
Mark Lucas
0
5093
1232
Obrázek stojí za tisíc slov - pokud nebyl změněn jeho velikost nepřiměřeně, v takovém případě je to trochu trapné. WordPress obsahuje výkonné nástroje pro změnu velikosti obrázků a miniatur, ale musíte vědět, jak s nimi zacházet.
Přečtěte si vše, co potřebujete vědět o velikostech obrázků ve WordPressu a správě doporučených obrázků.
Úpravy PHP v souborech WordPress
Tento příspěvek obsahuje PHP kód pro WordPress. Možná si budete chtít přečíst náš bezplatný kurz havárie PHP, než se pokusíte provést jakékoli změny ve vašem tématu.
Pokud se vám nedaří otevírat soubory motivů, nebo nechcete, protože budou ztraceny při budoucích aktualizacích motivů, můžete místo toho pomocí pluginu Vlastní funkce přidat bloky kódu..
Moje vlastní funkce
Základy velikosti WordPress

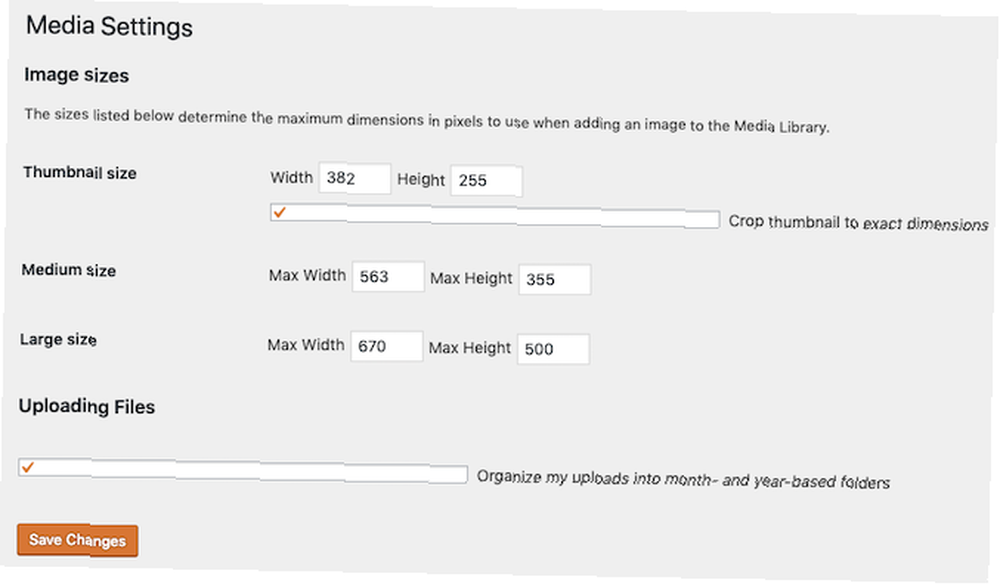
Na ovládacím panelu WordPress již pravděpodobně víte Nastavení > Média.
Toto jsou tři výchozí velikosti obrázků, které WordPress volá: miniatura, střední, a velký. Velikost miniatur má speciální nastavení, které se má oříznout v přesném rozměru, který zde zadáte. Nemusí to být poměr stran 1: 1 - můžete jej však nastavit.
Pokud je oříznutí povoleno, budou obrázky upraveny a vycentrovány a vše, co se nevejde, bude zahozeno.
Střední a velké nastavení funguje trochu jinak, v tom určíte maximum rozměry pro šířku i výšku a obrázky budou odpovídajícím způsobem zmenšeny. Pokud je obraz příliš malý, nebudou tyto velikosti obrazu vytvořeny.
Když nahrajete nový obrázek, originál se uloží a je k dispozici pro vložení do příspěvku v plné velikosti a ostatní registrované velikosti obrázku se automaticky vytvoří..
Přidání vlastních velikostí obrázků do WordPress
Tři velikosti, které jsou ve WordPressu ve výchozím nastavení definovány, nemusí stačit, proto mohou motivy a pluginy přidávat vlastní vlastní velikosti. Pokud jste pohodlně editovat soubory motivů, můžete to udělat také.
Otevřete adresář motivu a vyhledejte function.php soubor. Přidejte následující kód, jeden pro každou velikost obrázku, kterou chcete definovat:
add_image_size ('my-thumbnail', 400, 200, true);Každá nová velikost obrázku potřebuje název, šířku a rozměry kóty a to, zda by se obrázky měly oříznout přesně na tuto velikost (skutečný nebo Nepravdivé). U strukturálních částí motivu nebo widgetu byste obvykle chtěli oříznout, aby to neporušilo rozvržení.
Můžete být v pokušení vytvořit spoustu vlastních velikostí obrázků, ale měli byste to dělat střídmě. Každá velikost obrázku, kterou definujete, bude vygenerována pro každý jednotlivý obrázek, který nahrajete, i když jste pro něj chtěli pouze s doporučeným obrázkem.
Máte-li tedy sedm vlastních velikostí obrázku a tři výchozí, každý obrázek, který nahrajete, vytvoří 10 samostatných kopií. Pokud se domníváte, že v jednom příspěvku může být vloženo 10 obrázků, vytvoří se pro tento příspěvek pouze 100 souborů.
Nelze vytvořit vlastní velikost obrázku a určit, že se má použít pouze pro vaše doporučené obrázky.
Také, i když již nepoužíváte určitou vlastní velikost a tento kód (nebo změněné motivy) jste odstranili, zůstanou staré obrázky na serveru navždy. WordPress neodstraní nepoužité obrázky za vás. Na starých nebo velkých stránkách jako MakeUseOf to znamená, že několik set gigabajtů zbytečně ukládá obrázky, které se již nepoužívají..
U menších webů může pomoci plugin Media Cleaner, ale vždy nejprve spusťte úplnou zálohu.
Čistič médií
Vlastní velikosti obrázků pro použití v obsahu příspěvku
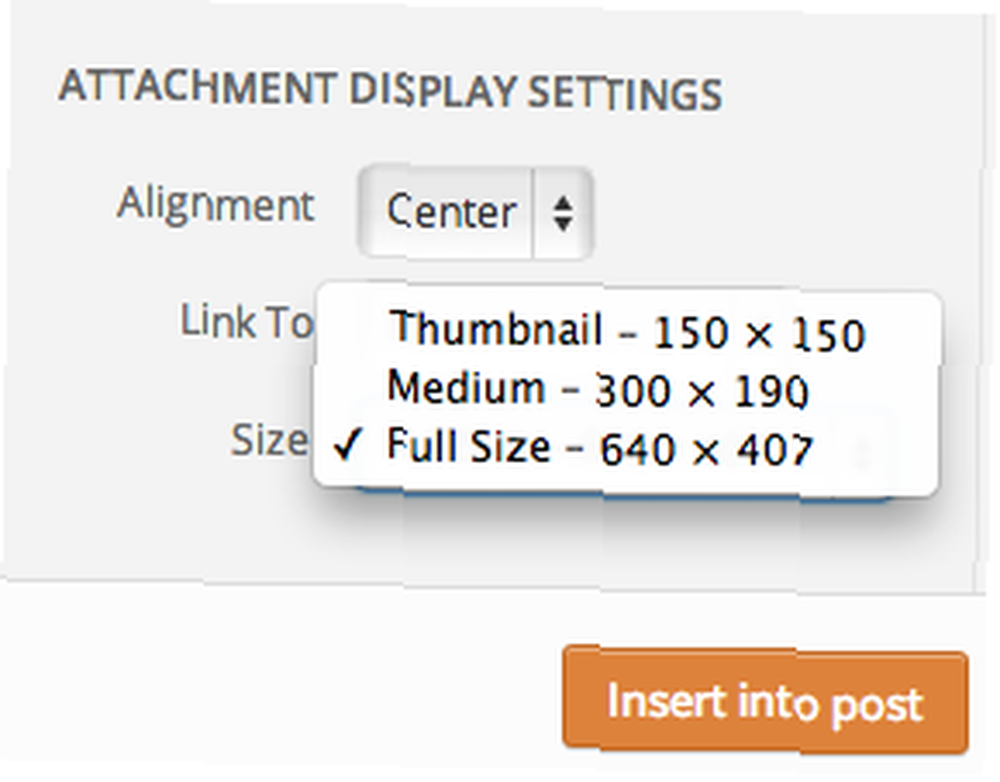
Ve výchozím nastavení se při vkládání obrázku do příspěvku v rozevíracím seznamu nezobrazí vlastní velikosti obrázku. Jediné, co uvidíte, je miniatura, střední, velká a plná velikost (v závislosti na velikosti původního obrázku, protože nebude převrácena).

Pokud chcete, aby vaše vlastní velikost byla také na seznamu, budeme potřebovat trochu více kódu. Opět přidejte svůj function.php soubor:
function image_sizes_to_mediapicker ($ default_sizes) return array_merge ($ default_sizes, array ('my-thumbnail' => __ ('My Thumbail Size'),)); add_filter ('image_size_names_choose', 'image_sizes_to_mediapicker'); Funguje to filtrováním seznamu pro výběr médií. Sloučíme pole původního seznamu velikostí se všemi novými velikostmi, které chceme také uvést. Změna “moje miniatura” a “Moje velikost miniatury” na vaši vlastní velikost a na lidsky čitelné jméno, které byste chtěli uvést.
Možnosti doporučeného obrázku WordPress
Doporučené obrázky jsou jeden obrázek spojený s příspěvkem, ale nemusí být nutně vložen do obsahu příspěvku. Často je používají motivy v záhlaví, na přední straně nebo na postranním panelu. Avšak pokud jde o velikost obrázku, není s nimi zacházeno jinak než s běžnými obrázky.
Pro každou velikost, kterou jste definovali, bude jakýkoli nahraný obrázek duplikován a změněn jeho velikost, včetně doporučeného obrázku.
Pokud nevidíte možnost Nastavit doporučený obrázek na obrazovce pro úpravy příspěvků je možné, že vaše téma tuto funkci nepodporuje. Můžete vynutit podporu přidáním následujícího řádku k motivu function.php soubor, ale důrazně doporučujeme místo toho najít nové téma.
Nedostatek podpory něčeho tak základního, jako jsou představované obrázky, svědčí o zastaralém kódu jinde.
add_theme_support ('post-miniatury');Chcete-li použít doporučený obrázek ve svém vlastním motivu nebo zásuvných modulech, použijte funkci_post_thumbnail () pro výstup značky obrázku:
the_post_thumbnail ('my-thumbnail', array ('class' => 'my_post_thumbnail_css_class'));Funkce má 2 parametry: pojmenovanou velikost, kterou hledáte (v tomto případě “moje miniatura”) a všechny atributy, které chcete předat, například vlastní třída CSS.
Pokud chcete spíše získat skutečnou adresu URL doporučeného obrázku než požadovaný kód HTML, zkuste to místo toho (v tomto příkladu získejte střední velikost obrázku):
$ thumbnail = wp_get_attachment_image_src (get_post_thumbnail_id (), 'medium'); echo $ thumbnail [0];Regenerace obrázků miniatur WordPress
Kdykoli změníte výchozí rozměry obrázku nebo vytvoříte vlastní velikost obrázku, bude se vztahovat pouze na Nový nahrávání. Všechny vaše stávající obrázky zůstanou v původních rozměrech.
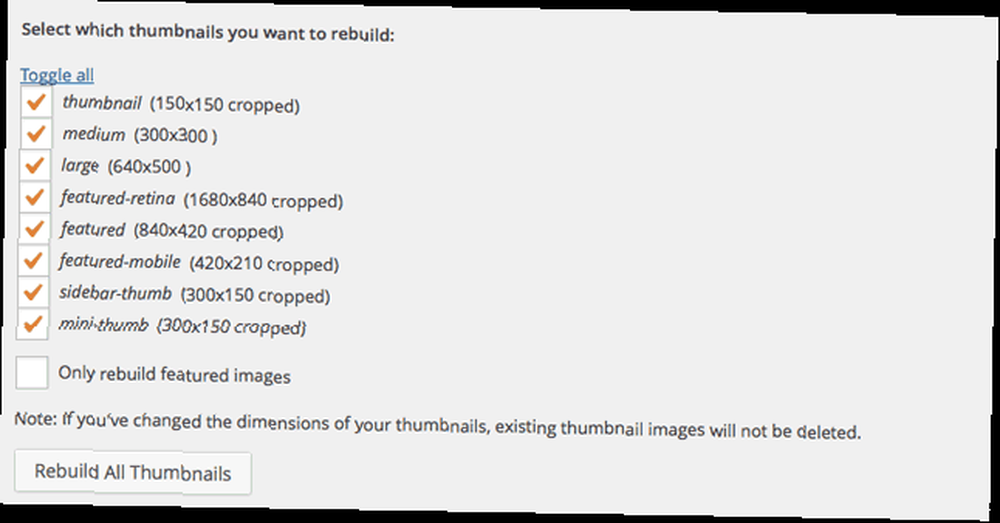
Pokud chcete změnit velikost dříve nahraných obrázků, budete potřebovat plugin. AJAX Thumbnail Rebuild vám umožní vybrat, které velikosti se mají regenerovat, a pomalu bude procházet váš archiv.
AJAX Thumbnail Rebuild
Existují však určitá omezení a úskalí, o kterých byste měli vědět.
I když je možné změnit velikost doporučených obrázků automaticky, žádný plugin nemůže přepisovat obsah příspěvku. Pokud jste například přidali obrázek do příspěvku na velký velikost (která mohla být v té době 500px), změna definice velký nezmění velikost obrázku v příspěvku. Pokud příspěvek neupravíte a znovu nevložíte stejný obrázek v nové velikosti, zůstane na hodnotě 500 pixelů.

Jak již bylo zmíněno, máte-li mnoho velikostí obrázků, vygenerujete mnoho obrázků. Naštěstí vám Thumbnail Rebuild umožní toto omezit pouze doporučené obrázky. Nezapomeňte však, že to platí pouze pro předchozí obrázek. Všechna budoucí nahrávání obrázků budou spravována programem WordPress, což znamená, že všechny velikosti obrázků budou vytvořeny pro všechno.
Nyní by bylo skvělé se také dozvědět rozdíl mezi JPG a PNG vědět, kdy použít který formát souboru: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC vědět, kdy použít který formát souboru: PNG vs. JPG, DOC vs. PDF, MP3 vs. FLAC Znáte rozdíly mezi JPG a PNG nebo MP3 a FLAC? Pokud nevíte, jaké formáty souborů použít, nechte se provést jejich rozlišením. abyste věděli, že budete v budoucnu používat optimální formát.
Vezměte svůj web WordPress na další úroveň
Chcete vylepšit své téma WordPress? Použití obrázků, barev a umístění prvků v motivu je definováno hlavně pomocí CSS a HTML, proto doporučujeme vyzkoušet tyto podrobné návody, abyste se naučili CSS a HTML.
A pokud vás zajímají témata, podívejte se na tato skvělá témata WordPress pro portfolio fotografií.
Dochází váš web WordPress k selhání příliš často? Platíte příliš mnoho? Přepněte na známou hostingovou službu, jako je InMotion Hosting (speciální sleva MakeUseOf s tímto odkazem) nebo Bluehost (speciální sleva MakeUseOf s tímto odkazem).











