
Mark Lucas
0
1804
145
 Během několika posledních týdnů jsem během živého vysílání Technophilia Podcast předal divákům ovládání náladového osvětlení v mém studiu divákům - výsledky toho můžete vidět v nahrané epizodě zde. Dnes jsem si myslel, že přesně vysvětlím, jak jsem toho dosáhl s trochou JavaScript, zpracovává se, a Arduino. Metoda, kterou nastíním, nevyžaduje pro váš Arduino ethernetový štít a poskytnu vám vzorky úplného kódu, abyste je mohli také použít.
Během několika posledních týdnů jsem během živého vysílání Technophilia Podcast předal divákům ovládání náladového osvětlení v mém studiu divákům - výsledky toho můžete vidět v nahrané epizodě zde. Dnes jsem si myslel, že přesně vysvětlím, jak jsem toho dosáhl s trochou JavaScript, zpracovává se, a Arduino. Metoda, kterou nastíním, nevyžaduje pro váš Arduino ethernetový štít a poskytnu vám vzorky úplného kódu, abyste je mohli také použít.
Požadavky:
- Arduino
- Světla pro ovládání příslušného obvodu na Arduinu; viz můj tutoriál pro okolní podsvícení Vytvořte si vlastní dynamické okolní osvětlení pro Media Center Vytvořte si svůj vlastní dynamické okolní osvětlení pro Media Center Pokud sledujete hodně filmů na vašem PC nebo mediálním centru, jsem si jistý, že jste čelili dilematu osvětlení ; úplně zhasnete všechna světla? Máte je na plném výbuchu? Nebo ... od minulého týdne pro schéma zapojení a rozpis součástí.
- Zpracování softwaru na vašem PC nebo Mac
- Hosting webových stránek Různé formy hosting webových stránek vysvětlil [technologie vysvětlil] Různé formy webové stránky hosting vysvětlil [technologie vysvětlil]
- Základní kódovací dovednosti s JavaScriptem a PHP, i když vám poskytnu celý kód, který si můžete přizpůsobit.
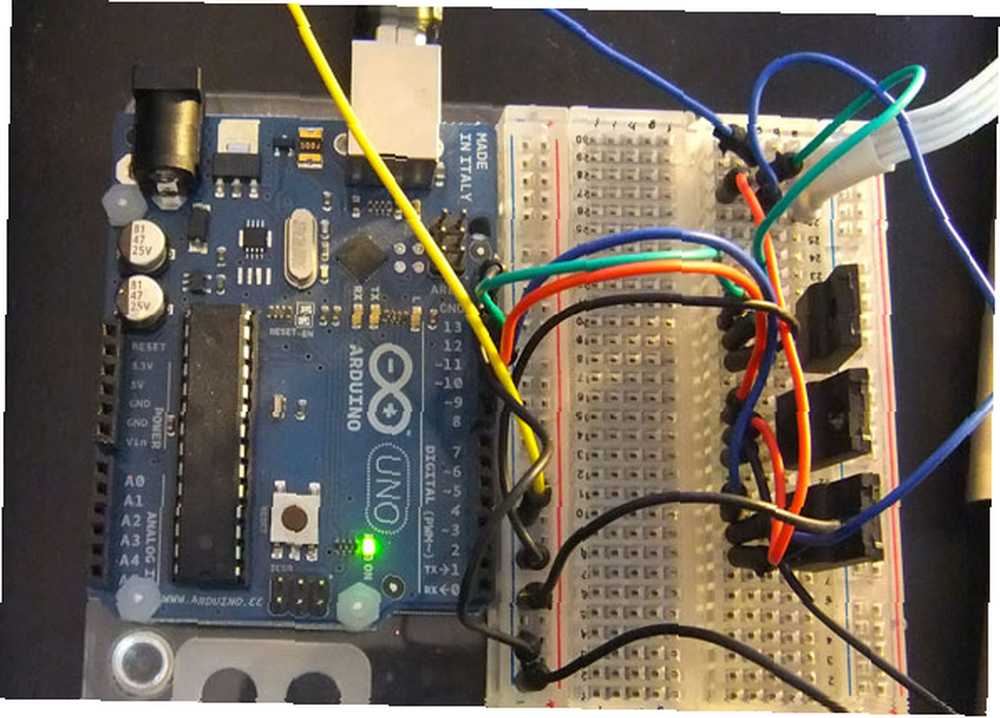
Nastavení Arduino
Zaprvé, vraťte se zpět k tutoriálu o minulých týdnech pro věci Arduino. Vytvořte si vlastní dynamické osvětlení prostředí pro Media Center Vytvořte si vlastní dynamické osvětlení prostředí pro Media Center Pokud sledujete hodně filmů na vašem PC nebo mediálním centru, Určitě jste čelili dilematu osvětlení; úplně zhasnete všechna světla? Máte je na plném výbuchu? Nebo…; kód, který budeme používat, je totožný, protože používám stejný obvod RGB LED pásek, takže to nebudu opakovat. Abych to shrnul, Arduino bude číst hodnoty RGB ze sériového připojení USB k počítači. 
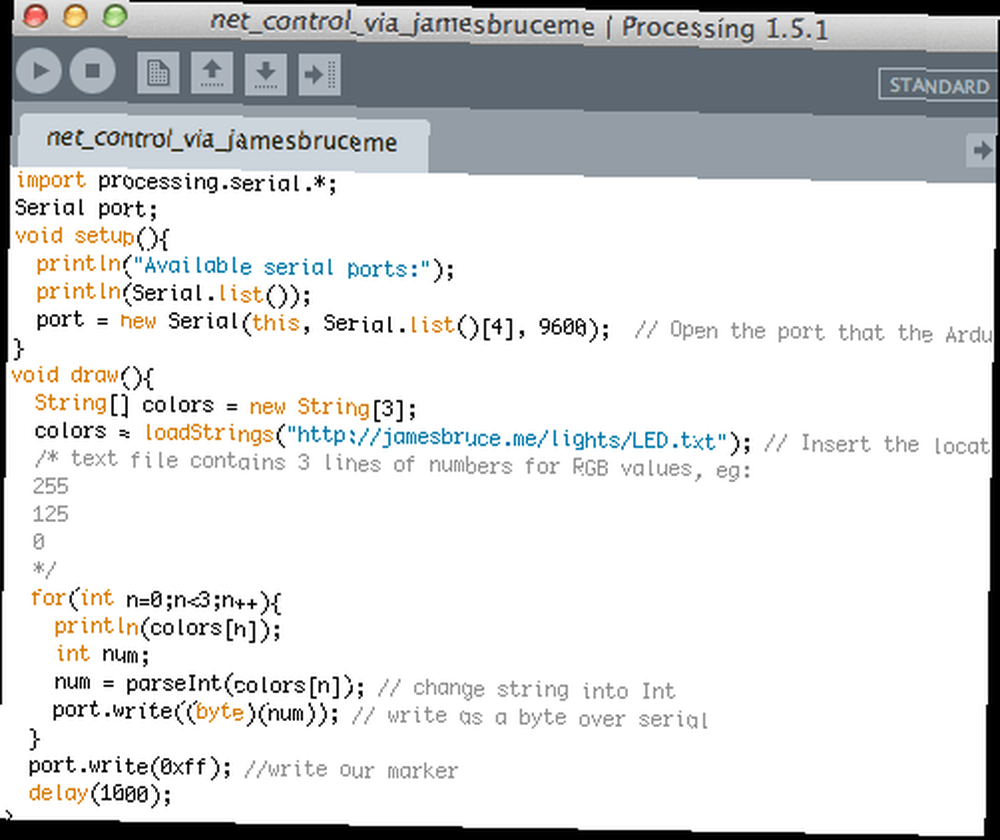
Zpracování aplikace
Aplikace pro zpracování, kterou budeme používat, je velmi jednoduchá (PASTEBIN); používá základní loadStrings () funkce pro čtení textového souboru uloženého na vzdálené webové adrese - v tomto případě jsem použil http://jamesbruce.me/lights/LED.txt. Vytvořte na svém hostiteli vzorový textový soubor, který to otestujete, a podle toho upravte. Textový soubor by měl mít pouze 3 řádky hodnot pro R, G a B.  Rovněž budete muset změnit sériový port na cokoli, ke kterému je připojeno vaše USB. Stejně jako dříve, první věcí, kterou aplikace udělá, je výstup seznamu sériových portů na konzoli - zkontrolujte, zda je správný, a pak znovu spusťte. Váš pásek Arduino LED by se měl rozsvítit s libovolnými náhodnými hodnotami, které jste přidali do textového souboru.
Rovněž budete muset změnit sériový port na cokoli, ke kterému je připojeno vaše USB. Stejně jako dříve, první věcí, kterou aplikace udělá, je výstup seznamu sériových portů na konzoli - zkontrolujte, zda je správný, a pak znovu spusťte. Váš pásek Arduino LED by se měl rozsvítit s libovolnými náhodnými hodnotami, které jste přidali do textového souboru.
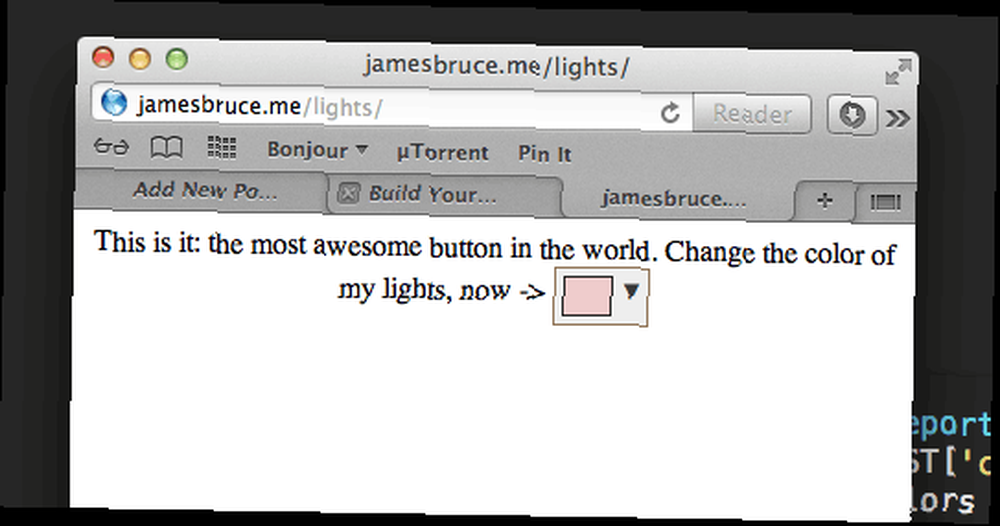
Arduino Web Control
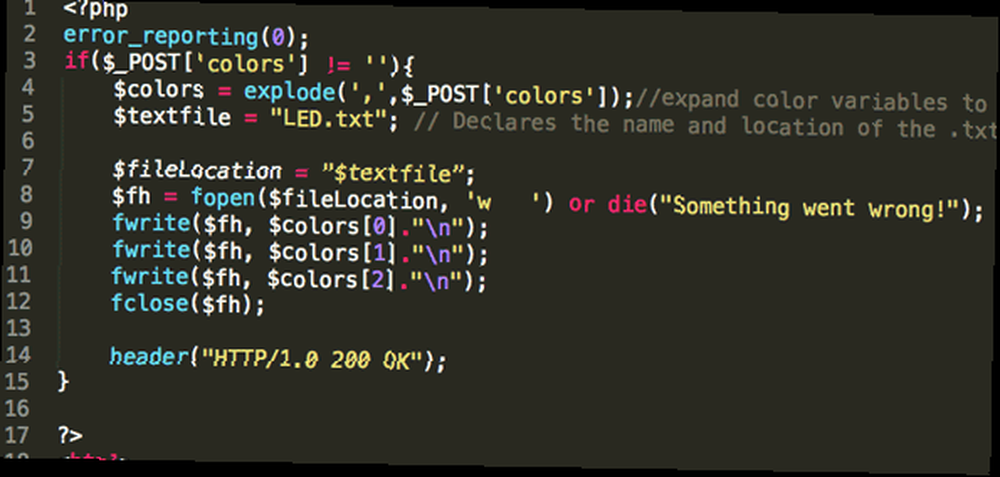
Na stránce ovládání webu jsem si vybral jednoduchý plugin pro výběr barev jQuery s názvem Spectrum; tam jsou jiní, ale cítil jsem, že je to tak jednoduché, jak je potřeba, a také to funguje s dotykem na mobilu, zatímco ostatní, které jsem zkusil, ne. Umístete spectrum.js a spectrum.css soubory ve stejném adresáři jako všechno ostatní (Udělal jsem na svém serveru podadresář / lights, abych udržel věci čisté).  Použijeme PHP k zobrazení webového ovládání a zpracování LED.txt zápis souboru, pokud jsou v požadavku POST uvedeny proměnné. Když uživatel navštíví tuto stránku a vybere barvu, odešle požadavek AJAX s barevnými proměnnými zpět na sebe. Tím zůstane celá věc obsažená v jednom souboru. Plné PHP / HTML najdete v tomto pastebinu (uložit jako index.php v podadresáři spolu s ostatními soubory), ale dovolte mi, abych stručně popsal příslušný kód.
Použijeme PHP k zobrazení webového ovládání a zpracování LED.txt zápis souboru, pokud jsou v požadavku POST uvedeny proměnné. Když uživatel navštíví tuto stránku a vybere barvu, odešle požadavek AJAX s barevnými proměnnými zpět na sebe. Tím zůstane celá věc obsažená v jednom souboru. Plné PHP / HTML najdete v tomto pastebinu (uložit jako index.php v podadresáři spolu s ostatními soubory), ale dovolte mi, abych stručně popsal příslušný kód.
- PHP: Zjistit, zda existuje post proměnná nazvaná 'colours'. Pokud ano, otevřete soubor LED.txt pro zápis a přepište jej pomocí proměnných post.

- HTML: Import jQuery, Spectrum.js, a Spectrum.css
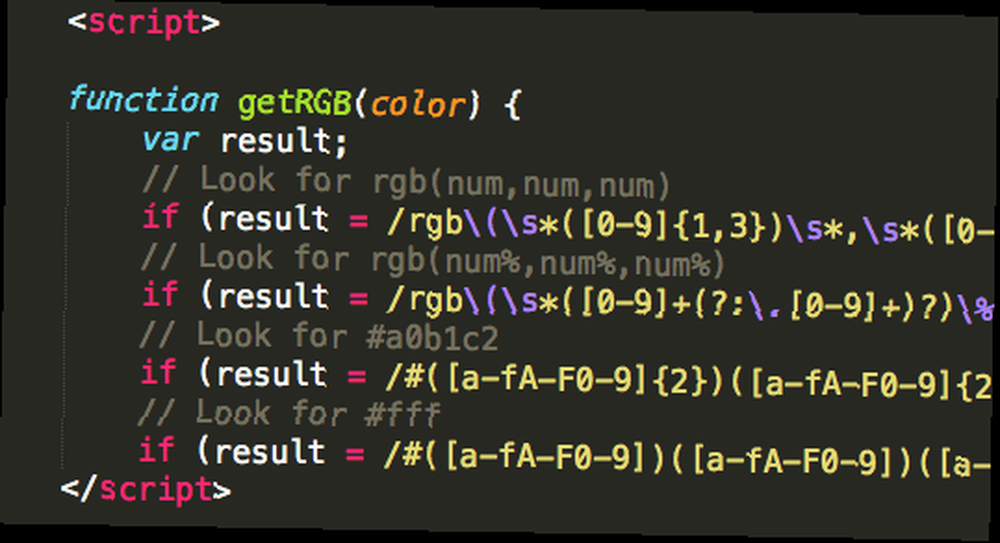
- JavaScript: getRGB funkce vrací řadu hodnot RGB oddělených čárkami, vzhledem k řadě různých barevných formátů CSS, například #ááááá.

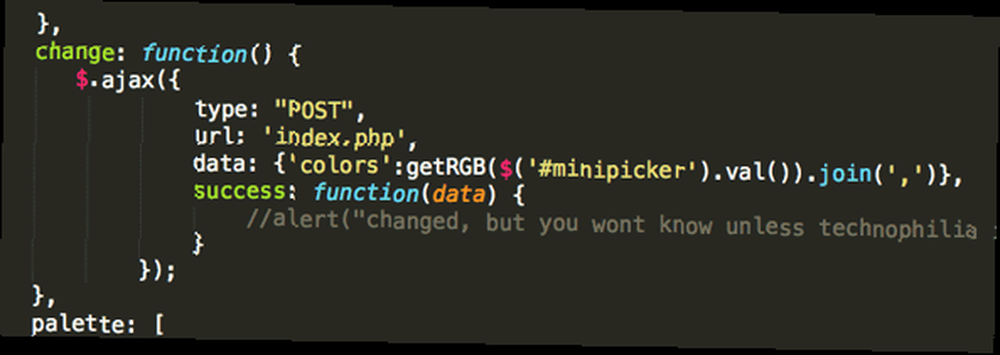
- JavaScript: vytvořte ovládací prvek spektra a připojte volání AJAX k vybrané změněné události. AJAX volá tento soubor obsluhy s hodnotami RGB danými ovládacím prvkem.

Nakonec se ujistěte, že vaše LED.txt soubor je zapisovatelný serverem. A 655 nebo 777 povolení by to mělo udělat. Spusťte soubor a zkuste jej; bude třeba spustit aplikaci Zpracování a každou sekundu aktualizovat soubor. Pokud se výběr barvy na stránce ani nezobrazí, zkontrolujte chyby konzoly JavaScriptu.
Úskalí a další práce
Jak jsem již zmínil, tato metoda účelně nepoužila ethernetový štít, takže kdokoli se základním webovým hostingem by jej mohl nastavit velmi rychle a levně. To však znamená, že musíme použít aplikaci Zpracování, která bude fungovat jako brána pro načítání dat; bez počítače běží, to prostě nebude fungovat. S přidáním ethernetového nebo WiFi štítu bychom mohli Arduino přesunout kamkoli, aniž bychom byli připoutáni k PC, a buď načíst příkazy vzdáleně, nebo je poslat přímo k Arduinu s trochou přesměrování portů. Řeknu to jindy. Je zde také problém souběžnosti - způsob, jakým jsme jej nastavili, je, že soubor bude jednoduše přepsán pokaždé, když si někdo vybere novou barvu, a o zpoždění mezi změnami barev se rozhodne v kódu Zpracování. Pokud chcete, aby barvy neustále upravovalo mnoho uživatelů, může být vhodnější systém ve frontě s databází; použití plochého souboru k uložení hodnot může mít za následek ignorování některých změn, pokud se aktualizace vyskytují častěji, než aktualizujeme soubor. Pak samozřejmě nemůžete vědět, jestli to vůbec fungovalo správně, pokud sledujete naše živé vysílání. V ideálním případě by byla webová stránka nastavena a vložena na ovládací stránku. Jako technické demo si ale myslím, že je to docela úžasné; Doufám, že díky Arduino uvidíte potenciál pro dálkové ovládání v podstatě cokoli přes internet. Justin navrhl, abychom předali moji kontrolu trouba; Odmítl jsem. Máte nějaké zajímavé projekty, o kterých si myslíte, že by vám to mohlo pomoci?











