
Joseph Goodman
1
1302
44
Protože to má břemeno nést význam rozvržení, typografie může udělat nebo rozbít dobrý design. Není to však jen pro umělce a inzerenty. Lidé ze všech oblastí života mohou těžit z pochopení toho, jak typografie funguje.
Abyste mohli plně využít typografie, musíte porozumět prvkům, které do ní vstupují. Sestavili jsme seznam základních pojmů spolu s jejich vysvětlením, které vám pomohou orientovat se ve světě typografie.
1. Písma a písma

To, co běžně označujeme jako písma, jako Arial a Times New Roman, ve skutečnosti nejsou písma. Jsou to písmo.
A písmo, také známý jako rodina písem, je sada písem, která sdílejí stejné základní prvky návrhu. Na druhé straně písmo je specifická variace v rámci této rodiny na základě řady charakteristik, jmenovitě:
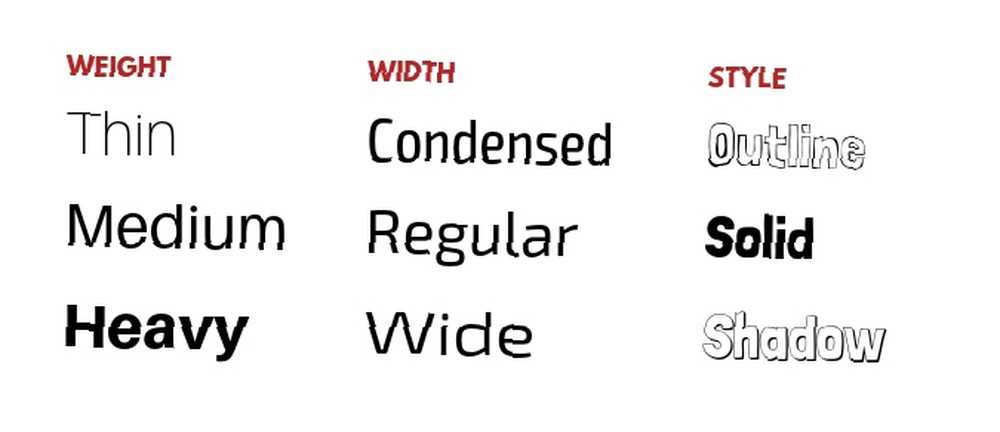
- Hmotnost: To se týká toho, jak silné nebo lehké je písmo. Většina typů písma má spektrum hmotností s popisnými názvy, od ultralehkých nebo tenkých až po tučné nebo těžké. Nazývá se střed rozsahu závaží “střední” nebo “pravidelný.”
- Italicizace: To se týká toho, zda je písmo šikmé vpravo. Italicizovaná písma se nazývají buď “šikmý” nebo “kurzíva.”
- Kondenzace a šířka: Tito odkazují na jak široký nebo jak úzký je šířka písma. Pokud je písmo úzké, obvykle se označuje jako “kondenzované” zatímco široká písma jsou označována jako “široký” nebo “rozšířeno.”
- Styl: To se týká spíše změny v prezentaci písma než jeho hlavního designu. Například některé rodiny mají “obrys” písmo, které je v podstatě stejné jako běžné písmo, s výjimkou zobrazení obrysu každého znaku.

Pro lepší představu o tom použijeme jako příklad nejběžnější písmo v designu Helvetica Neue. Helvetica Neue je písmo, protože v jeho rodině je mnoho písem.
Pod Helvetica jsou různé závaží, jako je černá, střední a tenká. K dispozici jsou také rozšířené a kondenzované verze. Pro každou hmotnost a šířku existuje odpovídající šikmá verze. Všechny tyto variace na hmotnost, šířku a kurzívu jsou jednotlivá písma.
2. Serif, Sans-Serif a Script

Pokud jste někdy byli s návrháři, měli byste vědět, že jednou z prvních věcí, na kterou při návrhu rozvržení myslí, je to, zda použít Serif nebo Sans-Serif. Co přesně tyto dvě věci znamenají?
“Serif” prostředek “ocas” v latině, zatímco “bez” prostředek “bez.” Proto serif je řez s ocasem na konci těla. Na druhé straně bezpatkové odkazuje na písmo, které nemá ocas.
Kromě sans-serif a serif existují tři další klasifikace, které designéři používají k označení písma. A skript odkazuje na ten, který simuluje zakřivené rukopisy nebo kaligrafie. Jedná se zejména o oblíbené svatební pozvánky.
A Zobrazit má jedinečné excentrické vlastnosti a je obvykle zamýšleno k vidění ve velkých velikostech. Toto jsou písma, která vidíte na halloweenských plakátech nebo billboardech.
A konečně, monotyp řez písma obsahuje znaky, které mají stejnou šířku. Programátoři je používají k snadnějšímu prohlížení bloků kódu.
Zde je několik příkladů každého, které pravděpodobně poznáte, protože se jedná o výchozí nastavení textového editoru:
- Serif: Times New Roman, Georgia, Garamond
- Sans-Serif: Arial, Helvetica, Calibri
- Skript: Rukopis Lucida, štětec, rukopis
- Zobrazit: Chiller, Bauhaus 93, Jokerman
- Monotyp: Konzola Lucida, Courier New
3. Zarovnání

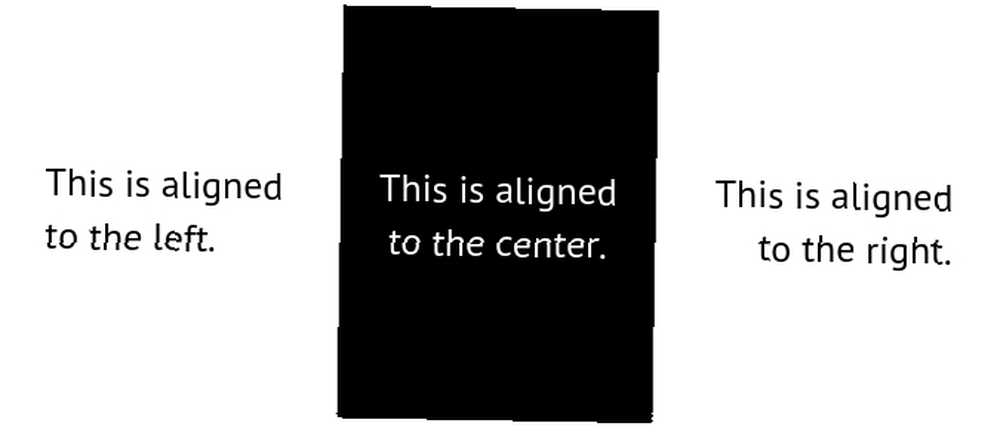
Pokud jste někdy použili textový procesor, pravděpodobně už víte, co je zarovnání. Označuje, na které straně okraje se nachází řádek textu.
Odstavec lze zarovnat vlevo, na střed nebo napravo. Ve výchozím nastavení byste se měli snažit ponechat většinu bloků textu zarovnáno doleva, protože lidské oko automaticky začne číst zleva.

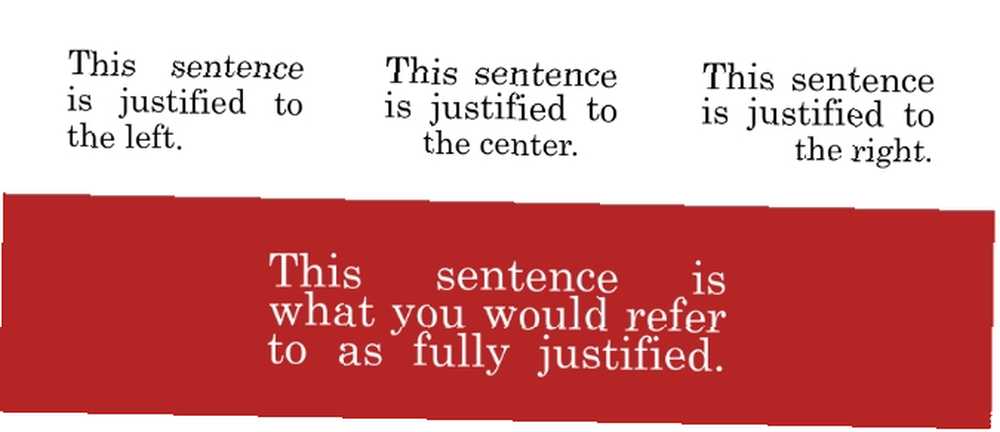
Většina programů má čtvrtou možnost zarovnání, což je oprávněné zarovnání. Zarovnáno zarovnání znamená, že řádky v bloku textu se zarovná k oběma stranám okraje. Toho je obvykle dosaženo změnou šířky mezer mezi slovy.
Zarovnáno zarovnání lze dále rozdělit do čtyř typů, v závislosti na které straně se koncová linie zarovná. Pokud je blok textu plně odůvodněné, to znamená, že všechny řádky v bloku textu se zarovná na obě strany. To obvykle vypadá trochu chaoticky, ale může být užitečné při navrhování určitých materiálů.
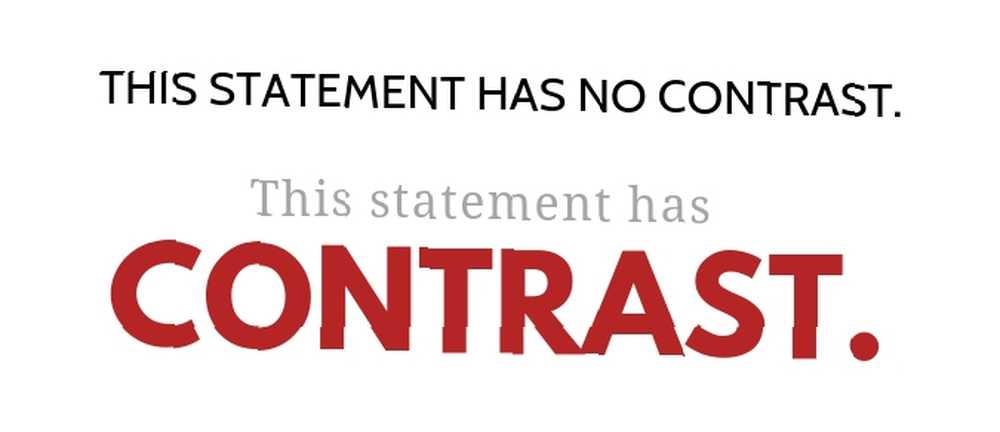
4. Kontrast a hierarchie

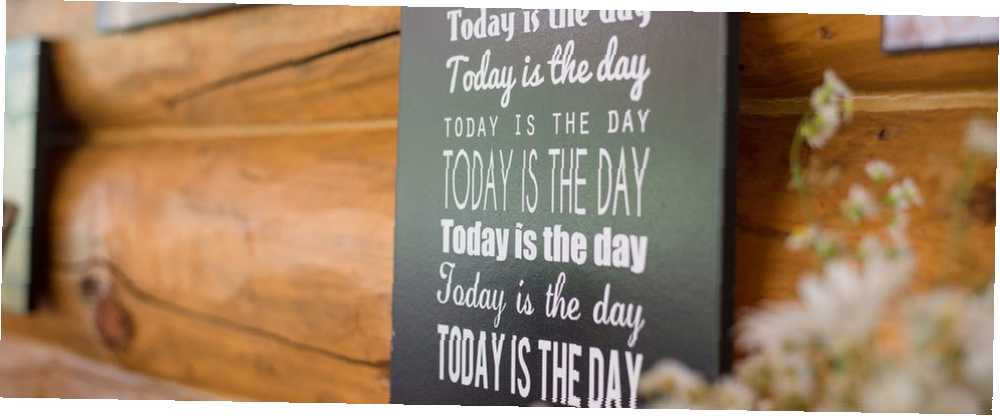
Na obrázku výše se vaše oči pravděpodobně okamžitě podívaly na druhou větu. Důvodem je velikost, změna písma a použití nápadné červené barvy. Druhá věta používá zásadu kontrast.
V designu se kontrast týká myšlenky vytvoření nápadných rozdílů mezi prvky v rozvržení. Při práci s typografií to znamená změnit cokoli z písma a váhy na barvu textu.

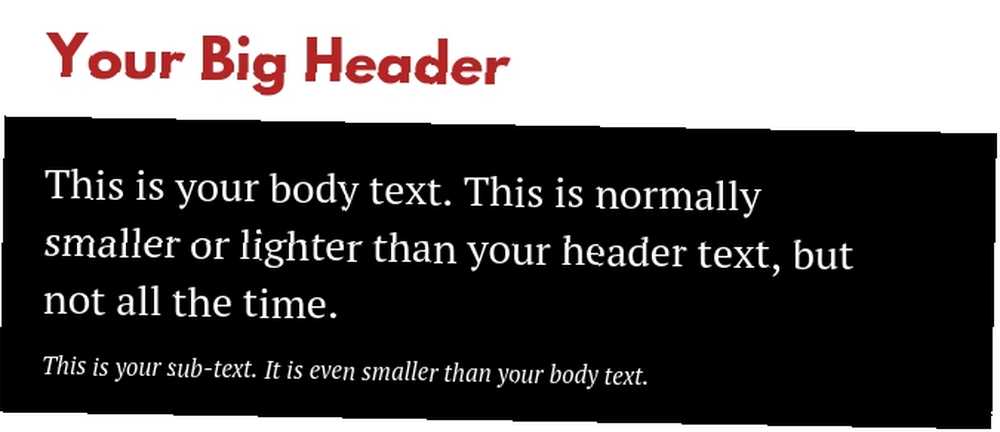
Na druhou stranu, hierarchie odkazuje na použití kontrastu pro zdůraznění významu určitých prvků před ostatními.
Například v typické prezentaci aplikace PowerPoint je záhlaví snímku obvykle největším prvkem a používá silnější písmo. Na druhé straně, ve výzkumném článku mají citace v dolní části stránky menší velikost písma než zbytek textu těla.
5. Sledování, vedení a vyrovnání párů

Jednou z nejasných věcí pro začínajícího návrháře je rozdíl mezi sledováním, vedením a vyrovnání párů.
Sledování odkazuje na změny mezery mezi všemi znaky v řádku. Když zvětšíte sledování slova, rovnoměrně zvětšujete mezery mezi jednotlivými písmeny. Ke změnám ve sledování obvykle dochází u tištěných plakátů a rozložení sociálních médií. A to jsou nástroje, které potřebujete k vytvoření sdílených obrazů sociálních médií. 10 Nástroje k vytvoření neuvěřitelných sdílených obrázků ze sociálních médií 10 nástrojů k vytvoření neuvěřitelných sdílených obrázků ze sociálních médií Web je zaplaven nástroji, které každému pomohou vytvořit vlastní, profesionálně vypadající, ostré obrázky. Zde jsou naše oblíbené. .
To se liší od kerning, který odkazuje na změny ve vzdálenosti mezi jednotlivými znaky. Ve výše uvedeném příkladu je vyrovnání párů mezi písmeny “K” a “E” byl snížen, zatímco vyrovnání párů mezi ostatními písmeny zůstalo stejné. Při navrhování velmi velkých rozvržení s několika znaky obvykle berete v úvahu vyrovnání párů.
Na druhou stranu, vedoucí je množství mezery mezi řádky v bloku textu. Při zpracování textu změníte odstavec na “dvojitý prostor,” zdvojnásobuješ vedení mezi řádky. Vedení je zvláště důležité, pokud píšete něco s velkým množstvím textu, například sestavu nebo rozvržení časopisu.
Typografie je pro každého
Ať už jste profesionální designér vytvářející rozvržení pro klienta, studenta psajícího papír nebo podnikový profesionál pracující na prezentaci, způsob, jakým je váš text prezentován, může změnit. S ohledem na to je důležité pochopit nejdůležitější prvky.
Pokud jste se dozvěděli dost o typografii pro návrh vašeho dalšího projektu, zde jsou některé bezplatné alternativy k Photoshopu, Illustratoru a Lightroomu, které můžete použít k vytvoření krásných rozvržení. A pokud jste ještě nenašli dokonalý typ písma, zde jsou weby k objevování a stahování bezplatných písem. 5 stránek k objevování a stahování bezplatných písem. 5 stránek k objevování a stahování bezplatných písem. Hledání písem s právy vymazanými může být výzvou. Dnes Cool Webové stránky a nástroje zaokrouhlí nahoru pět webů s jedinečnými fonty, které by mohly být perfektní pro váš další projekt. .











