
Peter Holmes
0
4108
1089
 JavaScript je pouze programovací jazyk na straně klienta, který běží v prohlížeči, že? Už ne. Node.js je způsob spouštění JavaScriptu na serveru; ale je to mnohem víc. Pokud se vůbec zajímáte o vývoj webových aplikací, měli byste se opravdu dozvědět něco o Node a proč to dělá vlny v komunitě.
JavaScript je pouze programovací jazyk na straně klienta, který běží v prohlížeči, že? Už ne. Node.js je způsob spouštění JavaScriptu na serveru; ale je to mnohem víc. Pokud se vůbec zajímáte o vývoj webových aplikací, měli byste se opravdu dozvědět něco o Node a proč to dělá vlny v komunitě.
Co je Node.js?
Uzel je rozhraní k běhovému modulu JavaScript V8 - superrychlý interpret jazyka JavaScript, který běží v prohlížeči Chrome. Jakmile se to stane, můžete si také stáhnout V8 a vložit jej do čehokoliv; Uzel to dělá pro webové servery. JavaScript je koneckonců pouhý jazyk - nic neříká, že by jej nebylo možné použít na serveru ani v prohlížeči uživatele. V typickém zásobníku serverů LAMP Jak nastavit webový server Apache ve 3 jednoduchých krocích Jak nastavit webový server Apache ve 3 snadných krocích Ať už je důvod jakýkoli, můžete někdy chtít uvést webový server do provozu. Ať už se chcete dát vzdálený přístup k určitým stránkám nebo službám, chcete získat komunitu ..., máte základní webový server Apache nebo NGINX, na kterém běží PHP. Každé nové připojení k serveru vytváří nové vlákno a je velmi snadné rychle ztratit výkon nebo pro web “klesat” - Jediným způsobem, jak podpořit více uživatelů, je přidání více serverů. Jednoduše to není v pořádku. U Node tomu tak není. Neexistuje žádný Apache, který by naslouchal příchozím připojením a vracel stavové kódy HTTP - budete muset zpracovat tuto architekturu základního serveru sami. Naštěstí existují moduly, které to usnadňují, ale může to být trochu ohromující, když začnete. Výsledkem je však vysoce výkonná webová aplikace.
 Klout - webová aplikace sociálních statistik postavená na Node.js pro vysoký výkon
Klout - webová aplikace sociálních statistik postavená na Node.js pro vysoký výkon
JavaScript jQuery Tutorial (část 4) - Posluchači událostí jQuery Tutorial (4. část) - Posluchači událostí Dnes to budeme kopat do zářezu a skutečně ukážeme, kde jQuery svítí - události. Pokud jste postupovali podle minulých výukových programů, měli byste nyní dobře rozumět základnímu kódu ..., takže cokoli, co se stane na serveru, vyvolá neblokující událost. Každé nové připojení vyvolá událost; data přijatá z formuláře pro odeslání vyvolá událost přijatá datem; vyžádání dat z databáze vyvolá událost. V praxi to znamená, že web uzlu se nikdy nezamkne a může podporovat desítky tisíc souběžných uživatelů. Node.js hraje roli serveru - Apache - a interpretuje na něm spuštěný aplikační kód. Stejně jako Apache lze nainstalovat různé moduly (knihovny), které přidávají funkce a funkce - jako jsou datové úložiště, podpora souborů ZIP, přihlašovací údaje na Facebook nebo platební brány. Samozřejmě, není jich tam skoro tolik jako u PHP, ale Node je stále ve svých raných stádiích a za ním je silná komunita. Základním konceptem uzlu jsou asynchronní funkce - takže v podstatě vše běží na pozadí. U většiny skriptovacích jazyků na straně serveru musí program počkat, než se každá funkce dokončí, než přejde k dalšímu. S Node určíte funkce, které by měly být spuštěny po dokončení něčeho jiného, zatímco zbytek aplikace se přesune. Je to složité téma, které se dnes nedostanu příliš do hloubky, ale jedna z těch vlastností, která definuje Node, je proto důležité ho pochopit. Dostatek chatu - zde je příklad HTTP serveru Hello World, který poskytuje rychlou představu o některých z těchto konceptů.
var http = vyžadovat ("http"); http.createServer (funkce (žádost, odpověď) response.writeHead (200, 'Content-Type': 'text / plain'); response.write ('Hello World!'); response.end (); ) .listen (8080); console.log ("Server spuštěn!"); Zkusme to rozebrat. Za prvé, zahrnujeme modul http v projektu. Poté vytvoříme server a předáme anonymní funkci jako parametr - tato funkce bude volána pro každé nové navázané připojení. Vyžaduje to dva argumenty - žádost, obsahující parametry požadavku od uživatele; a Odezva, které použijeme k odeslání věcí zpět. Dále pomocí objektu odpovědi zapíšeme záhlaví zpět uživateli pomocí kódu HTTP odpovědi 200 (“OK”) a typ obsahu, psaní a “Ahoj světe!” zprávu a ukončení odpovědi. Nakonec řekneme serveru, aby naslouchal na portu 8080 pro příchozí požadavky, a vydal rychlou zprávu do konzole (příkazového řádku), aby nám oznámil, že běží. Pokud si to chcete sami vyzkoušet, uložte výše uvedený kód jako test.js, stáhněte si instalační program uzlu a spusťte z příkazového řádku -
uzel test.jsOtevřete prohlížeč a přejděte do localhost: 8080 vidět svou testovací aplikaci! Nyní byste měli mít malou představu o tom, jak tato celá asynchronní věc funguje, spolu s modely řízenými událostmi. Pokud jste novým jazykem JavaScriptu, koncept předávání funkcí jako argumentů jiným funkcím je pravděpodobně trochu podivný.
Proč používat uzel?
Za prvé, kvůli výkonu a škálovatelnosti. Uzel je rychlý. To je docela důležitý požadavek, když jste začínající a snaží se udělat další velkou věc a chcete se ujistit, že můžete rychle škálovat, vyrovnat se s přílivem uživatelů, jak vaše stránky rostou. Uzel je také ideální pro nabídku RESTful API - webová služba, která bere několik vstupních parametrů a předává trochu dat zpět - jednoduchá manipulace s daty bez velkého množství výpočtů. Uzel dokáže zpracovat tisíce z nich současně, kde by se PHP právě zhroutilo. Výhody výkonu a škálovatelnost stranou, existuje dobrá šance, že již znáte nějaký JavaScript, tak proč se obtěžovat s učením zcela nového jazyka, jako je PHP? A pak - je tu vzrušení z učení něčeho nového a relativně nezmapovaného. Víš, kdy přijde něco nového a pak se stane tak všudypřítomným, že lituješ, že se to nedozvíš dřív, navždy hraním dohání? Tentokrát to nedělejte. Uzel bude velký.
Nevýhody
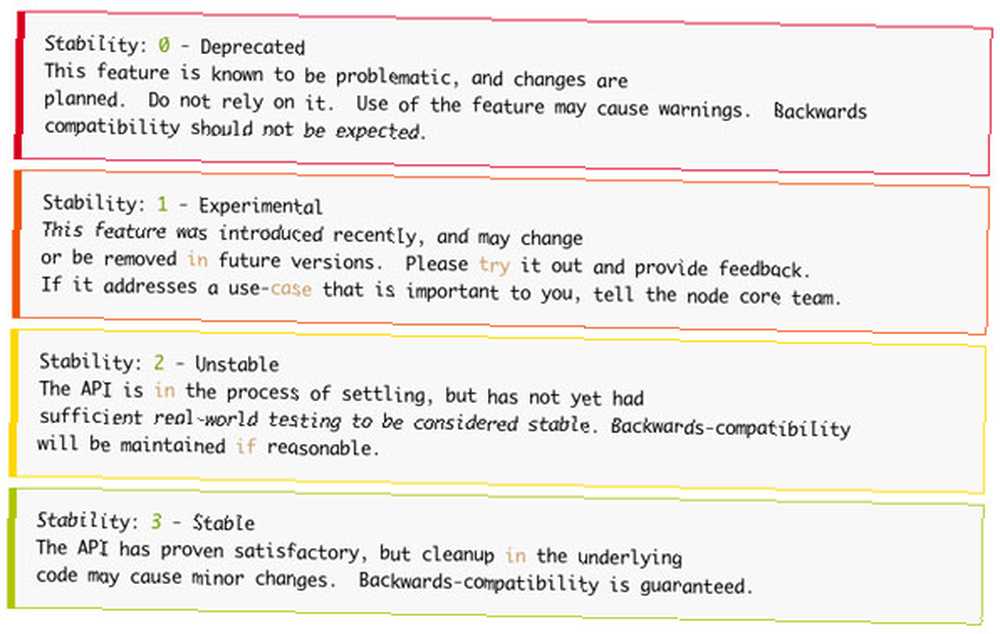
Stejně jako většina nových technologií není nasazení uzlu na stávajících hostitelích tak snadné. Pokud máte sdílený webhosting, nemůžete jednoduše nahrát aplikaci Node a očekávat, že bude fungovat. VPS a dedikované servery jsou lépe umístěny - můžete na ně nainstalovat Node. Ještě jednodušší je použít škálovatelnou službu, jako je Heroku, která je zcela zdarma pro vývoj vašich stránek - stačí zaplatit, když potřebujete více zdrojů. Příklad použití Heroku jsem uvedl dříve, když jsme ho použili k vytvoření fangate na Facebooku, ale lze jej použít i pro Node. Na druhou stranu je velmi snadné nainstalovat Node lokálně do Windows, Mac nebo Linux PC a začít se okamžitě vyvíjet - stačí se přesunout do Download Node. Je také důležité si uvědomit, že Node není pouze náhradou za Apache - stávající webové aplikace nejsou kompatibilní a budete efektivně pracovat od nuly. (i když existuje spousta rámců, které vám pomohou s běžnými funkcemi). Druhou hlavní nevýhodou uzlu je, že je stále v počátečních stádiích vývoje, což znamená, že některé vlastnosti se budou s postupem vývoje pravděpodobně měnit. Ve skutečnosti, když se podíváte na dokumentaci, obsahuje index stability, který ukazuje, jak riskantní je použití každé funkce v současné době.  Víte, nikdy nebylo nikdy vzrušivější být webovým vývojářem. Díky otevřeným webovým službám a výměně dat je něco jednodušší než kdykoli předtím úžasný. Uvažujete o učení Node? Dobrý. Jděte a udělejte další Twitter! Pravděpodobně budete také chtít dobré základy knihovny jQuery knihovny Javascript - Jak začít: Základy a výběry jQuery Výukový program - Začínáme: Základy a výběry Minulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je úžasný. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili jsme, jak ... na frontend.
Víte, nikdy nebylo nikdy vzrušivější být webovým vývojářem. Díky otevřeným webovým službám a výměně dat je něco jednodušší než kdykoli předtím úžasný. Uvažujete o učení Node? Dobrý. Jděte a udělejte další Twitter! Pravděpodobně budete také chtít dobré základy knihovny jQuery knihovny Javascript - Jak začít: Základy a výběry jQuery Výukový program - Začínáme: Základy a výběry Minulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je úžasný. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili jsme, jak ... na frontend.











