
Joseph Goodman
0
1961
404
 Na technické úrovni není moderní web jen jedna věc. Je to složitá polévka interakčních technologií, jako je HTML (označení, které vidíte na stránce), JavaScript (jazyk běžící v prohlížeči, ovlivňující interakce), CSS (jazyk pro nastavení vzhledu stránky) a další. Ale na základní úrovni je web nápad.
Na technické úrovni není moderní web jen jedna věc. Je to složitá polévka interakčních technologií, jako je HTML (označení, které vidíte na stránce), JavaScript (jazyk běžící v prohlížeči, ovlivňující interakce), CSS (jazyk pro nastavení vzhledu stránky) a další. Ale na základní úrovni je web nápad.
Pokud se jedná o váš web, pravděpodobně víte, co chcete, nebo co chcete, aby se z něj uživatelé dostali. Možná by pro ně mělo být snadné najít informace o technologii; nebo by to mělo vysvětlit, proč jste nejlepší kapela nebo pes-chodec kolem. V každém případě, dlouho předtím, než se budete muset vypořádat s HTML, CSS, JavaScriptem nebo jakoukoli jinou konkrétní technologií vývoje webu, byste měli mít velmi jasnou představu o tom, co by váš web měl dělat a jak by měl obecně vypadat. A wireframes webových stránek jsou způsob, jak tuto myšlenku zpevnit a sdělit ji.
Zadní ubrousek

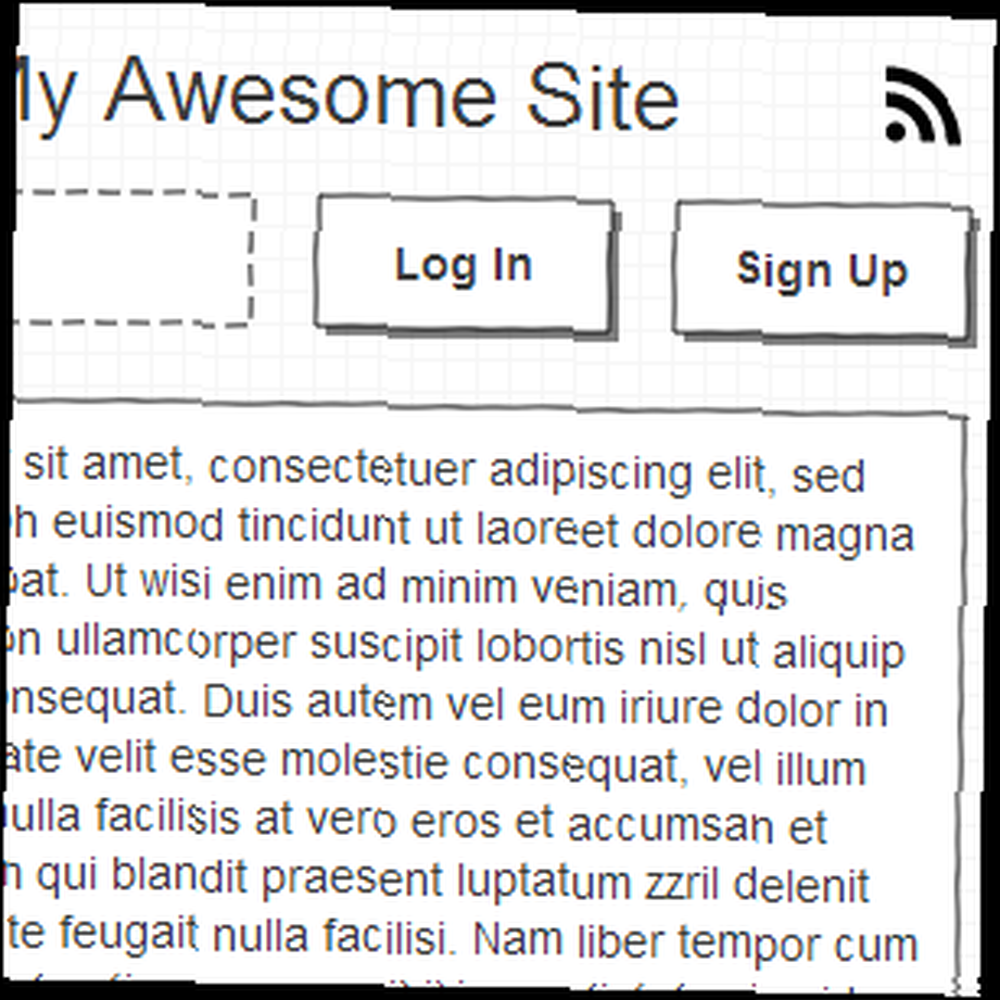
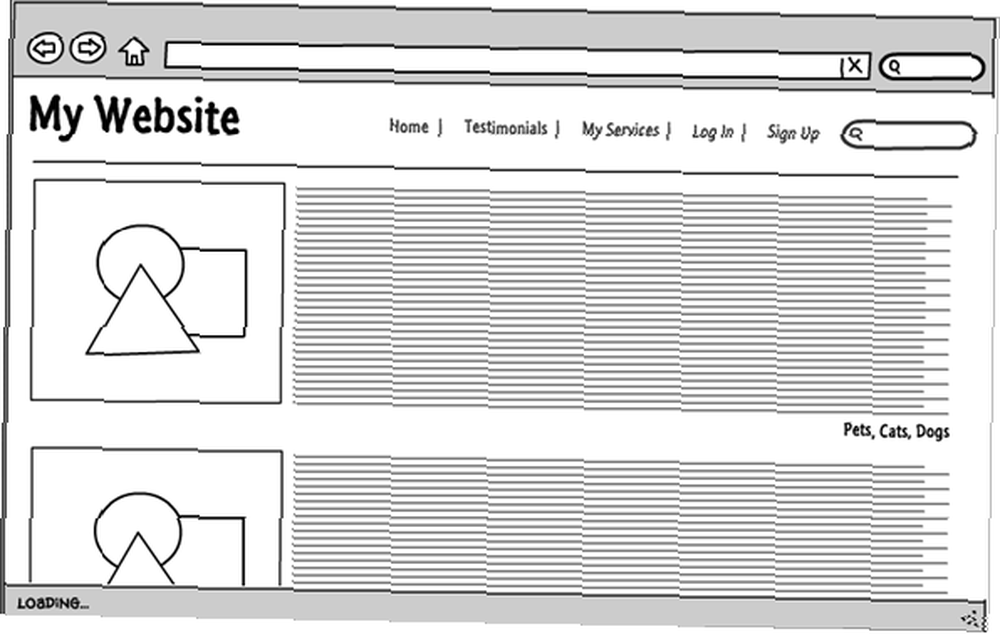
Drátový model webu je pouze náčrt toho, jak má váš web vypadat. Nemělo by to být hezké a na jeho vytvoření nepotřebujete ani software. Můžete jen chytit kus papíru nebo dokonce ubrousek a začít blokovat na svém webu, element by element. “Titulek jde sem ... a pak máme navigační menu ... oh, a tady můžu dát vyhledávací pole.” Jen v obecných a jednoduchých termínech dejte dohromady jednu část vašeho webu, dokud konečný výsledek nebude vypadat takto:

Jak vidíte, nejedná se o počítačový kód ani o něco příliš technického nebo složitého. Kdokoli se mohl podívat na tento rychlý náčrt a okamžitě zjistit, co vidí. A to je smysl o drátových modelech: Jsou velmi rychlé a snadno pochopitelné. Umožní vám získat důležité věci, jako je rozvržení webu, struktura navigace a umístění reklamy, dříve, než se dotknete jednoho řádku kódu. A pokud pracujete s jinými lidmi, jako je kodér nebo návrhář, nechají vás všechny dospět k dohodě o tom, jak bude vypadat konečný výsledek. To může ušetřit spoustu zmatku a dvojnásobné práce, zejména pokud jde o větší projekty.
Je důležité si všimnout nedostatku detailů v drátovém modelu výše: Obrázky vedle každého článku nejsou “nemovitý” obrázky, ale zřejmé zástupné symboly. Dokonce ani text článku není vyplněn - je to jen hromada řádků. Nevidíte, jaké barevné schéma bude - je to všechno jen černé a bílé. To je to, co je drátový model předpokládal vypadat jako. Nemělo by to být úplné znázornění finálního webu, ale pouze jeho ducha nebo podstata, pokud chcete. Je to jen nejdůležitější věc.
Nástroje pro drátový model

Jak jsem již zmínil, nejlepším nástrojem pro wireframing je často jen kus papíru a pero. Únik z počítače vám může pomoci vyčistit mysl a soustředit se na to, co chcete, aby vaše webové stránky vypadaly, aniž by to obtěžovalo přerušení nebo zprávy o novém nástroji pro drátové hry. Matematický zápisník (jak je ukázáno výše) obvykle funguje nejlépe, protože sledujete čáry, vytváříte elegantní obdélníky a snadno vzájemně zarovnáváte různé části svého webu. Popadněte jeden, pero nebo dva, a jděte si šálek kávy někde daleko od počítače. Vrátíte se s jasnou představou o tom, co přesně se snažíte vytvořit.
To znamená, že někdy je nutný software wireframing. Například pracujete jako součást týmu, který je rozložen po celé zemi nebo světě, nebo možná píšete blogový příspěvek o wireframingu. V těchto případech není ruční skenování drátových modelů příliš praktickým řešením. Zde je několik bezplatných softwarových nástrojů, které vám mohou pomoci, pokud opravdu nemůžete použít pero a papír:
- Lumzy: Bezplatný drátový hrací nástroj založený na formátu Flash s bohatou knihovnou objektů. Toto je nástroj, který jsem použil k vytvoření drátového modelu, který vidíte výše - je rychlý a bezbolestný.
- QuirkTools Wires: Jednodušší nástroj, bez možnosti zarovnání. Nejedná se však o Flash.
- Mockingbird: Komerční nástroj, ale má omezený plán zdarma.
Nejen pro webové stránky
Pravděpodobně jste si to uvědomili sami, ale je to dobrá poznámka, kterou byste měli zakončit: Drátové modely jsou fantastickým nástrojem pro vytváření jakéhokoli produktu, nejen webové stránky. Možná máte hrubý nápad pro aplikaci iPhone nebo Android, nebo dokonce plnohodnotnou počítačovou aplikaci. V těchto případech jsou wireframy webových stránek neocenitelné pro znázornění toho, jak všechno vypadá, a dokonce vám mohou pomoci přimět lidi, aby váš projekt různými způsoby podporovali..
Už jste někdy sami vytvořili drátový model? Začnete hned, jak jste to přečetli? Dejte mi vědět v komentářích!
Image Credits: Zmačkaný obrázek ubrousku přes ShutterStock, obrázek červeného notebooku přes ShutterStock











