
Mark Lucas
0
5051
1385
Chcete se začít učit Adobe Illustrator, ale cítíte se ohromeni? Překontrolovat “Začínáme s aplikací Illustrator,” první manuál aplikace Illustrator od společnosti MakeUseOf. Tato příručka obsahuje snadno pochopitelné pokyny a spoustu poznámek ze snímků, což usnadňuje učení Illustratoru.
Tato příručka je k dispozici ke stažení jako PDF zdarma. Stáhněte si příručku pro začátečníky do aplikace Adobe Illustrator. Neváhejte jej zkopírovat a sdílet se svými přáteli a rodinou.Adobe Illustrator je program pro kreslení vektorů. Často se používá k vytváření log, ikon, ilustrací, grafů, infografik, triček, vizitek, tiskovin, obálek, obalových návrhů - pojmenujete je. Celkově se většinou používá k tvorbě grafiky s vysokým rozlišením, kterou lze později vytisknout.
Na rozdíl od Photoshopu, který ukládá obrazové informace do teček, Illustrator používá při kreslení tvarů matematické rovnice. Vektorové kresby lze upravit tak, aby se vešly do bannerů velikosti mrakodrapů; rastrové obrázky nemohou. Z tohoto důvodu se aplikace Illustrator používá k vytváření výkresů, které je třeba snadno upravovat - například loga.
Tato příručka k aplikaci Adobe Illustrator vysvětluje základní nástroje potřebné k vytvoření loga, proto si jej zkontrolujte. Otevřete Illustrator sami a sledujte, jak se opravdu cítíte pro úžasný program Adobe Adobe pro vektorové umění.
Obsah
§1. Úvod
§2-The Illustrator Workspace
§3-Vytvoření loga v Illustratoru
§4-Vytvoření 3D textu v aplikaci Illustrator
§5-Některé užitečné tipy
§6-Závěr
1. Úvod
Pokud jste se rozhodli naučit Illustrator, musíte začít se základy. Je to opravdu mocný program, ale také složitý. Jakmile se seznámíte s rozhraním, základními nástroji, paletami a pracovním prostorem, ušetříte spoustu času a nervů a váš pracovní postup bude vypadat hladce a příjemně.
Adobe Illustrator je program pro kreslení vektorů. Často se používá k vytváření log, ikon, ilustrací, grafů, infografik, triček, vizitek, tiskovin, obálek, obalových návrhů. Celkově se většinou používá k tvorbě grafiky s vysokým rozlišením, kterou lze později vytisknout.
Na rozdíl od Photoshopu, který ukládá obrazové informace do teček, Illustrator používá při kreslení tvarů matematické rovnice. O co jde??
Znamená to, že vektorová grafika (jako obrázek Illustratoru) může být zmenšen nebo zvětšen na libovolnou velikost bez ztráty kvality, zatímco rastrové obrázky (jako obrázek upravený ve Photoshopu) budou při změně měřítka pixelovat:
V zásadě lze vektorové výkresy upravovat tak, aby odpovídaly bannerům velikosti mrakodrapů; rastrové obrázky nemohou. Pokud tedy plánujete práci používat pro různé velikosti, použijte program založený na vektorech, jako je Illustrator.
• Výhody vektorové grafiky:
• Vysoké rozlišení v jakékoli velikosti;
• Malá velikost souboru;
• Vysoce kvalitní tisk;
• Při úpravách nedošlo ke ztrátě rozlišení.
Nevýhody:
• Těžko vytvářet realistické kresby (ale stále možné).
Dobře, takže stále čtete tohoto průvodce. To mi říká, že se opravdu chcete přiblížit k Illustratoru, takže jsem tu, abych se s vámi podělil o své znalosti. V této příručce vás seznámím s pracovním prostorem, základními nástroji, tvary a pomocí tohoto úžasného softwaru vytvoříme první logo..
Upozorňujeme, že v systému Windows používám Illustrator CS5, takže uživatelé počítačů Mac budou muset použít mírně odlišné kombinace kláves: Příkaz klíč namísto Ctrl a Volba namísto Alt.
2. Pracovní plocha aplikace Illustrator
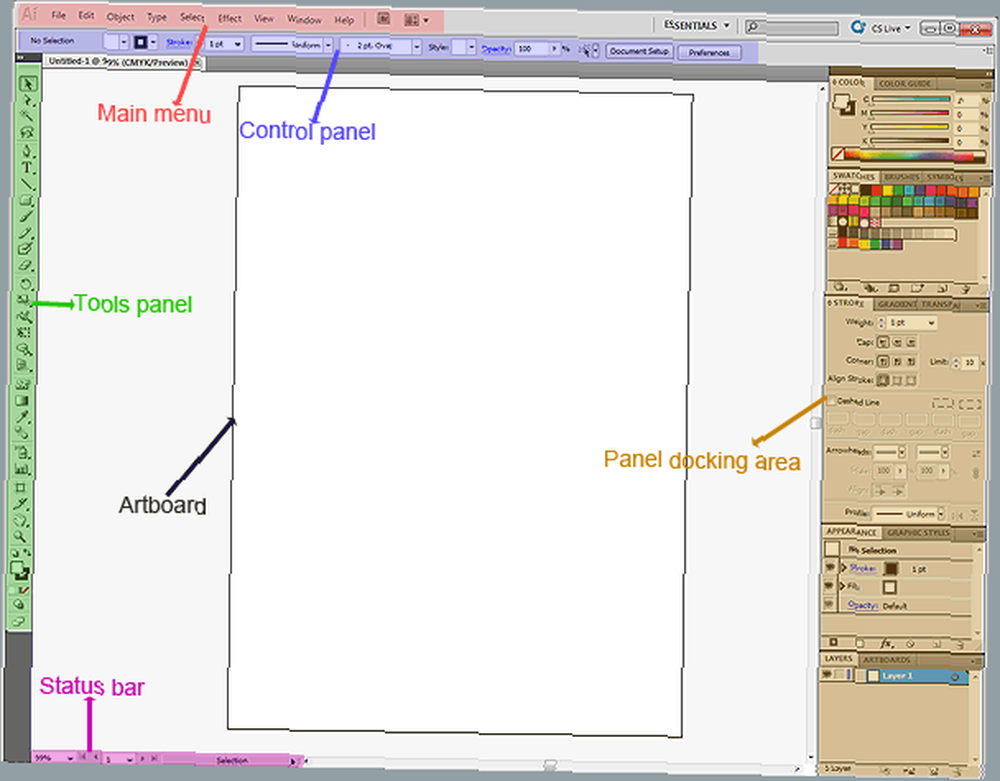
Pokud jste obeznámeni s Photoshopem, pak vás pracovní plocha Adobe Illustrator příliš nepřekvapí, protože jeho hlavní části jsou v zásadě stejné:
V první řadě budete používat panel Nástroje, protože tam jsou všechny nástroje, které potřebujete. Chcete-li nakonfigurovat aktivní nástroj, použijte ovládací panel, kde jsou zachovány všechny možnosti aktuálního nástroje. A samozřejmě oblast ukotvení panelu - udržuje tak důležité palety, jako jsou Vzorník barev, Vrstvy, Možnosti tahu, Vzhled, Nastavení přechodu atd. (Všechny palety lze zapínat nebo vypínat v Okna Jídelní lístek).
Pojďme se podívat Nástroje Nejprve panel.
Panel nástrojů 2.1
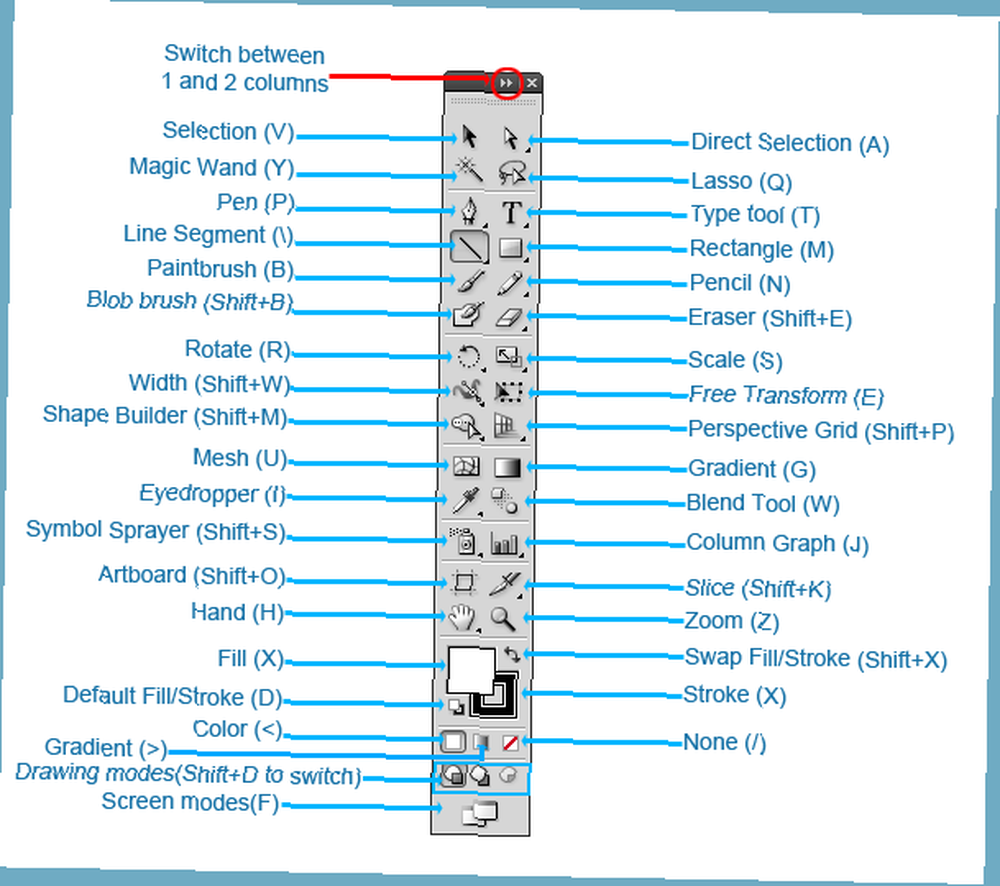
V sadě nástrojů je k dispozici mnoho nástrojů, ale nemusíte si všechno pamatovat. Jen pár z nich bude dělat svou práci.
Zde je referenční tabulka (některé nástroje, jako Obdélník, obsahují více nástrojů uvnitř, které lze vybrat podržením ikony nástroje):
Vždycky říkám, že nejlepším způsobem učení je cvičení. Naučme se tedy základní nástroje jejich skutečným používáním.
3. Vytvoření loga v Illustratoru
K vytváření log pro své klienty obvykle používám program Adobe Illustrator. Proč to nezkusíme?
Zavolejme naší úžasné společnosti LimeWorks. Budeme muset vytvořit vápno a dát pod něj jméno. Takhle:
Mějte však na paměti, že vytvoříme jednoduché logo, abyste se seznámili s některými nástroji a metodami. Začněme kreslením vápenných segmentů.
3.1 Použití nástroje Pen
Použijeme Pero nástroj, který je jedním z nejpoužívanějších nástrojů v Illustratoru. Používá se k vytváření všech druhů tvarů a objektů. Vyberte jej kliknutím na jeho ikonu v panelu nástrojů nebo použijte klávesu P.
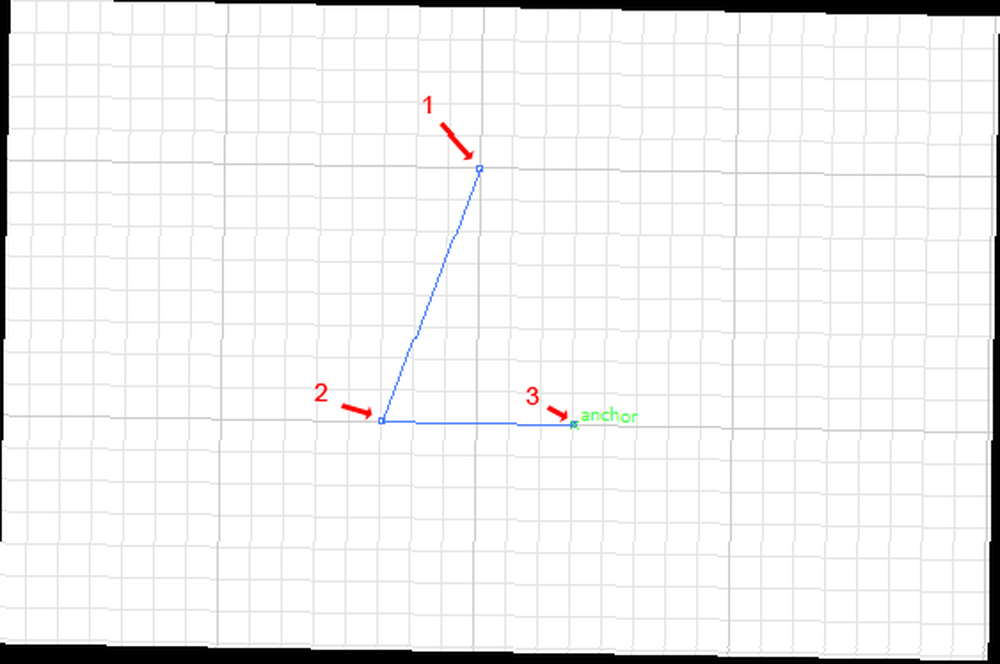
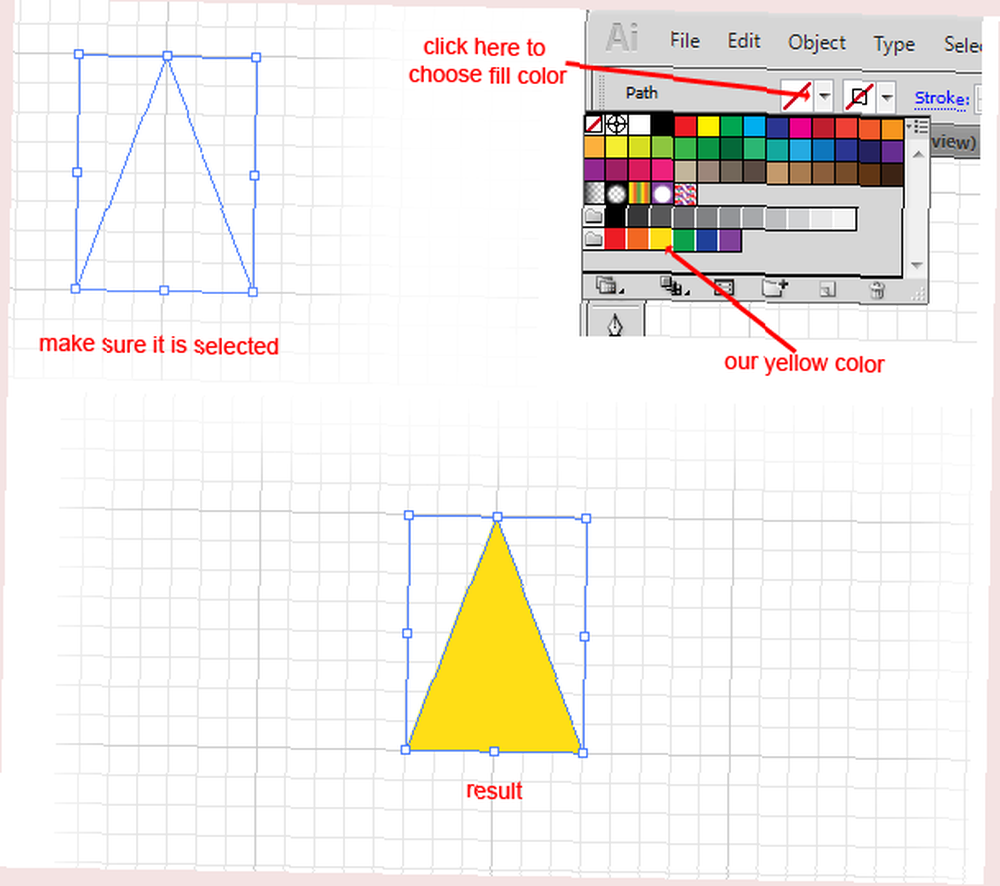
Pomocí nástroje Pero vytvořte první trojúhelník kliknutím na třikrát, kde mají být hrany:
Poznámka: jak vidíte, používám pro větší přesnost mřížku (Ctrl +).
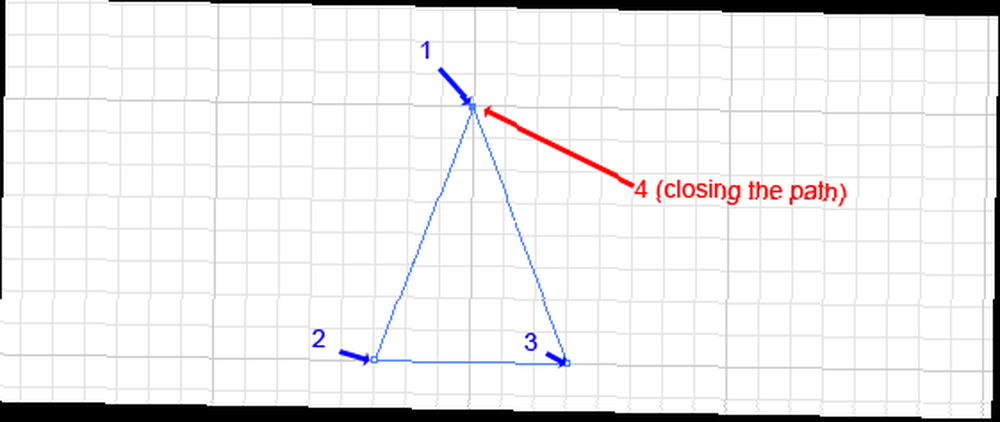
Cestu uzavřete kliknutím na první bod:
Nyní je připraven k vyplnění barvou. Ujistěte se, že je vybrán trojúhelník (klikněte na něj pomocí Nástroj pro výběr, V) a vyberte žlutý tón:
3.2 Vytvoření zaoblených rohů
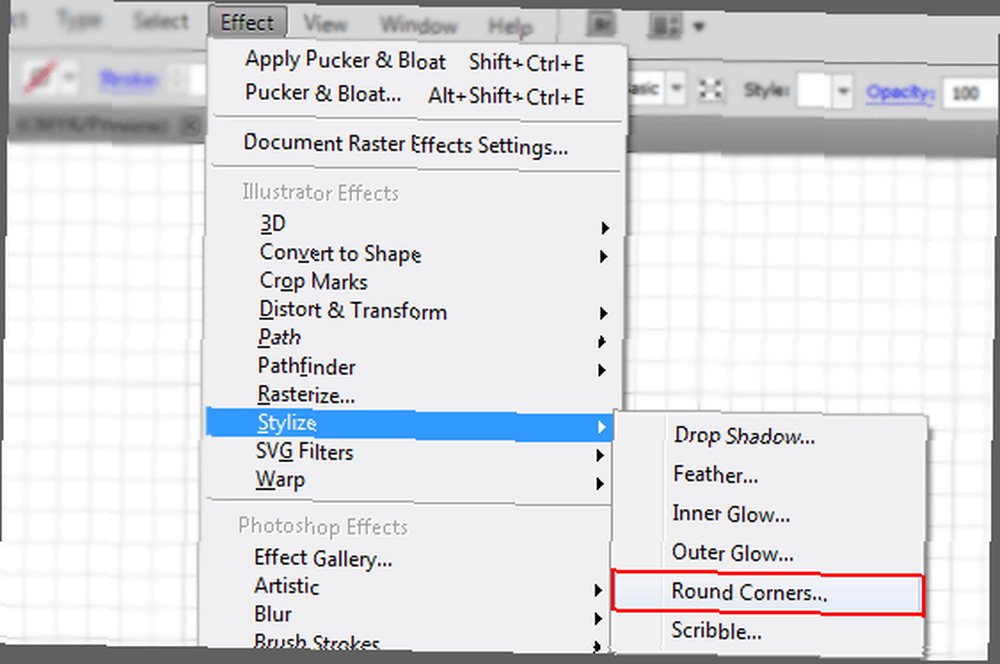
Potřebujeme kulaté rohy, aby náš vápenný segment (trojúhelník) vypadal hladší. Použijeme Kulaté rohy účinek:
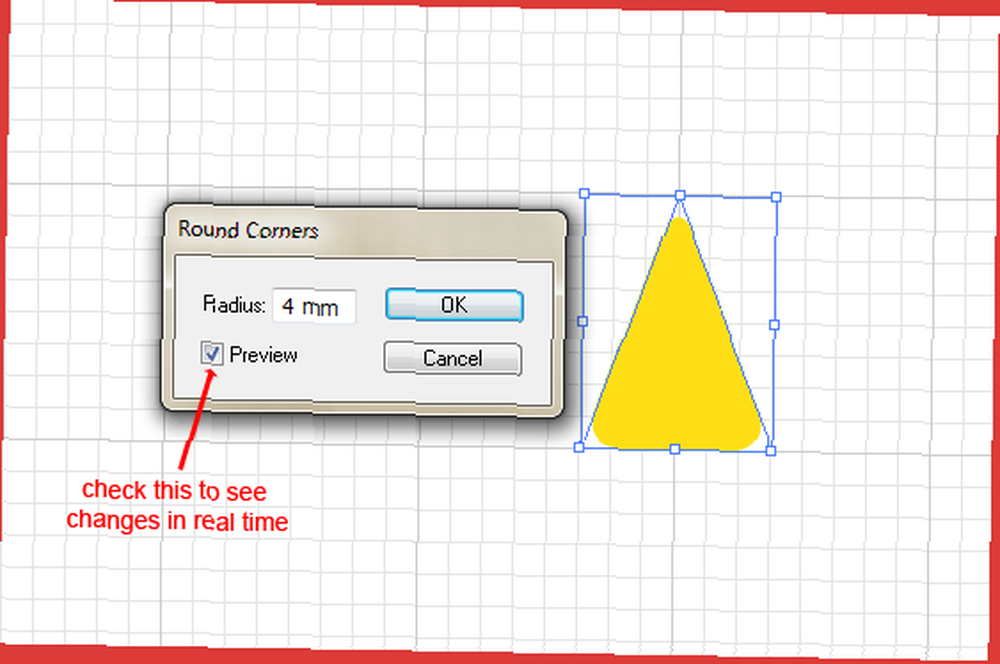
V Kulaté rohy dialogové okno, dát něco jako 4 mm (Používám milimetry jako jednotky) a kliknutím na OK použijete změny:
Vypadá dobře. Nyní přidáme nějakou texturu, takže to vypadá realističtěji.
3.3 Přidání efektů Photoshopu
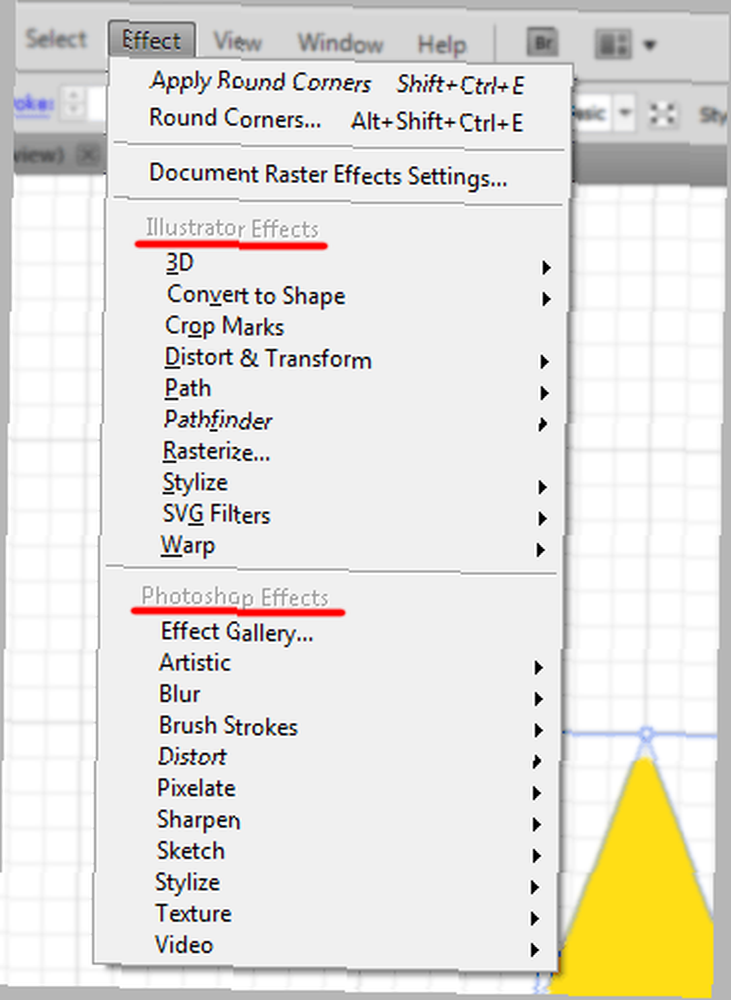
Když v aplikaci Adobe Illustrator přejdete do nabídky Efekty, uvidíte, že existují efekty Illustrator a Photoshop Effects:
Budeme používat Barevné sklo (Efekty -> Textura -> Barevné sklo).
Ale předtím potřebujeme kopii našeho trojúhelníku nad původní vrstvou.
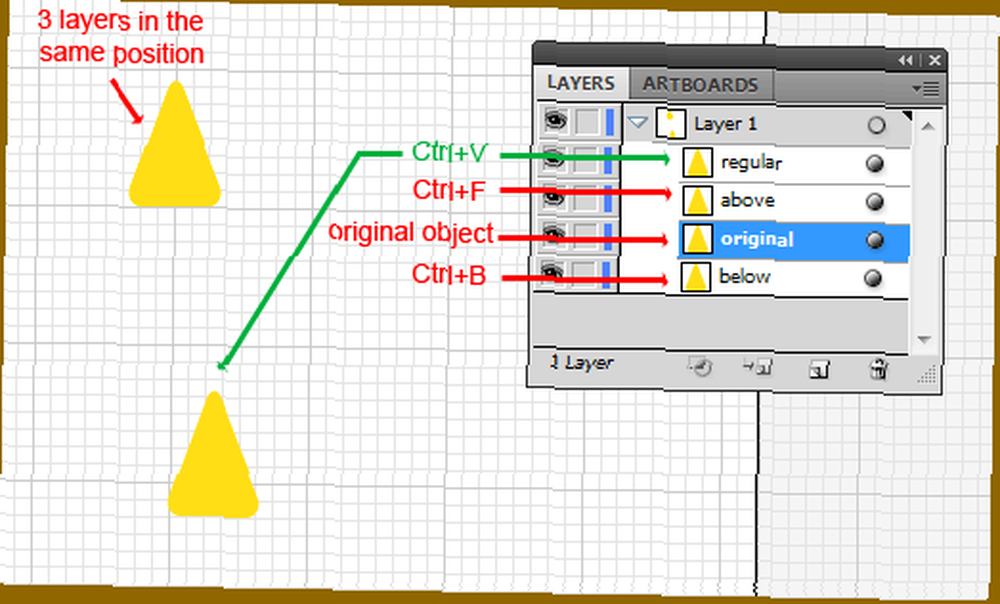
3.4 Kopírování objektů
Ukážu vám několik rychlých tipů, jak snadno zkopírovat a vložit objekty nad aktuální vrstvu a pod ní, při zachování přesné polohy.
Chcete-li kopii vybraného objektu vložit nad původní na přesnou pozici, nejprve jej zkopírujte (Ctrl + C) a poté jej vložte pomocí Ctrl + F (pokud používáte Ctrl + V vloží jej do středu obrazovky). Chcete-li vložit pod původní objekt použít Ctrl + B:
Dobře, takže nyní znáte kopii / vložení triků.
Zkopírujte a vložte náš trojúhelník přímo před sebe (Ctrl + F) a vyplňte vložený objekt bílou barvou:
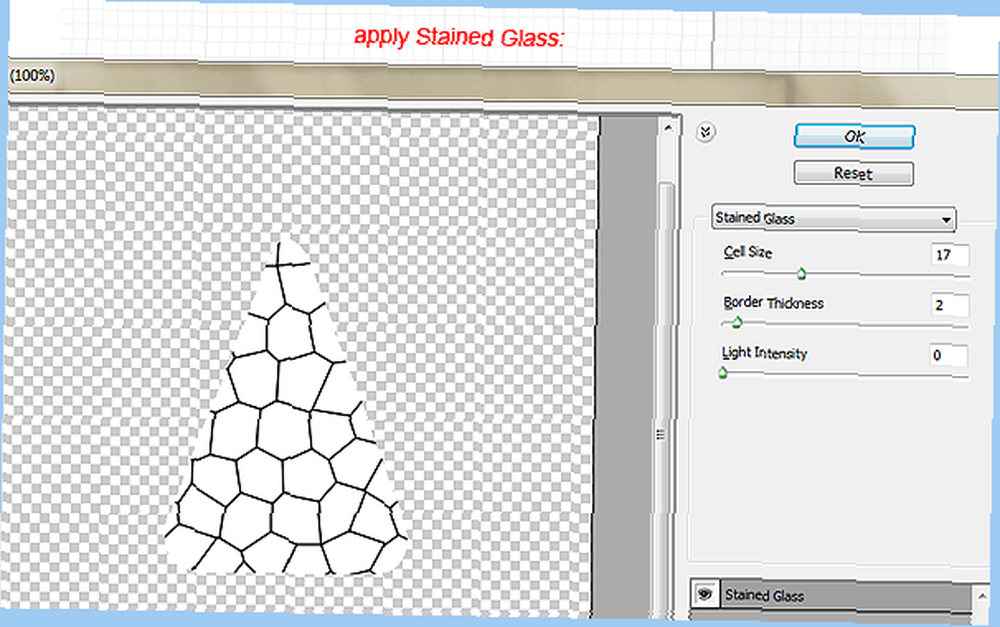
Otevři Vitráže a nastavit jako moje (Velikost buňky = 17; Tloušťka okraje = 2; Intenzita světla = 0):
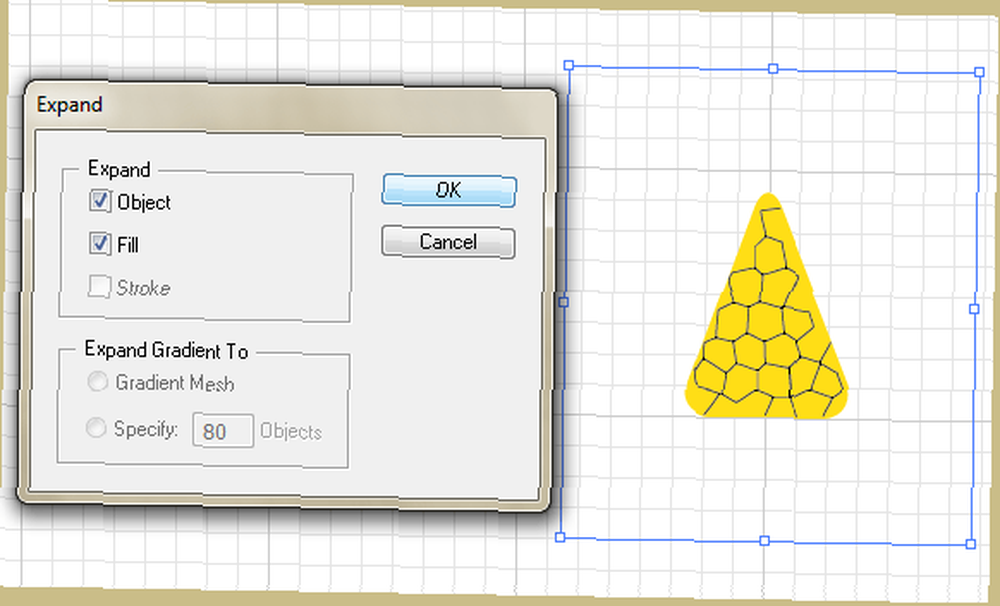
3.5 Rozbalte vzhled
Rozbalte vzhled se nachází v Objekt a je jedním z nejdůležitějších nástrojů aplikace Illustrator. Může vyžadovat samostatného průvodce, který podrobně popisuje, ale dnes se učíme pouze základy.
Jednoduše řečeno, Rozbalte vzhled se používá k rozdělení objektu na samostatné cesty nebo obrázky poté, co na něj byl aplikován efekt. Zní to trochu matně. Pojďme to prostě použít a uvidíme to v akci.
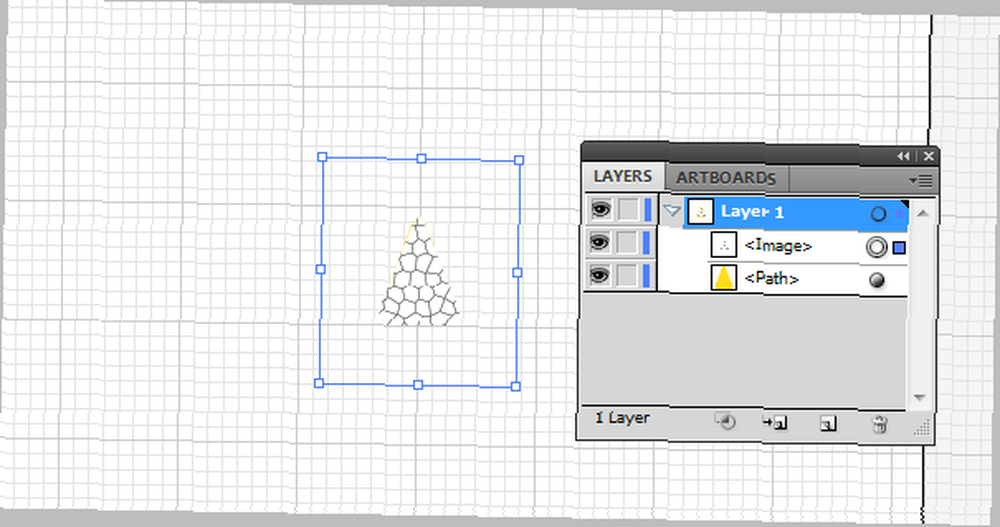
Ujistěte se, že jste vybrali bílý trojúhelník pomocí Vitráže vliv na to a jít na Objekt-> Rozbalit vzhled. Nyní je naším objektem obrázek:
3.6 Živé sledování
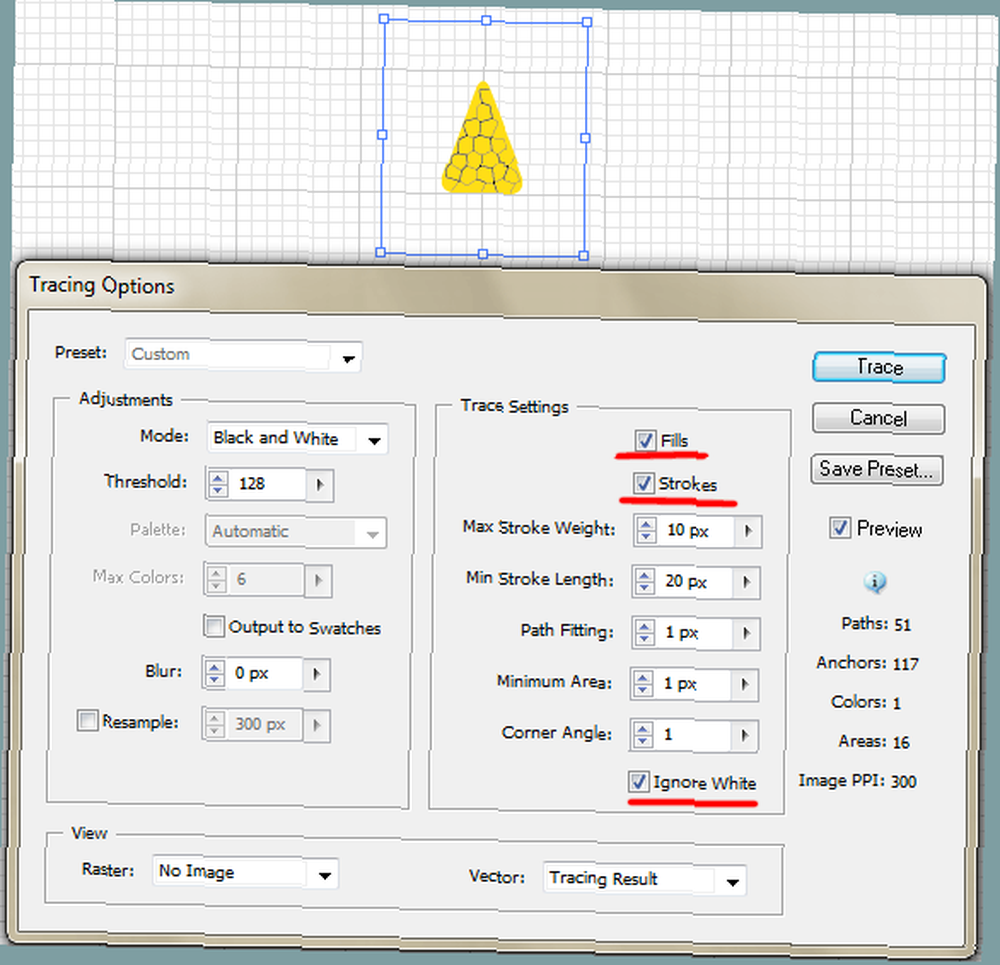
Další skvělá funkce aplikace Adobe Illustrator, Živé sledování se používá k převodu rastrových obrázků na sledovací objekty. Výchozí předvolby trasování již existují, ale použijeme vlastní nastavení.
Jít do Object-> Live Trace -> Tracing Options a nastavte hodnoty níže:
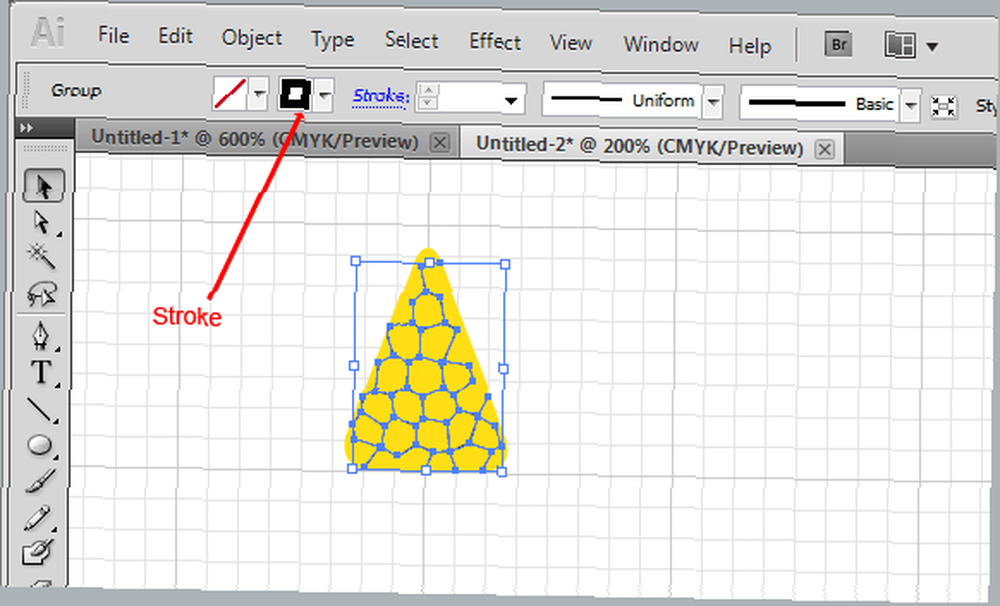
3.7 Rozbalit
Rozšířit se používá k převodu trasovacích objektů na upravitelné cesty (vektor). Po trasování rastrového obrázku byste měli použít Rozšířit.
Protože náš texturovaný objekt je nyní vysledován a připraven k návratu na cesty, použijeme ho Rozšířit:
Jak vidíte, naše textura je nyní sada cesty, ale musíme změnit její barvu z černé na bílou. Tentokrát použijeme Mrtvice (protože textura je soubor tahů):
OK. Ale teď je to příliš ostré. Pojďme to trochu rozmazat.
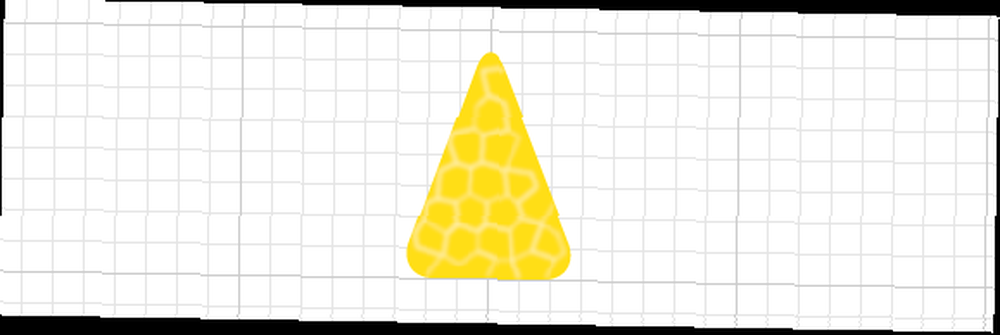
3.8 Efekt rozostření
Jít do Efekty-> Rozostření-> Gaussovské rozostření, nastavte poloměr na 2,8 pixelů a měli byste mít toto:
V tomto bodě jsme hotovi s našim plátek vápna. Zbytek je snazší.
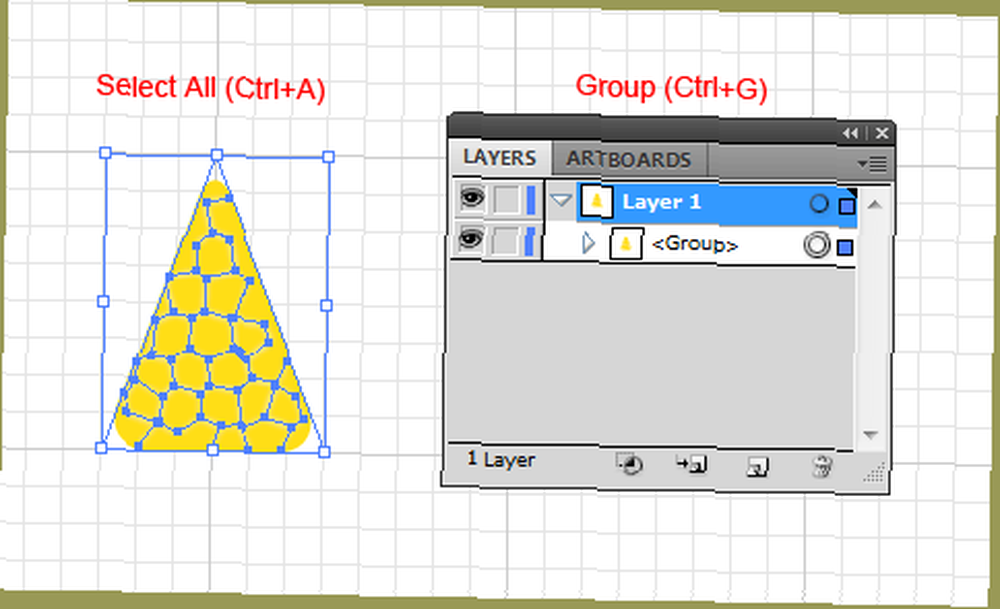
3.9 Seskupování objektů
V tomto okamžiku je náš klín vápna připraven a my ho musíme duplikovat. Je však složena z více vrstev (objektů), takže pro zjednodušení věcí při duplikování, pojďme Skupina jim.
Chcete-li skupinu objektů seskupit, vyberte je všechny tažením myší kolem nich a kliknutím na Ctrl + G. Další vhodný způsob výběru více objektů je držení Posun a kliknutím na objekty.
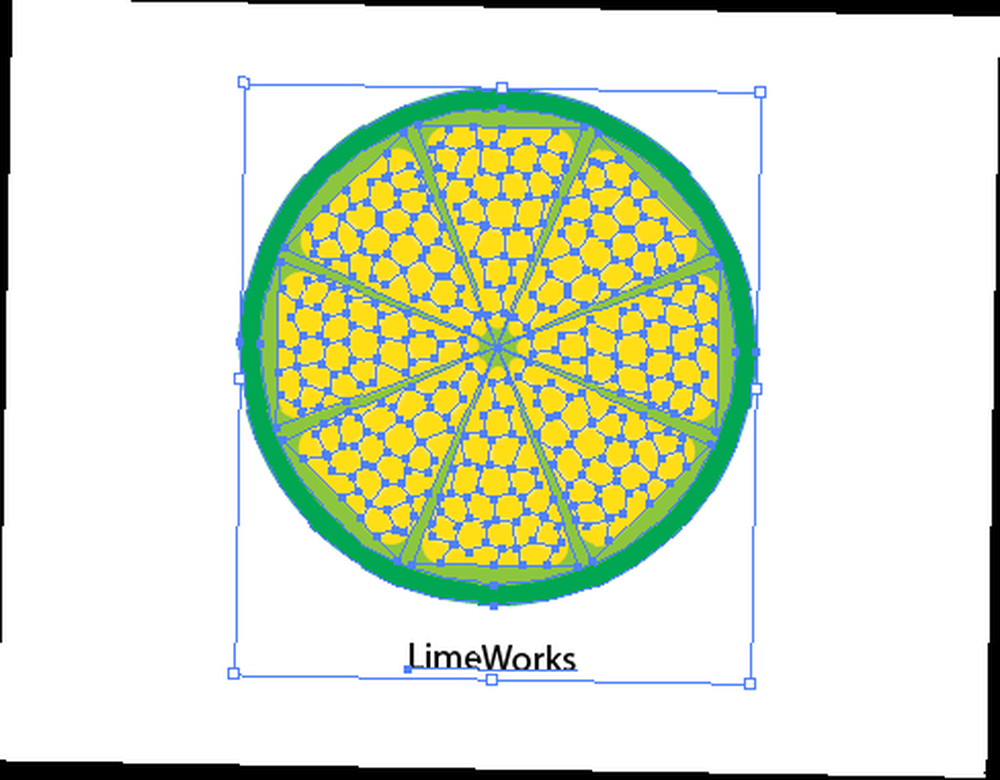
Protože ale na naší kreslicí ploše nemáme žádné další objekty, můžete místo toho vybrat všechny objekty (Ctrl + A) a seskupte je (Ctrl + G):
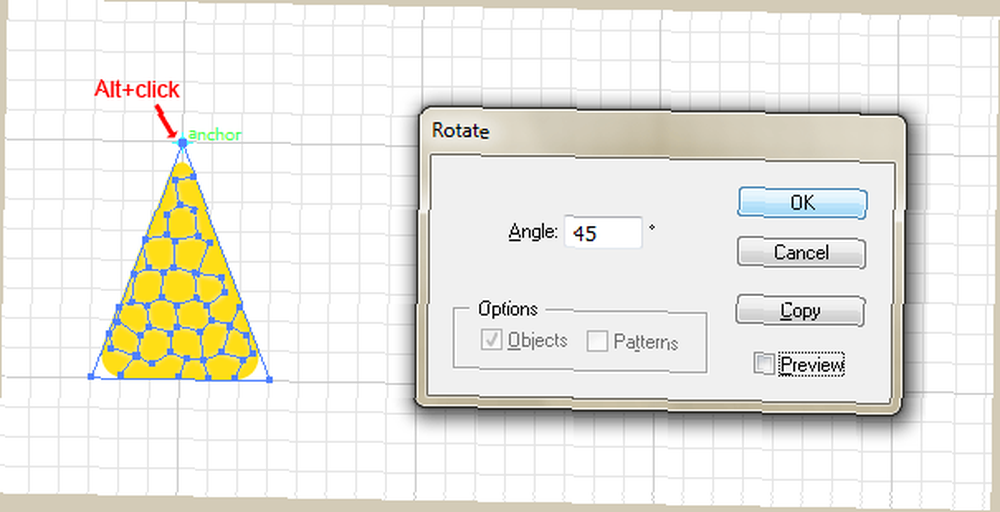
3.10 Použití nástroje Otočit
Točit se nástroj (R) se používá pro… hádejte co? Ano, otáčet objekty nebo tvary.
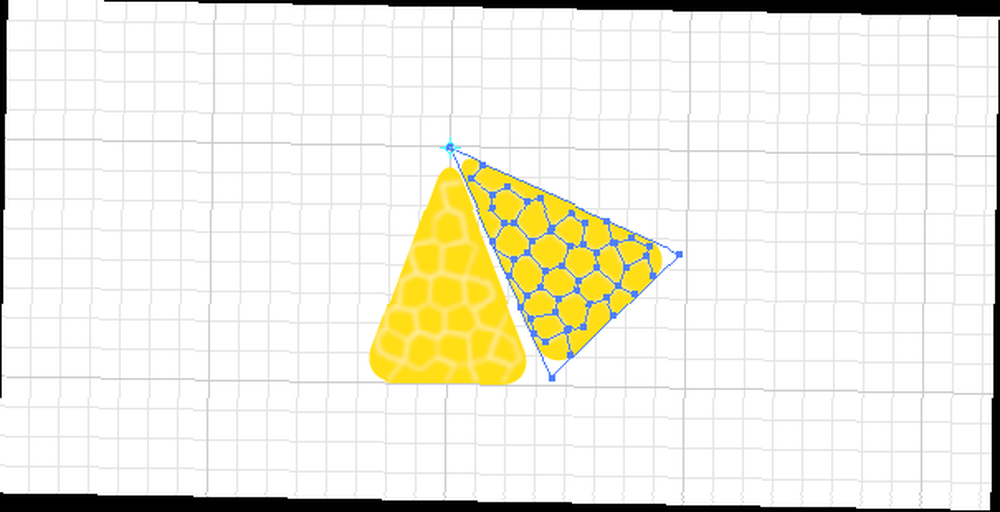
Vyberte nástroj Otočit a Alt + kliknutí v horní části trojúhelníku pro nastavení našeho středu otáčení. V rozbalovacím okně nastavte následující a klikněte na kopírovat:
Nyní byste měli mít toto:
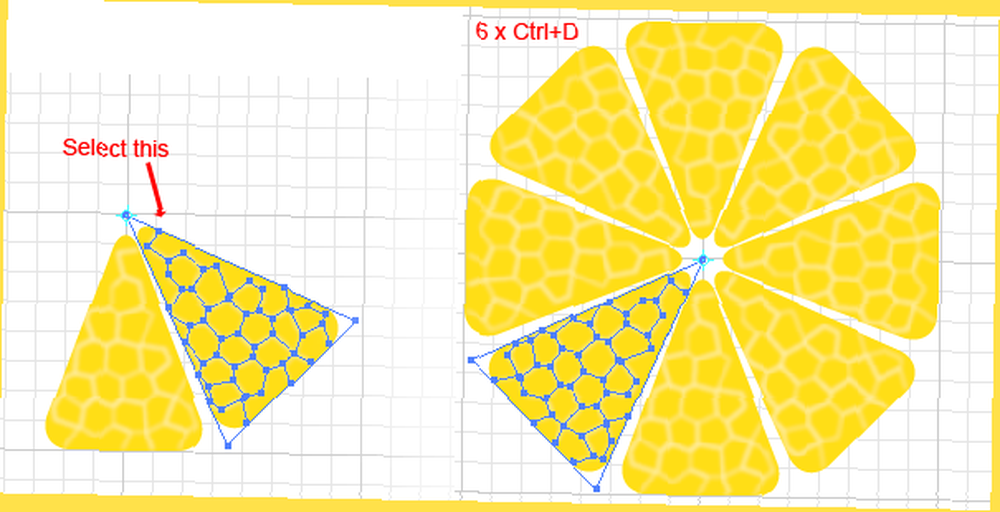
3.11 Malý trik
Existuje malý trik (jeden z mnoha), který usnadní práci s aplikací Adobe Illustrator v budoucích projektech. Trik je jen klávesová zkratka (Ctrl + D). Opakuje nebo aplikuje nejnovější transformaci na vybraný objekt.
Je to užitečné i pro naši praxi. Vyberte nový řez a použijte Ctrl + D 6 krát:
Voila! Máme chutnou citron. Nyní pro některé podrobnosti.
Nejprve zeskupte všechny plátky dohromady, abyste udrželi věci v pořádku. Poté se ujistěte, že není vybráno nic kliknutím na jiné místo na kreslicí ploše.
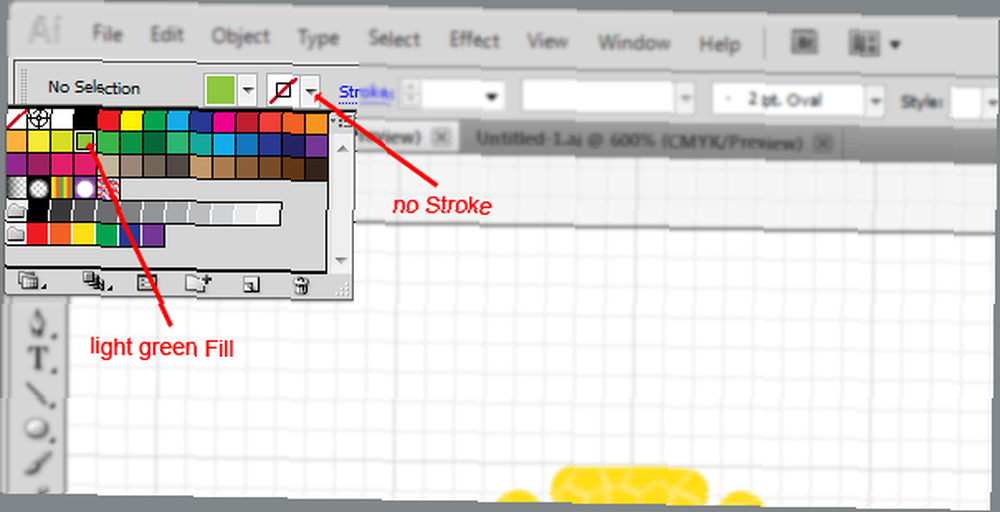
3.12 Kreslení kruhu
Vyberte světle zelenou barvu Vyplnit a žádné pro Mrtvice:
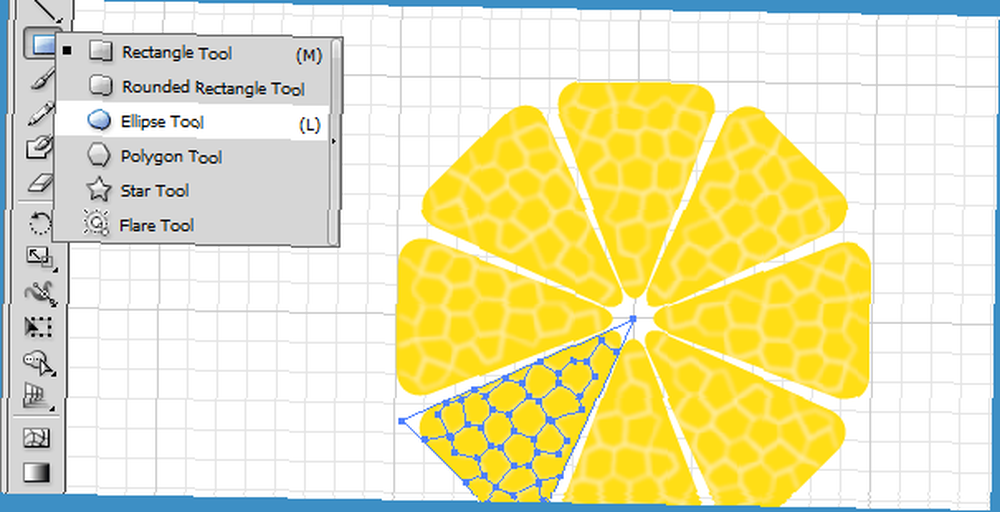
Vybrat Elipsa nástroj (podprogram pod Obdélník nebo zasáhnout L):
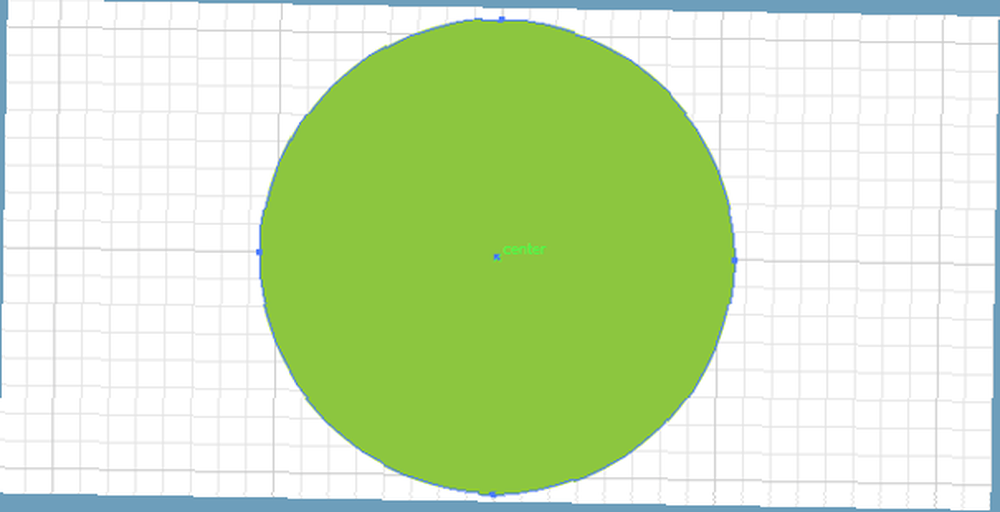
Držet Shift + Alt, nasměrujte myš na střed vápna a táhněte myší, dokud nezískáte kruh, který pokryje celé vápno:
Poznámka: nemusíte najít přesné centrum pro začátek - objekty zarovnáme později.
3.13 Uspořádání objektů
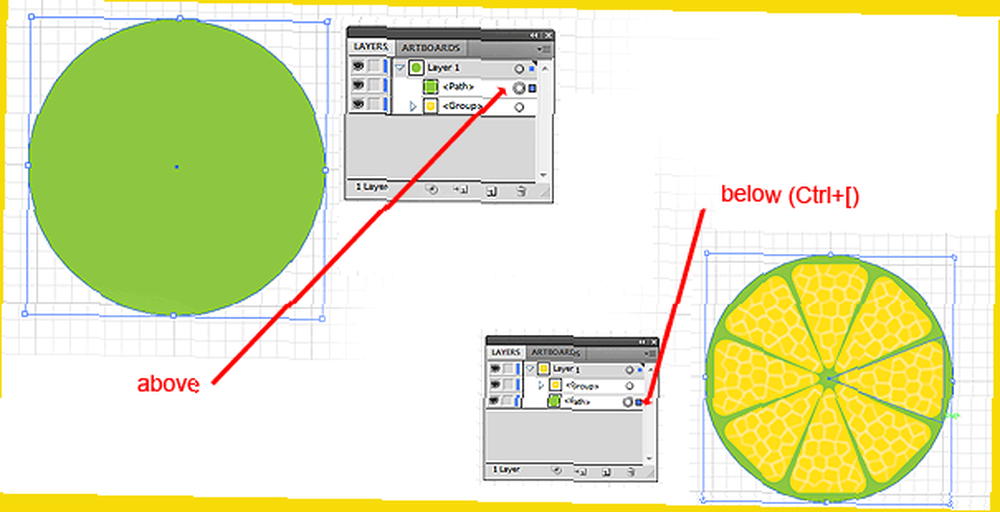
Jak vidíte nyní, zelený kruh je před nebo výše naše vápno. Chcete-li to poslat zadní nebo níže, vyberte ji a stiskněte Ctrl + [(Ctrl +], abyste ji dostali nad aktuální vrstvu):
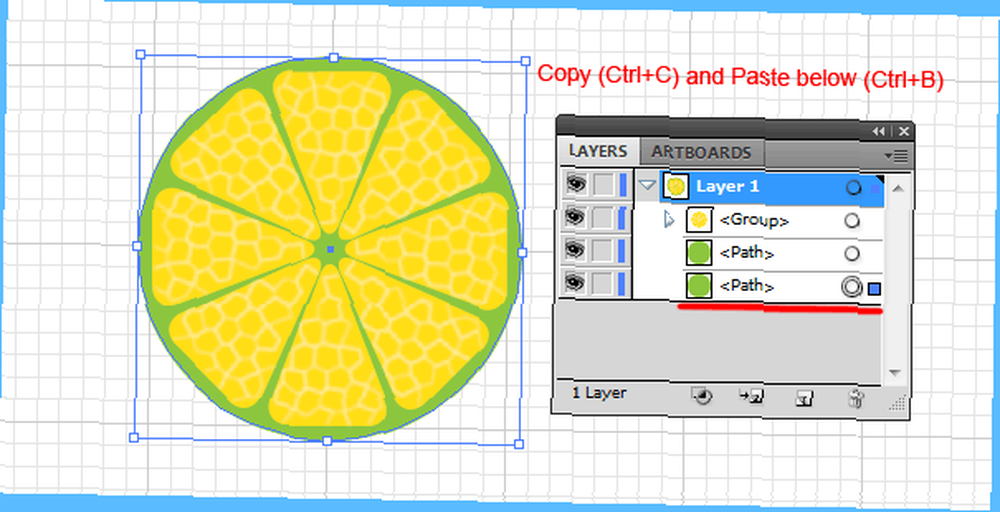
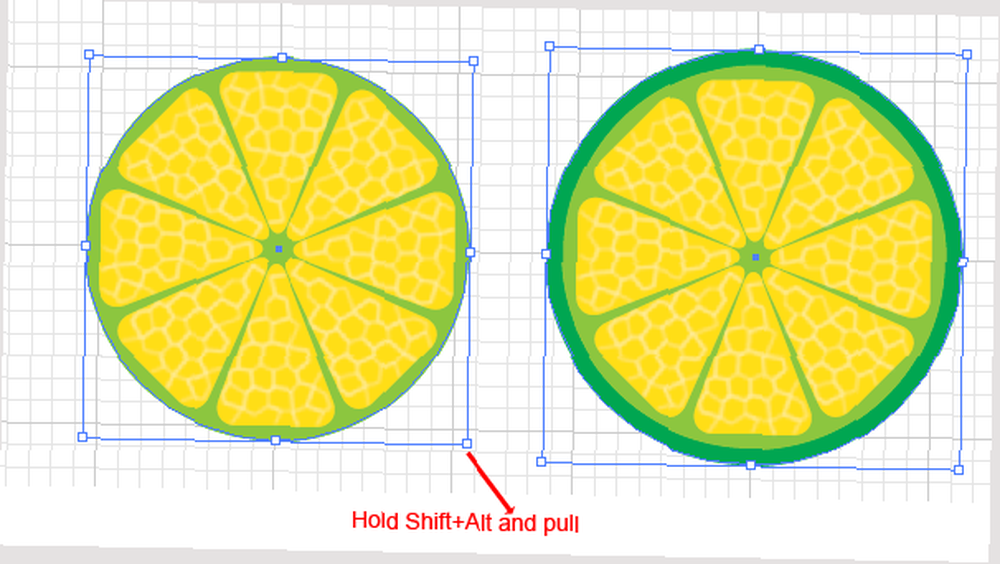
Dobrý. Vyberte ten kruh a duplikujte jej pod sebe (jako jsme to udělali v 3.4.) Pomocí Ctrl + C a pak Ctrl + B:
Změňte barvu výplně na tmavší zelenou a udělejte ji o něco větší než první kruh přidržením kláves Shift + Alt a přetažením jednoho z jejích referenčních bodů:
To vypadá docela dobře. Ještě lepší: skončili jsme s těžkou částí.
3.14 Přidání textu
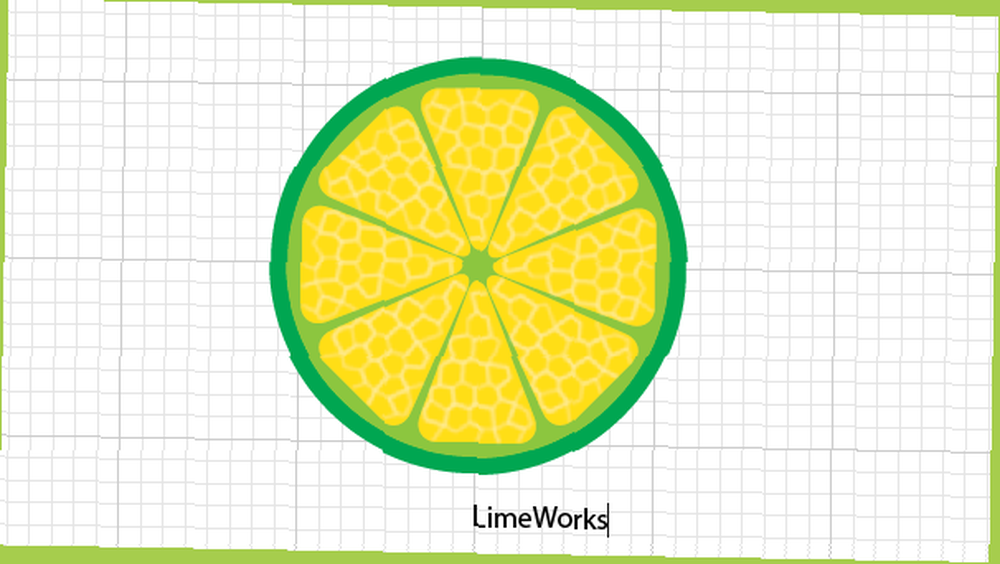
Pojďme přidat název naší společnosti pod vápno. Vybrat Typ nástroj (T), klikněte pod vápno a zadejte LimeWorks:
Nyní přizpůsobme vše do středu.
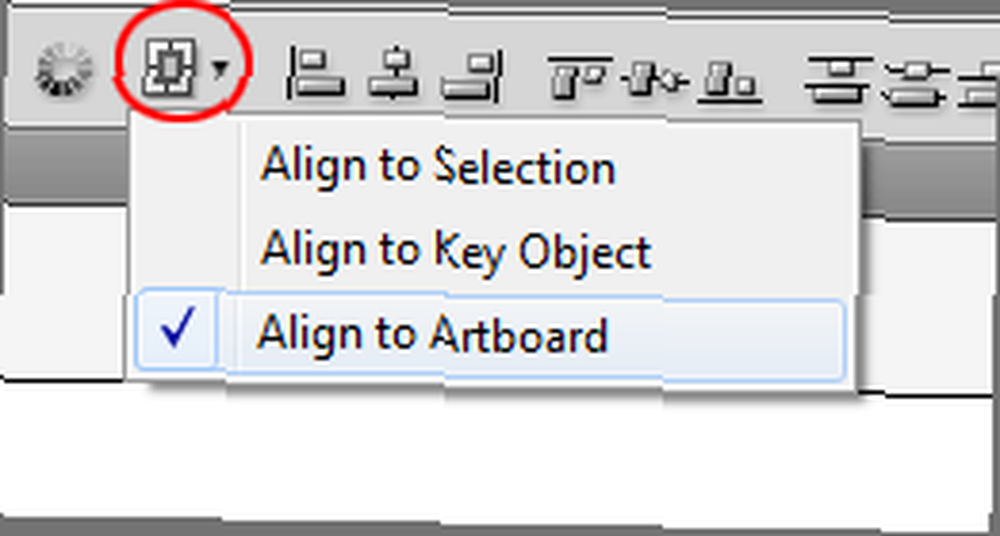
3.15 Zarovnání objektů
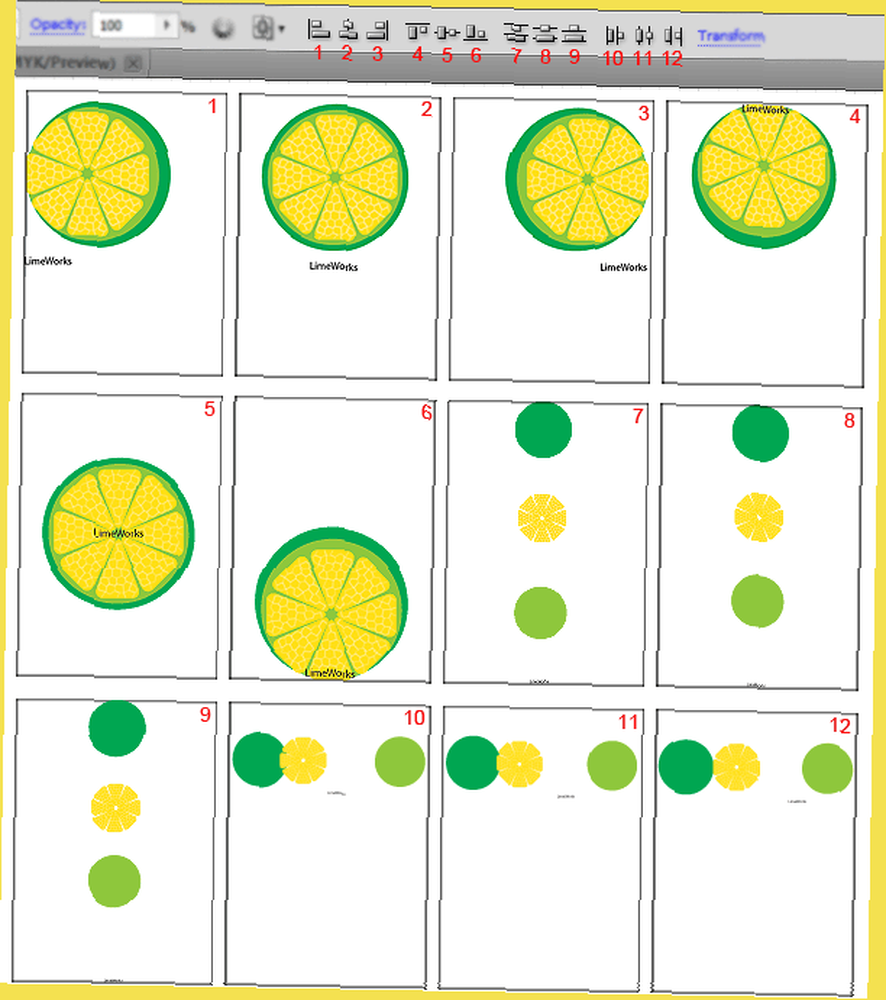
Chcete-li objekty dokonale zarovnat, použijte nástroje Zarovnání. Tyto nástroje jsou umístěny na ovládacím panelu, když je nástroj pro výběr aktivní. Níže naleznete pochopení různých zarovnání:
Tyto příklady platí pro Zarovnat na Artboard:
Pokud se rozhodnete Zarovnat na výběr, potom budou objekty zarovnány s ohledem na vnější hranice výběru.
OK. Vyberte všechny objekty (Ctrl + A) a na ovládacím panelu klikněte na Vodorovné zarovnání (číslo 2):
A je to. Nyní si můžete hrát s velikostmi a barvami, pokud chcete.
Pokud změníte vápno a změníte barvy textu, bude to vypadat mnohem lépe:
Dobře, blahopřeji k vašemu prvnímu logu!
Pojďme k ukládání a exportu.
3.16 Ukládání a export
Chcete-li uložit soubory Illustratoru, stačí kliknout Ctrl + S (jako vždy) a uloží jej do .ai formát.
Pokud chcete své logo uložit .png, pak můžete využít jeden ze dvou způsobů: Soubor-> Exportovat nebo Soubor-> Uložit pro web a zařízení.
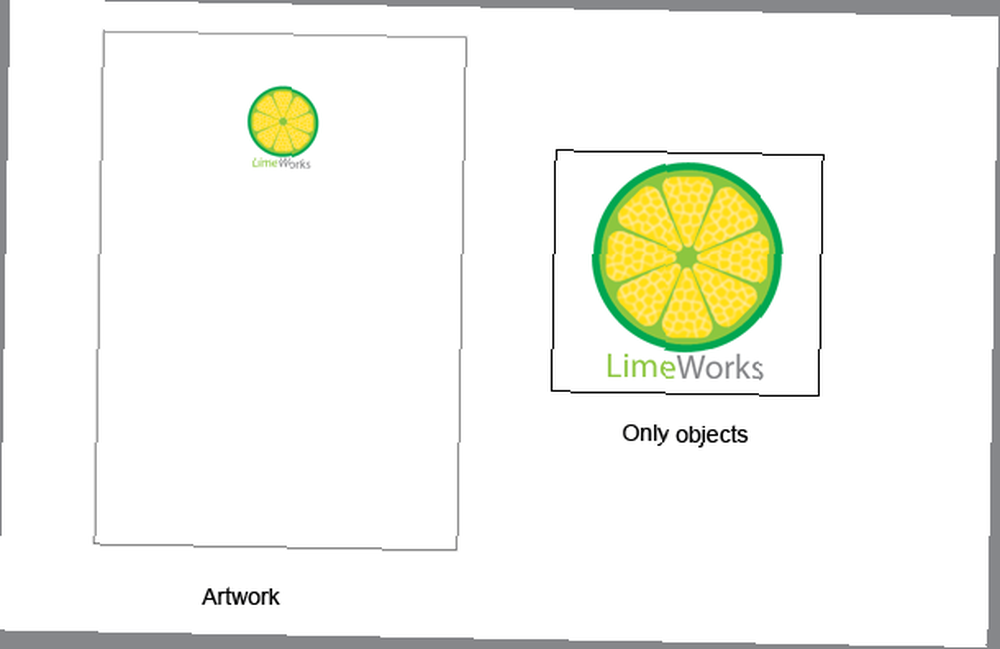
Zatímco druhý způsob exportuje celý Artboard, první způsob umožňuje exportovat pouze vaše objekty..
Zde je příklad:
Poznámka: vždy můžete změnit velikost vašeho Artboard (File-> Document Setup a klikněte na Edit Artboards)). Poté, když používáte Uložit pro web a zařízení uvidíte, že velikost obrázku je nová velikost vaší Artboard.
Také si všimněte: můžete zkontrolovat Průhlednost při ukládání na web budete mít své logo s průhledným pozadím.
Podívejme se na další tutoriál a naučíme se další základní nástroje. Vytvoříme 3D text s výstřední pozadím.
4. Vytvoření 3D textu v aplikaci Adobe Illustrator
Zatímco vektorová grafika je obvykle dvourozměrná, můžete si vytvořit i pěkné 3D objekty. V tomto tutoriálu vytvoříme jednoduchý 3D text s výstřední pozadím, jak je uvedeno níže:
Jak jsem řekl, nyní se učíme základy, abyste se lépe seznámili s rozhraním a některými užitečnými nástroji. Jakmile jste, uvidíte, že neexistují žádná omezení, co můžete s Illustratorem dělat.
4.1 Přidání výstřední pozadí
Začněme chladným pozadím.
Přejděte na svůj oblíbený web zdarma textury a pozadí a najít pěkné výstřední pozadí. Vzal jsem jeden z Stock Image:
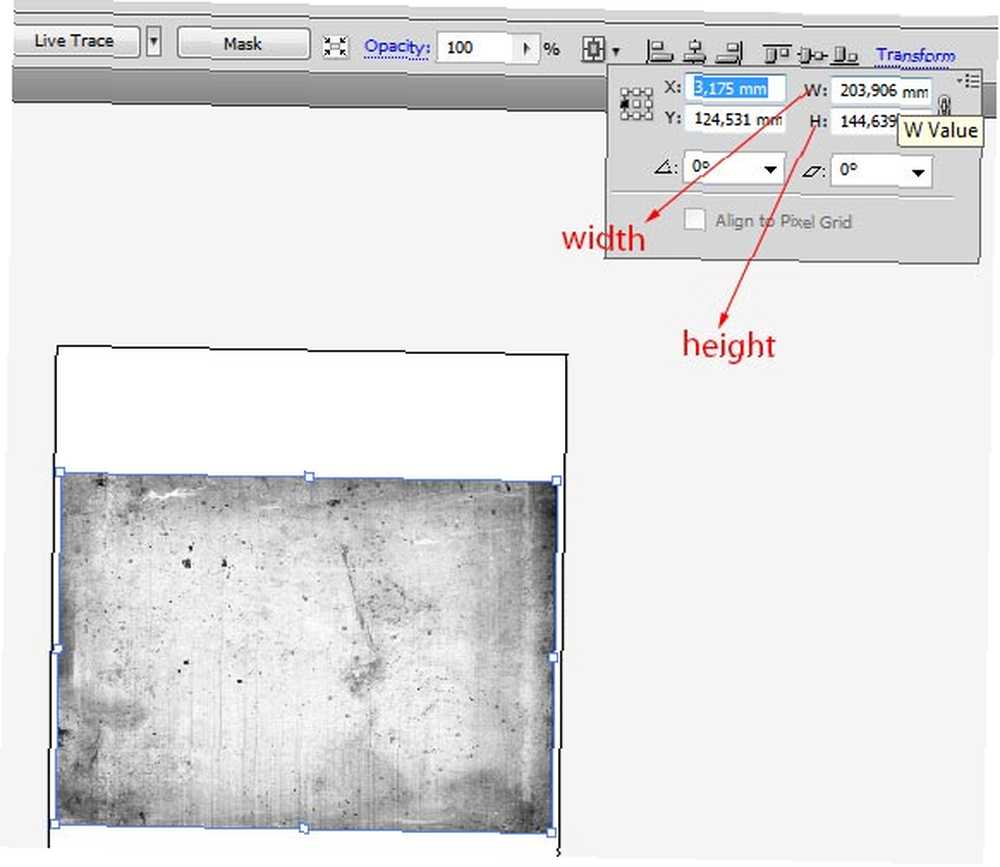
Zkopírujte jej a vložte do dokumentu Adobe Illustrator. Pravděpodobně bude příliš velká, takže ji budete muset zmenšit. Použití Transformační panel pro kontrolu velikosti obrázku:
Poznámka: Můžete použít své vlastní hodnoty, pouze se ujistěte, že se hodí k dokumentu.
Nyní máme připravený obrázek na pozadí, ale přidáme k němu další efekty. Nejprve vytvoříme obdélník a poté přidáme efekt Inner Glow a pomocí panelu Průhlednost změníte prolnutí mezi obrázkem a obdélníkem.
4.2 Vytvoření obdélníku
Vyberte Obdélník z Nástroje (M), nakreslete obdélník stejné velikosti jako váš obrázek na pozadí (možná budete chtít použít Přeměnit nastavit přesné hodnoty) a nastavit Vyplnit barva až světle hnědá a bez tahu:
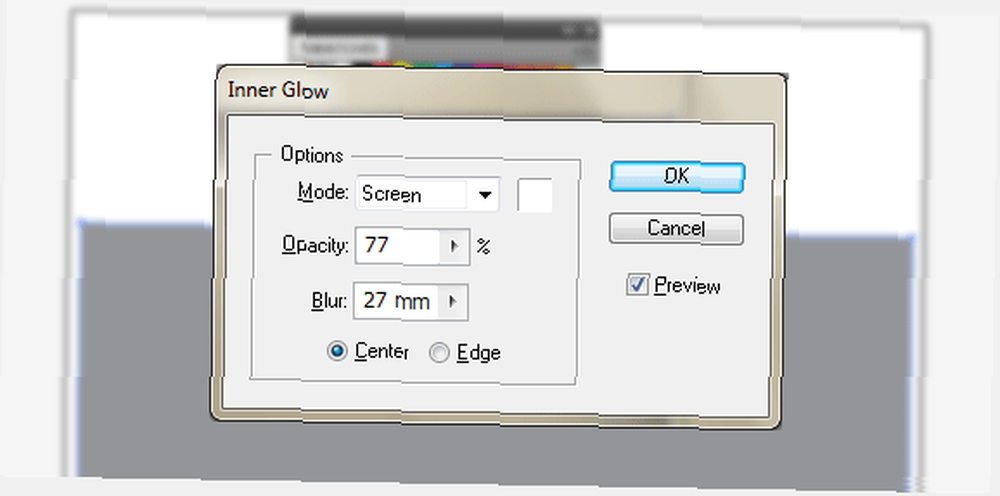
4.3 Přidání efektu vnitřní záře
Jít do Efekt-> Stylizace-> Vnitřní záře a nastavte hodnoty podle obrázku:
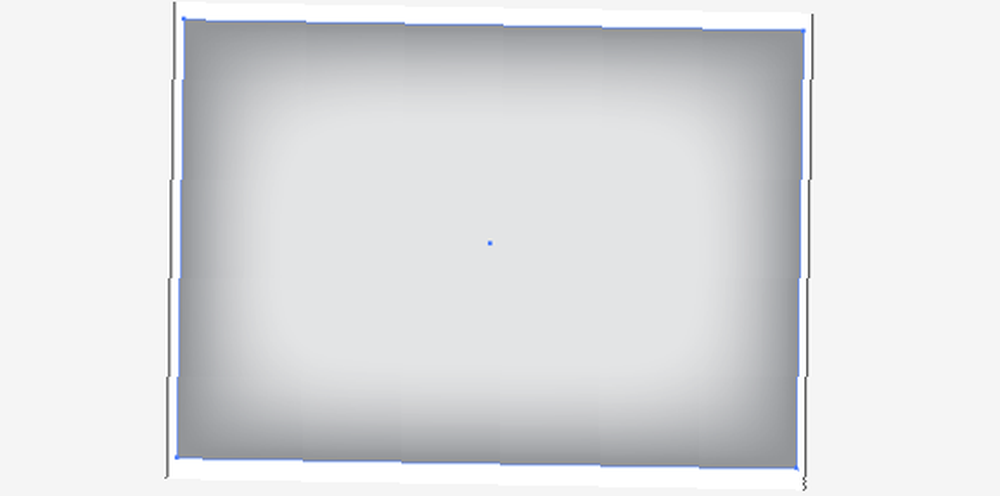
Zde byste měli mít:
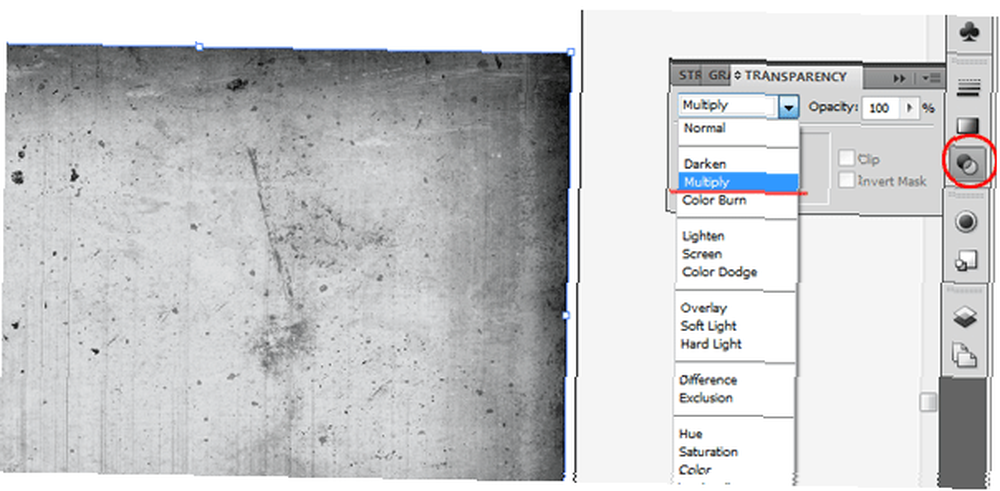
4.4 Použití průhledného panelu
Vždy můžete použít Průhledný panel změnit způsob, jakým se objekt nebo vrstva mísí s vrstvami pod. Za prvé, pošleme náš obdélník za obrázek. Kliknutím na obdélník vyberte a použijte Ctrl + [.
Nyní vyberte vrstvu obrázku kliknutím na obrázek a otevřete Panel Průhlednost (Okno -> Průhlednost) a vybrat Násobit jako režim prolnutí:
Pěkný. Jsme hotovi s pozadím. Pojďme k samotnému 3D textu.
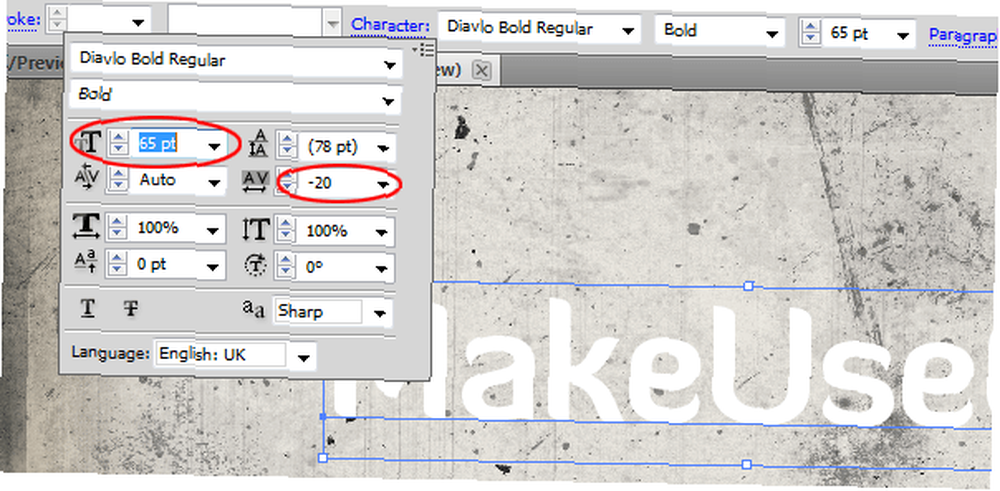
4.5 Práce s nástrojem Type
Za použití Typ nástroje (T) napsat MakeUseOf s nějakým pěkným písmem (vybral jsem si Diavlo Bold, které lze stáhnout na exljbris Font Foundry). Ať je to dost velké 65pt, nastavit sledování na -20 a zvolte Bílý barva:
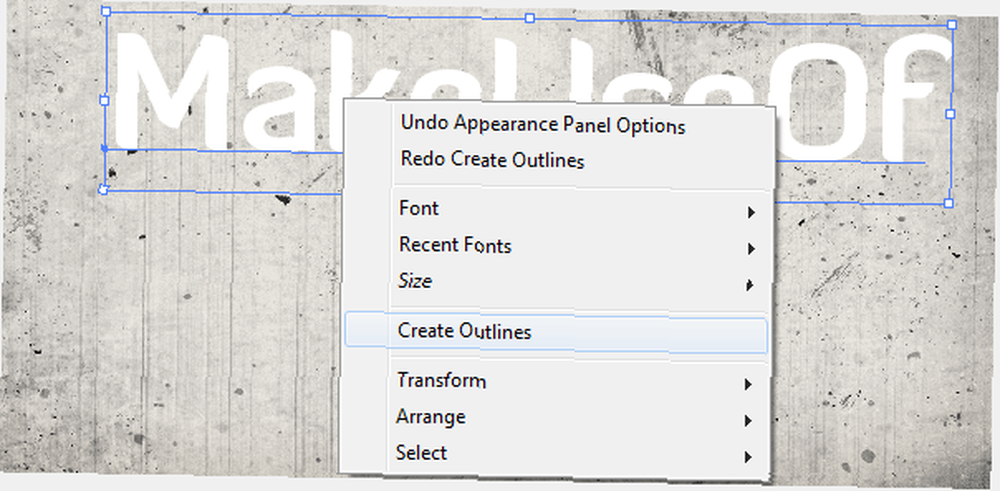
4.6 Vytváření obrysů
Použití Vytvořit obrysy - klepněte pravým tlačítkem myši na text a vyberte Vytvořit obrysy, převést text na vektorové cesty:
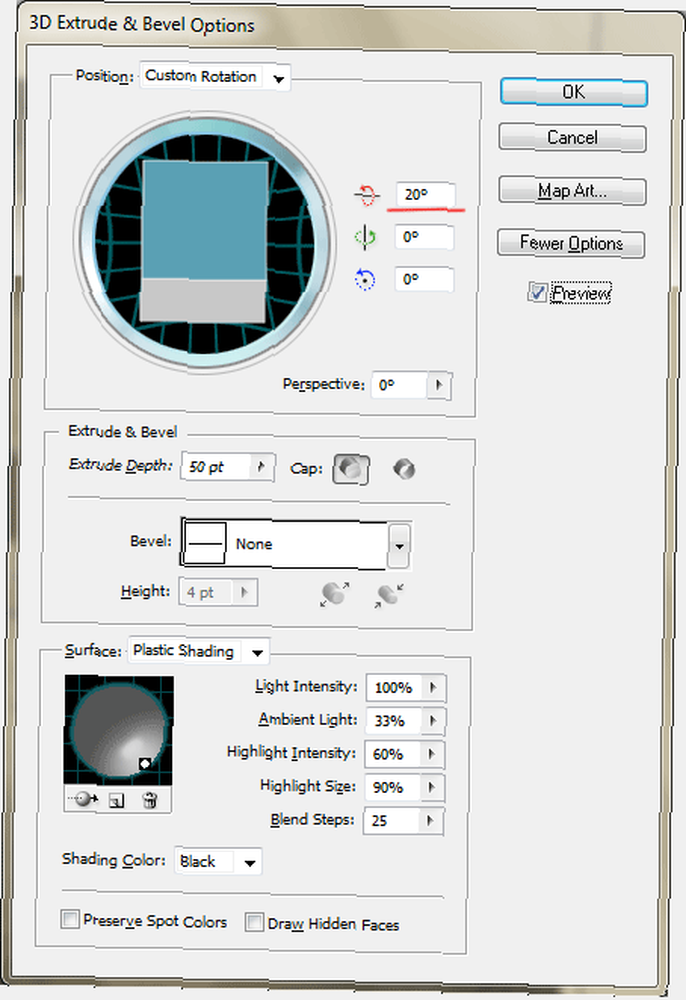
4.7 Přidání 3D efektů
3D efekty lze použít na libovolné objekty i na text. Vyberte text, přejděte na Efekt-> 3D-> Vysunutí a zkosení a použít následující:
To je to, co byste měli mít tak daleko:
Nyní musíme od sebe oddělit tváře textu a náš 3D efekt. Použití Rozbalte vzhled udělat to (Objekt-> Rozbalit vzhled).
S Nástroj pro přímý výběr (A), vyberte pouze plochy textu (podržte Posun vybrat více objektů):
Tip: při výběru se ujistěte, že jsou kotvy modrý a žádný z nich bílý. Chcete-li to provést, trochu přiblížte a klikněte někde uprostřed objektů (zde - textové tváře).
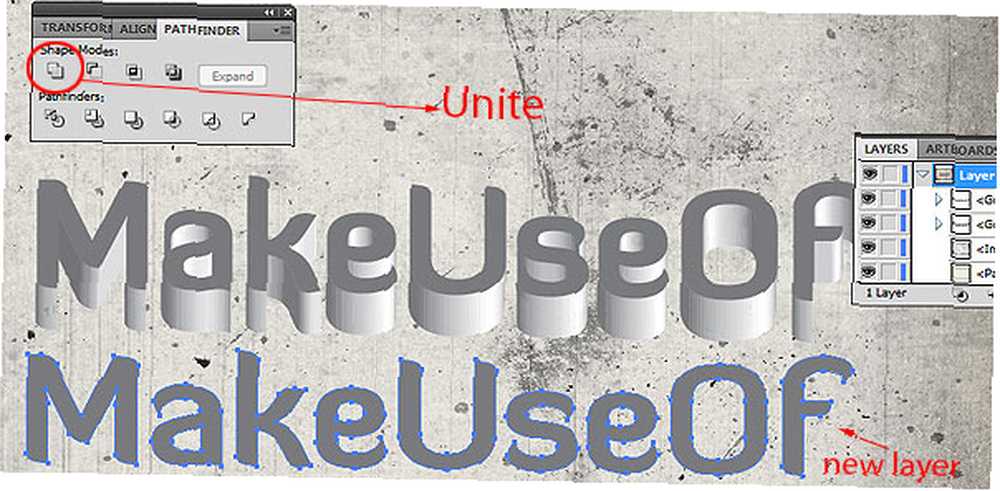
4.8 Použití panelu Unite from Pathfinder
Nyní zkopírujte a vložte svůj výběr a použijte Sjednotit z Průkopník panel pro spojení všech vybraných tváří do jedné seskupené cesty:
Umístěte novou vrstvu na starou a nastavte ji Barva tahu na bílou a Hmotnost tahu do 1pt:
Už tam skoro jsme.
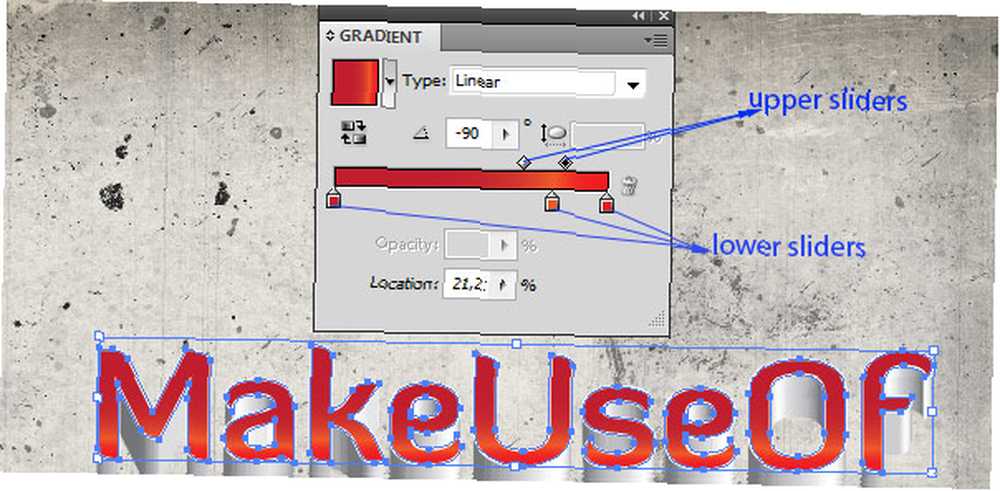
4.9 Přidání stylu přechodu
Přidání přechodu je docela snadné - stačí vybrat objekt a kliknout na Spád panel vpravo a nastavte barvy. Navíc můžete vždy použít předdefinované Knihovny z Okno-> Knihovny vzorníků-> Přechody. Tentokrát to však nastavíme ručně.
V Spád panel, set Typ na Lineární, nastavit první barvu na 0% na tmavě červenou, druhou na 80% na oranžovou a konečnou na 100% na jasně červenou, úhel do -90 °:
Tip: použijte horní posuvník k ovládání rozsahu barev přechodu.
4.10 Přidání stínu
Chcete-li dát našemu textu určitou hloubku, přidejte do něj nějaký stín. Použijeme Gaussovské rozostření účinek.
Nejprve zkopírujte (Ctrl + C) naši novou vrstvu a vložte ji dopředu (Ctrl + F). Poté změňte její barvu na černou a nastavte tah na žádný, odešlete ji za vrstvu 3D efektů pomocí Ctrl + [ (ujistěte se, že je nad vrstvami pozadí):
Přesuňte jej dolů pomocí kláves se šipkami (přesnější můžete také změnit souřadnice Y z panelu Transformace):
4.11 Použití Gaussovského rozostření
Náš stín teď nevypadá realisticky; musíme to trochu rozmazat. Jít do Efekt-> Rozostření-> Gaussovské rozostření a nastavte poloměr na 9 pixelů:
Jsme hotovi!
5. Některé užitečné tipy
Tipy a triky jsou nekonečné, ale ukážu vám některé z nich:
• Zamknout vrstvy - pokud chcete vybrat nějaké malé objekty, které jsou před jinými objekty (jako pozadí), namísto Shift + klepnutím na každý z nich můžete jednoduše zamknout pozadí pomocí kláves Ctrl + 2 nebo vložit znak zámku do Panel Vrstvy.
• Vždy zkontrolujte paletu Vrstvy - při práci s mnoha objekty a vrstvami je opravdu užitečné pojmenovat vrstvy a zkontrolovat, jak jsou vrstvy zarovnané (zda je vrstva nad nebo pod druhou, je zamčená atd.);
• Styly vrstev můžete kdykoli znovu upravit - ano, vždy můžete změnit nastavení stylu nebo efektu, které jste již použili na objekt nebo vrstvu, dříve prostřednictvím panelu Vzhled (Okno -> Vzhled);
• Použít knihovny - existuje několik pěkných předdefinovaných knihoven, které můžete ve svých dílech využít. Přejděte do okna-> Knihovny a vyberte z možností Knihovny štětců, Knihovny vzorníků, Knihovny grafických stylů nebo Knihovny symbolů. Je jich spousta.
6. Závěr
Doufám, že všechno bylo dostatečně jasné, abyste mohli začít milovat Adobe Illustrator. V tomto průvodci jsem popsal pouze základní informace. Příště ukážu složitější využití dalších úžasných nástrojů a triků. Do té doby - praxe.
Průvodce publikován: srpen 2012











