
Peter Holmes
0
4821
162
Aplikace dominují vašemu telefonu 10 aplikací pro Android, které vám zpříjemní život mnohem jednodušší 10 Aplikace pro Android, které vám zpříjemní život mnohem jednodušší život, je komplikovaný - tyto aplikace však mohou trochu usnadnit navigaci. . A i když aplikace úplně neovlivňují plochu nebo prohlížeč stejným způsobem, vypadá to, že se změní. Progresivní webové aplikace (PWA) rostou na vzestupu, protože podporu podporuje více prohlížečů.
Co přesně je však progresivní webová aplikace a co pro vás udělají? Zde je vše, co potřebujete vědět.
Co je progresivní webová aplikace?
Progresivní webové aplikace jsou webové aplikace, které uživatelům nabízejí běžný web, ale zobrazují se jako nativní mobilní aplikace. PWA se snaží přenést použitelnost nativní mobilní aplikace do moderní sady funkcí prohlížeče, přičemž plně využívají výhod z obou vývojových oblastí.
Co tedy definuje PWA?
- Univerzální: PWA musí pracovat bez problémů (dobře, téměř) pro každého uživatele, bez ohledu na jeho prohlížeč.
- Citlivý: PWA by měly fungovat s jakýmkoli zařízením, například s notebookem, tabletem, smartphonem atd.
- Design: Návrh by měl napodobovat nativní mobilní aplikace, což znamená zjednodušené a snadno dostupné nabídky, s jednoduchou interaktivitou pro pokročilé funkce..
- Bezpečný: PWA by měly používat HTTPS k zabezpečení uživatelských dat.
- Objevitelný: Uživatelé mohou najít PWA a jsou snadno identifikovatelní jako aplikace (spíše než a “web”).
- Zapojení: PWA musí mít přístup k nativním funkcím interakce, jako jsou oznámení push.
- Aktualizace: PWA zůstávají aktuální a slouží nejnovějším verzím služby nebo webu.
- Instalace: Umožňuje uživatelům snadno “Nainstalujte” PWA na jejich domovskou obrazovku, aniž byste potřebovali obchod s aplikacemi.
- Sdílení: PWA vyžadují ke sdílení pouze jednu adresu URL bez jakékoli instalace.
Jak vidíte, cílem PWA je poskytnout uživatelům plnohodnotný webový zážitek se zjednodušenými funkcemi a návrhem rozhraní nativní aplikace.
Progresivní webové aplikace a servisní pracovníci
Klíčem k progresivním webovým aplikacím jsou pracovníci služeb prohlížeče.
Servisní pracovník je skript, který se spouští na pozadí vašeho prohlížeče, “oddělené od webové stránky, otevírání dveří funkcím, které nevyžadují interakci s webovou stránkou nebo uživatelem.” Můžete použít servisní pracovníky, jako jsou oznámení push a synchronizace na pozadí. Jak zakázat nepříjemná oznámení v prohlížečích Chrome, Firefox, Safari a další Safari, Opera, Firefox a Microsoft Edge. v tuto chvíli, ale okamžitá budoucnost PWA dává těmto skriptům větší sílu.
Jako takový tvoří servisní pracovníci základ standardu PWA a používají webovou mezipaměť pro téměř okamžité výsledky.
Před servisními pracovníky byl skript mezipaměti prohlížeče přechod do mezipaměti aplikací (nebo mezipaměti aplikací). Funkce mezipaměti aplikace má širokou škálu služeb, které byly poprvé spuštěny v režimu offline, ale byla náchylná k chybám. Kromě toho má App Cache několik známých omezení, jak vysvětluje A List Apart.
Hlavním problémem pro vývojáře je však nedostatečná přímá interakce s přesným fungováním AppCache a zastavení vývojářů, aby přesně vyřešili problémy, které nastanou. Na druhou stranu byly weby a služby s plnou funkčností offline riskantní volbou.
Servisní pracovníci však trvají pouze po dobu, po kterou je nutná jejich činnost. V PWA, když na něco kliknete nebo použijete funkci, se servisní pracovník objeví v akci. Servisní pracovník (pamatujte, že je to skript) událost zpracuje a rozhodne, zda mezipaměť offline může požadavek splnit. Myšlenka je, že existuje několik offline mezipaměti pro PWA z čeho vybírat, což poskytuje mnohem širší škálu offline funkcí.
Mezipaměť navíc není pouze pro zvýšení rychlosti offline. Například směřujete k PWA, ale vaše připojení je velmi nerovnoměrné. Servisní pracovník obsluhuje předchozí mezipaměť, plně funkční, bez přerušení vaší práce.
PWAs: Jaké jsou možnosti vašeho prohlížeče?
Existují dva požadavky na používání PWA: kompatibilní prohlížeč a služba PWA.
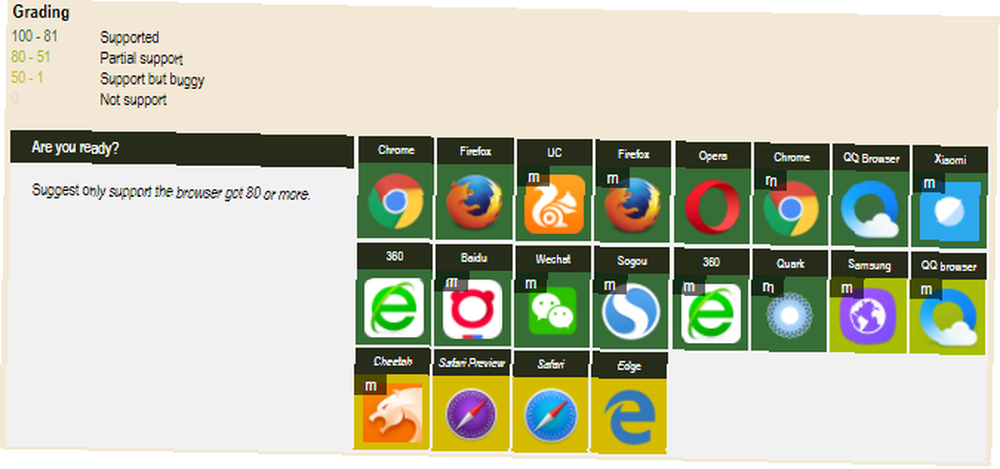
Nejprve se podívejme na prohlížeče. Je PWA připraven? web je nejlepší způsob kontroly podpory prohlížeče.

Rozdělit to trochu víc:
- Desktopový prohlížeč (plná podpora): Chrome, Firefox, Opera, QQ Browser, 360 Browser
- Desktopový prohlížeč (podpora buggy): Safari, Microsoft Edge
- Mobilní prohlížeč (plná podpora): Chrome, Firefox, Xiaomi, prohlížeč UC, Baidu, Wechat, Sogou, 360 prohlížeč, Quark
- Mobilní prohlížeč (částečná podpora): Samsung, prohlížeč QQ
- Mobilní prohlížeč (podpora buggy): Gepard
Všechny hlavní prohlížeče tedy podporují PWA. V případě Microsoft Edge a Safari přichází další podpora PWA velmi brzy.
Hledání a instalace PWA
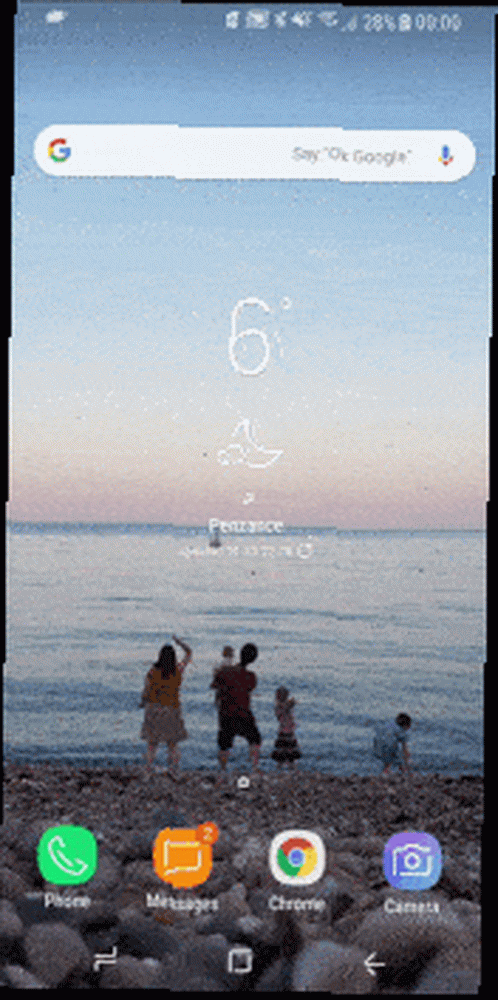
Nyní, když víte, který prohlížeč použít, můžete přemýšlet o hledání a instalaci PWA. V tomto příkladu používám Samsung Galaxy S8 s Chrome.
PWA jsou již všude. Mnoho společností přizpůsobuje své weby a služby tak, aby nabízely funkčnost PWA. Zatím však neexistuje jediný způsob, jak najít PWA. PWA nejsou nasazeny do obchodu Google Play nebo App Store. Podle mých zkušeností směřování na mobilní web společnosti nebo služby obvykle vyvolá Přidat na domácí obrazovku dialogové okno.
Podívejte se na video níže a zjistěte, co se stane, když navštívíte mobilní web Twitter.

Jakmile klepnete na ikonu Přidat na domácí obrazovku , v zásuvce aplikace se zobrazí ikona PWA. Je to skoro jako běžná instalace aplikace z Google Play.
Samozřejmě, návštěva nesčetných webů a doufání, že uvidíme spouštěcí plochu, není užitečná. Ve skutečnosti je to přímo časově náročné. Ve stávajícím stavu není příliš mnoho webů věnovaných výpisu PWA a ty, které existují, neprolézají web jako vyhledávač Jak fungují vyhledávače? Jak fungují vyhledávače? Pro mnoho lidí je Google internet. Je to pravděpodobně nejdůležitější vynález od samotného internetu. A zatímco se vyhledávače od té doby hodně změnily, základní principy jsou stále stejné. .
Nejprve zkuste outweb. Uvádí docela slušnou škálu PWA a často se objevují nové možnosti. Dále zkuste pwa.rocks. Má menší výběr, ale některé užitečné PWA, které budete chtít přidat do svého zařízení.
Nahradí nativní aplikace PWA?
Progresivní webové aplikace jsou vynikajícím hybridním krokem mezi prohlížečem a nativní aplikací. Nahradí nativní aplikace úplně? Vzhledem k tomu, že se jejich současné zaměření zaměřuje na stávající weby a služby, nikoli na současný čas.
Nepochybně však uvidíme více přechodů. Statistiky dostupné na PWA Stats to také podporují. Zde je několik zajímavých čísel, kterými se můžete přiblížit:
- Společnost Trivago zaznamenala 150% nárůst zapojení uživatelů, kteří přidali PWA na domovskou obrazovku.
- Forbesova PWA “zatížení za 2,5 sekundy,” zatímco počet zobrazení na návštěvu je až 10 procent. Forbes 'PWA také viděl délky uživatelských relací zdvojnásobit.
- Twitter Lite zaznamenala 65% nárůst stránek na relaci s masivním nárůstem tweety o 75%.
- Alibaba zaznamenala nárůst mobilních konverzí o 76 procent.
PWA ještě nejsou tradiční. Ale s obrovským rozsahem výhod, které poskytují, jako je například úspora místa ve vašem zařízení, úspora místa na úložišti pomocí těchto 7 aplikací pro Android, úspora místa na úložišti pomocí těchto 7 aplikací pro Android, pokud máte starší zařízení nebo jen levný telefon s Androidem, tyto aplikace pro vás budou mnohem lepší než jejich hlavní protějšky. , budete o nich slyšet stále více a více v průběhu roku 2018 a dále.











