
Michael Fisher
0
5248
232
 Po léta jsem se zamiloval do WordPress jako platformy pro blogování a CMS (systém pro správu obsahu), protože aktualizace obsahu je tak jednoduchá jako pomocí textového procesoru. To je smysl práva CMS?
Po léta jsem se zamiloval do WordPress jako platformy pro blogování a CMS (systém pro správu obsahu), protože aktualizace obsahu je tak jednoduchá jako pomocí textového procesoru. To je smysl práva CMS?
CMS dává návrháři webových stránek schopnost navrhnout web a poté pouze ukázat zákazníkovi (nebo vedoucímu oddělení nebo komukoli), jak sám aktualizovat obsah. S webem postaveným na CMS mohou méně technicky zdatní spravovat obsah sami snadněji. Proto jméno “systém pro správu obsahu.”
Co kdybyste mohli najít jednu z těchto bezplatných šablon webových stránek na internetu a snadno a rychle nastavit obsah, který chcete upravit, stejně jako CMS? Nyní tomu věřte nebo ne, je to možné.
V tomto článku vás seznámím s tím, jak nastavit šablonu webových stránek, kterou lze upravovat jako CMS, pomocí nástroje s názvem Pulse CMS..

prosím všimněte si: tento článek je zaměřen na ty, kteří mají předchozí znalosti o nastavení webových stránek. Záměrem je být schopen nastavit web, abyste jej mohli předat někomu, kdo nemá dovednosti v oblasti webdizajnu, aby si mohl sami zvládnout aspekty správy obsahu webu..
Pro účely tohoto tutoriálu stáhnu jakoukoli starou bezplatnou šablonu webových stránek, kterou mohu najít na internetu. Samozřejmě, pokud jste designér a již jste stránku navrhli, jste o krok napřed.
Krok 1: Stahování a instalace šablony webových stránek
Hledal jsem zdarma webové stránky šablony a vyberte si tuto bez zvláštního důvodu.

Pokud znáte nastavení webových stránek, měl by být tento krok poměrně snadný. Vše, co jsem udělal, bylo rozbalit soubory webových stránek, změnit soubor index.html na soubor PHP a vše nahrát na webový server přes FileZilla Přenos souborů pomocí FTP s FileZilla Přenos souborů pomocí FTP s FileZilla .
Soubor jsem změnil na soubor PHP, protože kód pro vložení, který budeme později používat, bude PHP. Tímto způsobem bychom neměli mít žádné problémy.
Krok 2: Rozhodněte se, které stránky budou ovládány prostřednictvím CMS a vytvořte je
Protože jsem nebyl sám o sobě kodérem nebo webdesignérem, podváděl jsem a popadl text z indexového souboru místo toho, aby jsem začínal od nuly. Možná budete chtít rozhodnout, co budete volat každému ze souborů stránek, abyste si mohli nastavit navigační odkazy, než uchopíte text ze souboru index.php..

Všimněte si, že pro tento test nastavím pouze soubor aboutus.php, ale budete chtít nastavit všechny své stránky stejným způsobem..
Dobře, takže nyní mám soubor index.php i soubor aboutus.php. Posunul jsem se dolů a našel pole informací, které jsem chtěl buď ovládat CMS, nebo jsem chtěl všechny vymazat dohromady. Pokud víte o kódu dost, nemělo by to být problém. Krabici, kterou chci ovládat, jsem pouze vymazal výchozí informace a vytvořil prostor pro vložený kód. Brzy uvidíte, co budeme dělat, tak vydrž.
Krok 3: Stáhněte si software a nahrajte jej na svůj server
Skvělou součástí tohoto kroku je, že není potřeba žádná instalace a nevytvářejí se žádné tabulky. Šíleně v pohodě, hm?
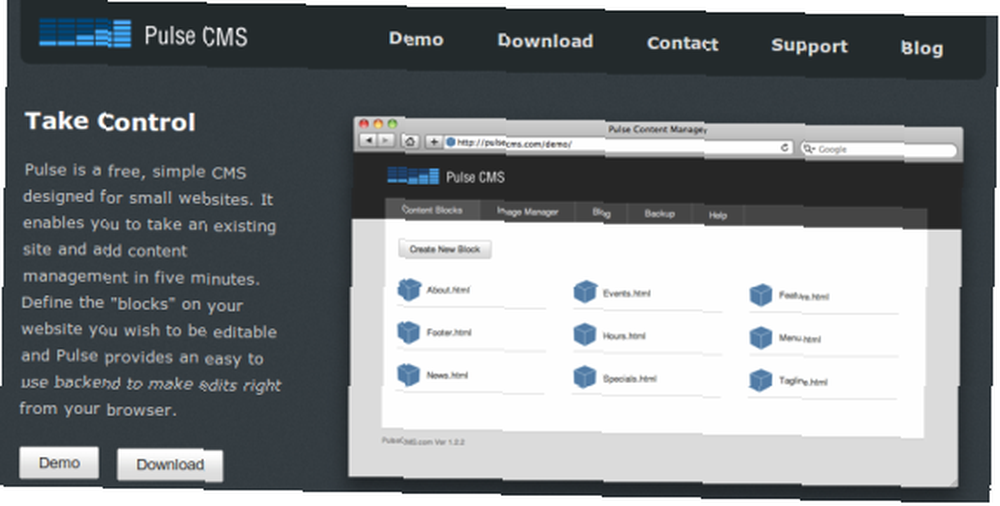
Přejděte na web Pulse CMS a stáhněte si soubor zip.

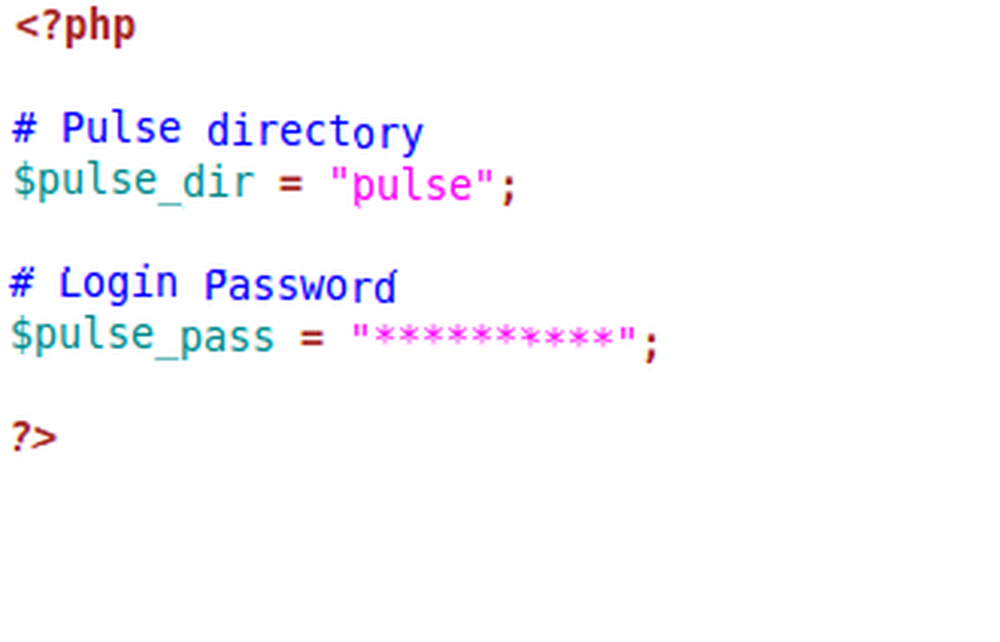
Rozbalte složku. Před nahráním složky na server budete chtít upravit “zahrnuje / config.php” soubor a změnit výchozí heslo.

Jakmile to dokončíte, nahrajte složku do adresáře obsahujícího soubory webových stránek. Nyní byste se měli mít možnost přihlásit se do tohoto adresáře (anysite.com/pulse).

Krok 4: Nastavení bloků, uchopení kódů a jejich vložení na stránky
Blok je to, co na vašem webu nazývají upravitelnou oblastí. Protože nastavuji stránku O nás, která má být upravena prostřednictvím CMS, bude to blok, na kterém budu pracovat. Ve skutečnosti, když se poprvé přihlásíte do svého pulzního adresáře, všimnete si, že je již nastaven blok nazvaný “About.html” proto jsem pro tento kurz vybral stránku O nás.

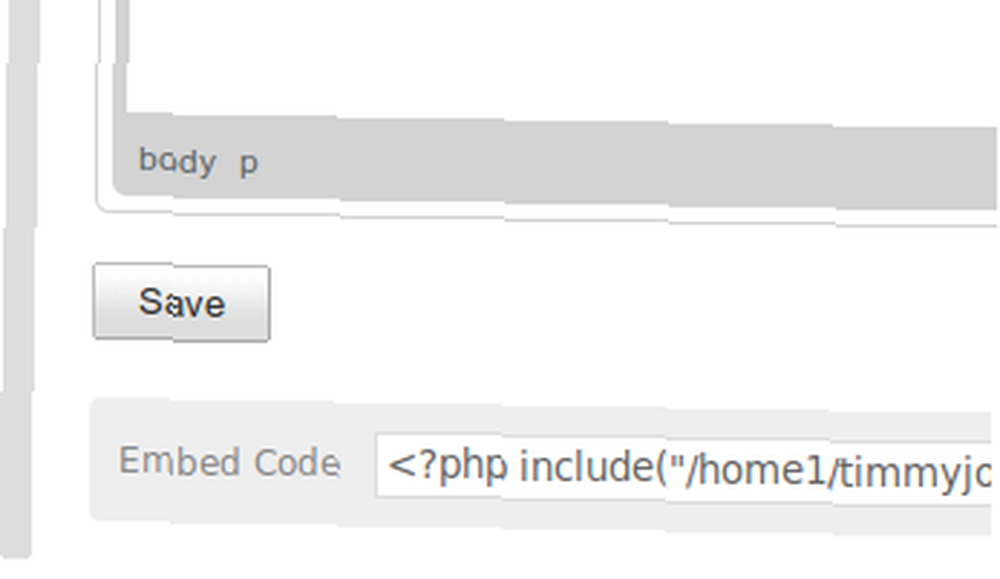
Kvůli snadnosti opustím blok tak, jak je:

A prostě popadnete kód pro vložení:

Poté, protože soubory, které jsme vytvořili, jsou soubory PHP, neměli byste mít žádný problém s načtením kódu, jakmile jej vložíte na místo.
Nyní by měl jakýkoli blok, který jste nastavili, obsahovat obsah, který lze upravit jednoduše přihlášením do adresáře / pulse a provedením příslušných změn.

Pulse CMS má rozhraní, které je podobně jako WordPress asi tak snadné jako použití textového procesoru. Jako webový designér byste měli být schopni předat přihlašovací údaje do pulzního adresáře méně technologicky nebo důvtipnější osobě a rychle jim ukázat, jak provádět aktualizace sami.
Znáte nějaké jiné, snad snadnější způsoby, jak nastavit web pro snadnou správu obsahu? Prosím sdílej!











