
Lesley Fowler
0
2142
398
 Už jste někdy chtěli přidat obrazovou mapu na svůj web? Obrazová mapa je grafika, která obsahuje aktivní body, které odkazují na adresy URL. Používají se jako prostředek k tomu, aby poskytli webovému designérovi větší flexibilitu při navrhování, protože mohou vložit odkazy téměř na libovolné místo. Ano, obrazové mapy toho mohou hodně pomoci.
Už jste někdy chtěli přidat obrazovou mapu na svůj web? Obrazová mapa je grafika, která obsahuje aktivní body, které odkazují na adresy URL. Používají se jako prostředek k tomu, aby poskytli webovému designérovi větší flexibilitu při navrhování, protože mohou vložit odkazy téměř na libovolné místo. Ano, obrazové mapy toho mohou hodně pomoci.
Existuje několik kusů návrhového softwaru, které mohou pomoci návrháři vytvořit obrazovou mapu, ale mnoho z nich je velmi drahé. Rozhodl jsem se naučit se používat GIMP, protože je zdarma. Postupujte podle těchto jednoduchých kroků a vytvořte si vlastní obrazovou mapu pomocí GIMP.
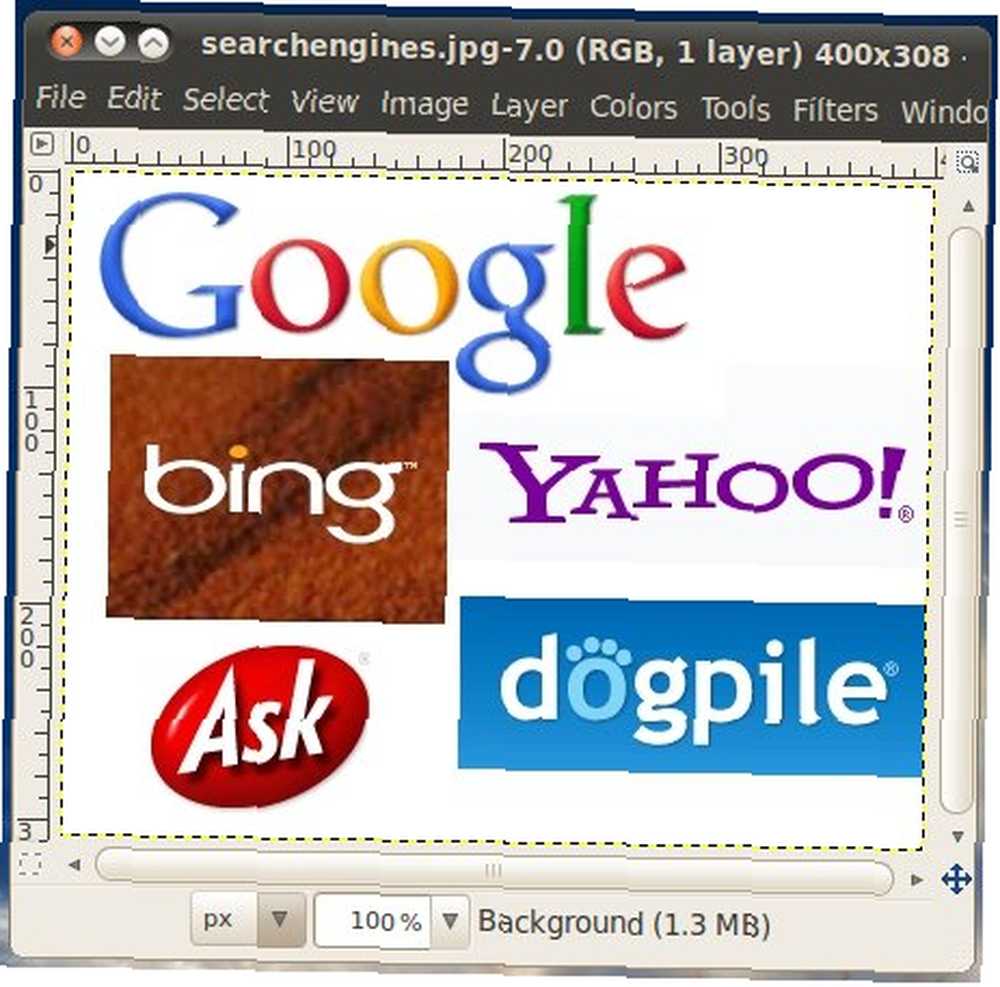
1. Vytvořte nebo najděte obrázek, který chcete použít
Jakýkoli obrázek udělá a hodně z toho závisí na tom, co se snažíte dosáhnout jako designér. Viděl jsem obrazové mapy, na kterých lze kliknout na tváře, které vás přivedou k životopisům každého člověka. V tomto příkladu přidám několik grafických log, na která později kliknu.

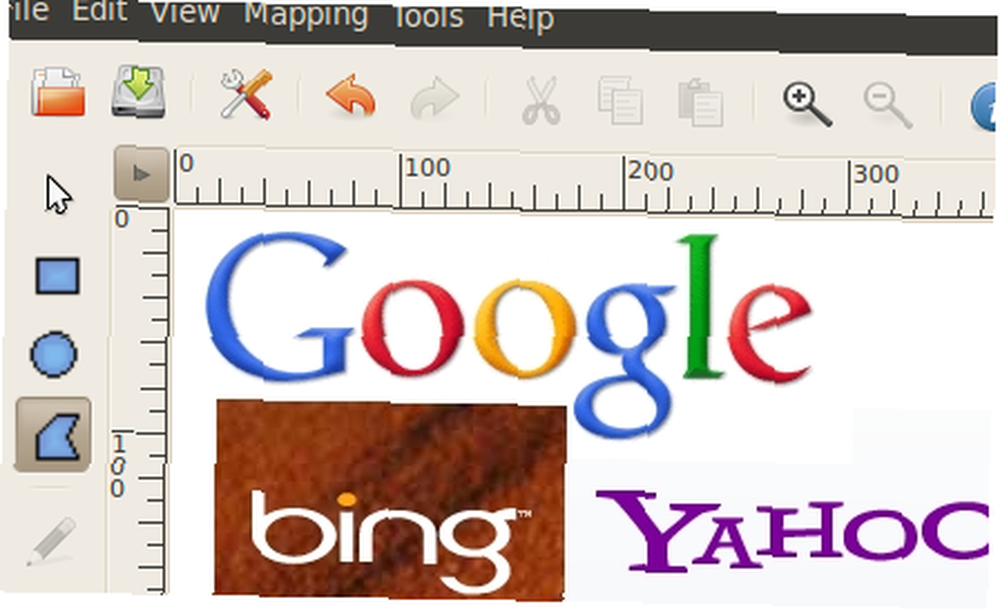
2. Otevřete Editor obrazových map v GIMP a spusťte mapování
Až budete mít obrázek, kde ho chcete, najděte nabídku Nástroje -> Web -> Obrazová mapa. To by mělo vyvolat editor obrazových map, kde vám nabídne několik nástrojů. K dosažení požadovaného účinku můžete použít různé tvary.

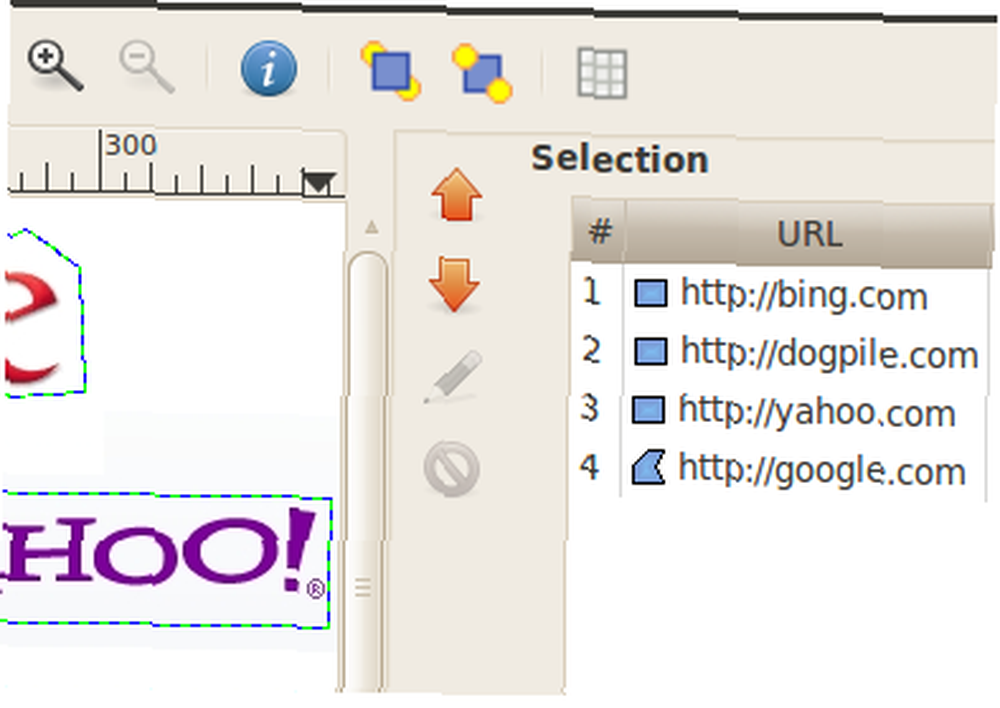
Existují také dva pracovní prostory: obrazová mapa a seznam odkazů, které jste mapovali.

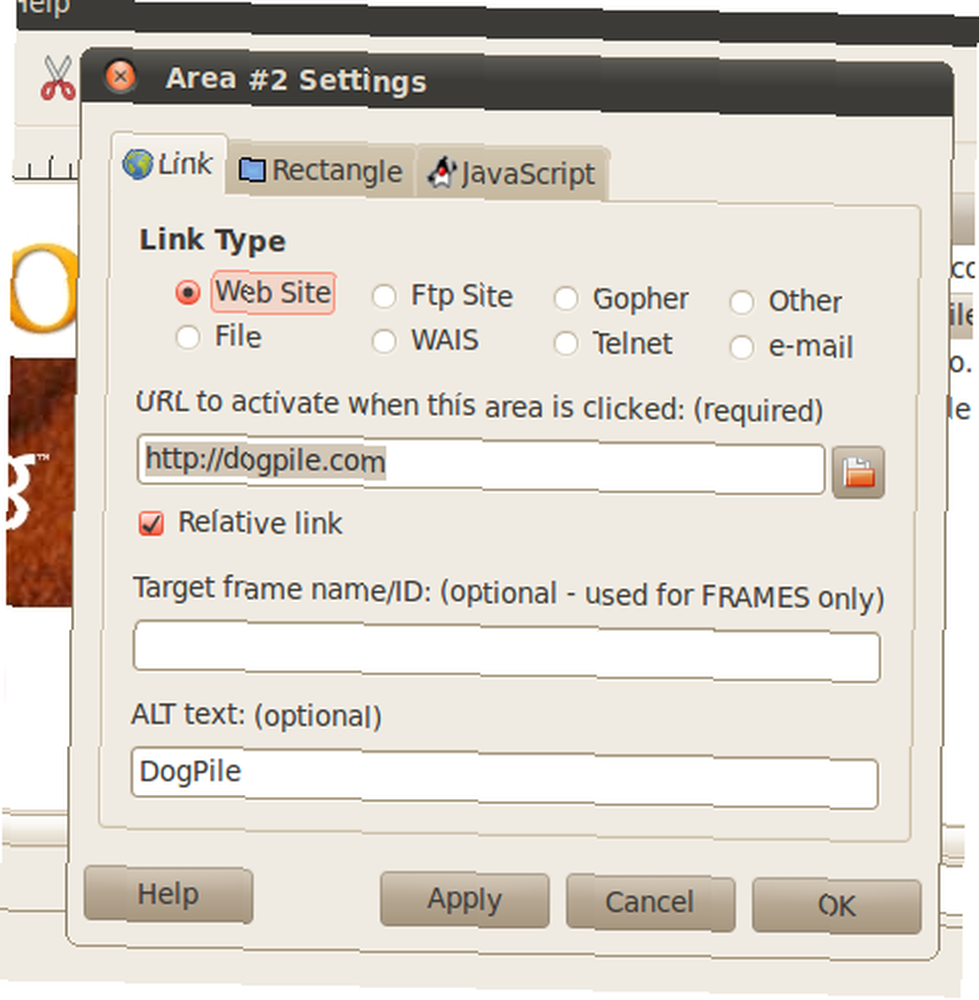
Použití editoru by se mělo ukázat jako samo-vysvětlující. V zásadě používáte nástroj pro tvarování, který nejlépe napomáhá pokrýt oblast, kterou chcete propojit s adresou URL. Všimněte si, že jakmile dokončíte každý tvar, objeví se vyskakovací okno, které můžete vyplnit. Nejzákladnější nastavení pro vyplnění jsou na první kartě. Vyplňte adresu a text ALT a měli byste být v pořádku.

3. Získejte kód
Je dobré vědět, že po dokončení všech návrhů je nakonec potřeba kód. Vidíte, obrazové mapy jsou ve skutečnosti napsány ve formátu HTML a abyste mohli skutečně získat obrazovou mapu a spustit ji na svém webu, musíte kód chytit. S GIMP je to snadné. Jen jdi na Zobrazit-> Zdroj zobrazit zdrojový kód.

Všimnete si, že jsem zvýraznil část kódu. Toto je adresa, na které se nachází mapovaný obraz. Pokud soubor obsahující kód a obrazový soubor nejsou ve stejném adresáři, měli byste tam umístit správné umístění obrázku.
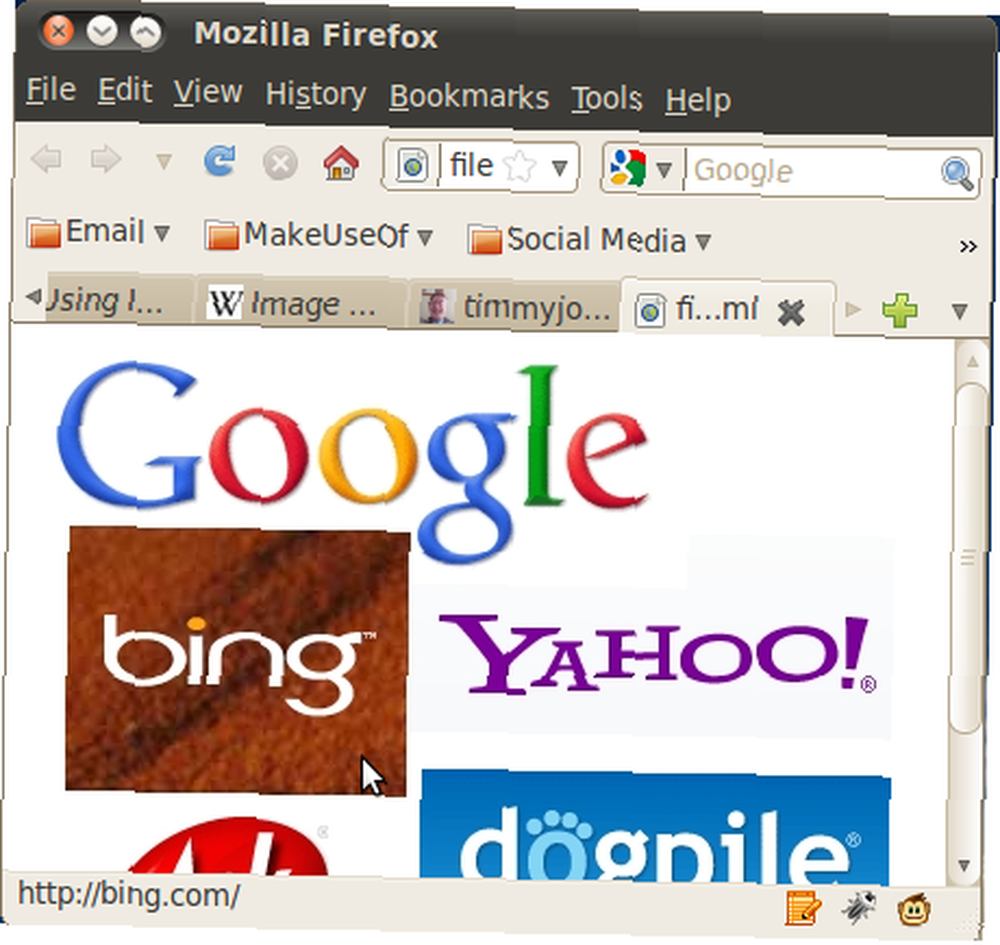
4. Otestujte obrazovou mapu
Pokud soubor uložíte, všimnete si, že se nejedná o soubor obsahující kód, ale o příponu souboru mapa. Změňte příponu souboru na HTML, ujistěte se, že před názvem souboru není žádná perioda a ujistěte se, že je obrázek ve stejné složce jako soubor HTML a měli byste být schopni jej otestovat. Dvojitým kliknutím na soubor HTML jej otevřete ve výchozím webovém prohlížeči.

Tam to máte, bezplatný a snadný způsob, jak vytvořit obrazovou mapu pro svůj web pomocí GIMP. Vytváříte obrazové mapy? Pokud ano, jaké nástroje k tomu používáte?











