
Joseph Goodman
0
2074
526
Pokud jste si přečetli našeho průvodce o tom, jak vytvořit web, jak udělat web: pro začátečníky Jak si vytvořit web: pro začátečníky dnes vás provedu procesem vytváření úplného webu od nuly. Nebojte se, pokud to zní obtížně. Provedu vás tímto krokem na každém kroku. , možná by vás zajímalo, co dělat dál, abyste zlepšili své dovednosti. Vytvoření slideshow fotografií je překvapivě snadný úkol a ten, který vás naučí hodnotné dovednosti potřebné k získání programové úlohy 10 počítačových úloh, které jsou právě v poptávce být tvrdý v současné krajině, zvažte zaměření na jednu z následujících koncentrací, abyste zvýšili své šance na úspěch. .
Dnes vám ukážu, jak vytvořit prezentaci JavaScriptu od nuly. Pojďme přímo dovnitř!
Předpoklady
Než začnete s kódováním, musíte vědět několik věcí. Kromě vhodného webového prohlížeče a textového editoru podle vašeho výběru (doporučuji Sublime Text), budete potřebovat nějaké zkušenosti s HTML, CSS, JavaScript, a jQuery.
Pokud si nejste jistí svými dovednostmi, přečtěte si naše návody k použití JavaScriptu a modelu vývoje objektového modelu dokumentu: Pomocí JavaScriptu a modelu vývoje dokumentu pomocí Object Objectu Tento článek vás seznámí s kostra dokumentu, se kterou JavaScript pracuje. Po znalosti práce s tímto abstraktním objektovým modelem dokumentu můžete napsat JavaScript, který funguje na jakékoli webové stránce. a 5 dětských kroků k učení CSS 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkem 5 dětských kroků k učení CSS a stát se Kick-Ass CSS kouzelníkem CSS je jedna z nejdůležitějších změn, kterou webové stránky za poslední desetiletí zaznamenaly, a to vydláždilo cestu k oddělení stylu a obsahu. XHTML moderně definuje sémantickou strukturu…. Pokud jste si jisti JavaScriptem, ale nikdy jste jQuery nikdy nepoužili, podívejte se na našeho základního průvodce po jQuery Základní průvodce po JQuery pro programátory Javascript Základní průvodce po JQuery pro programátory Javascript Pokud jste programátorem Javascript, bude tento průvodce JQuery vám pomohou začít kódovat jako ninja. .
1. Začínáme
Tato prezentace vyžaduje několik funkcí:
- Podpora obrázků
- Ovládací prvky pro změnu obrázků
- Textový popisek
- Automatický režim
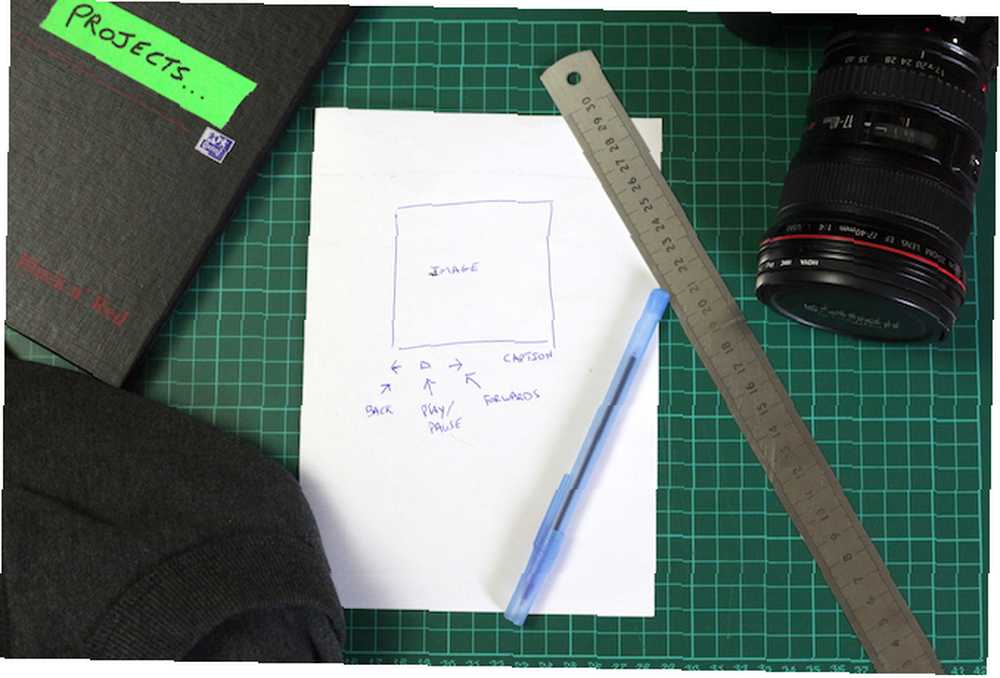
Zdá se, že je to jednoduchý seznam funkcí. Automatický režim automaticky posune obrázky na další v sekvenci. Tohle je hrubý náčrt, který jsem udělal před napsáním kódu:

Pokud vás zajímá, proč se obtěžovat plánování, podívejte se na tyto nejhorší programovací chyby v historii. 10 nejhorších chyb programování v historii 10 nejhorších chyb programování v historii Ve své bouřlivé minulosti také kóduje způsobené ničení. Případy špatného kódu způsobily katastrofu na velké úrovni. Následuje 10 nejhorších chyb programování v historii. . Tento projekt nezabije nikoho, ale je důležité mít solidní znalosti o kódu a postupech plánování, než začnete pracovat na větším kódu - i když je to jen hrubý náčrt.
Zde je úvodní HTML, které musíte začít. Uložte to do souboru s příslušným názvem, například index.html:
Prezentace MUO 
Je to trochu nesmysl, že? Pojďme to rozebrat, než to vylepšíme.
Tento kód obsahuje “Standard” HTML, hlava, styl, skript, a tělo značky. Tyto části jsou nezbytnými součástmi jakékoli webové stránky. JQuery je zahrnuto prostřednictvím Google CDN - zatím není nic zvláštního ani zvláštního.
Uvnitř těla je div s id showContainer. Toto je obal nebo vnější kontejner pro uložení prezentace. Vylepšíte to později pomocí CSS. Uvnitř tohoto kontejneru jsou tři bloky kódu, každý s podobným účelem.
Nadřazená třída je definována s názvem třídy imageContainer:
Slouží k uložení jediného snímku - uvnitř tohoto kontejneru je uložen obrázek a titulek. Každý kontejner má jedinečné ID sestávající ze znaků im_ a číslo. Každý kontejner má jiné číslo, od jednoho do tří.
Jako poslední krok se odkazuje na obrázek a titulek je uložen uvnitř divu s titulek třída:

Přidejte tento CSS mezi své styl tagy:
html font-family: helvetica, arial; #showContainer / * Hlavní obal pro všechny obrázky * / width: 670px; čalounění: 0; okraj: 0 auto; přetečení: skryté; poloha: relativní; .navButton / * Aby tlačítka vypadala pěkně * / kurzor: ukazatel; plavat vlevo; šířka: 25px; výška: 22px; čalounění: 10px; pravý okraj: 5px; přetečení: skryté; zarovnání textu: střed; barva bílá; font-weight: bold; velikost písma: 18px; pozadí: # 000000; krytí: 0,65; user-select: none; .navButton: hover krytí: 1; .caption float: right; .imageContainer: not (: first-child) / * Skrýt všechny obrázky kromě prvního * / zobrazení: žádný;
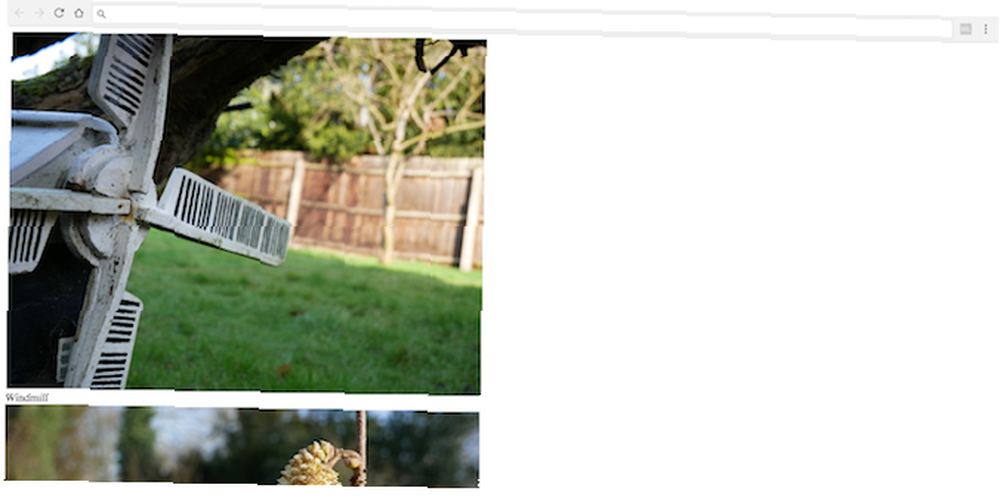
To teď vypadá mnohem lépe, že? Pojďme se podívat na kód.
Používám ukázkové obrázky z našeho Panasonic G80 / G85 Recenze Panasonic Lumix DMC-G80 / G85 Recenze Panasonic Lumix DMC-G80 / G85 Recenze Lumix G85 je nejnovější zrcadlový fotoaparát Panasonic a ve službě videoobsahuje vážný úder pomocí HDMI out a 4K nahrávání - vše za 1000 $! Posouzení. Tyto obrázky jsou všechny 670 x 503 pixelů, takže tato prezentace byla většinou navržena kolem obrázků této velikosti. Budete-li chtít použít obrázky jiné velikosti, budete muset CSS náležitě upravit. Doporučuji změnit velikost obrázků na odpovídající velikosti - různé obrázky různých rozměrů způsobí problémy se stylem.
Většina tohoto CSS je samozřejmý. K dispozici je kód pro definování velikosti kontejneru pro uložení obrázků, zarovnání středu, určení písma, barvy tlačítka a textu. Existuje několik stylů, s nimiž jste se možná dosud nesetkali:
- kurzor: ukazatel - Při pohybu kurzoru nad tlačítky se změní kurzor z šipky na ukazováček.
- krytí: 0,65 - To zvyšuje průhlednost tlačítek.
- user-select: none - Tím zajistíte, že nemůžete omylem zvýraznit text na tlačítkách.
Výsledek většiny tohoto kódu můžete vidět v tlačítkách:

Nejsložitější částí je tato podivně vypadající linie:
.imageContainer: not (: first-child)
Může to vypadat docela neobvykle, je to však docela samozřejmé.
Nejprve se zaměřuje na všechny prvky pomocí imageContainer třída. :ne() syntaxe uvádí, že všechny prvky uvnitř závorek by měly být vyloučeno z tohoto stylu. Konečně, :první dítě syntaxe uvádí, že tento CSS by měl cílit na jakýkoli prvek odpovídající názvu ale ignorovat první prvek. Důvod je jednoduchý. Protože se jedná o prezentaci, je vyžadován vždy pouze jeden obrázek. Tento CSS skryje všechny obrázky kromě prvního.
3. JavaScript
Poslední kousek skládačky je JavaScript. To je logika, aby skutečně fungovala prezentace správně.
Přidejte tento kód do svého skript štítek:
$ (document) .ready (function () $ ('# previous'). on ('click', function () // Změna na předchozí obrázek $ ('# im_' + currentImage) .stop (). fadeOut (1); reduImage (); $ ('# im_' + currentImage) .stop (). fadeIn (1);); $ ('# next'). on ('click', function () / / Změnit na další obrázek $ ('# im_' + currentImage) .stop (). FadeOut (1); zvětšitImage (); $ ('# im_' + currentImage) .stop (). FadeIn (1);) ; var currentImage = 1; var totalImages = 3; funkce growthImage () / * Zvyšuje currentImage o 1. * Resetuje na 1, pokud je větší než totalImages * / ++ currentImage; if (currentImage> totalImages) currentImage = 1; function reductionImage () / * Snížení currentImage o 1. * Resetuje se na totalImages, pokud je menší než 1 * / --currentImage; if (currentImage < 1) currentImage = totalImages; );
Může to vypadat kontra intuitivně, ale já přeskočím počáteční bloky kódu a skočím rovnou k vysvětlení kódu z poloviny cesty - nebojte se, vysvětlím celý kód!
Musíte definovat dvě proměnné. Lze je považovat za hlavní konfigurační proměnné prezentace:
var currentImage = 1; var totalImages = 3;
Tyto ukládají celkový počet obrázků v prezentaci a počet obrázků, od kterých se má začít. Pokud máte více obrázků, jednoduše změňte totalImages proměnná na celkový počet obrázků, které máte.
Tyto dvě funkce zvětšit obrázek a snížit obrázek postoupit nebo ustoupit currentImage proměnná. Pokud by tato proměnná klesla pod jednu nebo vyšší než totalImages, resetuje se na jeden nebo totalImages. Tím je zajištěno, že se prezentace po dokončení dostane do smyčky.
Zpět na kód na začátku. Tento kód “cíle” další a předchozí tlačítka. Když kliknete na každé tlačítko, zavolá příslušné zvýšit nebo pokles metody. Jakmile je hotový, jednoduše zmizí obraz na obrazovce a zmizí v novém obrazu (jak je definováno v currentImage proměnná).
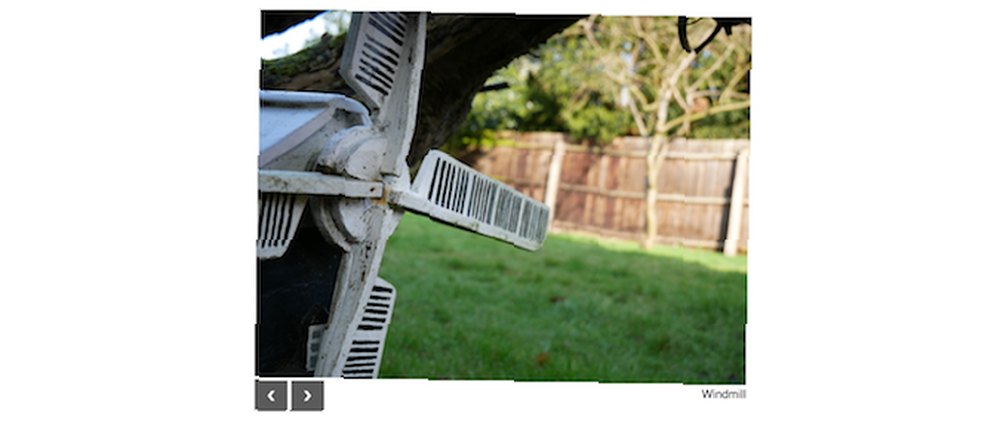
stop() metoda je zabudována do jQuery. Tímto se zruší všechny čekající události. Tím je zajištěno, že každé stisknutí tlačítka je plynulé, a znamená, že nemáte 100 tlačítek, které čekají na spuštění, pokud na myš trochu zblázníte. fadeIn (1) a fadeOut (1) metody podle potřeby vyblednou nebo zmizí. Číslo určuje dobu trvání zeslabování v milisekundách. Zkuste to změnit na větší číslo, například 500. Vyšší číslo má za následek delší dobu přechodu. Jděte však příliš daleko a můžete začít vidět podivné události nebo “bliká” mezi změnami obrazu. Zde je prezentace v akci:

Automatické povýšení
Tato prezentace nyní vypadá docela dobře, ale je potřeba ještě jeden poslední dotek. Automatické vylepšení je funkce, díky které bude tato prezentace skutečně jasná. Po uplynutí nastavené doby se každý snímek automaticky posune na další. Uživatel se však může stále pohybovat vpřed nebo vzad.
Toto je snadná práce s jQuery. Je třeba vytvořit časovač, aby se váš kód spouštěl každý X sekundy. Spíše než psaní nového kódu je však nejjednodušší napodobit a “klikněte” na tlačítku dalšího obrázku a nechte existující kód, aby provedl veškerou práci.
Zde je nový JavaScript, který potřebujete - přidejte ho za snížit obrázek funkce:
window.setInterval (function () $ ('# previous'). click ();, 2500);
Tady se toho moc neděje. window.setInterval metoda bude spouštět kus kódu pravidelně, jak je definováno časem určeným na konci. Čas 2500 (v milisekundách) znamená, že se tato prezentace posouvá každých 2,5 sekundy. Menší číslo znamená, že každý obraz postupuje rychleji. klikněte metoda spustí tlačítka ke spuštění kódu, jako by uživatel kliknul na tlačítko myší.
Naučili jste se dnes nějaké nové dovednosti? Jaký je váš oblíbený trik k oživení prezentací? Dejte nám vědět v komentářích níže!
Obrázek Kredit: Tharanat Sardsri přes Shutterstock.com











