
Edmund Richardson
0
4878
74
Web Chrome Experiments je ukázkou všeho nového a vzrušujícího, co se týká webových technologií a vylepšení prohlížeče, se zaměřením na JavaScript. HTML5 10 Webové stránky, aby zjistily, co všechno je HTML5 O 10 Webových stránkách, které uvidí, co je všechno HTML5 O plátně, SVG a 3D WebGL enginu se všechny promítají do malých jisker kreativity, které připravují cestu k hezčímu a interaktivnějšímu internetu.
Jednou z nejlepších věcí v experimentech Chrome je, že web podporuje učení 4 Must-See TED rozhovorů o kreativitě, inspiraci a vášni 4 Must-See TED rozhovorech o kreativitě, inspiraci a vášni. Inspirace. Vášeň. To jsou všechny koncepty, o nichž jsme si velmi dobře vědomi, ale jen málo z nás dokáže přesně určit jejich zdroj. Odkud pochází tvořivost? Co to způsobuje ... vedle objevu, takže jakmile si zahrajete s projektem, je velká šance, že se budete moci dozvědět něco o tom, jak se to dělá - a v některých případech to udělejte sami.
Na webu Chrome Experiments si můžete zahrát stovky hraček a začít, zde je několik nejlepších.
Požadavky na prohlížeč
Protože se jedná o web zaměřený na Chrome, který provozuje Google, všechny experimenty by měly fungovat v jejich prohlížeči Chrome. To znamená, že pokud si stáhnete nebo aktualizujete nejnovější stabilní verzi prohlížeče Chrome, neměli byste mít žádné potíže s jejich provozováním, i když by však měly fungovat i jiné moderní prohlížeče..
Jen se nepokoušejte udělat něco z toho na IE6 Pokud stále používáte IE6, jste problém [Názor] Pokud stále používáte IE6, jste problém [Názor] IE6 byl nejlepší z nejlepších, když to vyšel čerstvě vymačkaný ze softwarové továrny společnosti Microsoft. Z tohoto důvodu se podařilo dosáhnout rekordního 95% podílu na trhu prohlížeče ve výšce ..., dobře?
3D mraky

Tyto mraky nejsou pravdivé 3D - jak upozorňuje autor Jaume Sanchez - ale představte si, že vaše webové stránky nebo dokonce pozadí na pozadí generovaly pěkné, 3D mraky, které nepoužívají nic jiného než CSS a trochu JavaScriptu. Zjevně nejsme daleko od této fáze, jak ukazuje toto demo.
Jaume web je plný dalších zajímavých experimentů, které se týkají HTML5, stejně jako spoustu tutoriálů, které vám pomohou začít dělat svůj vlastní. Pokud byste chtěli vědět, jak vytvořil tyto mraky, můžete si o tom přečíst vše zde.
Soustružnická dílna

Tento soustruh Einar Öberg, který je zábavnější než funkční, využívá mezerník a ukazatel myši k obnově umění soustružení dřeva, kovu a kamene ručně. Einar vytvořil demo, aby předvedl jednoduchý procedurální shader, ale také přidal několik zvuků pro autentičnost.
I když nejde o kompletní tutoriál, můžete se dozvědět něco více o tom, jak se to stalo na autorově blogu.
Přitahovače částic GPU

Edouard Coulon, experiment zahrnující částicové efekty a motor WebGL, vytvořil něco opravdu krásného, s čím můžete manipulovat myší a mezerníkem. Kliknutím přitahujte částice do středu obrazovky a poté stiskněte mezerník a sledujte, jak střílejí ven!
Neexistuje žádný návod pro tento bohužel, i když bych váš počítač zvládl, doporučuji vyzkoušet režim milionu částic. Přidejte projektor a tmavou místnost pro nekonečnou zábavu!
WebGL Cars

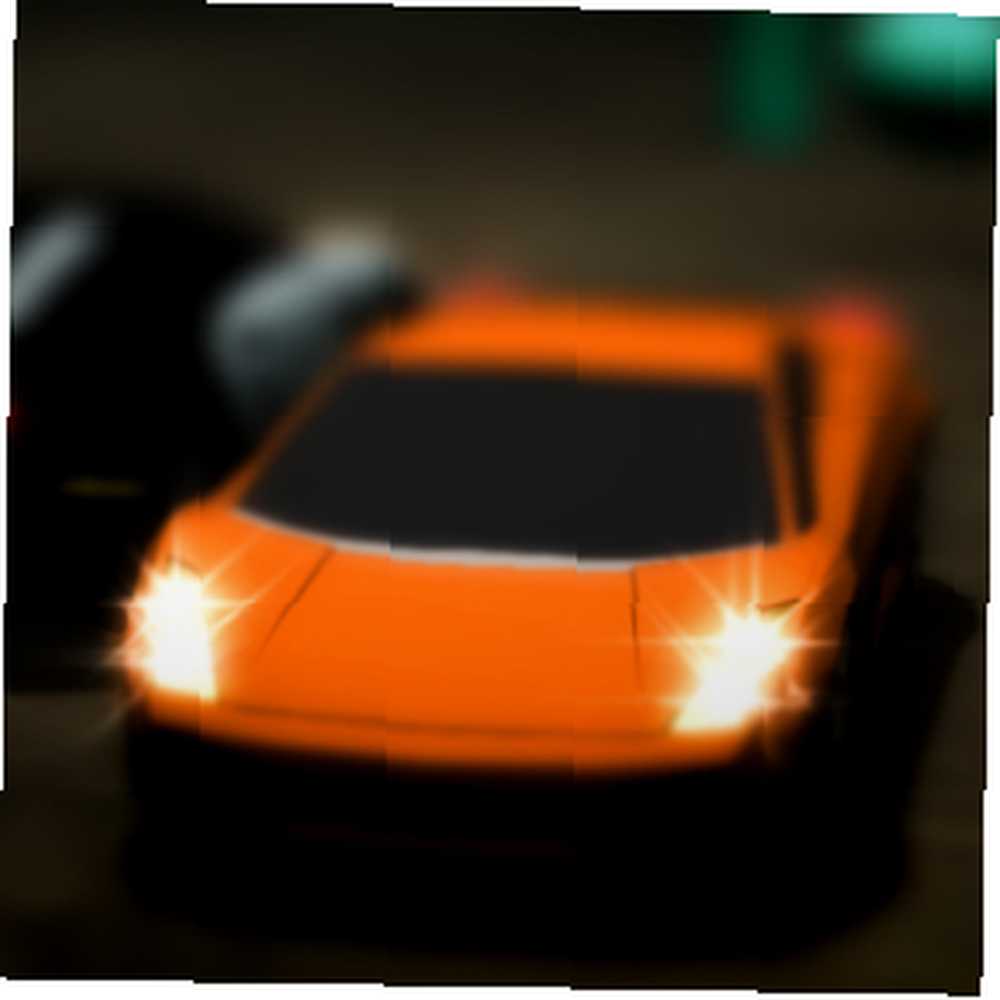
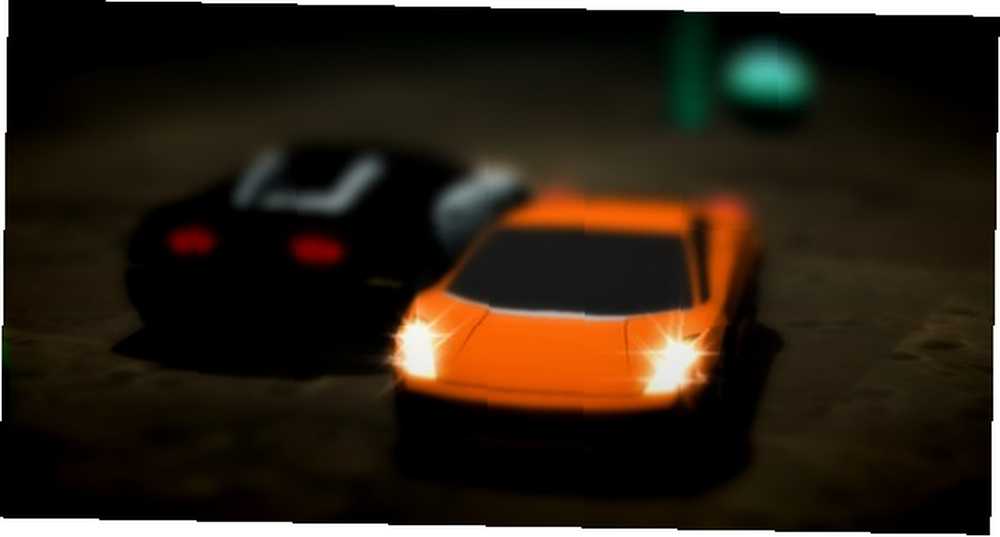
Auta WebGL, vytvořená společností AlteredQualia, která také vytvořila úžasný interaktivní film ro.me (který se objevuje také v experimentech Chrome), je 3D hračkou, která vám umožňuje ovládat Bugatti Veyron a Lamborghini Gallardo z několika úhlů pohledu z kamery.
Jedna věc, která je na tom obzvláště v pohodě, je demonstrace rozmazání pohybu, hloubky ostrosti a různých světelných podmínek. Dobře, a dítě ve mně miluje hraní s autíčky - co mohu říct?
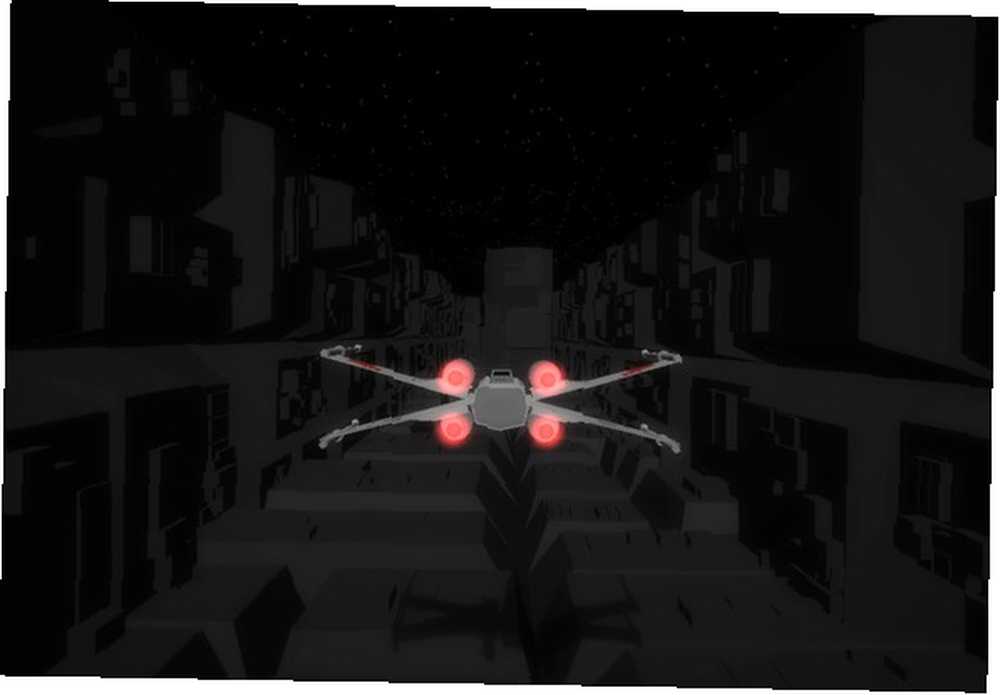
X-Wing

Toto je jedna z těch reakčních her, kde cílem je posunout cíl myší (nebo v tomto případě také klávesnicí) ve snaze vyhnout se překonávání překážek - kromě toho, že je to lepší než ostatní, protože tohle zahrnuje X-Wing a co Vypadá to, že příkop běží ze Star Wars.
Autor, který se jmenuje OutsideOfSociety, má na svém webu mnohem více experimentů WebGL.
Můj robotský národ

My Robot Nation, plně funkční front-end elektronického obchodování, využívá sílu WebGL, aby vám umožnil navrhnout, vymalovat a přizpůsobit si svého vlastního hračkového robota předtím, než vám bude doručen za stanovenou cenu..
Dobře, takže nemusíte kupovat robota, abyste z toho vykopli - ale pokud utratíte tak dlouho, jak jsem se pokoušel udělat něco, co vágně připomíná Robobrain od Fallout Pique, váš zájem s těmito Wikis 4 Post-apokalyptické světy Vyjádřete svůj zájem s těmito Wikis na 4 fikčních post-apokalyptických světech Už jste někdy skočili na wiki své oblíbené seriály nebo knihy, a pak jste upadli do obsahově nasycené časové osnovy? Víš o čem mluvím - něco jako ta klasická série TVTropes black-hole ... pak si budete přát, abys měl. Nezapomeňte se také podívat na výtvory všech ostatních!
FastKat 2

Další “vyhýbejte se překážkám pomocí myši” typ hry, kromě této je pokračování původní FastKat od Omiod, poměrně populární hry HTML5, kterou jste možná již hráli. Pokračování je opravdu rychlejší, těžší a velmi návykové.
Jen nezačněte hrát, když máte práci ...
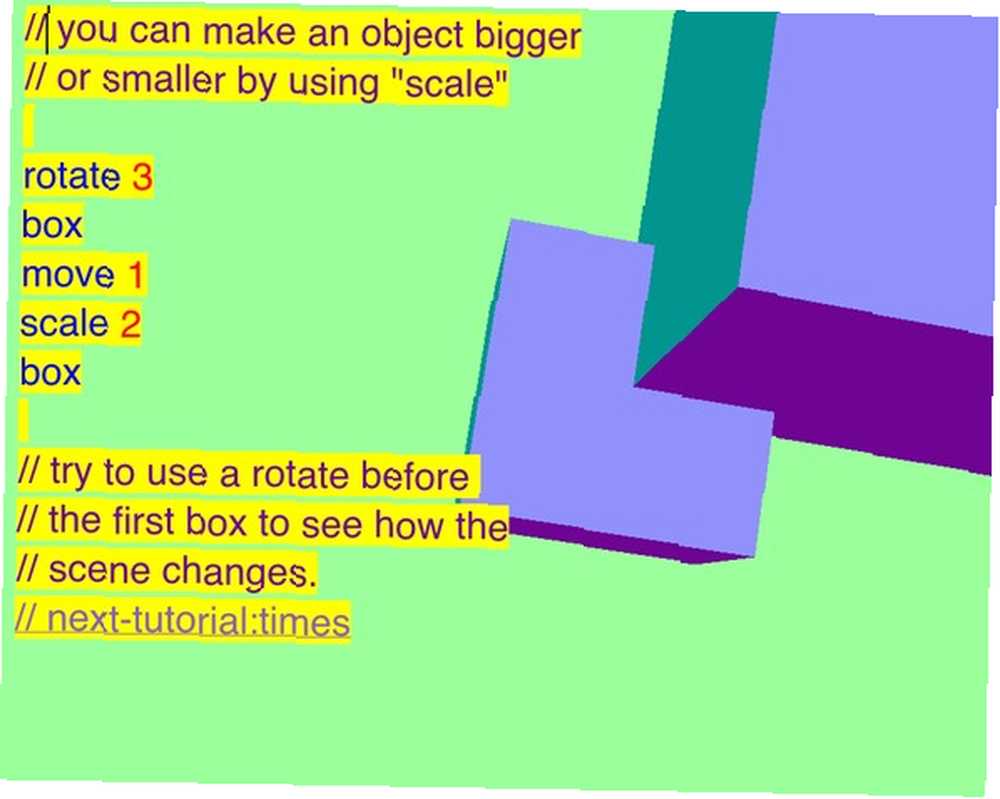
Livecodelab

Poslední experiment zde uvedený (ze stovek, bylo těžké vybrat pouhých 8) je poněkud zvláštní, protože umožňuje manipulovat s objekty WebGL pomocí kódu za běhu. Stejně jako sada ukázek, na které se můžete dívat a hrát si s nimi, existuje řada tutoriálů, které vám pomohou naučit se některé WebGL.
Nejsem kódovač (hrozně si pamatuji slova, natož funkce), ale dokonce jsem zjistil, že je to poutavé a trochu zmocněné manipulovat a hádat se s WebGL s velkým tutoriálem, který držím za ruku. Pokud máte zájem dát něco takového, ale nemáte tušení, jak to udělat, je to skvělé místo, kde začít.
Závěr
Webové stránky prohlížeče Chrome Experiments jsou pouze platformou pro umělce a kodéry, na které se mohou přihlásit, ale slouží skvělému účelu - upozornit na talent a pomáhat ostatním učit se o možnostech nových webových technologií. Na vašem mobilu fungují dokonce i experimenty Chrome!











