
Harry James
0
5162
1145
 Pokud jste někdy vyzkoušeli web design a nejste opravdu uměleckým typem člověka, pak víte, že skutečný neprogramování “design” část rovnice může být trochu náročná.
Pokud jste někdy vyzkoušeli web design a nejste opravdu uměleckým typem člověka, pak víte, že skutečný neprogramování “design” část rovnice může být trochu náročná.
Pro některé lidi, jako jsou někteří členové mé rodiny, kteří jsou příliš levní na to, aby si zakoupili software pro vytváření obrázků, vznikají potíže, když chtějí přizpůsobit loga nebo pozadí. U některých programátorů problém nastává, když je potřebný kód CSS, a úplně se neotevřeli podle nejnovějších standardů CSS..
Můžete strávit spoustu času tím, že budete informováni o nejnovějších trendech a standardech webového designu. S příchodem tolika nástrojů WYSIWYG pro webový design, vytváření webových stránek klesá více v doméně neprogramátorů než v současnosti programátorů. Problém je v tom, že pokud jde o vyladění designu, aby udělal to, co opravdu chcete, aby se to stalo, musíte se vrátit k programátorovi, není to obejít.
Naštěstí existuje spousta zdrojů, které vám mohou pomoci, než se pustíte do procházení programátorem. Zde na MUO milujeme webový design a často se věnujeme tomuto tématu, jako je například Ann's Firebug Recenze Amateur's Guide k přizpůsobení designu webových stránek pomocí FireBug Amateur's Guide k přizpůsobení designu webových stránek pomocí FireBug nebo Steveův seznam skvělých blogů pro web design, který sleduje 6 Best Web Design Blogy sledovat 6 Nejlepší Web Design Blogy sledovat .
Jedním konkrétním webem, který poskytuje kompletní seznam skutečně užitečných nástrojů pro návrh webových stránek, které může kdokoli použít, je Mudcu.be.
Nástroje pro návrh webových stránek Mudcu.be
Mudcu.be je to, čemu bych říkal soubor základních nástrojů pro webdesignéra pracujícího s velmi malým rozpočtem (nebo bez rozpočtu). Nástroje, které najdete na tomto webu, jsou velmi zaměřeny na grafiku a navrhování nebo koordinaci barev vašeho webu. Nakonec, barvy jsou opravdu to, co může udělat nebo rozbít design, takže to jsou důležité nástroje, které mají po ruce.
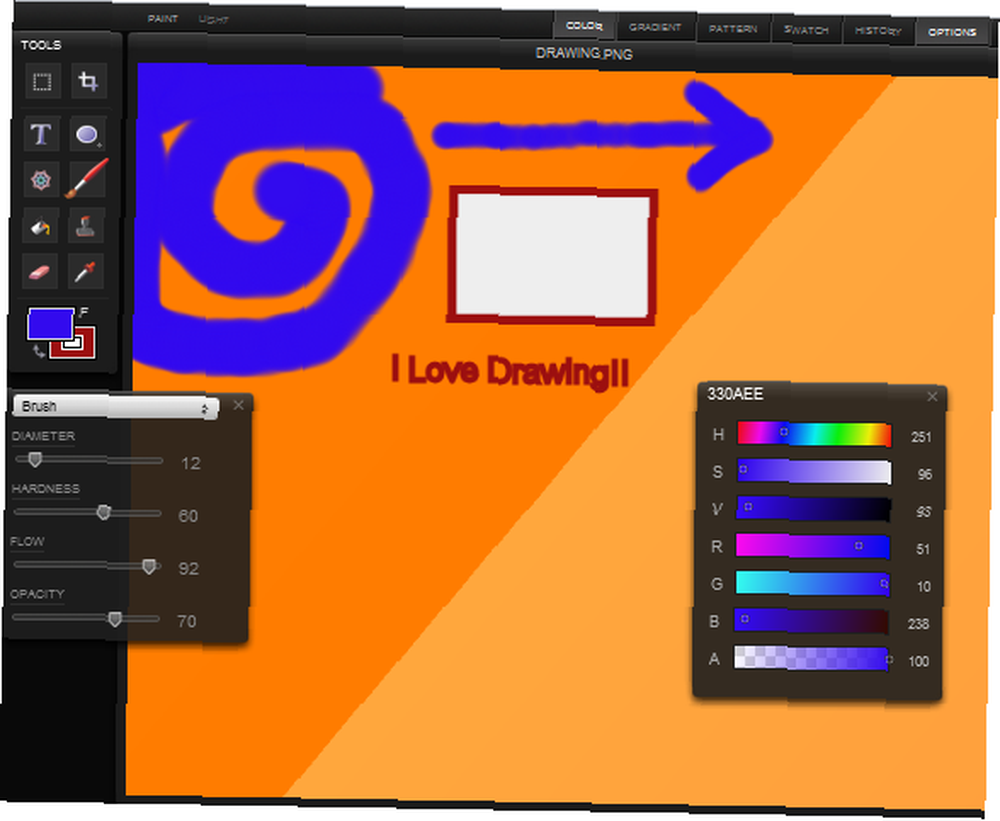
Pokud jste jedním z těch lidí, kteří prostě nemají peníze na kvalitní software pro vytváření barev nebo obrázků, nebo možná cestujete s malým notebookem nebo netbookem a potřebujete řešení pro úpravu obrázků na webu. Jedním z nástrojů na Mudcu.be, který může pomoci, je Sketchpad.

Nástroj Sketchpad vám umožní vyrobit jakýkoli obrázek do webového nástroje, který není na rozdíl od programu Windows Malování. Po krátkém používání aplikace Sketchpad jsem se však cítil, že je mnohem jednodušší používat a být mnohem flexibilnější než Windows Paint. Až budete hotovi, stačí kliknout na malý obrázek nahoře nahoře a obraz, který jste právě vytvořili, můžete uložit do počítače. Je to tak snadné.
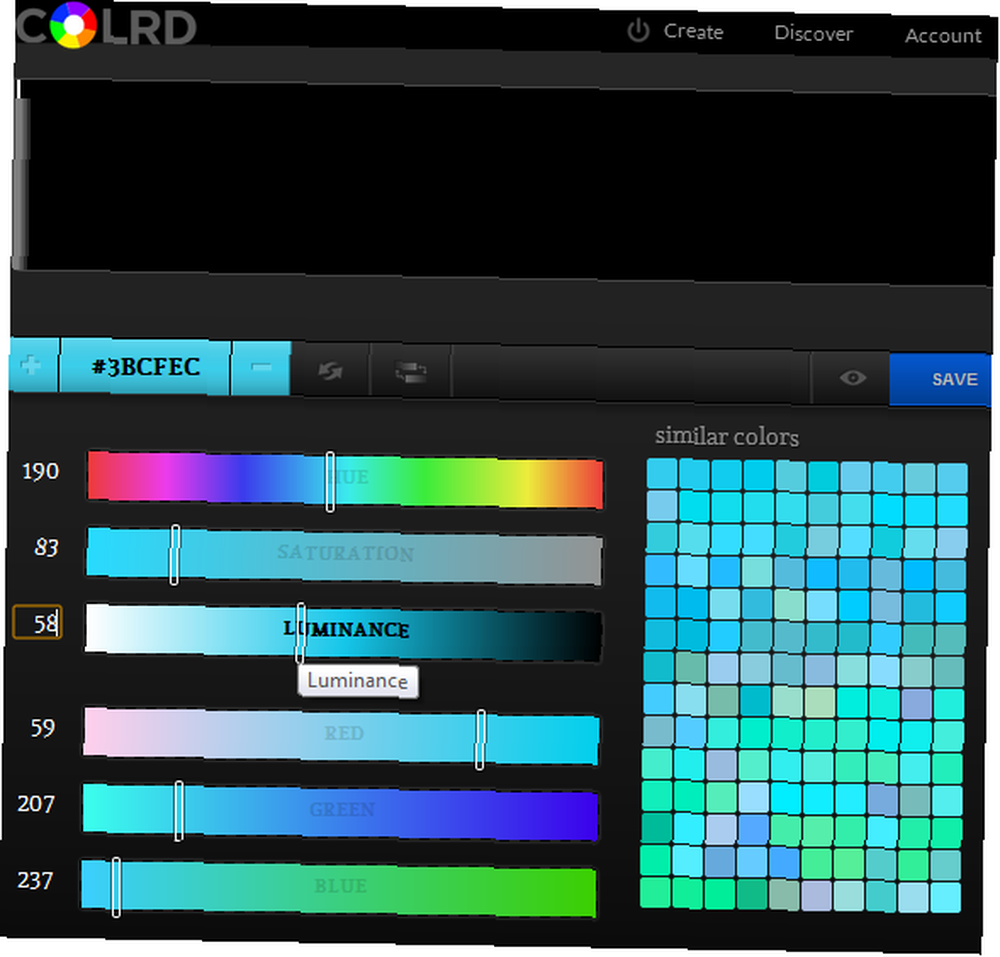
Podle mého názoru jsou nejchladnějšími nástroji, které Michael Deal na svém webu nabízí, COLRD výběr barevných přechodových nástrojů. Jedná se o řadu nástrojů palety barev, které vám umožní pečlivě upravit barevné prvky tak, aby přišly s přesným odstínem jakékoli barvy, kterou potřebujete. Můžete upravit odstín, sytost a jas, a upravit úrovně červené, zelené a modré, a můžete jen vybrat z krabice podobných barev zprava, pokud chcete. Po dokončení je barevný kód vytvořeného odstínu uveden přímo nad posuvníky.

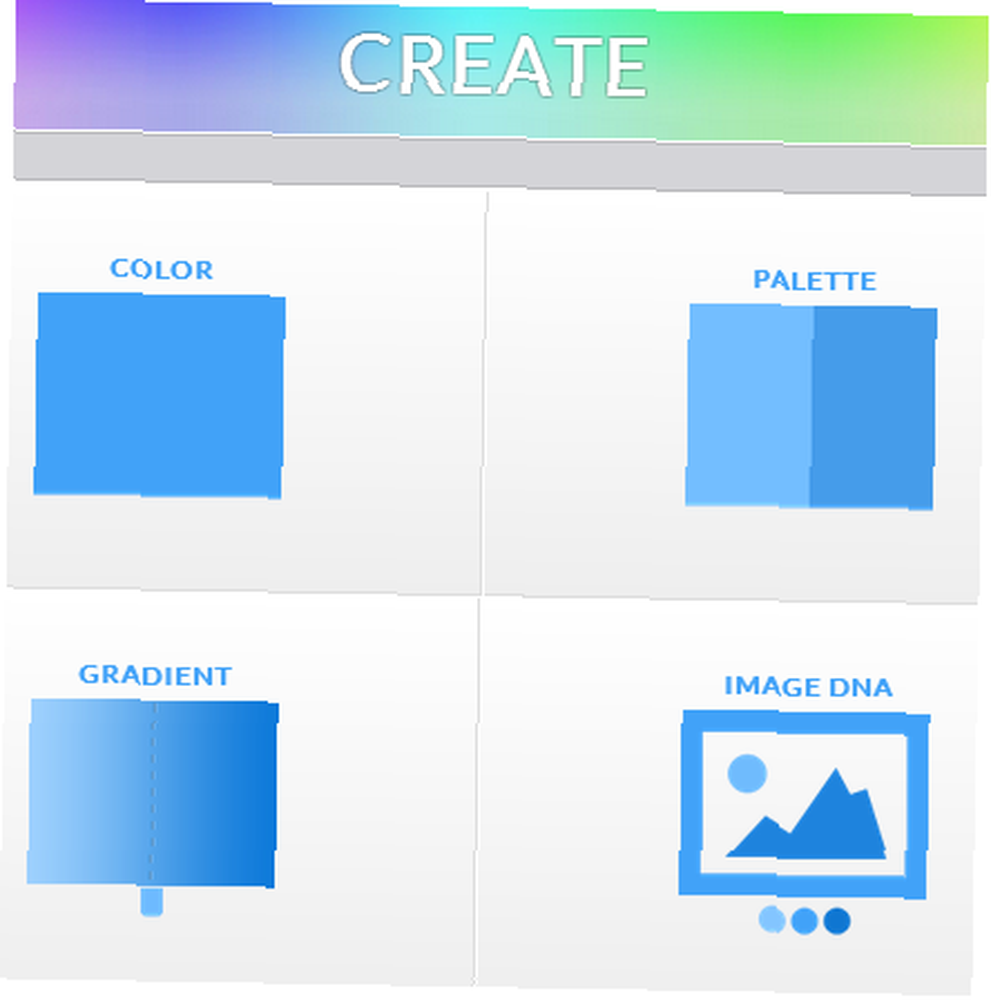
Řada nástrojů COLRD zahrnuje podobné webové aplikace jako ta výše. “Vytvořit” nabídka umožňuje výběr z výše uvedeného nástroje Color, nebo můžete jít s Palette, Gradient nebo Image DNA.

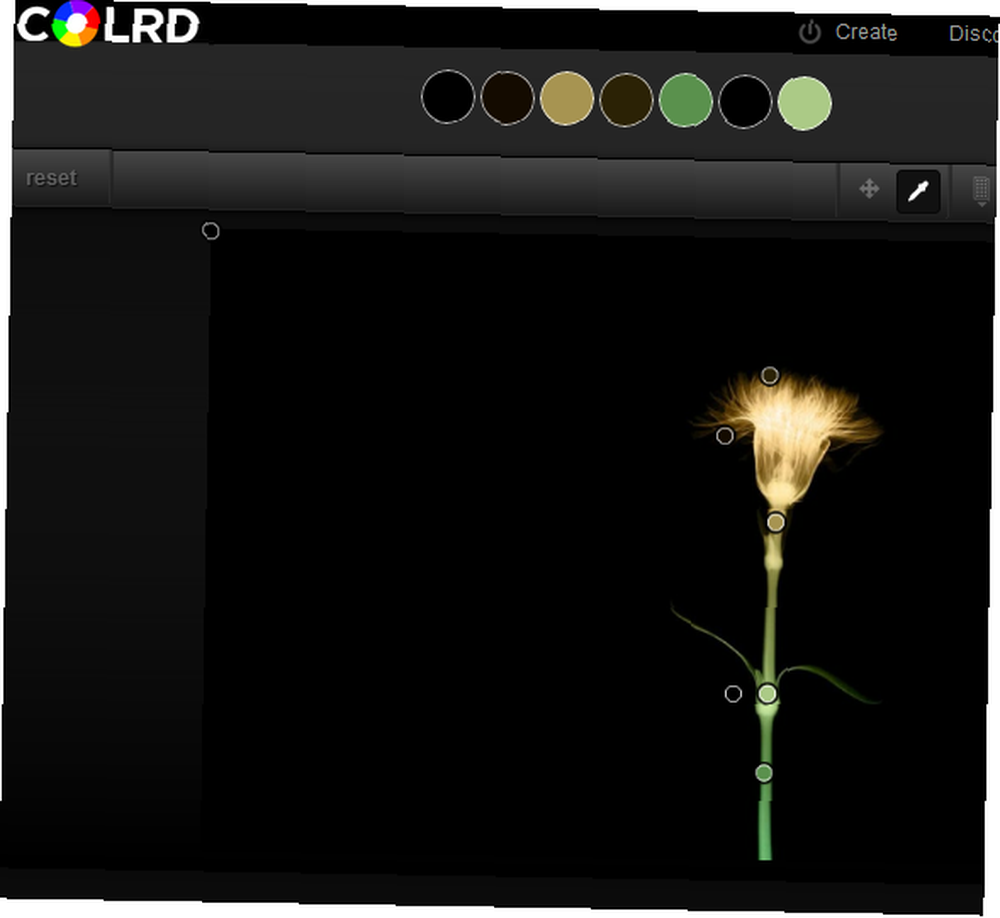
Ostatní nástroje jsou samovysvětlující, ale Image DNA si opravdu zaslouží zmínku. Pomocí tohoto nástroje můžete otevřít libovolný obrázek, který máte na svém počítači, a poté pomocí tohoto nástroje identifikovat barvy na fotografii.
Krása nástroje, jako je tento, spočívá v tom, že pokud plánujete na své webové stránce použít určité snímky, tato webová aplikace vám umožní identifikovat barvy, které můžete na své webové stránce použít a které budou dokonale ladit s dominantními barvami na vaší fotografii. To může amatérským webovým designérům pomoci překonat velmi častý problém srážení barev na webové stránce - přeměnit to, co by mohlo být slušným designem, za zlověstný web.

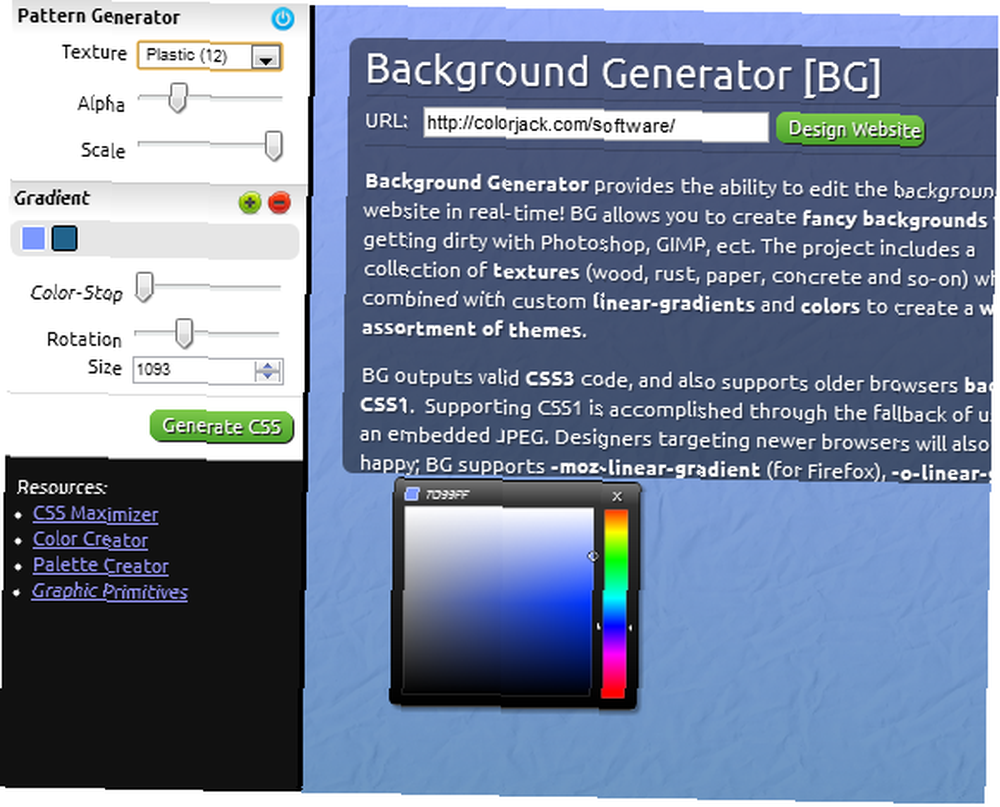
Když už mluvíme o zvrácených webových stránkách, v dnešní době a věku, proč mají lidé na Zemi stále ošklivé pozadí, které vypadá, jako by přišli přímo z devadesátých let? Jakmile budou barvy a obrázky vašich webových stránek všechny seřazené pomocí výše uvedených nástrojů, můžete přejít na generátor pozadí.
Tato webová aplikace vám umožní vybrat si z dlouhého seznamu “textury” pro vaše pozadí. Někteří z nich mohou vypadat kýčovitě, pokud to nevyřešíte správně, ale mnoho z nich vypadá opravdu dobře, pokud použijete výběry přechodu k jemnému doladění barevného odstínu tak, aby vypadal dobře s vašimi obrázky a barvami webových stránek. Až budete hotovi, stačí kliknout na ikonu “Generovat CSS” a kód CSS se vygeneruje za vás. Mnohem jednodušší to není.

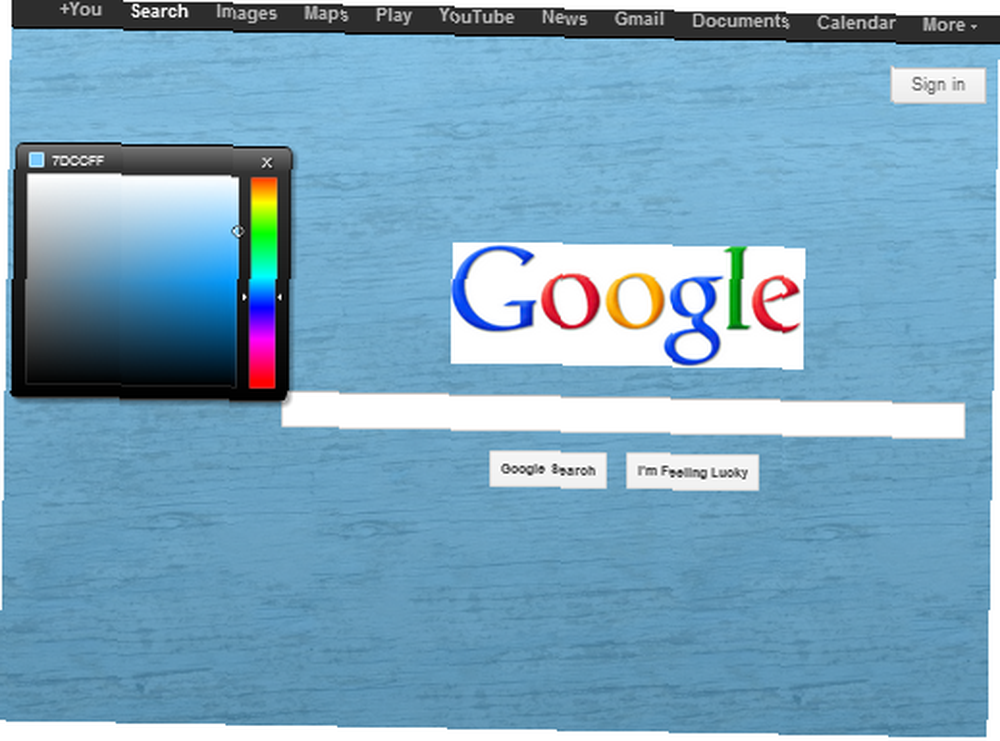
Nástroj dokonce přichází s “simulátor” funkce, kde můžete vyzkoušet pozadí na své webové stránce, než ji skutečně implementujete. Jak to vypadá, když spustím simulátor na Google.com.

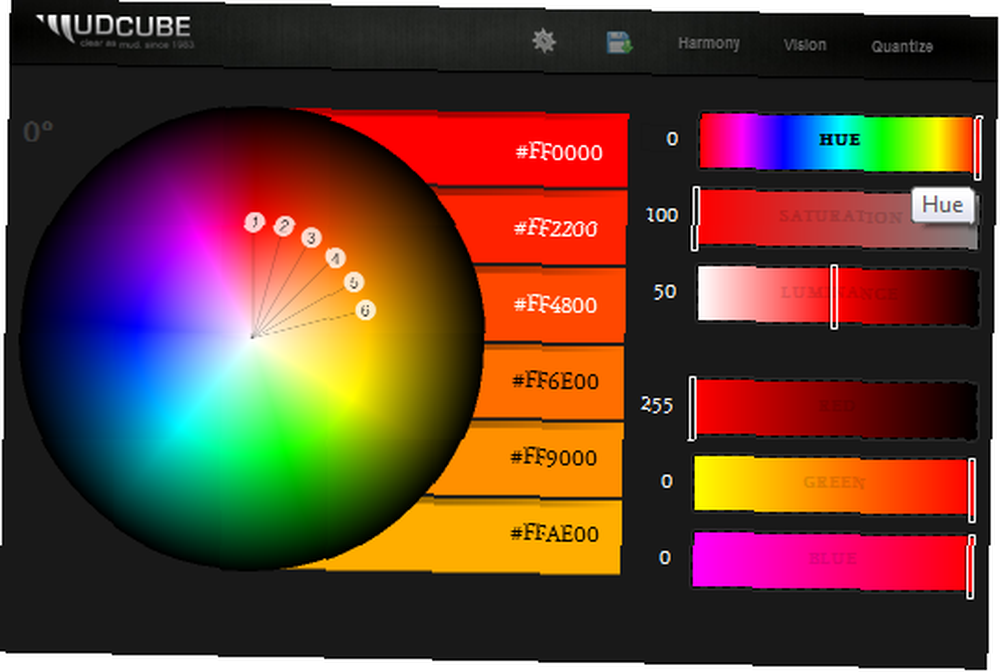
Michael miluje barvu a žádný nástroj to neukazuje více než jeho barevná koule. Způsob, jakým to popisuje na webových stránkách, by vám měla umožnit barevná koule “vizualizovat barevné harmonie” pomocí vzorců, se kterými přišel. Je to vlastně docela působivé, protože vám umožňuje začít s určitým výběrem barev, řekněme červeně - a poté rozdělí vaši zvolenou barvu na gradient dalších barev, které plynou “harmonie”. To by byly barvy, které byste chtěli držet na svém webu, abyste zajistili, že všechny barvy budou dobře fungovat

Jen si chvíli pohrávám s Color Sphere, musím říci, že ačkoli nevím, jaké vzorce používá, výběr barev opravdu dobře funguje.
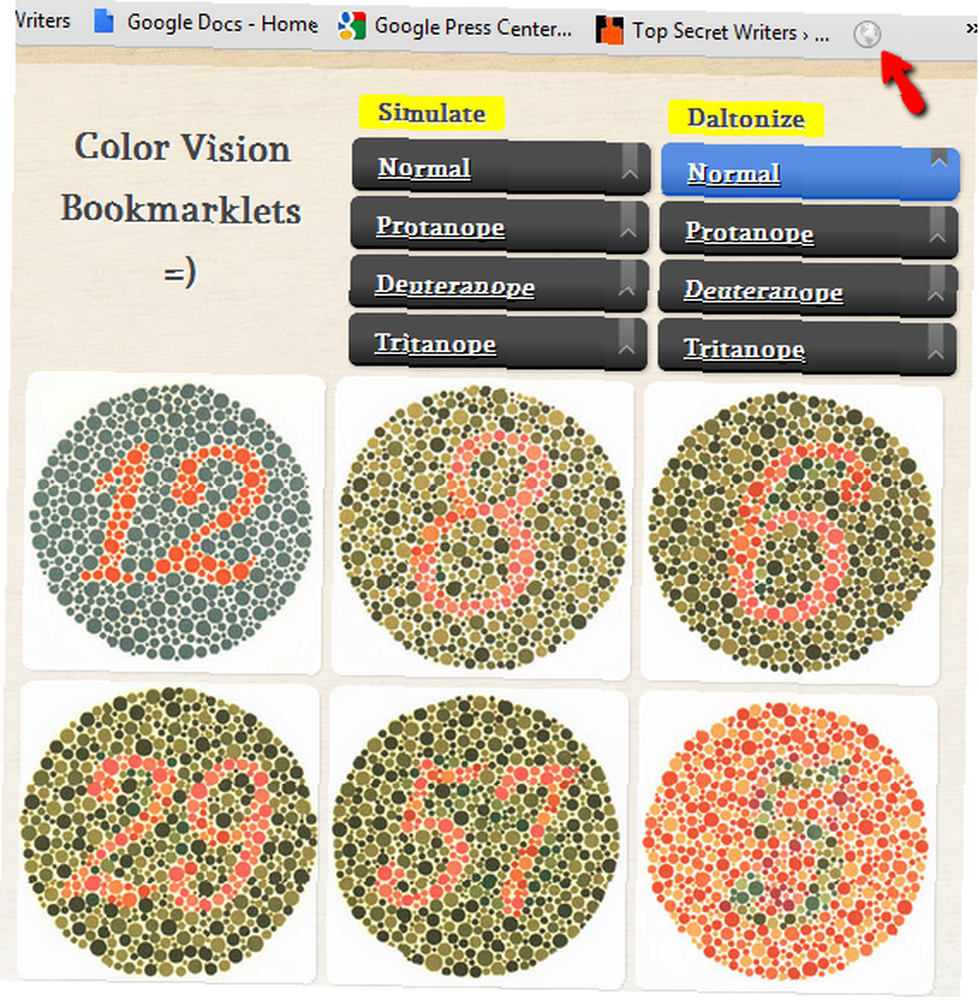
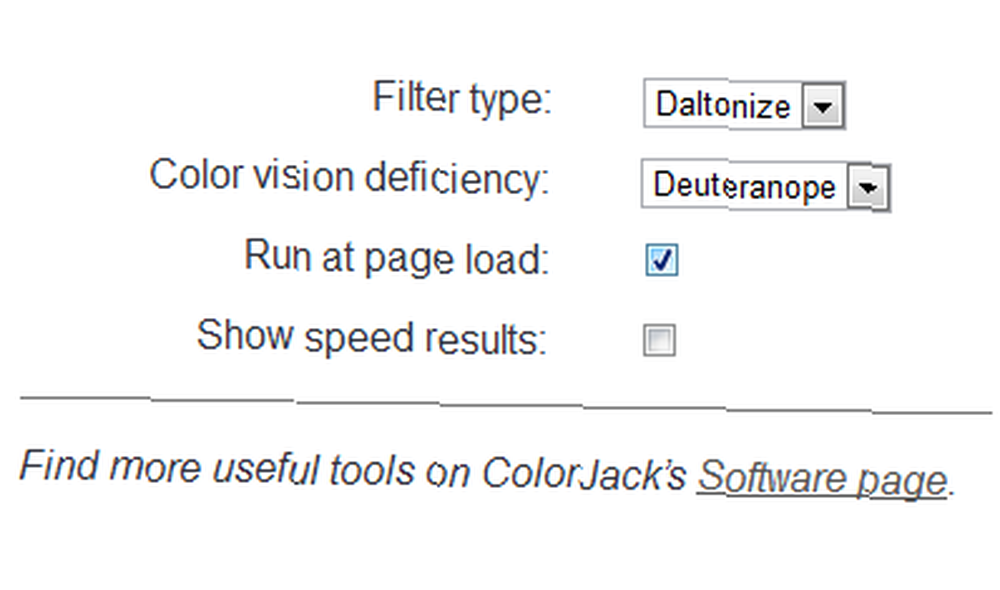
Další z Michaelových aplikací, které stojí za zmínku, je ve skutečnosti nabídka Appspotu zvaná Daltonize. Jedná se o opravdu působivý nástroj, který vám umožní identifikovat typ barevné slepoty, kterou máte, a poté pomocí tohoto výběru umožníte prohlížeči zobrazit webové stránky ve formátu, který zohlední vaši barevnou slepotu.

Po instalaci záložky do prohlížeče se podle pokynů na panelu nástrojů (alespoň v Chromu) zobrazí ikona zeměkoule. Nastavení Daltonize vám umožní identifikovat nedostatky barevného vidění při každém otevření prohlížeče a kdykoli můžete změnit výběr typu slepoty barev.

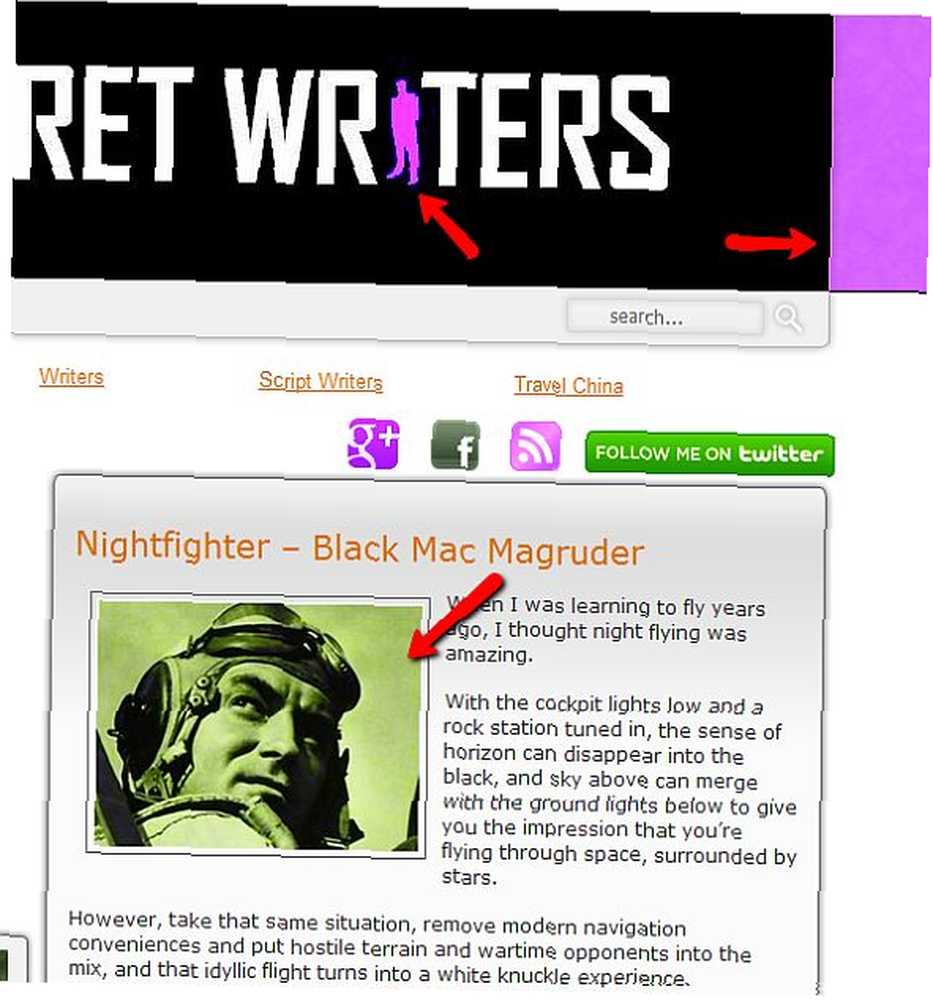
Při použití filtru barevné slepoty vypadá výsledná stránka takto. Pokud nejste slepí, zobrazí se na obrázku níže můj blog, který má obvykle na stranách záhlaví oranžový odstín a barvu ikony jako zářící fialovou barvu. Vypadá to, že také zafarbila některé obrázky na webu. Velmi působivý nástroj!

Toto není seznam všech návrhových nástrojů dostupných na Mudcu.be, takže pokud je vaše barva barva, nebo pokud hledáte způsoby, jak lépe začlenit barvu do vašeho webového designu, je tento web nutností navštívit.
Bojujete někdy s barvami ve vašem úsilí o web design? Jaké nástroje nebo techniky používáte, aby se věci sladily? Sdílejte své myšlenky a postřehy v sekci komentářů níže!
Image Credit: webdesign Via Shutterstock











