
Mark Lucas
0
4511
748
Pokud máte vlastní web, ať už se jedná o web pro velké firmy nebo malý blog, je důležitost testování stolních počítačů stejná.
Svůj web můžete zobrazit pomocí nejnovější verze prohlížeče Firefox a vypadá to skvěle. Návštěvník si ho poté může zobrazit v aplikaci Internet Explorer 9 a nejenže mu to připadá hrozné, ale nefunguje správně. Hádej co? Právě jste ztratili vracejícího se návštěvníka.

Proč musím testovat ve více prohlížečích?
Jak ztratit návštěvníky a provoz Jak vyšetřovat, proč váš web ztratil tolik vyhledávání Provoz Jak vyšetřovat, proč váš web ztratil tolik vyhledávání Provoz Co děláte, když vás zasáhla aktualizace algoritmu, ať už je to Panda, kolibřík, nebo nějaké budoucí zvíře odrůdy vyhledávače? Obnovte svůj provoz pomocí těchto technik. , můžete ztratit prodej. Pokud máte web, který prodává váš produkt nebo službu, a potenciální zákazník nemůže provést objednávku, protože se váš formulář v Chromu nezobrazuje nebo nefunguje, pak se na vás stydí. I když máte osobní blog, kde žádáte lidi o zpětnou vazbu a nemohou vám nic poskytnout, protože váš kontaktní formulář se zobrazuje nebo pracuje pouze v opeře, ztratili jste zpětnou vazbu a vracejícího se návštěvníka..
Zde je to, co společnost Seque Technologies, společnost pro technologická řešení pro federální, komerční a neziskové organizace, říká o testování v různých prohlížečích:
S tolika proměnnými na povrchu jsou ještě další rozdíly, které ovlivňují způsob, jakým se webové stránky a webové aplikace zobrazují a chovají v různých prohlížečích rozdílů. Z tohoto důvodu, je-li webová aplikace právě dokončována, je dobré provádět testování křížového prohlížeče.
Testování vašeho webu v různých prohlížečích pro stolní počítače by se mělo stát, pokud ještě není, běžnou praxí. Zkontrolujte vzhled a dojem, vyzkoušejte navigaci a vyplňte a odešlete jakékoli formuláře, jinak riskujete ztrátu návštěvníků, zákazníků a provozu.

Jak provedu testování mezi prohlížeči?
Už víte, co musíte testovat, ale jak to udělat, když jste oddaní určitému prohlížeči? Jedna věc, kterou můžete udělat, je stáhnout si do počítače nejnovější verze hlavních prohlížečů.
Firefox, Internet Explorer, Safari, Chrome a Opera Opera 15 je rychlejší, jednodušší Chrome a zde jsou 3 velké důvody, jak to vyzkoušet Opera 15 je rychlejší, jednodušší Chrome, a zde jsou 3 velké důvody, jak to vyzkoušet teď směšné, ale když jsem byl mladší, viděl jsem velkou hotovost peněz pro operu, revoluční webový prohlížeč z Norska. Vzal jsem si ji domů, nadšený z toho, že jsem konečně schopen ... normálně si ho můžete stáhnout a nainstalovat, ale možná to nedokážete nebo vám to nezajímá. V takovém případě existuje mnoho webových nástrojů, které lze použít k simulaci těchto prohlížečů.
Nástroje jako BrowserStack, Ghostlab a CrossBrowserTesting jsou k dispozici, ale nejsou zdarma a mohou se stát drahými, v závislosti na vašich potřebách. Naštěstí existuje několik webových nástrojů, které jsou k dispozici zdarma, z nichž každý poskytuje různé funkce testování.
Browsershots
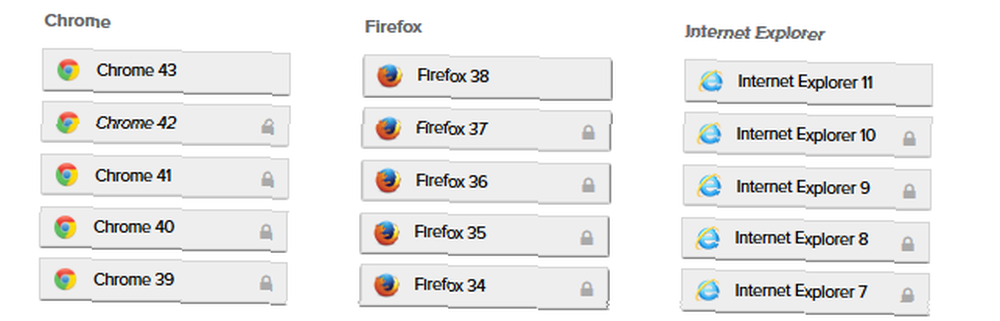
Browsershots je velmi snadno použitelný online nástroj. Umožňuje testování ve velkých stolních prohlížečích a zahrnuje různá čísla verzí, ze kterých si můžete vybrat. Jakmile zadáte adresu URL testovaného webu (budete muset zadat různé adresy URL pro každou stránku webu), počkejte několik minut a poté uvidíte screenshoty webu v každém z prohlížečů, které vybrala.

U prohlížečů si pamatujte, že uvidíte pouze snímky obrazovky vašeho webu. To je dobré pro kontrolu vzhledu a pocitu, ale ve skutečnosti nemůžete “test” navigace a formuláře. Pro bezplatný nástroj je dobré zajistit, aby váš web vypadal správně v různých verzích prohlížeče v počítači.
Spoon prohlížeč Sandbox
Spoon nabízí robustnější možnost testování v různých prohlížečích, kde získáte více než jen snímky obrazovky. Pro hlavní prohlížeče, Chrome, Firefox Browser Wars: Firefox vs. Chrome vs. Opera, Definitivní Benchmark Browser Wars: Firefox vs. Chrome vs. Opera, Definitivní Benchmark Pokud byste si mohli vybrat pouze jeden prohlížeč, který by to byl? Který je nejlepší: Firefox, Chrome nebo Opera? Ukážeme vám. , Internet Explorer, Opera a Safari si vyberete přesnou verzi, kterou chcete použít.
Testování pomocí nejnovějších verzí těchto prohlížečů je zdarma, ale pokud si chcete zkontrolovat starší verze, je zde poplatek. Pokud je však testování v nejnovějších verzích prohlížečů dostačující pro vaše potřeby, tento nástroj funguje dobře.

Jakmile vyberete prohlížeč, který chcete, otevře jej v novém okně. Poté stačí zadat svou adresu URL a začít testovat.
Okna prohlížeče umožňují kompletní testování. Tento web vás požádá o instalaci pluginu, takže pokud nemáte potíže se stahováním a instalací jejich souboru EXE, můžete se místo toho podívat na jiný webový nástroj..
Viewlike.us
Viewlike.us se trochu liší od ostatních v tom, že vám umožňuje vidět vaše stránky v různých rozlišeních. 3 Pluginy Firefox pro testování vašich webových stránek v různých rozlišeních 3 Pluginy Firefox pro testování vašich webových stránek v různých rozlišeních. To je opět dobré pro testování vzhledu webu, ale poskytuje vám několik užitečných podrobností pro odezvu.

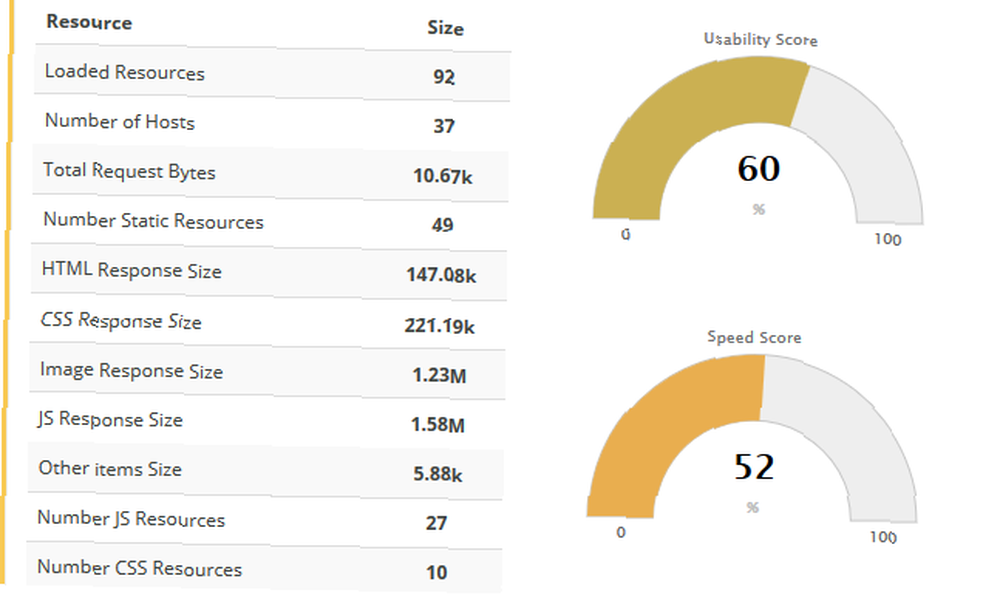
S tímto nástrojem můžete získat skóre rychlosti a použitelnosti. Pokud je pro vás užitečné například velikost odpovědi na obrázek, velikost odpovědi HTML a dokonce i počet statických zdrojů, je tento užitečný.
Poskytne také podrobnosti o pravidlech použitelnosti, například pokud váš web používá plug-iny, nebo pokud jsou velikosti písma nečitelné. Poté uvidíte snímek obrazovky vašeho webu v různých rozlišeních. Poté můžete vybrat další rozlišení pro prohlížení webu na chytrých telefonech a tabletech.
IE NetRenderer
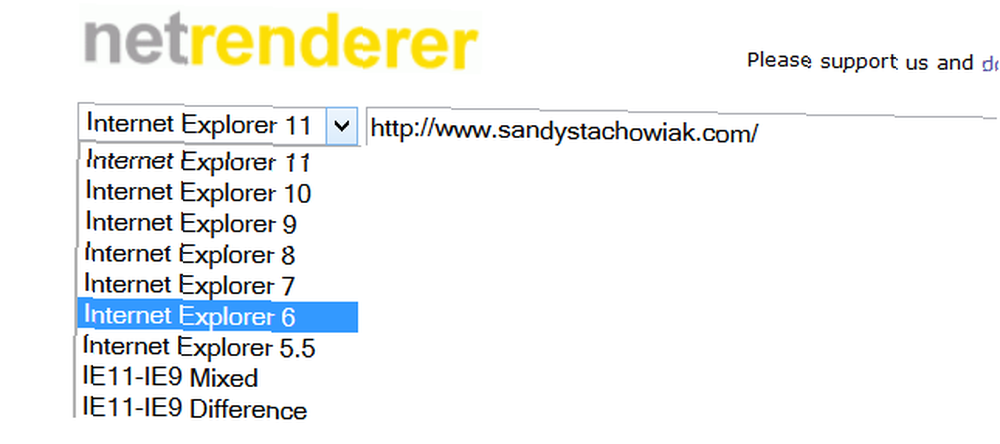
Chcete-li znovu zkontrolovat, jak vaše webové stránky vypadají v jiném prohlížeči, můžete zkusit IE NetRenderer. Je zřejmé, že tento zobrazuje pouze váš web v aplikaci Internet Explorer. Jak spouštět aplikaci Internet Explorer v počítači Mac (a proč byste chtěli) Jak spouštět aplikaci Internet Explorer v počítači Mac (a proč byste měli chtít) Je možné spustit vlajkovou loď Prohlížeč Microsoft na počítači OSX? Čtěte dál, abyste zjistili ..., ale umožňuje vám vybrat si z IE 5.5 až IE 11.
Toto je další velmi základní nástroj, který opravdu funguje dobře pouze při testování vzhledu vašeho webu.

Browsera
Prohlížeč poskytuje několik užitečných informací o vašem webu pro vzhled a chyby. Stačí zadat adresu URL do nástroje a poté začne procházet váš web. Můžete sledovat, jak se pohybuje po různých stránkách, a ukazuje, kolik času zbývá na test.
Po dokončení testu obdržíte e-mail s výsledky a okno plné podrobností o webu prohlížeče Browsera: Vyzkoušejte svůj web v různých prohlížečích Prohlížeč: Vyzkoušejte svůj web v různých prohlížečích .
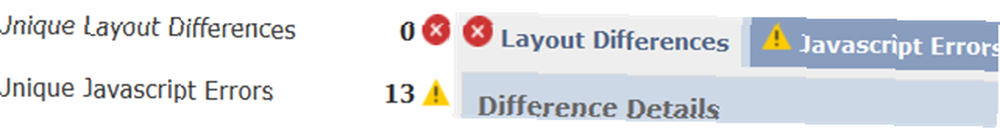
Pokud jste obdrželi chyby JavaScriptu, poskytnou vám skvělé podrobnosti včetně typu a verze prohlížeče, stránky nebo položky na vašem webu, řádku v kódu obsahujícího chybu a co je to chyba, například, “neplatná hodnota vlastnosti”.

Můžete si také prohlédnout rozdíly v rozvržení různých verzí Firefoxu a Internet Exploreru, každý ve svém vlastním rolovacím okně a na stránce. Díky tomu můžete snadno zjistit, jak to vypadá v každém z těchto prohlížečů, abyste mohli provádět potřebné změny.
Prohlížeč vyžaduje, abyste si založili účet, ale to trvá jen minutu a není vyžadována žádná kreditní karta. Existuje několik plánů a pro minimální testování je zdarma plán slušný pro tyto menší weby.
Nabízí službu jednomu uživateli na 25 stránkách a zahrnuje detekci problémů, procházení webu a chyby JavaScriptu. Placené plány samozřejmě nabízejí více funkcí a možností.
Který z nich bych měl použít?
Pro úplné a úplné testování uživatelů je Spoon Browser Sandbox jediným nástrojem, který ve skutečnosti otevírá různá okna prohlížeče, abyste je mohli použít. Pokud tedy nechcete stahovat každý prohlížeč nebo platit za službu, byla by to vaše nejlepší volba pro testování kontroly kvality prvků, na které lze kliknout, na vašem webu.
Pro testování vzhledu vašeho webu ve všech hlavních prohlížečích je Browsershots tou správnou cestou. Nabízí nejvíce možností stolního prohlížeče zdarma.

Tyto nástroje již používáte?
Existují nějaké z nich, které již používáte pro testování ve více prohlížečích? Nebo možná znáte nějaké další bezplatné webové nástroje, které byste s námi chtěli sdílet a navrhli ostatním čtenářům. Nezapomeňte, že toto pro testování stolního prohlížeče není mobilní.
Neváhejte se podělit o své myšlenky v komentářích níže!
Image Credit: Podnikatel ruční procházení internetových stránek na svém notebooku, Červené klávesy s testem slov na klávesnici počítače, Volba a rozhodnutí: podnikatel myšlení s otazníky přes Shutterstock











