
William Charles
0
3654
160
 Co byste udělali, kdyby váš první dojem z webu byl takový, že načítání trvá věčně?
Co byste udělali, kdyby váš první dojem z webu byl takový, že načítání trvá věčně?
Pokud se váš vlastní web načítá pomalu, ztratíte pozornost vašich návštěvníků ještě předtím, než váš web měl šanci udělat dojem vůbec. Google do svých vyhledávacích hodnocení navíc zohlednil rychlost stránky. Takže vidíte, že je důležité pečlivě sledovat rychlost načítání stránky vašeho webu.
Test rychlosti na vašem webu je velmi jednoduchý.
Existuje mnoho služeb, které provozují automatizované testy. Níže uvádíme několik užitečných zdrojů, které vám pomohou analyzovat nejen to, jak rychle se váš web načítá, ale také to, co ho zpomaluje. Doporučení ukazují, jaké změny jsou nutné k úspěšnému absolvování testu rychlosti, což je doba pozornosti vašich návštěvníků.
Test rychlosti webových stránek [již není k dispozici]
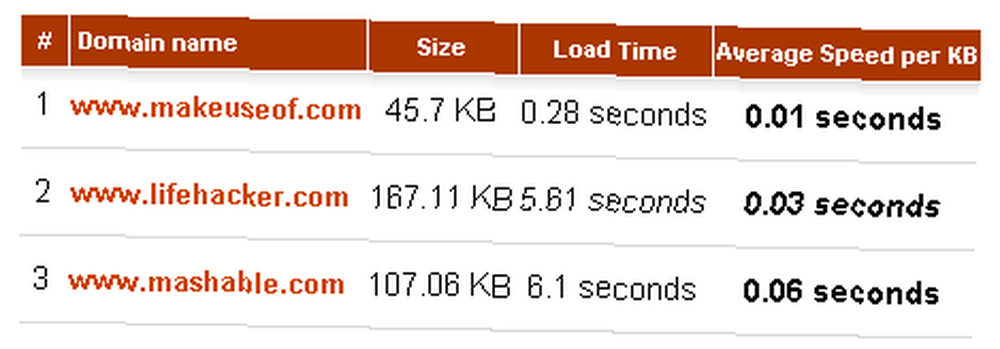
Toto je nejlepší nástroj pro rychlý a simultánní test rychlosti více domén. Můžete zadat až 10 domén a web vrátí výsledek, který zahrnuje velikost stránky, celkovou dobu načítání a průměrnou rychlost na KB. MakeUseOf.com byl zřejmě optimalizován pro rychlé načítání.

Tento test vám dá pouze představu o tom, zda je třeba přijmout opatření. Neanalyzuje, které prvky vašeho webu zpomalují jeho rychlost načítání. Co však odhaluje, je celková velikost vaší úvodní stránky. Pravidlo: čím menší je, tím rychleji se načte.
Jak však ukazuje výše uvedený příklad, není to vždy pravda, a proto je v pořádku důkladnější analýza.
Analyzátor webových stránek
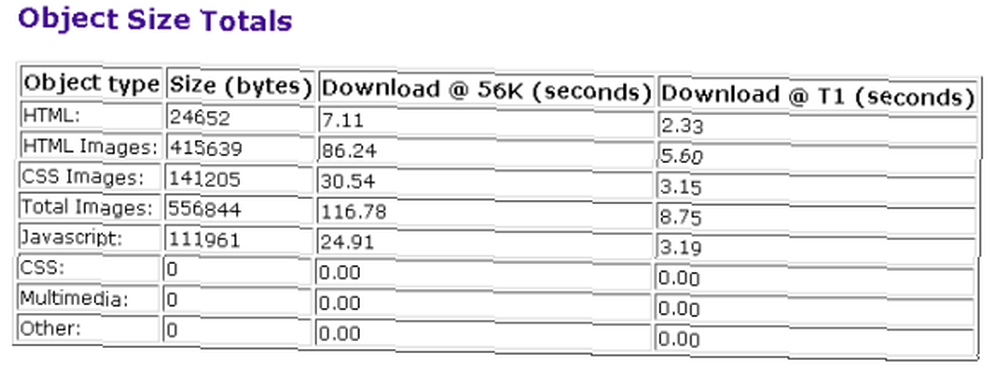
Pomocí webového analyzátoru můžete diagnostikovat URL nebo jeho (X) HTML kód. Zpráva o rychlosti webové stránky poskytuje důkladnou diagnózu a vodítka, jak vylepšit své webové stránky.
V části „Souhrn velikosti objektu“ je celková doba načítání rozdělena podle objektů, včetně HTML, obrázků, skriptů a multimédií. Tato čísla jasně ukazují, co zpomaluje váš web.

Závěry ze surových údajů jsou uvedeny v části „Analýza a doporučení“ ve spodní části zprávy. Seznam nejen ukazuje, kde je třeba zlepšit, a doporučuje opatření, ale také vám blahopřeje k tomu, co již bylo provedeno správně.
Firebug a YSlow
YSlow je rozšíření Firefoxu vyvinuté Steve Soudersem, chlapem, kterého najal Yahoo! aby zrychlili své webové stránky a kdo napsal dvě knihy na téma zrychlení webových stránek. YSlow se integruje do Firebug, takže je nezbytné nainstalovat obě tato rozšíření. Firebug je webový vývojový nástroj zabalený do rozšíření Firefoxu. Pomáhá vám kontrolovat váš HTML, ladit JavaScript a analyzovat využití sítě a výkon vašeho webu.
Po instalaci najdete tlačítka Firebug / YSlow na stavovém panelu. V okně analýzy Firebug zabírá YSlow svou vlastní kartu. Tento složitý nástroj zabere chvilku, protože je tu spoustu funkcí zabalených do tuctu dílčích karet.
Hlavním aspektem je klasifikace webových stránek. Existuje více než 20 bodů, které jsou hodnoceny a přispívají k celkovému výkonu. Pro každý bod jsou uvedeny návrhy, jak zlepšit danou známku.

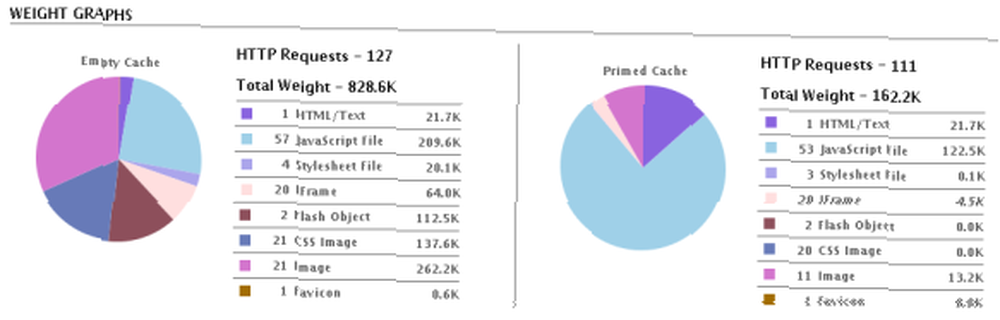
Komponenty jsou seřazeny podle typu do tabulky, která uvádí jejich velikost a dobu odezvy spolu s dalšími charakteristikami. To je užitečné k nalezení prvků, které zpomalují váš web. Statistiky odhalují váhu webu v prázdné nebo připravené mezipaměti a rozdělují váhu na jednotlivé komponenty, například HTML, JavaScript nebo obrázky..

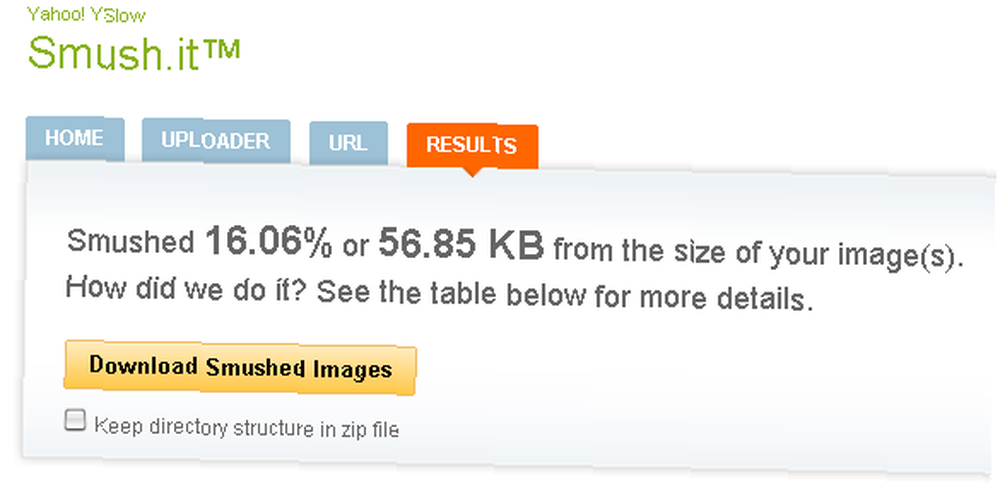
A konečně, YSlow poskytuje Nástroje pro zobrazení všech kódů JavaScript nebo CSS, zobrazení tisknutelného zobrazení známek, seznamů komponent a statistik, a nejlepší ze všech, Smush.it může komprimovat všechny obrázky na vašem webu, aby se ušetřila velikost a následně doba načítání stránky.

S pomocí všech těchto služeb byste nyní měli přesně vědět, co zpomaluje váš web.
Pokud jste mezitím získali hluboký zájem o toto téma, přečtěte si toto shrnutí disertační práce o výkonu webové stránky.
Podívejte se také na následující články o MakeUseOf:
- 5 HTML tipů pro vytvoření rychlého načítání webové stránky zdarma 5 HTML tipů pro vytvoření rychlého načítání webové stránky zdarma 5 HTML tipy pro vytvoření rychlé načítání webové stránky zdarma Guy.
- Jak nainstalovat Firebug na IE, Safari, Chrome a Opera Jak nainstalovat Firebug na IE, Safari, Chrome a Opera Jak nainstalovat Firebug na IE, Safari, Chrome a Opera od Jorge.
- Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug Amatérský průvodce přizpůsobením designu webových stránek pomocí FireBug od Ann.
Jaké tipy musíte sdílet, abyste zlepšili pomalé načítání webových stránek?
Obrazové kredity: vierdrie











