
Michael Cain
0
4532
1309
 V naší poslední lekci v tomto jQuery pro začátečníky tutoriál série, budeme se krátce podívat na uživatelské rozhraní jQuery - nejpoužívanější jQuery plugin pro přidání grafických uživatelských rozhraní do webových aplikací. Od fantazijních forem a vizuálních efektů až po přetahovatelné widgety, přadleny a dialogová okna - jQuery UI vám dává sílu vytvářet bohatá webová uživatelská rozhraní.
V naší poslední lekci v tomto jQuery pro začátečníky tutoriál série, budeme se krátce podívat na uživatelské rozhraní jQuery - nejpoužívanější jQuery plugin pro přidání grafických uživatelských rozhraní do webových aplikací. Od fantazijních forem a vizuálních efektů až po přetahovatelné widgety, přadleny a dialogová okna - jQuery UI vám dává sílu vytvářet bohatá webová uživatelská rozhraní.
Pokud jste tak ještě neučinili, přečtěte si naše předchozí články ze série:
- Úvod: Co je to jQuery a proč by vás to mělo zajímat? Vytváření interaktivního webu: Úvod do jQuery Vytváření interaktivního webu: Úvod do jQuery jQuery je skriptovací knihovna na straně klienta, kterou používá téměř každý moderní web - díky tomu jsou webové stránky interaktivní. Není to jediná knihovna Javascript, ale je to nejrozvinutější, nejvíce podporovaná a nejpoužívanější…
- 1: Výběry a základy jQuery Tutorial - Začínáme: Základy a výběry jQuery Tutorial - Začínáme: Základy a výběry Minulý týden jsem mluvil o tom, jak důležité je jQuery pro každého moderního webového vývojáře a proč je to úžasné. Tento týden si myslím, že je čas, abychom si zašpinili ruce nějakým kódem a zjistili, jak…
- 2: Metody Úvod do jQuery (Část 2): Metody a funkce Úvod do jQuery (Část 2): Metody a funkce Toto je část úvodního úvodního úvodu do programovací série webů jQuery. Část 1 se zabývala základy jQuery o tom, jak ji zahrnout do vašeho projektu, a selektory. V části 2 budeme pokračovat…
- 3: Čekání na načtení stránky a anonymní funkce Úvod do jQuery (část 3): Čekání na načtení stránky a anonymní funkce Úvod do jQuery (část 3): Čekání na načtení stránky a anonymní funkce jQuery je pravděpodobně základní dovedností pro moderního webového vývojáře a v této krátké mini-sérii doufám, že vám poskytnu znalosti, které vám umožní začít je používat ve vašich vlastních webových projektech. V…
- 4: Výukový program jQuery (část 4) - posluchače událostí Výukový program jQuery (část 4) - posluchače událostí Dnes si to vyzvedneme zářezem a skutečně ukážeme, kde jQuery svítí - události. Pokud jste postupovali podle minulých tutoriálů, měli byste nyní dobře rozumět základnímu kódu ...
- Ladění pomocí nástrojů pro vývojáře Chrome Problémy s webovými stránkami pomocí nástrojů pro vývojáře Chrome nebo Firebug Problémy s webovými stránkami pomocí nástrojů pro vývojáře Chrome nebo Firebug Pokud jste dosud sledovali mé tutoriály jQuery, možná jste již narazili na některé problémy s kódem a nevíte jak opravit je. Když čelíme nefunkčnímu kódu, je to velmi…
- 5: Výukový program jQuery AJAX (část 5): AJAX Them All! Výukový program jQuery (část 5): AJAX Them All! Když se blížíme ke konci naší mini-tutoriálové série jQuery, je na čase, abychom se hlouběji podívali na jednu z nejpoužívanějších funkcí jQuery. AJAX umožňuje webové stránce komunikovat s ...
Co je uživatelské rozhraní jQuery a proč bych ho měl používat?
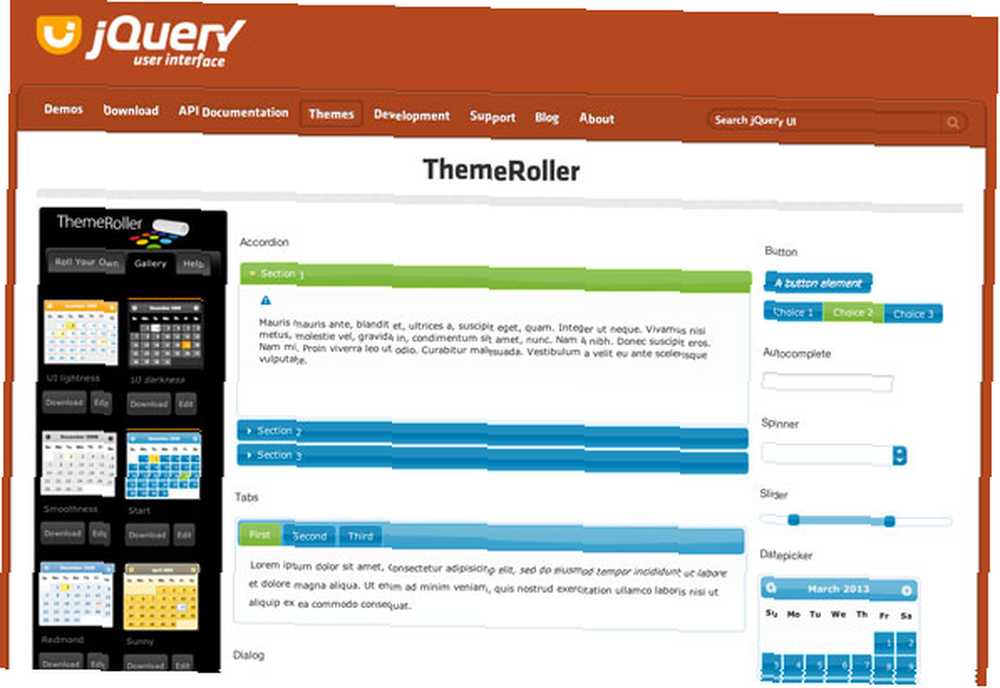
Uživatelské rozhraní jQuery vám poskytuje všechny komponenty potřebné pro moderní webovou aplikaci s GUI. Pro lepší popis je to kolekce widgetů.
Pro rychlou představu o tom, co s tím můžete udělat, stačí procházet MakeUseOf. U nás je obsah ve skutečnosti jen oddělený divs s neuspořádaným seznamem, který bude fungovat jako index. Spusťte na nich funkci jQuery a magicky se promění v karty. Skvělý! Můžete dokonce načíst obsah karty pomocí AJAX, pokud chcete.

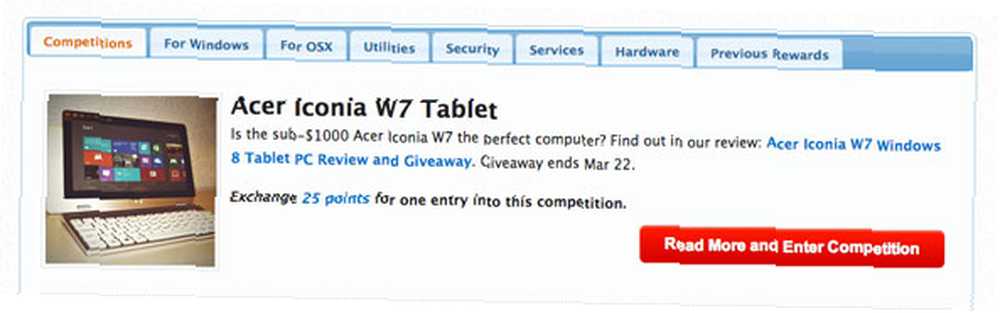
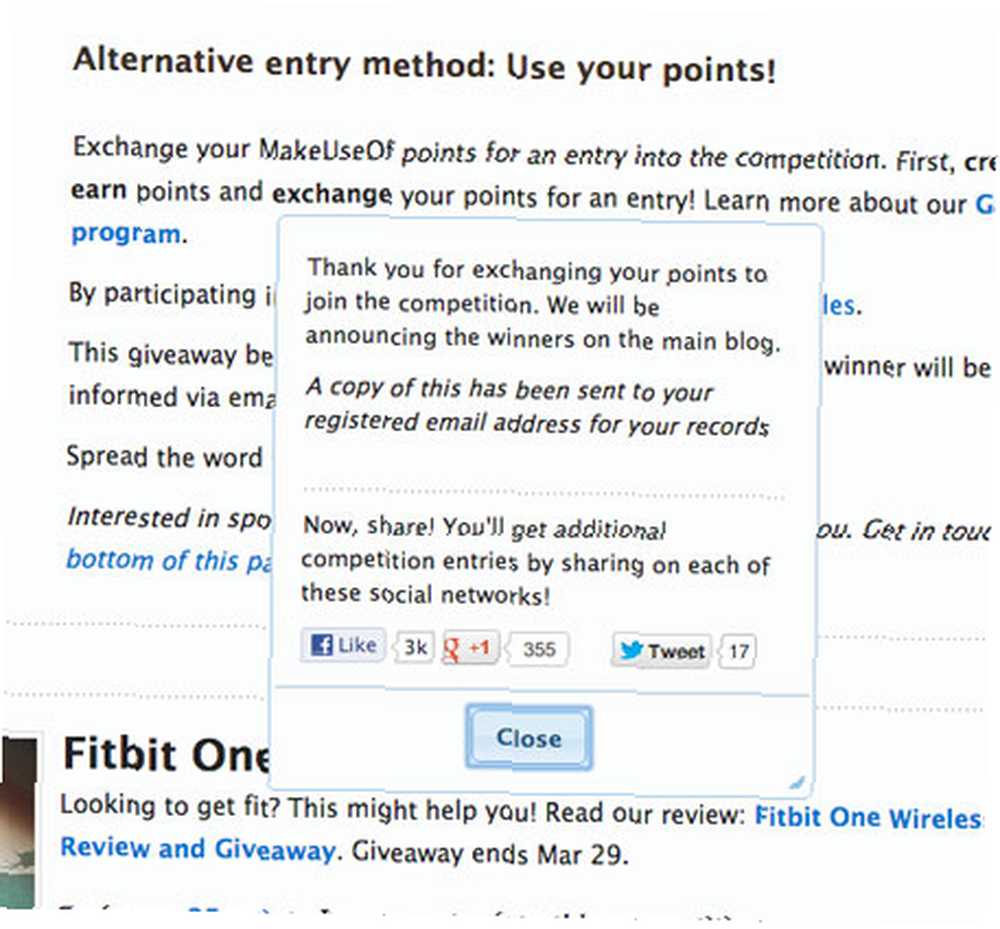
Stránka Odměny také používá “modální vyskakovací okno” dialogové okno pro potvrzení akce uživatele a vrácení zpráv. Chcete-li soustředit pozornost uživatele, můžete nechat dialogové okno ztlumit zbytek obsahu stránky, dokud není interakce dokončena.

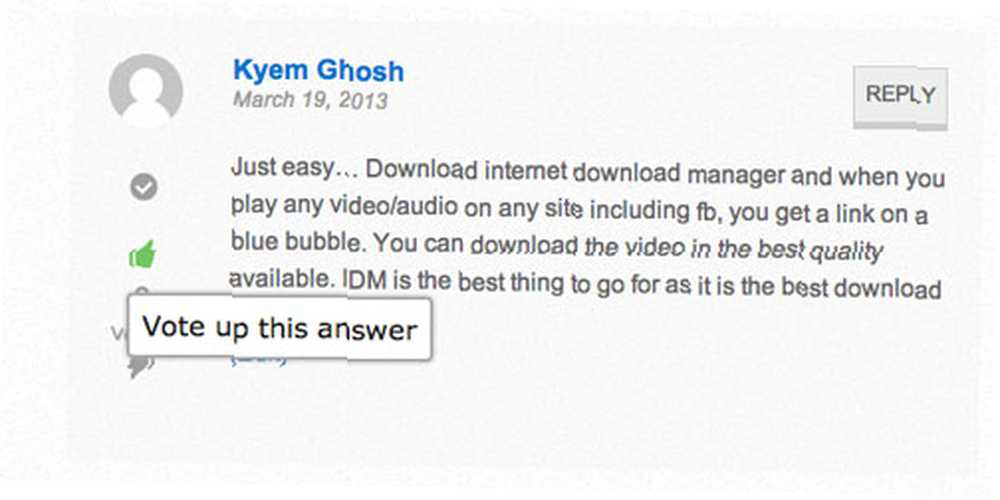
Na našem serveru Odpovědi používáme jednoduché popis funkce poskytuje rady pro tlačítka.

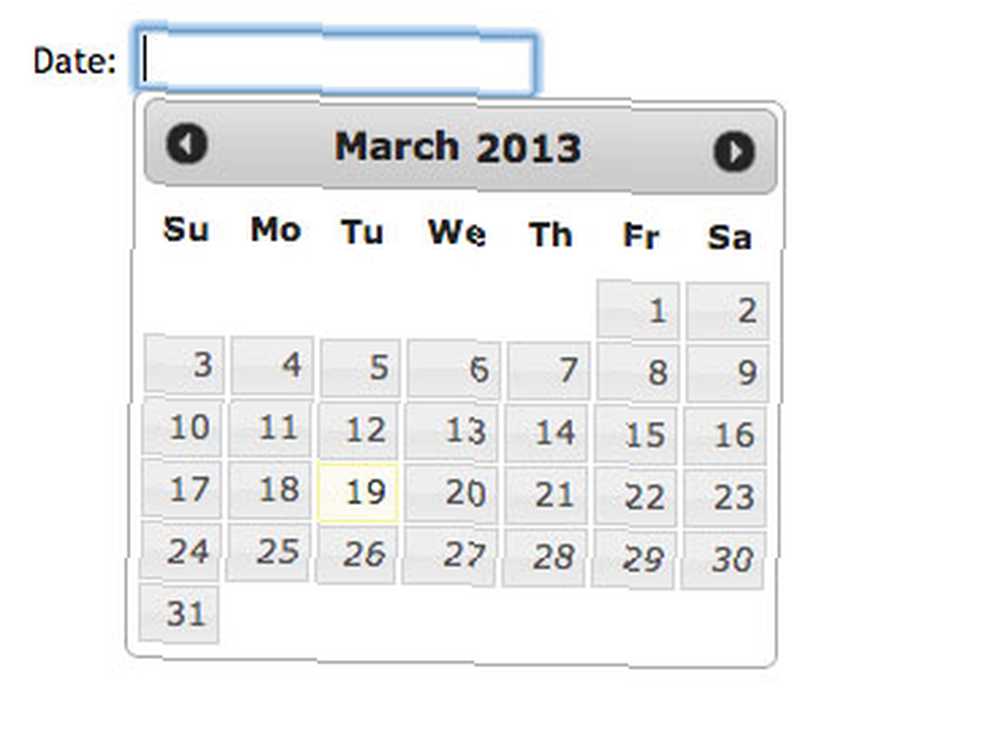
Uživatelské rozhraní jQuery opravdu vyniká, pokud jde o formuláře, umožňující přístup k velkému množství posuvníků a sběračů. Jsem velkým fanouškem držitel dat widget, který můžete načíst na horní část běžného textového pole, kde má uživatel zadat datum.

Vypadá to komplikovaně, že? Dokážete si představit, že něco podobného kódujete v čistém JavaScriptu? Takto to děláte s uživatelským rozhraním jQuery:
$ ("# dateField"). datepicker ();Nebudu trávit více času vysvětlením, jaké je to úžasné, protože oficiální ukázky uživatelského rozhraní jQuery poskytují dobrý přehled o všech dostupných funkcích a jednoduché ukázky kódu. Jděte si to přečíst.
Přidání uživatelského rozhraní jQuery
Nejjednodušší způsob, jak začít s uživatelským rozhraním jQuery, je přidat do záhlaví následující řádky - ale ujistěte se, že jsou přidány po hlavním odkazu jQuery, protože uživatelské rozhraní jQuery vyžaduje, aby byl jQuery předem načten. Potřebujete jak odkaz na skript pluginu, tak i šablony stylů který obsahuje vizuální popis těchto prvků uživatelského rozhraní.
V tomto případě jsme se napojili na téma zvané “ui-lehkost” - ale je zde dobrý výběr předem připravených témat, ze kterých si můžete vybrat, nebo si vytvořit vlastní. Nezapomeňte, že pokud se rozhodnete pro vytvoření vlastního motivu, nebude ho hostovat Google - vyberte si předem vytvořený a výše uvedený odkaz bude fungovat tak, že změníte název motivu..

V aplikaci WordPress považuji výše uvedenou metodu za nejjednodušší způsob, jak ji zahrnout - jen se ujistěte, že tak učiníte později wp_head () byl volán. Je třeba použít oficiální metodu WordPress wp_enqueue_script () nicméně, podrobně v této otázce StackExchange.
Přizpůsobení stahování
Jednou z pěkných funkcí webu ke stažení uživatelského rozhraní jQuery je to, že si můžete přizpůsobit požadované funkce, čímž se sníží celková velikost JavaScriptu. Celková velikost skriptu se vším povoleným (bez šablony stylů, kterou budete muset také zahrnout) je o 230 kb. Takže zatímco vy mohl zmenšete jeho velikost pomocí vlastního stahování, pokud používáte více než 50% sady funkcí, nestojí to za to. Pomocí standardní, úplné knihovny můžete využít verzi hostovanou společností Google, která je pravděpodobně v mezipaměti uživatelů již uložena do mezipaměti. Pokud však potřebujete jen několik funkcí, stáhněte si přizpůsobený soubor a lokalizujte minimalizovaný soubor z vašeho webu.
Zdroje
Přišli jsme na konec naší mini-série, tak kam jít odtud? Naštěstí to je internet a Google je věc:
- Jedním z nejlepších způsobů, jak se naučit, je začít jej používat k vytváření skvělých věcí. Zde je 19 jedinečných tutoriálů jQuery pro vaše webové projekty.
- 33 (většinou s obrázky) jQuery nápady.
- Smashing Magazine zůstává v mém kanálu RSS solidním favoritem a mají obrovský archiv materiálů souvisejících s jQuery, ze kterých se lze poučit.
- Tuts + má k dispozici bezplatnou 30denní video sérii na jQuery, která se vyplatí sledovat, s dosud více než 40 000 odběrateli!
- Kolekce odkazů na 53 výukových programů jQuery od 1.webdesignera.
Také bych doporučil naučit se některé základní PHP, které budete muset zpracovat s jakýmikoli AJAX. Jak AJAX-ify vaše WordPress komentáře Jak AJAX-ify vaše WordPress komentáře Ve výchozím nastavení je systém komentářů WordPress žalostně nedostatečný. Dalo by se přejít na systém třetích stran, jako je Livefyre nebo Disqus, ale pokud byste raději nechali všechno v domě nebo nějaký jiný druh ... nebo zpracování formulářů na straně serveru. Nezapomeňte, že jQuery je pouze jazyk na straně klienta, který běží v prohlížeči, takže vaše fantastická nová webová aplikace nebude fungovat bez nějakého zpracování na straně serveru. WordPress je samozřejmě skvělý způsob, jak začít učit PHP přizpůsobením témat a psaní vlastních pluginů. Jak vytvořit svůj vlastní základní Wordpress Widgets Jak vytvořit svůj vlastní základní Wordpress Widgets Mnoho bloggerů bude hledat perfektní Wordpress widget, který bude dělat přesně co chtějí, ale s trochou zkušeností s programováním můžete snadněji napsat vlastní widget. Tento týden bych… .
Nyní udělejte chvilku a poklepejte se po zádech za to, že jste zašli tak daleko - jste úžasní - a neváhejte se v komentářích podělit o jakékoli komentáře nebo možná nějaké další zdroje..











