Peter Holmes
0
3421
674
Už vás dohání nejnovější webové technologie? Znalost HTML nejen pro vývojáře: 7 značek HTML, které by měl každý spisovatel znát Nejenom pro vývojáře: 7 značek HTML, které by měl každý spisovatel znát Chcete-li být obchodovatelní a flexibilní online, stačí vědět, jak formátovat celý článek HTML nebo jak vyladit věci. je velmi důležité, pokud chcete jít nad rámec jednoduchých webových aktivit, jako je procházení a zveřejňování na fórech. Pak jsou zde další pokročilá témata, jako je CSS (další informace naleznete zde 5 Baby Steps k učení CSS a Stát se Kick-Ass CSS Sorcererem 5 Baby Steps k učení CSS a Stát se Kick-Ass CSS Sorcerer CSS je jednou z nejdůležitějších změn webových stránek vidět v posledním desetiletí, a to vydláždilo cestu pro oddělení stylu a obsahu. V moderním způsobu XHTML definuje sémantickou strukturu…), AJAX (více zde jQuery tutoriál (část 5): AJAX Them All! jQuery tutorial) (Část 5): AJAX je všechno! Když jsme se blížili ke konci naší mini-tutoriálové série jQuery, je na čase, abychom se hlouběji podívali na jednu z nejpoužívanějších funkcí jQuery. AJAX umožňuje webové stránce komunikovat s …) A JSON.
Ať už máte v úmyslu být webovým vývojářem nebo ne, je dobré alespoň vědět, co je JSON, proč je to důležité a proč se dnes používá všude na webu..
Co je JSON?

JSON znamená Notace objektu JavaScript. Jedná se o otevřený standardní formát, který umožňuje přenos dat přes web pomocí páry atribut-hodnota. To by mohlo znít trochu matoucí, tak se do toho ponoříme trochu víc.
Řekněme, že mám balón a chcete můj balón. Jedním ze způsobů, jak toho dosáhnout, by bylo, aby se balón opravdu zabalil a poslal vám poštou. Ale alternativní metodou by bylo popsat vám atributy mého balónu, což by vám umožnilo znovu vytvořit stejný přesný balónek, aniž byste museli fyzicky balón posílat.
Můj balón může mít materiál atribut hodnoty pryž. Mohlo by to mít barva atribut hodnoty Červené. Mohlo by to mít průměr atribut hodnoty deset palců. Mohlo by to mít plyn atribut hodnoty hélium. Těchto čtyř párů atributů stačí, abyste si představili můj balón, správně?
Přesně tak funguje JSON, když přenáší data přes internet.
Jak dobrý je JSON?

JSON nebyl první, kdo použil páry atribut-hodnota jako způsob přenosu dat přes internet. Tech-důvtipný mezi vámi si může všimnout, že to zní strašně hodně jako XML. Jak se ukázalo, JSON a XML plní mnoho stejných úkolů. Tak proč vybrat JSON přes XML?
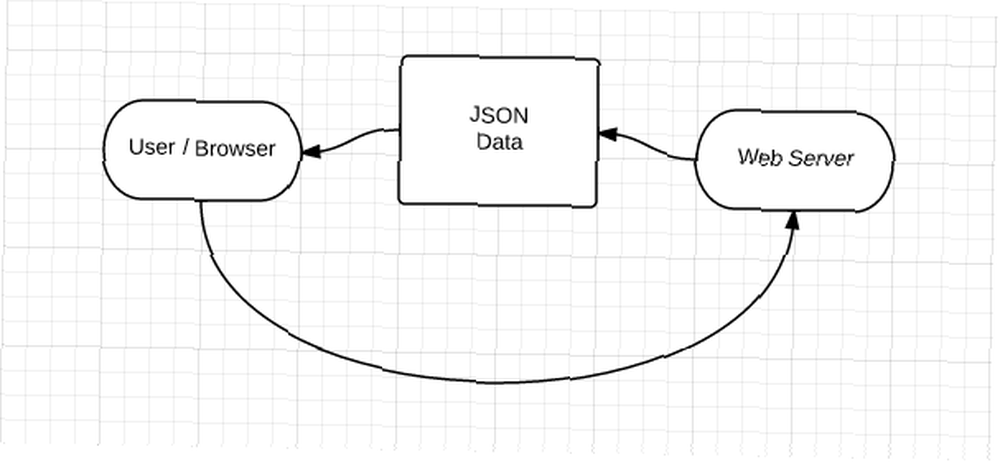
Na dnešním webu, asynchronní načítání dat je důležité. Jinými slovy, webové stránky chtějí mít možnost načíst nová data, aniž by je musely aktualizovat celou stránku, aby je získaly. Výsledkem je plynulejší a příznivější zážitek z prohlížení. JSON je skvělý pro odesílání a přijímání asynchronních dat, protože je jednoduchý a snadno použitelný.
Ale XML dělá totéž! Tak proč někteří lidé dávají přednost JSON?
Jedna odpověď na tuto otázku lze nalézt ve jménu JSON: Notace objektu JavaScript. Je nativně rozpoznáván skriptem JavaScript, který je jedním z nejpopulárnějších jazyků na světě. Vzhledem k tomu, že JSON je podmnožinou JavaScriptu, existuje velmi málo dalšího učení, které musíte udělat, jakmile znáte JavaScript.
Dalším důvodem je to, že JSON je čitelnější než XML. Jistě, je snadné si zvyknout na XML, když jste ho už nějakou dobu používali, ale pohled na soubor XML může být ohromující se všemi jeho značkami a výřečností. JSON je čistší, pro začátečníky srozumitelnější a docela flexibilní se svými základními datovými typy.
Podívejte se, co tvůrci JSON o tomto srovnání říkají, na stránce JSON vs. XML.
Jak JSON vypadá?
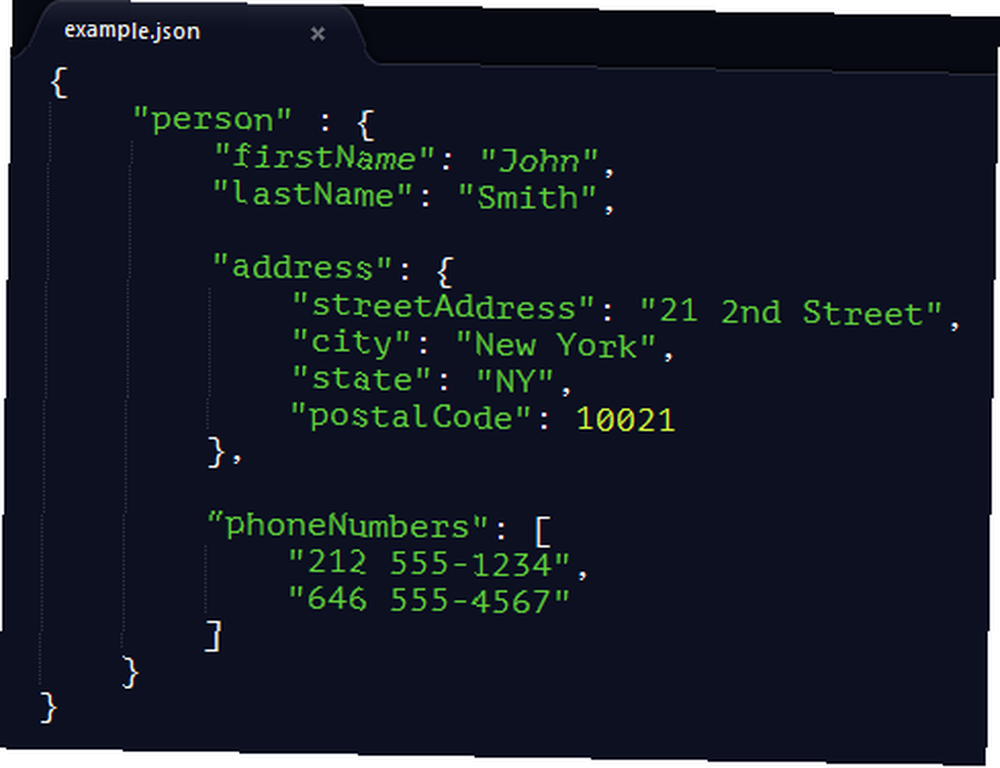
JSON je jen řada párů atribut-hodnota, které lze v případě potřeby vnořit do sebe. Pokud byl například náš datový objekt osoba, mohla by být tato osoba reprezentována následujícími údaji JSON:
Každý řádek začíná znakem atribut následovaný dvojtečkou, pak hodnota pro tento atribut. Tato hodnota může být také pole, jak je vidět na “telefonní čísla” výše uvedený atribut. Hodnota může být také řada více párů atribut-hodnota, které můžete vidět v akci s “adresa” atribut. Tomu se říká objekt.
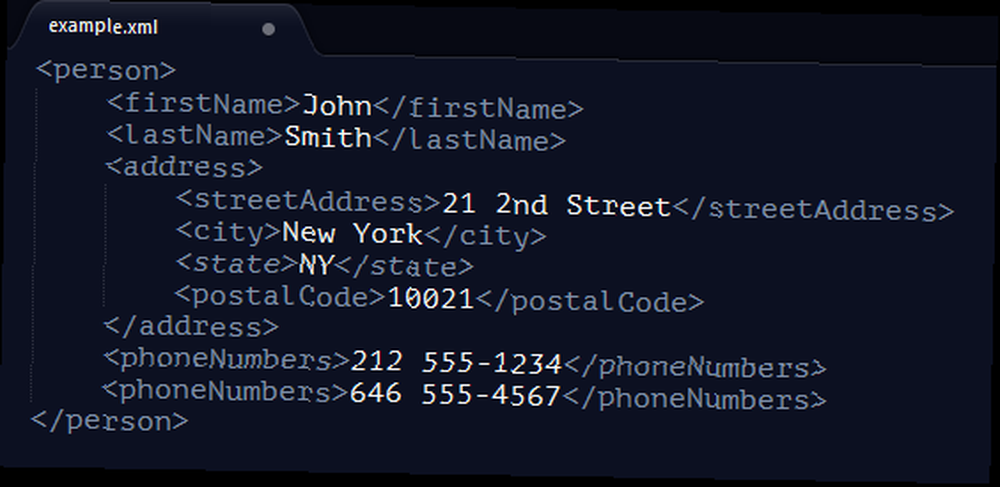
Pro srovnání, zde jsou stejná data reprezentovaná XML:
Závěr
JSON je jen způsob, jak reprezentovat datové objekty při jejich přenosu přes internet. Je to alternativa k XML, která je nativní pro JavaScript, což je jeden z důvodů, proč je tak oblíbená a rozšířená. Nejčastějším využitím JSON je vyžádání dat z webových serverů.
Doufejme, že nyní máte lepší představu o JSON a o tom, jak se používá při vývoji webových aplikací. Pro další učení je stránka JSON na MDN skvělým místem pro začátek.
Image Credits: JSON Zvětšeno Via Shutterstock