
Gabriel Brooks
0
3323
529
Jako programátor je textový editor vaší sadou nástrojů a každá funkce je jiným nástrojem. Použití editoru barebones (např. Notepad) k psaní kódu je jako stavba domu s pouhým kladivem: je to možné, ale mnohem obtížnější, než stojí za to, a konečný výsledek nebude moc dobrý.
JavaScript je na začátku chaotický jazyk, takže budete potřebovat veškerou pomoc, kterou můžete získat. Správný a dobře vybavený textový editor vám pomůže rychleji kódovat, psát čistší kód. 10 tipů pro psaní čistšího a lepšího kódu. 10 tipů pro psaní čistšího a lepšího kódu Psaní čistého kódu vypadá snadněji, než ve skutečnosti je, ale jeho přínosy stojí za to. Takto můžete začít psát čistší kód ještě dnes. , chyťte chyby dříve než později, ale ze všeho nejvíc si zpříjemněte programování a naučte se, jak se naučit programování bez jakéhokoli stresu Jak se naučit, programování bez jakéhokoli stresu Možná jste se rozhodli pokračovat v programování, ať už pro kariéru nebo jen jako koníček. Skvělý! Ale možná se začínáte cítit ohromeni. Není to tak skvělé. Zde je nápověda, která vám usnadní cestu. .
V dnešní době existuje při psaní JavaScriptu pouze pět editorů. Najdete tu desítky alternativ, ale žádná z nich nedrží svíčku, takže neztrácejte čas.
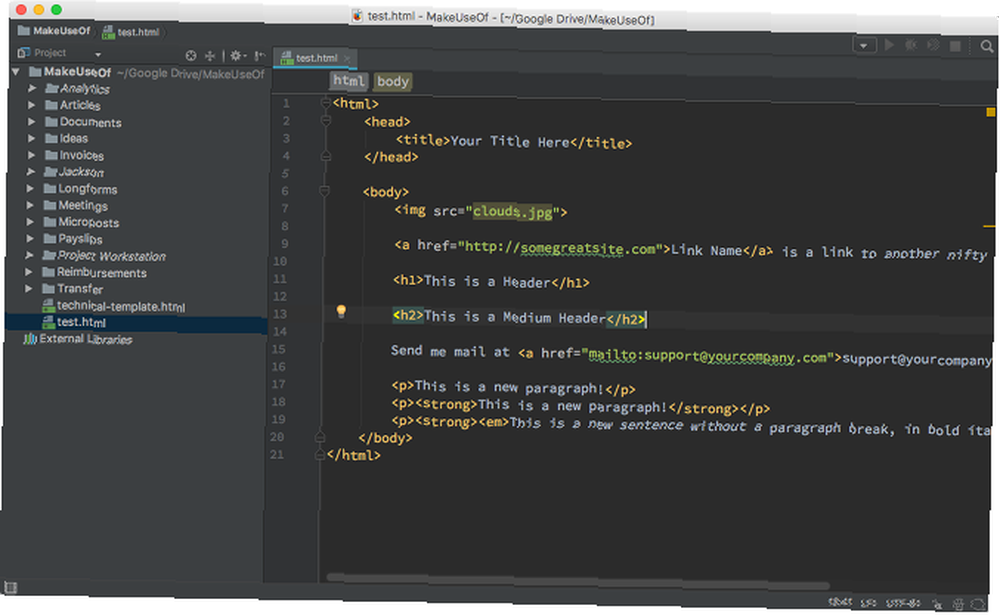
1. WebStorm

K dispozici pro Windows, Mac a Linux.
WebStorm je jediný plnohodnotný textový editor IDE vs. IDE: Který z nich je pro programátory lepší? Textové editory vs. IDE: Který z nich je pro programátory lepší? Výběr mezi pokročilým IDE a jednodušším textovým editorem může být obtížný. Nabízíme několik poznatků, které vám pomohou učinit toto rozhodnutí. na tomto seznamu - ostatní jsou pokročilí textoví editoři. To znamená dvě věci: za prvé, všechny jeho nejlepší vlastnosti jsou vestavěny a oficiální, a za druhé, celé kódovací prostředí je jeden soudržný celek. Ostatní editoři bývají hodge-podge pluginy třetích stran.
WebStorm je komplexní aplikace s mnoha funkcemi, které jinde nenajdete:
- Nejlepší automatické dokončení JavaScriptu.
- Vynikající podpora při kódování pro rámce jako Angular, React a Meteor.
- Stovky inspekcí k zachycení problémů v kódu, jak píšete.
- Plně foukaný debugger pro kód na straně klienta a serveru.
- Pokročilé navigační zkratky pro procházení mnoha souborů.
- Integrace s Karma, Mocha, Jest a Protractor pro testy jednotek.
- Rozhraní pro konfiguraci nástroje sestavení, včetně Grunt a Gulp.
Jednoduše řečeno, WebStorm je určen pro profesionály JavaScriptu, kteří pracují na velkých projektech s mnoha nástroji pracovního toku. Je to naprosto zbytečné, pokud chcete editovat zbloudilé skripty sem a tam. Pokud jste skeptičtí, všimněte si, že WebStorm je vyvinut společností JetBrains, stejnou skupinou za ostatními milovanými IDE, jako je IntelliJ (Java) a PyCharm (Python)..
WebStorm bohužel není zdarma - budete se muset přihlásit k odběru měsíčního nebo ročního plánu. Dobrou zprávou je, že cena předplatného klesá, čím déle udržujete svůj plán aktivní.
Stažení - WebStorm (13 $ měsíčně, 30denní bezplatná zkušební verze)
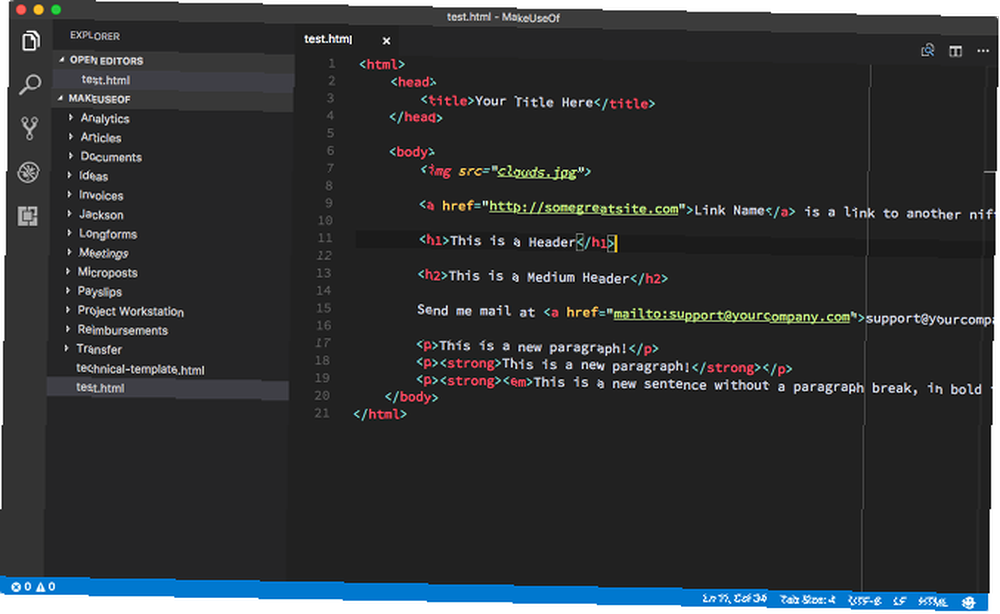
2. Visual Studio Code

K dispozici pro Windows, Mac a Linux.
Nejdříve je Visual Studio Code první ne to samé jako Visual Studio. Zatímco Visual Studio je nadýmaný nepořádek IDE, Visual Studio Code je přizpůsobitelný textový editor, který může být stejně jednoduchý nebo pokročilý, jak potřebujete, díky úložišti rozšíření třetích stran.
První vydání v roce 2015, Visual Studio Code přišlo a dlouho cesta od. Je dodáván s celou řadou vestavěných funkcí, které jej zvyšují vysoko nad ostatními textovými editory:
- Kontextové automatické doplňování založené na proměnných, funkcích, modulech atd.
- Solid debugger s body přerušení, hromadami hovorů a interaktivní konzolí.
- Několik tipů a funkcí produktivity 10 Základní tipy pro produktivitu pro kód Visual Studio 10 Základní tipy pro produktivitu pro kód Visual Studio Kód Visual Studio kód vyhodí z vody jiné programové textové editory. Je to zdarma, s otevřeným zdrojovým kódem, rychlý blesk a nabitý funkcemi produktivity. pro rychlejší vývoj.
- Uživatelsky definované úryvky pro templatování opakovaně použitých vzorových kódů.
- Nativní integrace s ovládáním zdroje Git.
- Rychlé, pohotové a tematické rozhraní.
Ale možná nejlepší část kódu Visual Studio je, že je to otevřený zdroj. Ve skutečnosti je hostováno přímo na GitHub 10 Free Open Source Windows Tools Hostováno na GitHub 10 Free Open Source Windows Tools Hostováno na GitHub Microsoft je organizace s nejvíce otevřenými zdrojovými přispěvateli na GitHubu. Abychom oslavili tento úspěch, sestavili jsme seznam nejlepších bezplatných nástrojů Windows, které si můžete stáhnout z GitHubu. a můžete jít vyzkoušet zdrojový kód právě teď, pokud chcete. A jako jeden z nejaktivnějších projektů na GitHubu si můžete být jisti, že tento editor nemá kam jít, ale nahoru.
Stažení - Kód Visual Studio (zdarma)
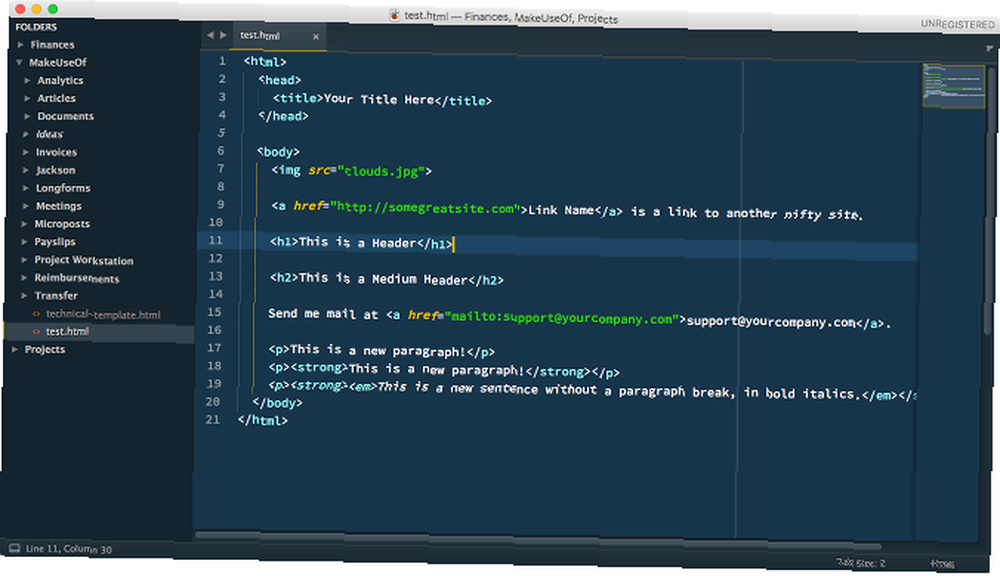
3. Sublime Text

K dispozici pro Windows, Mac a Linux.
Když Sublime Text dorazil na scénu v roce 2008, všichni ztratili názor. Softwarový inženýr opustil svou práci ve společnosti Google a vytvořil dokonalý textový editor, který byl založen na třech jednoduchých principech: minimální nepořádek rozhraní, text by měl být středem zájmu a měl by být použit veškerý majetek obrazovky. Všechny tyto věci jsou pravdivé i dnes.
Sublime Text přichází s několika pozoruhodnými funkcemi, které se osvědčují:
- Nejrychlejší a nejcitlivější výkon jakéhokoli textového editoru.
- Skupiny karet a vícenásobné úpravy na rozděleném panelu.
- Organizace a úpravy souborů založené na projektu.
- Paleta příkazů pro psaní příkazů místo použití myši.
- Funkce produktivity pracovního postupu 11 skvělých textových tipů pro produktivitu a rychlejší pracovní postup 11 skvělých textových tipů pro produktivitu a rychlejšího pracovního postupu sublimovaný text je všestranný textový editor a zlatý standard pro mnoho programátorů. Naše tipy se zaměřují na efektivní kódování, ale běžní uživatelé ocení klávesové zkratky. jako je více kurzorů a vyhledávání v rámci celého projektu.
- Masivní úložiště rozšíření třetích stran.
Sublime Text propagoval mnoho funkcí, díky nimž jsou moderní textové editory tak skvělé, jak jsou. Bohužel už uplynulo dost času, aby konkurenti dohnali. A protože mnoho z těchto konkurentů je zcela zdarma, je těžší ospravedlnit statnou cenu značky Sublime Text a uzavřený zdrojový kód..
Stažení - Sublime Text ($ 70, neomezená bezplatná zkušební verze)
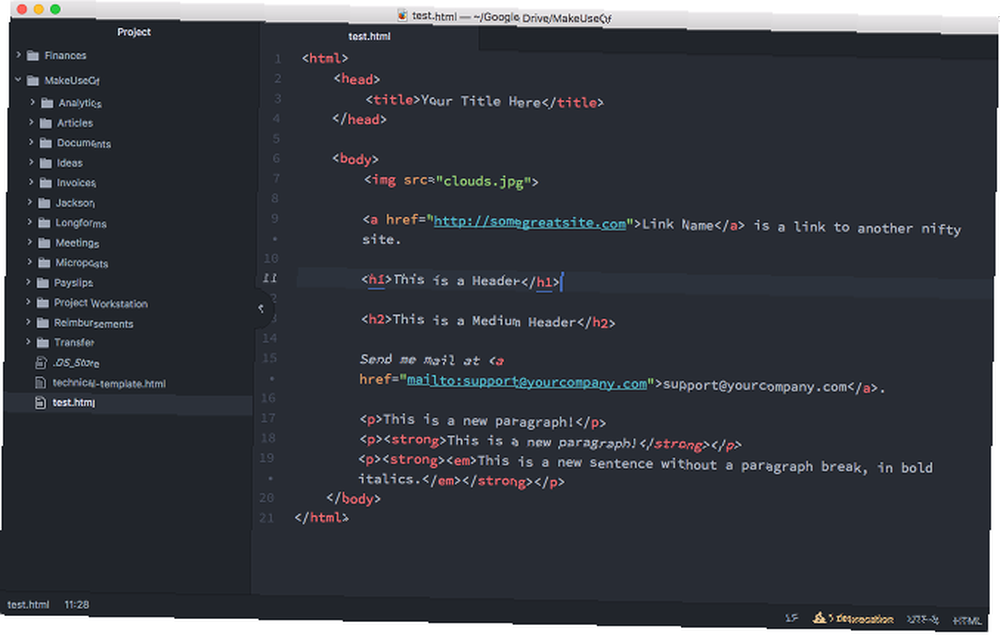
4. Atom Editor

K dispozici na Windows, Mac a Linux.
Když byl Atom Editor poprvé uveden v roce 2014, mnozí ho nazvali jako “Sublime Text zabiják.” Přestože Atom má značnou základnu fanoušků, nikdy se mu nepodařilo překonat Sublime Text v popularitě. A nyní, když Visual Studio Code přitahuje všechny oči, je možné, že Atom nyní dosáhl vrcholu.
Nemluvě o tom, že Atom je špatný. Díky své hrsti funkcí je dokonale obsluhovatelný:
- Flexibilní automatické doplňování pomocí pluginů.
- Inteligentní rozhraní pro správu témat, balíčků a nastavení.
- Skupiny karet a vícenásobné úpravy na rozděleném panelu.
- Funkce pracovního postupu produktivity, jako je fuzzy finder.
- Vysoce přizpůsobitelné rozhraní pomocí HTML, CSS a JS.
Vždy jsem viděl Atom jako Sublime Text chudého muže. Existují dokonce pluginy zaměřené na replikaci některých funkcí Sublime Text, jako je minimap. Mým největším úspěchem u Atomu je jeho výkon v podoblasti - není to úplně pomalé, ale není to rychlé. Líbí se mi, že moje textové editory rychle svítí.
Je to však volný a otevřený zdroj, takže se zdá hloupé si na takové věci stěžovat. Pokud z nějakého důvodu nemůžete žaludek Visual Studio Code zalíbit a nelíbí se vám proprietární povaha Sublime Text, pak je Atom perfektním kompromisem.
Stažení - Atom Editor (zdarma)
5. Závorky

K dispozici na Windows, Mac a Linux.
Závorky je textový editor od společnosti Adobe, který byl spuštěn přibližně ve stejnou dobu, kterou Atom udělal v roce 2014. Bohužel se to nikdy nedotklo. Většina uživatelů byla spokojená se Sublime Text, těmi, kteří se již k Atomu nezavázali, a závorky nenabízely dost, aby nalákaly obě skupiny na přepínání.
Ale za posledních několik let nahromadil závorky malou, ale vroucí základnu fanoušků. Nabízí hrstka šikovných funkcí, které jsou zaměřeny hlavně na vývojáře webu:
- Živý náhled webového kódu s připojením k prohlížeči v reálném čase.
- Vložené editory pro prohlížení kusů kódu bez skákání mezi soubory.
- Výpis funkce může vytáhnout podrobnosti z PSD a převést do CSS.
- Skupiny karet a editace na rozdělených podoknech.
- Přizpůsobitelné a rozšiřitelné prostřednictvím pluginů třetích stran.
Mým největším zájmem o závorkách je výkon - je to snadno nejpomalejší a nejobtížnější ze všech editorů v tomto seznamu. To je pro mě jistič, ale možná ne pro tebe. Spousta uživatelů je spokojená s výkonem závorek, takže to zkuste. Možná vás to nebude tolik obtěžovat. Rovněž závorky jsou zcela otevřeným zdrojem!
Stažení - Závorky (zdarma)
Další užitečné tipy pro kódování
Pokud jste novým jazykem JavaScriptu a cítíte se ohromeni, jen to vím je tvrdý jazyk k prasknutí. Jen proto, že bojujete, neznamená, že nejste vystřihnuti jako programátor. 6 Známky, že nemáte na mysli být programátorem 6 Známky, že nemáte na mysli být programátorem Ne každý je vystřižen, aby byl programátor. Pokud si nejste zcela jisti, že jste chtěli být programátorem, zde jsou některé náznaky, které vás mohou nasměrovat správným směrem. . Použití jednoho z výše uvedených textových editorů může opravdu usnadnit manipulaci s JavaScriptem.
Mezi další rady patří tyto tipy pro zvládnutí nového jazyka. 7 Užitečné triky pro zvládnutí nového programovacího jazyka 7 Užitečné triky pro zvládnutí nového programovacího jazyka Je v pořádku, když se učíte kódování, ohromeni. Pravděpodobně zapomenete na věci tak rychle, jak se je naučíte. Tyto tipy vám mohou pomoci lépe si uchovat všechny nové informace. stejně jako tyto projektové nápady pro rychlejší učení kódu 5 projektových nápadů, které vám pomohou naučit se programování rychleji 5 projektových nápadů, které vám pomohou naučit se programování rychlejším Existuje několik způsobů, jak ulehčit křivku učení pro programování. Znečistěte si ruce a učte se rychleji pomocí vedlejších projektů, které můžete začít kdykoli. Hrajte si s těmito pěti. . Nezapomeňte na tyto bezplatné zdroje JavaScriptu Začněte s kódováním JavaScriptu právě teď s těmito 5 skvělými zdroji zdarma Začněte kódováním JavaScriptu právě teď s těmito 5 skvělými bezplatnými zdroji a tyto nejlepší kurzy JavaScriptu na Udemy Opravdu Naučte se JavaScript s 5 Top Udemy kurzy Opravdu Naučte se JavaScript s 5 Top Udemy Courses JavaScript je programovací jazyk webu. Pokud máte důvod se naučit JavaScript, těchto pět vynikajících kurzů od Udemy by mohlo být místem, kde můžete začít s kódováním. .
Mějte na paměti, protože JavaScript je vysoce žádaným jazykem. Existuje několik možností kariéry pro programátory JavaScriptu. 10 úloh v počítačovém programování, které jsou právě teď v poptávce. 10 úloh v počítačovém programování, které jsou právě teď v poptávce. zlepšit své šance na úspěch. , a vývoj webu je na vzestupu. Pokud jste stále na střední škole, možná budete chtít zvážit tyto nejlépe hodnocené programovací vysoké školy. 10 Nejlépe hodnocené počítačové programovací vysoké školy v USA. 10 Nejlépe hodnocené počítačové programovací vysoké školy v USA. špičková škola informatiky? Zde je nejlepší zvážit. .
Jaký je váš oblíbený textový editor pro kódování JavaScriptu? Pokud dáváte přednost tomu, o kterém jsme se nezmínili, dejte nám vědět, který z nich a předložte svůj případ! Sdílejte s námi komentář níže.
Obrázek Kredit: Thongchai Kitiyanantawong přes Shutterstock.com











