
Joseph Goodman
0
981
290
 V posledních několika letech používám Google Chrome víceméně výhradně jako svůj běžný pracovní prohlížeč. A funguje to skoro tak, jak chci, s rychlostí a synchronizací s mým účtem Google. Chrome je prostě jeden z nejlepších produktů, které Google kdy vyrobil.
V posledních několika letech používám Google Chrome víceméně výhradně jako svůj běžný pracovní prohlížeč. A funguje to skoro tak, jak chci, s rychlostí a synchronizací s mým účtem Google. Chrome je prostě jeden z nejlepších produktů, které Google kdy vyrobil.
Ale říkám, že v Chromu jsou nějaké dráždivé věci, které mě opravdu obtěžují. Jeden z nich nebyl schopen zaregistrovat si žádný web, který jsem chtěl na stránce Nová karta. Ale teď jsem našel řešení a chci se o něj podělit se všemi.
Nyní nejprve, když řeknu, vyjasníme případné nedorozumění “záložky”, Nemyslím takové pravidelné záložky:

Ne, ve skutečnosti mluvím o těchto:

Když v Chromu otevřete novou stránku s kartami, zobrazí se vám loga webů, které se mají otevřít. Některé z nich byly předinstalovány s prohlížečem Chrome, ale drtivá většina je nainstalována po vyhledání v Internetovém obchodě Chrome. Může to však být velmi únavný úkol, protože v první řadě je to Internetový obchod Chrome obrovský (kdo má čas projít spoustou kecy, aby našel zakryté zlaté nugety?) a za druhé, mnoho vašich oblíbených webů již nemusí pro ně vytvářet záložky..
Dnes vám tedy ukážu, jak vytvořit záložky na stránce Nová karta pro libovolný web, který chcete. Je to rychlé, snadné a budete si dělat záložky, než to budete vědět.
Recept na záložkách na nové kartě

Ingredience
- Jedno logo webové stránky (128 × 128 pixelů ve velikosti, nebo jiné (svět nedosáhne konce, pokud má 129 × 129 pixelů). Vyhledejte vhodné logo ve službě Obrázky Google pro vhodné logo nebo získejte větší logo a zmenšete jej dolů pomocí nástroje pro úpravu obrázků, z nichž existuje LOTS). Dávám přednost SnagIt, ale to je placená možnost. Pokud chcete použít něco zdarma, nemůžete s Irfanview pokazit.
- Google Chrome (samozřejmě).
- Poznámkový blok (nebo podobná textová aplikace vytvářející aplikaci).
Krok 1 - Vytvořte složku
Vytvořte novou složku v Průzkumníkovi Windows a uvnitř, umístěte ikonu 128 × 128.
Krok 2 - Vytvořte skript
Otevřete Poznámkový blok (nebo ekvivalent) a zkopírujte / vložte do následujícího:
"název": "sem vložte název webu"," description ":" Odkaz na název webu"," version ":" 1.1 "," manifest_version ": 2," icons ": " 128 ":"icon.png"," app ": " urls ": ["zde přidejte odkaz na požadovaný web"]," launch ": " web_url ":"zde přidejte odkaz na požadovaný web"," oprávnění ": [" unlimitedStorage "," upozornění "]
Části červenou kurzívou jsou části, které musíte změnit, aby vyhovovaly každé záložce. Pro účely této demonstrace je ikona 128 × 128 jednoduše pojmenována “icon.png” ale samozřejmě můžete pojmenovat, co chcete. Jednoduše se ujistěte, že ve skriptu změníte název tak, aby odpovídal názvu ikony, jinak se v prohlížeči Chrome nic nezobrazí.
Po vyplnění všech potřebných údajů soubor uložte a pojmenujte manifest.json . Uložený soubor poté umístěte do stejné složky jako ikona 128 × 128.

Krok 3 - Přejděte do Chromu “Rozšíření” Stránka
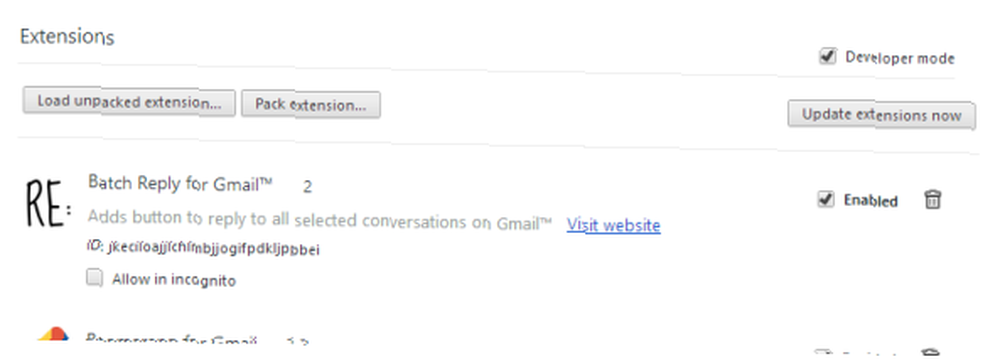
Chcete-li přejít na stránku rozšíření Chrome, jednoduše napište chrome: // chrome / extensions do adresního řádku prohlížeče a stiskněte klávesu Enter. Poté na stránce zaškrtněte “Vývojářský režim” v pravém horním rohu.

To odhalí tři možnosti, obvykle skryté před zobrazením, jak můžete vidět na výše uvedeném snímku obrazovky. Pro instalaci naší záložky potřebujeme pouze první dvě “načíst rozbalené rozšíření” a “rozšíření balíčku“.
Krok 4 - Načíst nebalené rozšíření
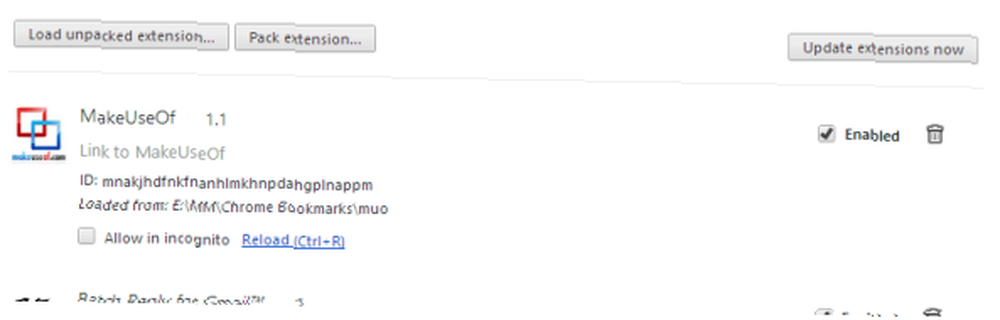
Načíst nebalené rozšíření možnost platí pro rozšíření, která nepocházejí z Internetového obchodu Chrome. Klikněte na to a přejděte do složky, kterou jste vytvořili, obsahující manifest.json skript a logo a stiskněte OK. Nahrajte skutečnou složku, nikoli jednotlivé soubory. Pak uvidíte (doufejme), že vaše rozšíření sedí pěkně a pěkně sedí v seznamu rozšíření.
Tady je můj jeden pro MakeUseOf:

Ale ještě není u konce. Ještě je třeba udělat něco dalšího. Ale je to téměř hotovo.
Krok 5 - Zabalte rozšíření
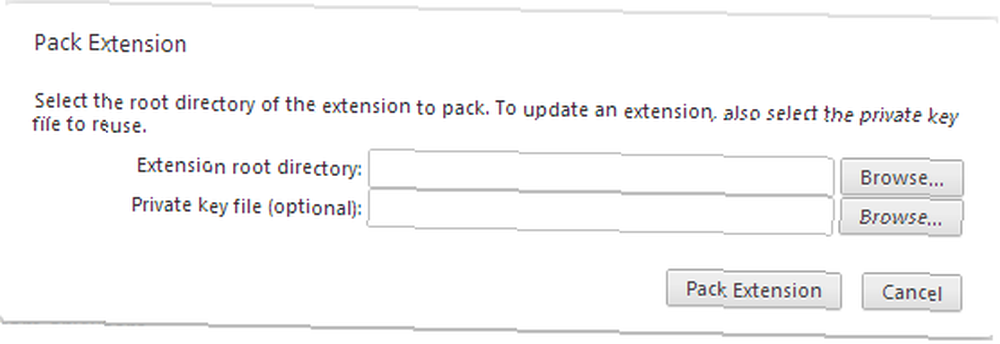
Nyní klikněte na další tlačítko - rozšíření balíčku. Tím se otevře toto pole.

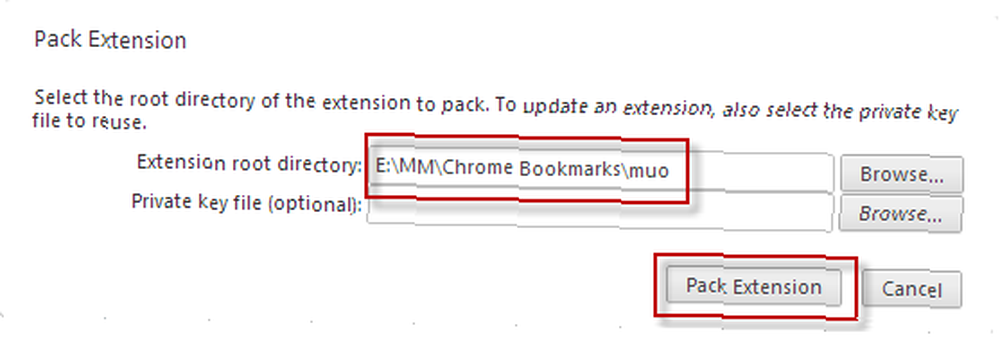
Ignorovat Soubor soukromého klíče volba. Místo toho se zaměřte na druhou možnost - kořenový adresář rozšíření. Stejně jako při rozbalení rozšíření přejděte do složky nové záložky v Průzkumníkovi Windows pomocí Procházet tlačítko. Pokud je máte v textovém poli v poli rozšíření balíčku, klikněte na ikonu “rozšíření balíčku” tlačítko.

Tím vytvoříte dva nové soubory, které byste měli okamžitě umístit do složky, vedle ikony a souboru JSON - .CRX soubor a .PEM soubor. Soubor PEM je údajně určen pro případ, kdy chcete rozšíření aktualizovat, ale pro jednoduchou záložku, pokud ji chcete aktualizovat, stačí vytvořit novou záložku a odinstalovat starou. Zde vidíte, jak je to rychlé a snadné. Přesto není na škodu ponechat si soubor PEM.
Na druhou stranu je soubor CRX opravdu důležitý. Když stahujete a instalujete rozšíření z Internetového obchodu Chrome, jedná se o soubor CRX, který přijímáte a instalujete.
Krok 6 - Závěrečné kroky
Nejprve odinstalujte první verzi rozšíření, které jste nainstalovali do složky rozšíření, zpět v kroku 4. To lze provést kliknutím na logo malého koše vpravo od seznamu rozšíření. Musíte to odinstalovat, protože by to jinak bylo v konfliktu s zabalenou verzí rozšíření, které se chystáte nainstalovat.
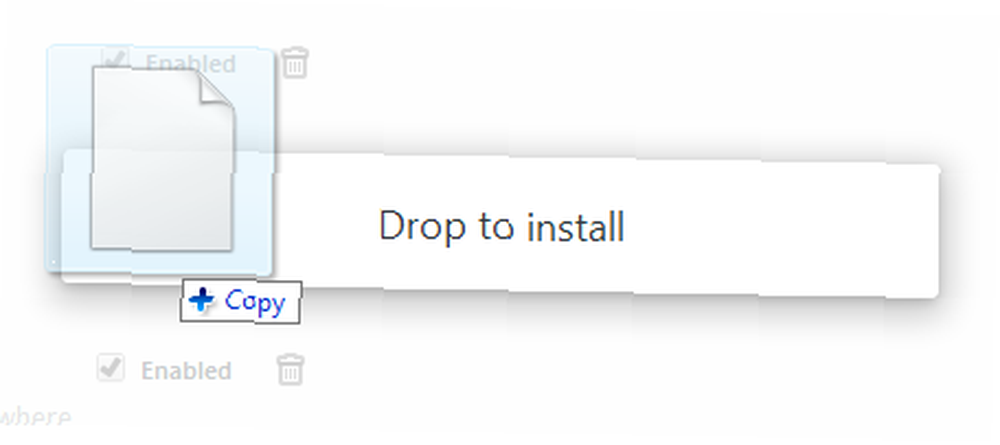
Za druhé, ponechte si prohlížeč na stránce rozšíření (nebude fungovat, pokud je prohlížeč otevřen na jiné kartě), přetáhněte nově vytvořený soubor CRX do Chromu. Měli byste to okamžitě vidět:

Dělejte, jak se říká - pusťte toho přísavky do Chromu! Uvidíte toto:

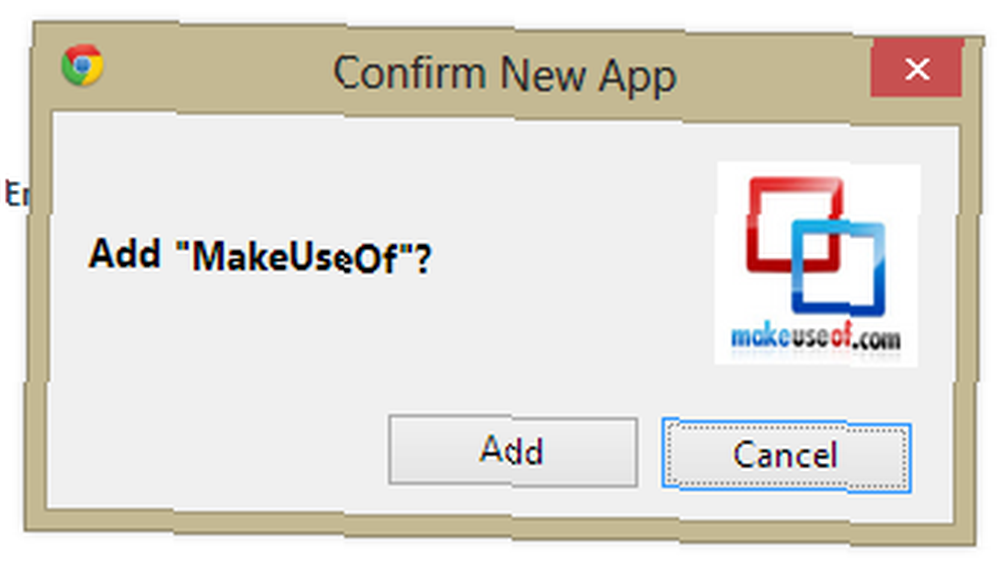
Samozřejmě, zvolte “Přidat” a vaše nová záložka se poté objeví na vaší stránce Nová karta:

Jdi do toho, dej to. Klikněte na to dítě a vezměte ho do Interwebů.
Nyní zbývá jen vrátit se na stránku rozšíření a zrušit zaškrtnutí “Vývojářský režim” , takže tři tlačítka navíc zmizí. Pokud ovšem nemáte náhle touhu vytvořit další záložky!
Závěr
Pokud hledáte zdroje pro vysoce kvalitní ikony, musíte jednoduše použít zdroje, jako je Google Images, což vám poskytne nespočet možností. Nebo pokud jste přesvědčeni o Photoshopu / GIMPu, můžete si vytvořit vlastní ikony. Pokud chcete logo pro záložku MakeUseOf (samozřejmě, že ano), můžete použít (mírně zastaralé, ale stále platné) logo, které jsem použil, kliknutím sem.
Jaké druhy záložek na nové kartě jste tedy vytvořili pro prohlížeč Chrome? Dokázali jste si vytvořit své záložky bez závěsu? Dejte nám vědět v komentářích níže. Jo a pokud máte nějaké skvělé zdroje pro vysoce kvalitní ikony, také přetáhněte tyto odkazy do komentářů.











