William Charles
0
4441
337
 Chcete se ponořit do kódu webové stránky, abyste viděli, jak byla sestavena? Jako jednou ctižádostivý webový designér to pro mě bývalo zvykem. Věřím, že do zdrojového kódu webové stránky stále chodí spousta lidí. Je to skvělý nástroj pro učení. Stále to dělám jen proto, abych viděl, jak byl vložen mediální soubor; nebo pro zajímavé informace o komentářích nebo jen pro zobrazení zajímavých dat metaznaček.
Chcete se ponořit do kódu webové stránky, abyste viděli, jak byla sestavena? Jako jednou ctižádostivý webový designér to pro mě bývalo zvykem. Věřím, že do zdrojového kódu webové stránky stále chodí spousta lidí. Je to skvělý nástroj pro učení. Stále to dělám jen proto, abych viděl, jak byl vložen mediální soubor; nebo pro zajímavé informace o komentářích nebo jen pro zobrazení zajímavých dat metaznaček.
Ale pro seriózní kluky je zdrojovým kódem často info. Je to backdoor do konkurenčních SEO strategií - použití klíčových slov, optimalizace designu atd. Stručně řečeno, co ten chlap dělá dobře a co dělá špatně.
Každý prohlížeč má vestavěný prohlížeč, podobně jako Poznámkový blok. Běžně se vyskytuje pod Pohled V nabídce se zobrazí zdrojový kód na straně klienta stisknutím myši. Obvykle však není bohatý na funkce. Například funkce pro změnu tváře písma by byla hezká. Rovněž není možné jednoduché přidání komentáře před uložením souboru, protože se obvykle používá pouze ke čtení. Má to být pouze divák”¦ slovo “˜editor je trochu špatně vybraný.
Takže můžeme získat prohlížeč, aby používal editor podle našeho výběru? Naštěstí většina samotných prohlížečů je této myšlence otevřená. Zde je návod, jak můžeme prosadit naši vlastní volbu v prohlížeči Firefox, Internet Explorer a Opera.
Mozilla Firefox
Přístup k výchozímu prohlížeči prohlížeče Firefox 3 je možný Zobrazit zdroj stránky. Má základní možnosti pro změnu velikosti textu, zvýraznění syntaxe a funkci zalomení dlouhých řádků. Jednou z funkcí, která se mi líbí, je to, že Firefox mi umožňuje vidět zdroj pro vybranou oblast webové stránky (Klikněte pravým tlačítkem - Zobrazit zdroj výběru).
Ale vybrat jiného editora, udělejme to takto:
- Typ about: config v adresním řádku. Ignorujte výstrahu, která přijde a bude pokračovat.
- Na stránce předvoleb aplikace přejděte na dolní polovinu stránky nebo použijte prohlížeč Nalézt (CTRL + F) k vyhledání dvou hodnot.
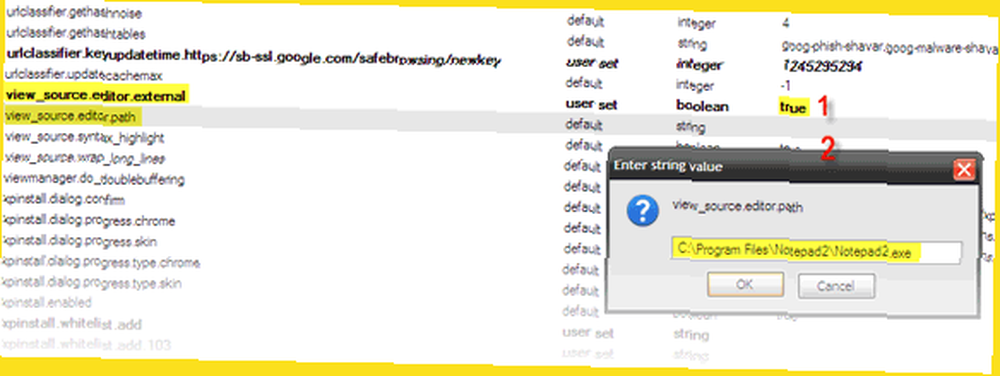
- Najděte a zvýrazněte view_source.editor.external. Poklepejte a přepněte do “skutečný”.
- Dále těsně pod ním najděte a zvýrazněte view_source.editor.path. Poklepejte na něj a zadejte novou cestu vašeho preferovaného editoru do Zadejte řetězec hodnotový rámeček. Pokud cesta neexistuje nebo není spustitelná, bude použit vestavěný prohlížeč.

Je to hotovo!
Firefox má řadu doplňků, které pomáhají dostat se pod kapotu webové stránky. Ann Smarty, kolega zde na MakeUseOf, pokryla sedm z nich docela komplexně v externím příspěvku na SearchEngineJournal.com. Z uvedených 7 doplňků není pro nejnovější verzi prohlížeče aktualizován pouze zdroj View Formatted Source.
internet Explorer
Prohlížeč zdrojů IE8, přístupný z Zobrazit - zdroj nepřidává nic víc než standardní možnosti. Ale vestavěný Vývojářské nástroje Tato funkce dává IE8 několik dalších zubů a my, možnost mít editora našeho výběru.
Vývojářské nástroje je debugger, který výrazně usnadňuje rozebírání webové stránky a jejích součástí, jako jsou CSS, Javascript a HTML. Nástroje pro vývojáře lze otevřít pomocí ““
- Otevřete IE8. lis F12
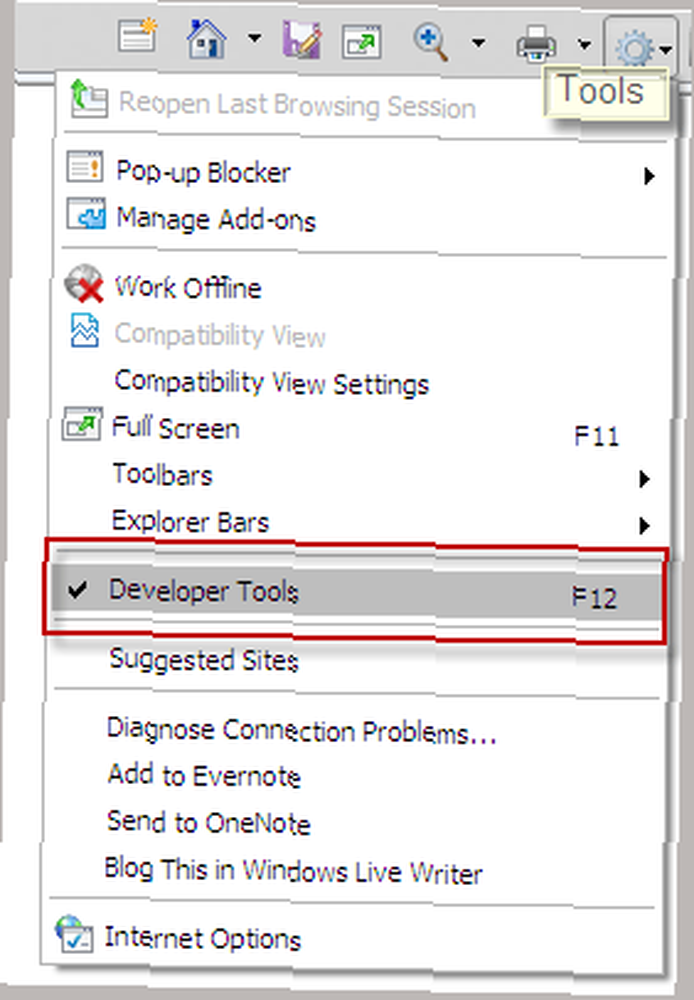
- Nebo na Jídelní lístek klikněte Tools - Developer Tool.

Je to mocný nástroj a vysvětlit, že by vyžadovalo několik vlastních tutoriálů. Zde chceme pouze změnit editor zdrojového kódu.
- Spusťte aplikaci Internet Explorer.
- zmáčkni F12 tlačítko pro spuštění Vývojářské nástroje.
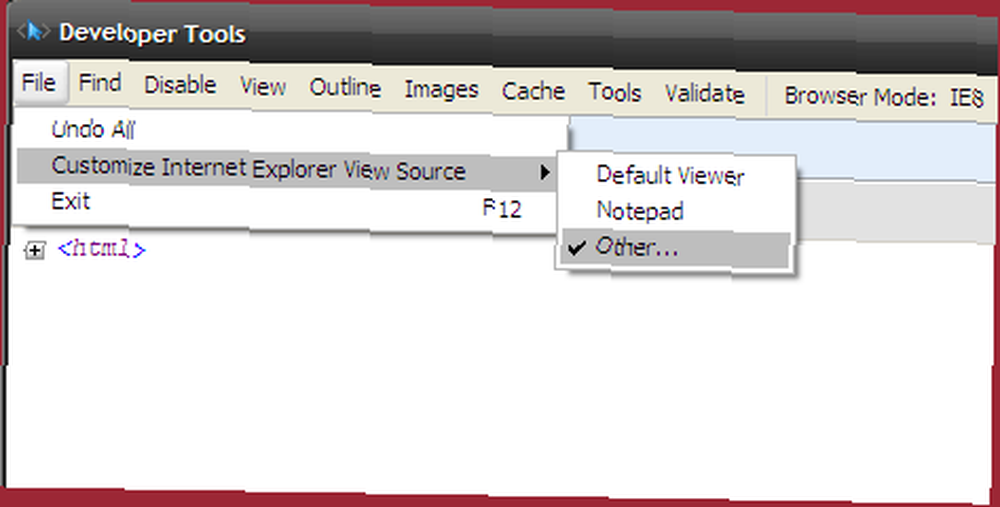
- Klikněte na Soubor; Vybrat Přizpůsobte zdroj zobrazení aplikace Internet Explorer.

- Jsou uvedeny tři možnosti: Výchozí prohlížeč, Poznámkový blok, Ostatn픦
- Můžete použít Poznámkový blok nebo vybrat Jiný pro editor podle vašeho výběru. Vyhledejte umístění programu, vyberte spustitelný soubor programu a klikněte na otevřeno nastavit jej jako nový editor.
Operní
Opera v9.64 vám umožňuje provádět změny a aplikovat je za běhu ve zdrojovém editoru. Zdrojový editor je k dispozici na adrese Zobrazit - zdroj. Opera vám také dává možnost změnit výchozí a je to snadné.
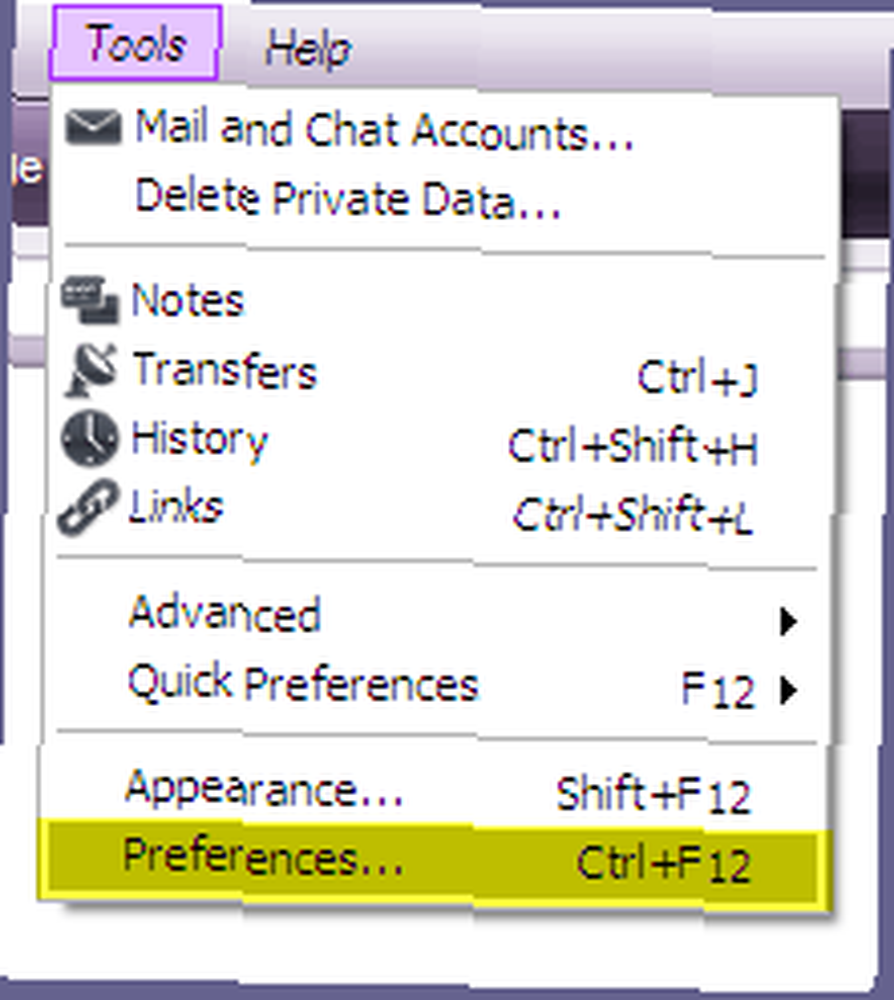
- Na Jídelní lístek, klikněte na Nástroje - Předvolby.

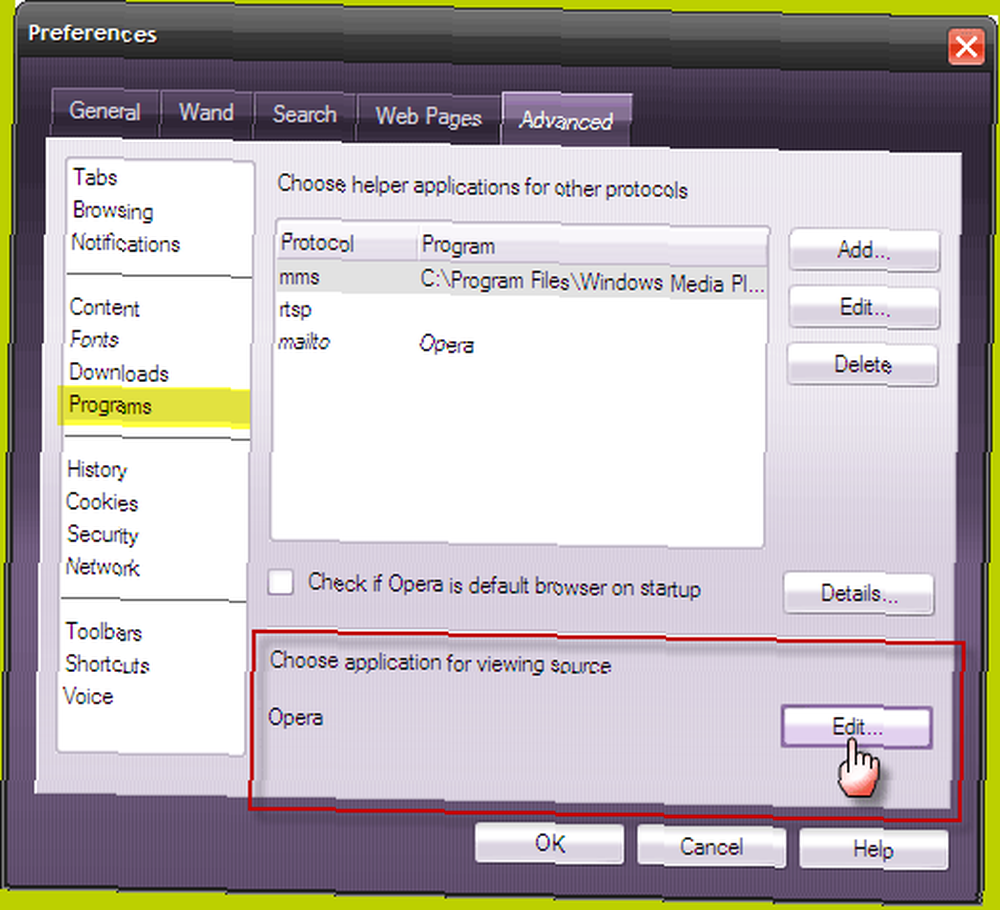
- v Preference, vybrat Karta Upřesnit. Pod Programy, klikněte na Upravit pro Vyberte aplikaci pro prohlížení zdroje.

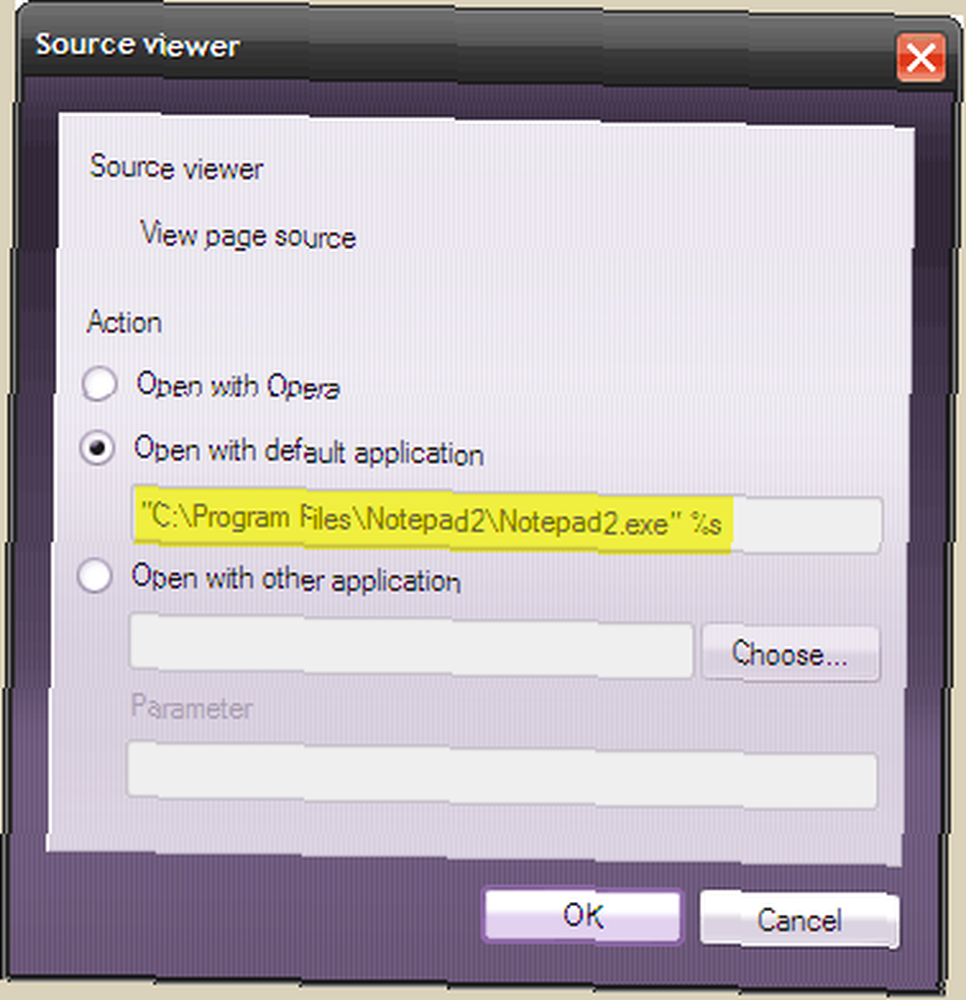
- Opera nám dává tři možnosti,
- Prohlížeč zdrojů Opera - použijte vestavěný.
- Otevřít pomocí výchozí aplikace - zadejte cestu preferované aplikace.
- Otevřít v jiné aplikaci - zde můžete přejít na požadovaný program, vybrat jeho spustitelný soubor a nastavit jej jako editor. Můžete také opravit spouštěcí parametry programu v programu Parametr pole.

- Klikněte na OK zavřete možnosti prohlížeče zdrojů a nastaví změny.
Krátká poznámka o prohlížeči Google Chrome…
Google Chrome nám neumožňuje změnit výchozí prohlížeč zdrojů (zatím!). Chrome má Vývojářv sekci pod ikonou stránky, odkud si můžete prohlédnout zdroj aktuální stránky, použijte funkci Ladit JavaScript a otevřete konzolu JavaScriptu. Samotný prohlížeč zdrojů je minimalistický se zvýrazněním syntaxe, čísly linek a aktivními odkazy.
Možnost zdroje zobrazení je podobná diagnostické sadě, zejména pro vývojáře webu. Proto má smysl používat ty lepší na stole, jako například Notepad ++, SourceEdit, nebo dokonce oddané, ale štíhlé HTML editory jako Homesite (dobré, ale ne zdarma). Další bezplatné možnosti najdete na 3 textových editorech Windows pro programátory 3 textových editorech Windows pro programátory 3 textových editorech Windows pro programátory .
Jak mluvíme o “˜jazyk kódu 'proč se také podívat na příspěvek Damiena o nástrojích k čištění souborů CSS 11 Užitečné nástroje ke kontrole, čištění a optimalizaci vašeho souboru CSS 11 Užitečné nástroje ke kontrole, čištění a optimalizaci vašeho souboru CSS .
Změnili jste zdrojový prohlížeč / editor? Nebo se držíte výchozího? Také nám dejte vědět svého vlastního editora výběru.











