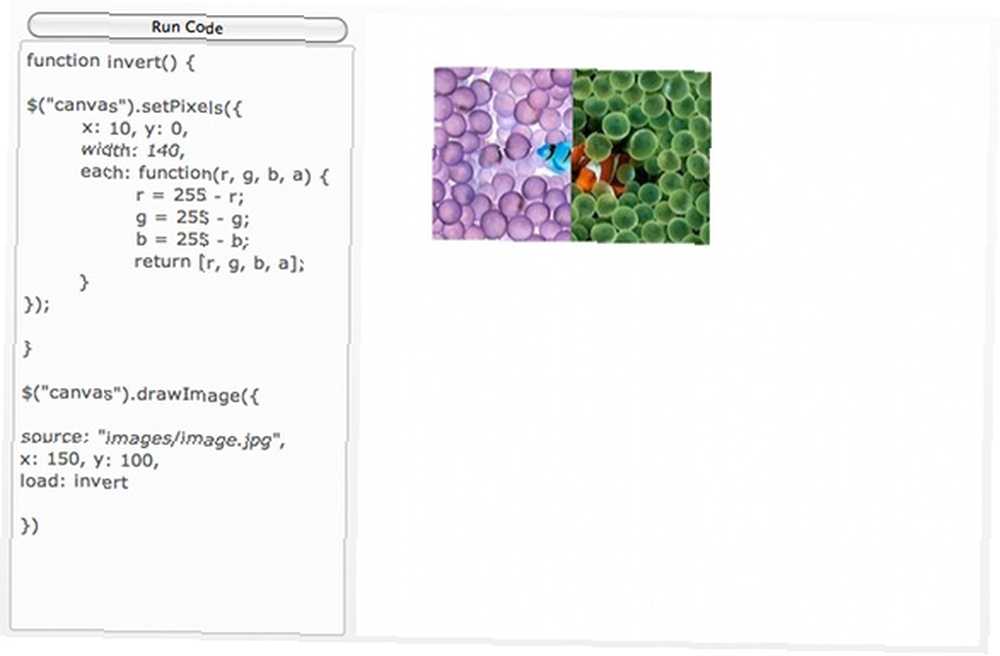
V tomto příkladu je běžný obrázek jpg převrácen do poloviny. První funkce (nebo soubor instrukcí) určuje, jak se inverze odehrává, zatímco druhá funkce nakreslí obrázek a načte do něj inverzní funkci. Když se kód spustí, dostanete do poloviny obrácený obraz.

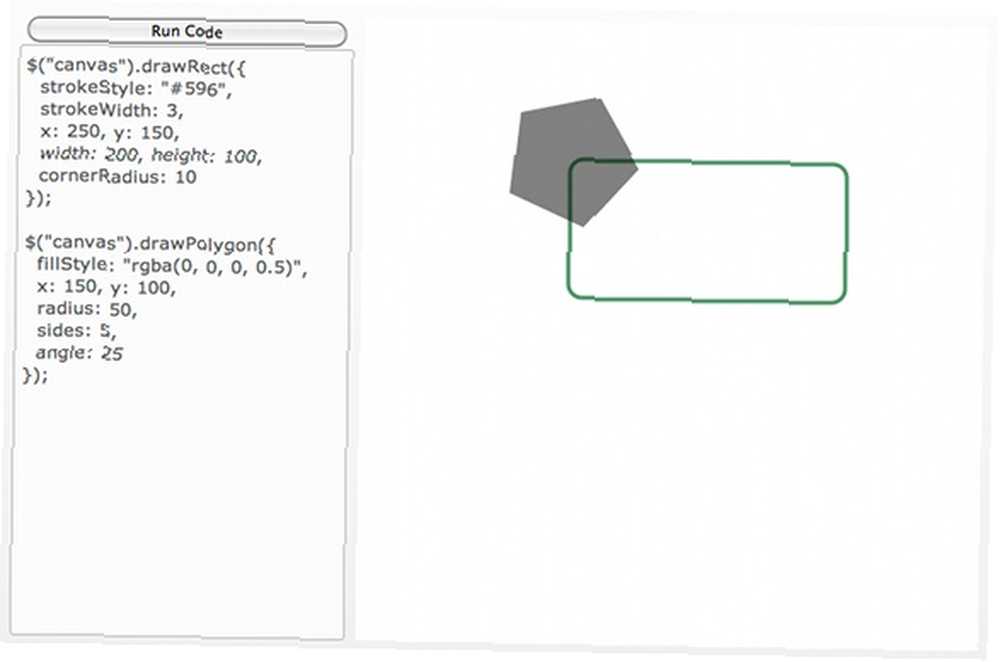
V našem posledním příkladu jsou různé tvary nakresleny pomocí různých funkcí poskytovaných jCanvas. Zelený neobsazený obdélník byl nakreslen jednoduchou funkcí věnovanou obdélníkům. Jako vždy si můžete svůj obdélník přizpůsobit, a to i s parametry pro šířku tahu a poloměr rohu (částku, kterou mají být rohy zaoblené). Pětiúhelník je kreslen obecnější funkcí, která platí pro všechny pravidelné polygony. Můžete také použít všechny stejné parametry jako u ostatních funkcí.
Rozdíl je důležitý, protože můžete nakreslit čtverec s funkcemi obdélníku i mnohoúhelníku, ale obdélníky můžete nakreslit pouze pomocí funkce obdélníku. (Čtverce jsou obdélníky, ale obdélníky nejsou vždy čtverečky!)
Další informace a podpora
S každou funkcí můžete udělat mnohem více a navíc existuje mnoho dalších funkcí, které můžete použít! JCanvas si můžete stáhnout zde. Pokud potřebujete pomoc, měla by úplná dobře napsaná stránka dokumentace objasnit většinu, ne-li všechny otázky. Pokud to stále nefunguje, můžete kontaktovat vývojáře jCanvas tak, že zde zkontrolujete jeho informace. Pokud si chcete vyzkoušet jCanvas před tím, než si s ním na svém vlastním webu pohrajete, vývojář vytvořil velmi skvělou stránku s karanténou, kde můžete zadat kód a sledovat kouzlo.
A konečně, pokud byste chtěli přispět k projektu open source jCanvas, jste více než vítáni, když to uděláte zde. jCanvas je vývojářem neustále vylepšován a nová vydání jsou k dispozici každých pár týdnů.
Závěr
jCanvas je skvělý webový nástroj, díky němuž je programování mnohem jednodušší, zejména pokud jste těžkým uživatelem elementu canvas. Opět platí, že některé ze zvýrazněných funkcí jsou:
- Nakreslete tvary, cesty, obrázky a text.
- Upravte je pomocí barev, přechodů, vzorů a stínů.
- Manipulovat s plátnem (otáčet se, měnit měřítko atd.).
- Široká škála možností, které vyhovují vašim potřebám.
Uživatelé internetu vám děkují také za používání jCanvas, protože budete mít více času na kompletní vývoj své webové aplikace a ujistěte se, že má všechny funkce, které chcete, aby měla, a zároveň si užívejte skvělého výkonu..
Jste webový vývojář, který se podílí na HTML5? Myslíte si, že jCanvas vám pomůže s vaším vývojem? Jaké funkce byste chtěli vidět v jCanvas? (nejprve zkontrolujte dokumentaci, zda již není implementována!).
Image Credit: Just Insomnia











