
Michael Cain
0
2606
422
 Pokud pro WordPress někdy existovalo téma s topnými deskami, na které se lidé obrátili kvůli stylu a jednoduchosti, byla to mimo jiné Thesis. Tento malý doozey vám umožní vytvořit profesionálně vypadající blog s malým nebo žádným kódováním. Mnoho špičkových blogerů, jako jsou Adam Baker a James Allen, jej používá, nemluvě o jeho chvále od „Problogger“ Darren Rowse.
Pokud pro WordPress někdy existovalo téma s topnými deskami, na které se lidé obrátili kvůli stylu a jednoduchosti, byla to mimo jiné Thesis. Tento malý doozey vám umožní vytvořit profesionálně vypadající blog s malým nebo žádným kódováním. Mnoho špičkových blogerů, jako jsou Adam Baker a James Allen, jej používá, nemluvě o jeho chvále od „Problogger“ Darren Rowse.
Ale tohle všechno má nevýhodu. Vidíte, že chcete-li vytvořit plně funkční web bez nutnosti kódování, musíte zaplatit. A zaplatíte velkou částku - přesně 87 USD. Našel jsem však bezplatný alternativní klon tematického WordPressu, který je téměř totožný, ale je to jen pro ty z nás, kteří se nebojí, aby nám naše hlavy uvízly v kousku kousání a pozměňování HTML.
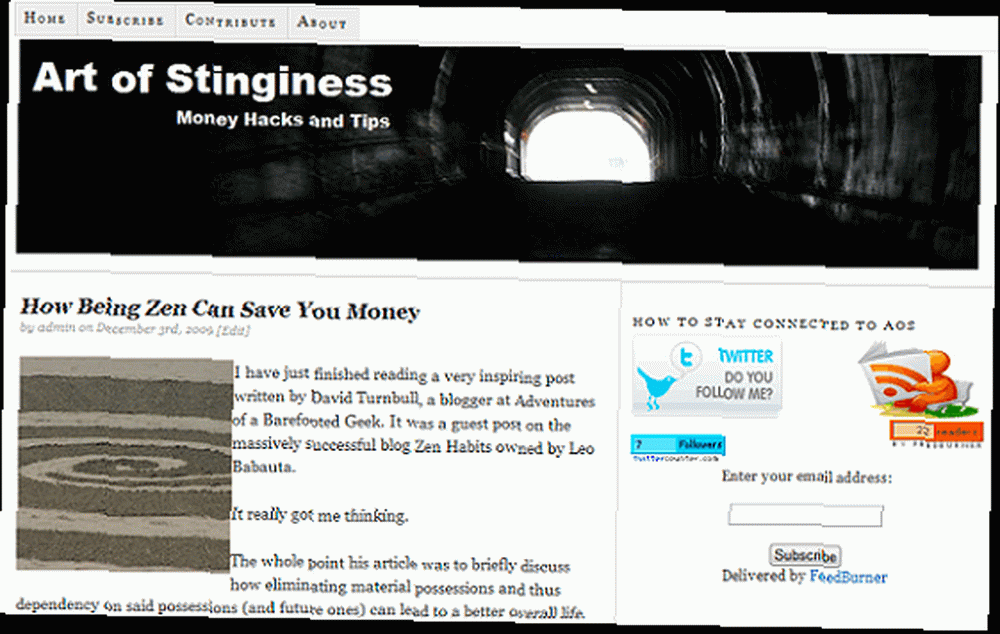
Jmenuje se téma „2 sloupce neoklasické“ a je k dispozici ke stažení na konci tohoto velmi dlouhého příspěvku [Už není k dispozici]. Vypadá to téměř přesně jako práce. Níže je snímek mého blogu se spuštěným tématem. Jak vidíte, má stejná písma, formát a styl, jaký má Thesis, a za všechno jsem zaplatil přesně 0 $.

Vytvoření klonu závěrečné práce WordPress
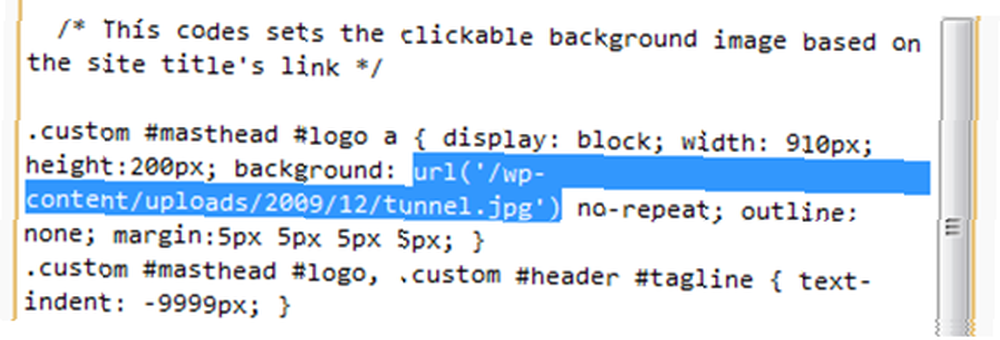
Upravil jsem své téma třemi hlavními způsoby. Prvním a možná nejzřetelnějším bylo změnit obrázek záhlaví na něco vhodnějšího pro můj blog. U většiny témat je kód k tomu v souboru Header.php, takže mě to trochu vyrovnalo z rovnováhy, abych zjistil, že nebyl. Ale nikdy se nebojte, v souladu s voláním „přizpůsobení“ závěrečné práce, musí být změny provedeny v souboru Custom.css zhruba v polovině.
Uvidíte následující oblast kódu, kterou jsem zvýraznil. Standardně to bude jako “˜themes / neoclasical2 / header.png '.

Zadejte umístění vašeho obrázku (které jste již nahráli pomocí funkce „Přidat média“ v WordPress). Mělo by to být URL od části '/ wp-content…'. Můžete také upravit rozměry obrázku pomocí kódu přímo nad zvýrazněnou částí. Standardní rozměry jsou “šířka: 910px; výška: 200px;“??.
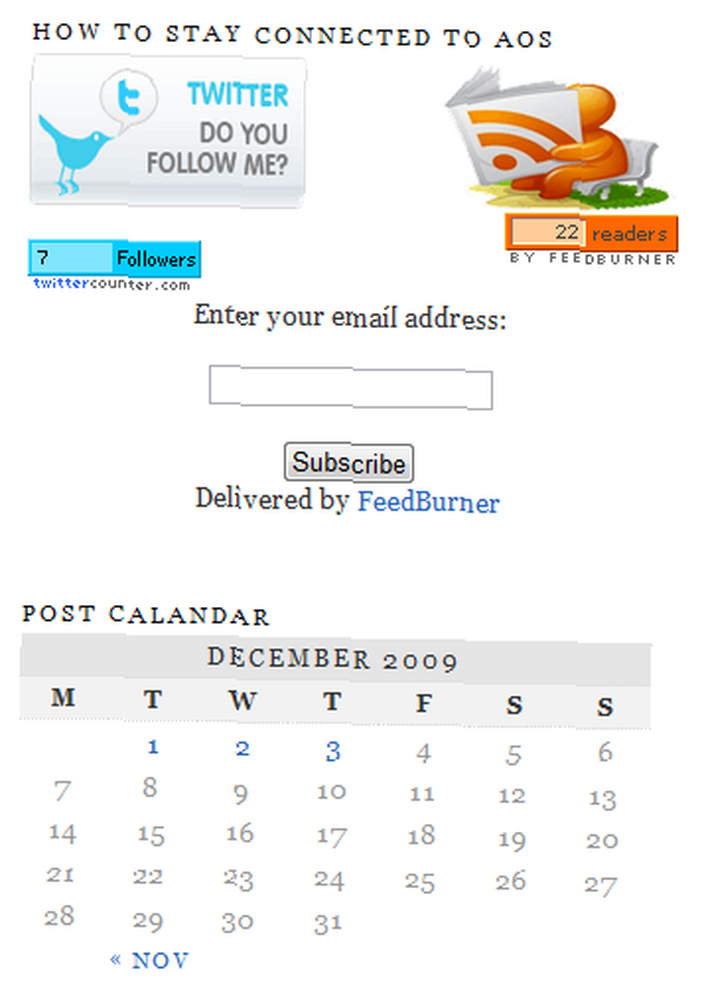
Druhá změna, kterou byste mohli chtít provést, je na postranním panelu; místo, kde mnozí z nás dali většinu našich funkcí, zdrojů a zábavných věcí. Každý, kdo dříve používal WordPress, bude vědět, že toho lze dosáhnout přístupem k „Widgety“ na kartě „Vzhled“ na obrazovce Správce WP. Jak vidíte, vložil jsem obrázky (odznak Twitter a ikona RSS), které jsou propojeny na jejich příslušné účty. Také jsem přidal některé čítače (stále ostudně nízké, jako je tomu v prvním měsíci!).
 Také jsem přidal do kalendáře a dalších obecných widgetů, které jsou již na WordPress, přetažením do postranního panelu v nabídce „Widgety“..
Také jsem přidal do kalendáře a dalších obecných widgetů, které jsou již na WordPress, přetažením do postranního panelu v nabídce „Widgety“..
Další věc, kterou byste mohli přidat do svého blogu, jsou reklamy. Většina služeb (například AdSense) zobrazuje vaše reklamy v HTML kódu. Chcete-li jej přidat na svůj postranní panel (nebo opravdu kdekoli na vašem webu), jednoduše vložte tento kód do textového widgetu na vašem postranním panelu (nebo jinde, do kódového souboru, pokud ho chcete někde jinde, například v záhlaví)..
A konečně, pokud chcete trochu okořenit svůj web a zvýšit provoz, přidejte sociální média, jako jsou Twitter, Digg a Stumble Upon.
Co si myslíte o tematickém klonu WordPress FREE Thesis? Což je vaše oblíbené téma profesionálního vzhledu WordPress?











