
Peter Holmes
0
3779
914
Pomalá rychlost načítání stránky je jedním z hlavních důvodů, proč vaše webové stránky nezískávají hity, které si zaslouží.
Vzhledem k tomu, že pozornost publika je stále nízká, uvádíme několik nejlepších tipů, jak urychlit váš web a zajistit, aby se návštěvníci drželi.
1. Snižte skutečnou velikost vašeho webu

Pokud se váš web načítá pomaleji než tři sekundy, lidé jej pravděpodobně opustí ještě před načtením domovské stránky. Použití nesprávného formátu obrázků může snadno nafouknout váš web a zničit jinak skvělý zážitek z prohlížení.
Více než 70% mobilních webových stránek přesahuje 1 MB a 12% přes 4 MB! Mějte na paměti, že to vyžaduje sedm sekund ke stažení 1,5 MB za dobré připojení 3G. Doporučené je udržovat každou stránku pod 0,5 MB.
Zjistěte rozdíl mezi JPG, PNG a GIF a ujistěte se, že používáte požadované rozlišení.
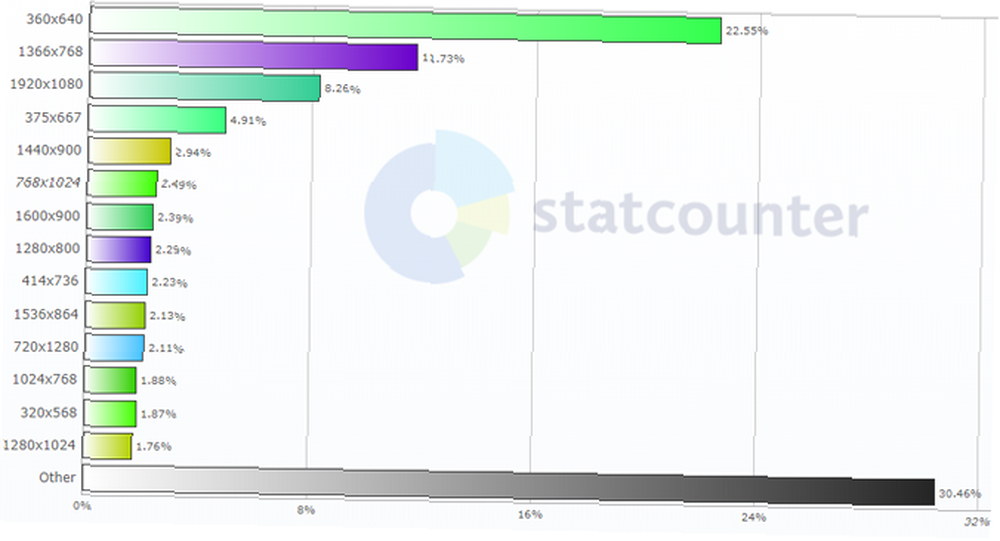
Podle GlobalStats jsou to nejpoužívanější rozlišení obrazovky pro rok 2018:
- 22,55% používá rozlišení 360 x 640 (mobilní, pohybliví)
- 11,73% používá rozlišení 1366 x 768
- 8,26% používá rozlišení 1920 x 1080
- 4,91% používá rozlišení 375 x 667 (mobilní, pohybliví)
- 2,94% používá rozlišení 1440 x 900
To je více než 50% všech uživatelů, proto zvažte, když přidáte na svůj web fotografie.
2. Navrhněte svůj web pro mobily
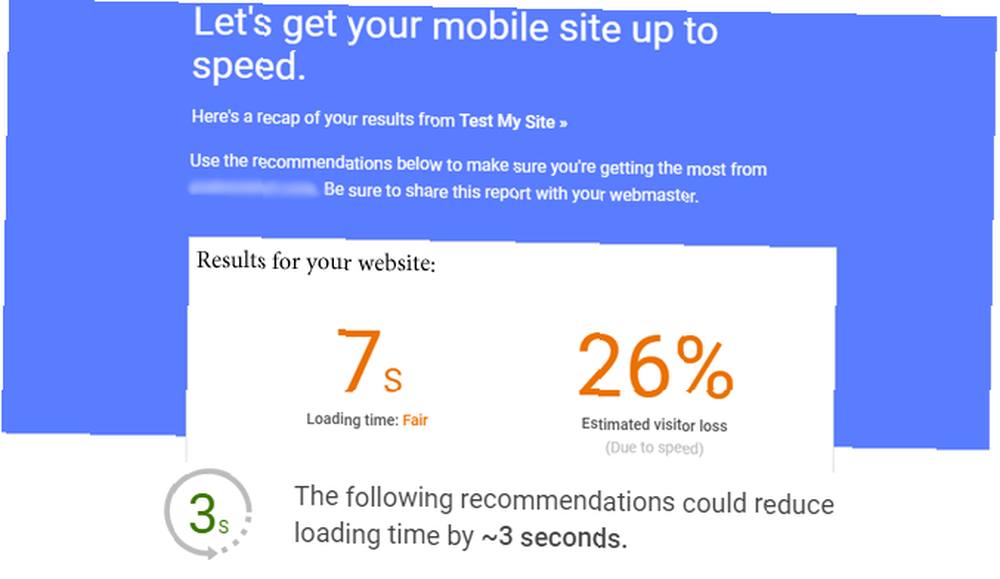
Podle průzkumu provedeného společností Google v loňském roce na rychlosti mobilní stránky:
Průměrná doba potřebná k úplnému načtení mobilní vstupní stránky je podle nové analýzy 22 sekund. Přesto 53% návštěvníků mobilních stránek opustí stránku, která trvá načtení déle než tři sekundy. To je velký problém.
Více než 75% mobilních webů trvá 10 sekund nebo více, než se načte přes 3G. Více než polovina veškerého provozu je přes mobilní zařízení, a to pravděpodobně nebude klesat. Udržujte proto malou webovou stopu, aby uživatelé mobilního internetu měli radost, a ujistěte se, že se drží!
Pokud používáte redakční systém jako WordPress, Joomla nebo Drupal Drupal vs. Wordpress: Jaký je nejlepší open-source redakční systém? Drupal vs. Wordpress: Jaký je nejlepší CMS s otevřeným zdrojovým kódem? Plánujete nastavení webové stránky, ale nemůžete si vybrat správný open source CMS? Zde je návod, jak si vybrat mezi WordPress a Drupal. , existují pluginy, které vám pomohou učinit váš web pohodlnějším pro mobily.
Alternativně můžete použít nástroje, jako je bMobilized nebo Duda Mobile, k převodu webových stránek pro počítače na mobilní zařízení. To znamená, že je často nejlepší navrhnout samostatný web, který uživatelům mobilních zařízení zajistí nejlepší zážitek.
Také byste měli zvážit nabídku zjednodušené verze vašeho webu pomocí projektu Accelerated Mobile Pages (AMP). Použití stránek AMP zlepší rychlost načítání stránky v mobilu. Existují přísné pokyny pro JavaScript a CSS, ale výhody jsou měřitelné.
Ať už se rozhodnete pro jakoukoli trasu, ujistěte se, že váš mobilní web je lehká volba. A zkuste dodržet doporučení 0,5 MB na stránku.
3. Ujistěte se, že váš web je minifikován
Pokud píšete svůj vlastní web od začátku, pravidelně jej upravujte. Jak se váš projekt vyvíjí, pravděpodobně se učíte efektivnější způsoby, jak dělat věci, takže se při zlepšování ujistěte, že se vracíte zpět ke kódu.
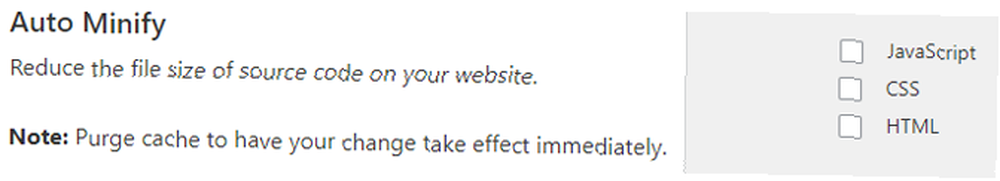
Minifikujte a kombinujte své CSS, HTML a JavaScript. Používáte-li například CDN, jako je například Cloudflare, existuje zvláštní karta pro vylepšení rychlosti, kde první možností je Auto Minify. Používáte-li tvůrce webových stránek (jako je Squarespace nebo Weebly), bude to pravděpodobně ve výchozím nastavení.

Nezapomeňte otestovat svůj web poté, co povolíte vše, co kombinuje nebo minimalizuje zdroje vašeho webu. Experimentujte s různými možnostmi, abyste viděli, co je pro váš web nejlepší, protože některé funkce se mohou s povolenou funkcí Minify rozbít.
4. Vyvarujte se načítání skriptů, pokud není potřeba
Nutnost načíst několik souborů JavaScriptu dříve, než jsou potřeba, zbytečně zpomalí rychlost celé stránky. Vyvarujte se načítání skriptů ze serverů třetích stran, pokud je to možné.
Jejich vyžádání dále zpomalí rychlost načítání a může představovat bezpečnostní riziko. Pokud je to možné, uchovávejte je na serveru svého webu.
Můžeš použít odložit nebo async zpoždění načítání konkrétních souborů JavaScript, aby se snížilo zatížení zařízení návštěvníků a zvýšila se rychlost načítání vašich stránek. Alternativně můžete pro malé skripty v souladu JavaScript přímo do HTML dokumentu.
Async řekne prohlížeči, aby pokračoval v analýze HTML současně se stahováním souborů JavaScriptu. Po úplném stažení souboru dojde k pozastavení.
Mezitím odloží prohlížeč pokyn, aby spustil soubory JavaScriptu po prohlížeč dokončil analýzu celého dokumentu HTML.
Prohlížeč ve výchozím nastavení pozastaví analýzu souborů HTML, zatímco jsou všechny soubory JavaScriptu načteny a spuštěny.
Vložení JavaScriptu do dokumentu HTML pomůže snížit počet souborů, které musí prohlížeč stáhnout před zobrazením stránky. Můžete vložit obsah libovolného externího souboru JavaScript mezi značky skriptu.
Můžete bezpečně používat odklad a asynchronizaci na Google Analytics, Facebook Pixel a dalších analytických nástrojích a nástrojích pro hlášení chyb, aniž by to ovlivnilo funkčnost stránky.
Nakonec zvažte, zda jsou nutné měřicí kódy, analytika, další funkce a reklamy, které se na vašem webu zobrazují. Pokud je to možné, použijte více lehkých možností a vyřazte je, pokud vám nebo vašim návštěvníkům nepřidají nic hodnotného.
5. Použijte mezipaměť a CDN

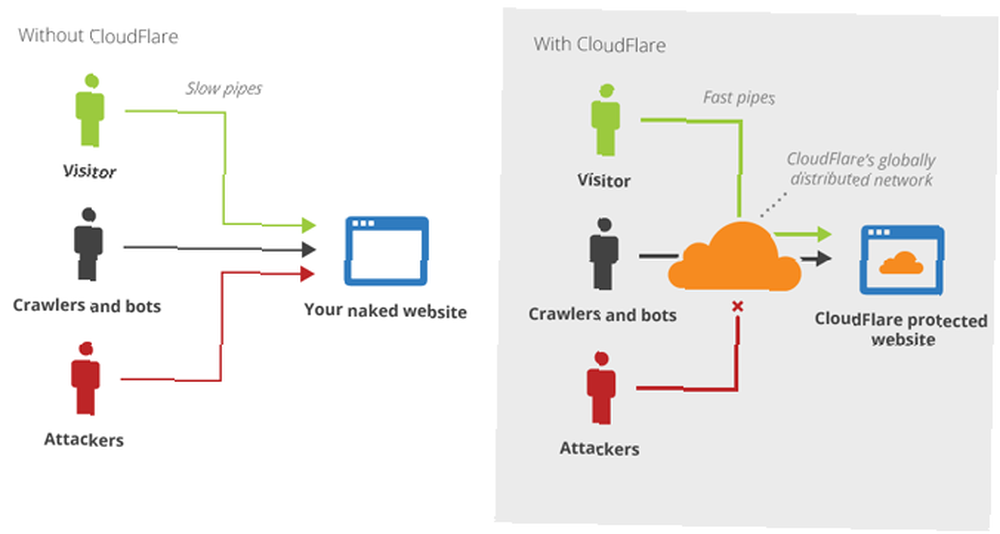
Síť pro doručování obsahu (CDN) zkopíruje váš web na servery po celém světě a zkrátí dobu cestování dat připojením návštěvníků k serveru, který je k nim geograficky blíže. Statický obsah bude také ukládán do mezipaměti a doručován servery CDN.
Cloudflare je pravděpodobně CDN, které znáte nejlépe, ale Akamai a Amazon CloudFront jsou dobře zavedené alternativy.
Ujistěte se, že také využíváte ukládání do mezipaměti prohlížeče. Tímto způsobem váš prohlížeč ohrožuje vaše soukromí Tímto způsobem prohlížeč ohrožuje vaše soukromí Váš webový prohlížeč odhaluje spoustu informací o tom, kdo jste, kam jste a co se vám líbí. Zde jsou podrobnosti, které uniká, kdykoli budete online. pro zvýšení rychlosti načítání vašeho webu pro opakované návštěvníky. Ukládání do mezipaměti prohlížeče funguje stažením těchto souborů ze serveru do zařízení uživatele.
Při dalším zobrazení stránky nebo návštěvě se tyto soubory načtou lokálně ze zařízení uživatele namísto vyžádání od externího serveru (v závislosti na datu expirace souborů).
6. Zbavte se nepodstatných pluginů
Pluginy by se měly používat pouze v případě potřeby. To platí, ať už používáte Wix, Weebly, WordPress nebo Squarespace Squarespace vs. WordPress: Který z nich je pro vás ten pravý? Squarespace vs. WordPress: Který z nich je pro vás ten pravý? WordPress a Squarespace jsou dvě největší jména v budování webových stránek. Zde je to, co potřebujete vědět, abyste se mohli mezi nimi rozhodnout. nebo cokoli jiného. Měli byste dělat jakékoli funkce, které můžete přidat přidáním jednoduchého CSS namísto pluginu. Použijte vkládání kódu na náměstí, použijte CSS Customizer v WordPressu a vlastní CSS na Wixu.
Pluginy mohou na vašem serveru způsobit vysoké zatížení CPU nebo paměti, což může zpomalit nebo dokonce zastavit načítání vašich webových stránek.
Pokud používáte WordPress, je pravděpodobné, že nepoužíváte všechny jeho vestavěné funkce. Zakažte je pomocí pluginu, jako je Clearfy.
Vždy zvažte doplňky, které používáte. Pokud v pluginech, jako je JetPack, používáte několik funkcí, zvažte jejich úplné odstranění a nahraďte je lehčími pluginy, které vykonávají stejnou práci.
7. Nastavení serveru pro zrychlení vašeho webu
Zpoždění serveru bude mít velký negativní dopad na rychlost načítání stránky a PageRank.
Google doporučuje, aby doba do prvního bajtu (TTFB) byla 1,3 sekundy nebo méně. Toto je nejdelší prodleva, než zařízení začne stahovat stránku poté, co původně kontaktovalo server. To znamená, že průměrná stránka má TTFB přes 2 sekundy, výrazně nad jejich doporučení.
Důvodem je obvykle sdílený hostitel, ale existují určitá nastavení, která můžete nakonfigurovat, aby se zlepšila doba odezvy serveru.
- Použijte nejnovější verzi PHP, se kterou je váš web kompatibilní. Nejnovější verze (PHP 7.2) má masivní vylepšení rychlosti.
- Zapnout “Udržet naživu”
- Povolit HTTP / 2
- Využijte HTTP Strict Transport Security (HSTS)
- Nastavte si zálohování v noci
Pokud je váš web vytvořen ve WordPress, ujistěte se, že používáte hostitele, který se specializuje na hosting WordPress, například Bluehost. Tím se zajistí, že nastavení serveru jsou nakonfigurována speciálně pro výkon WordPress.
Dokončeno ladění? Nyní vyzkoušejte svůj web

Nyní, když znáte ideální dobu načítání, velikost a čas do prvního bajtu (TTFB), na který byste se měli zaměřovat, jak víte, co je vaše?
Zde je několik našich oblíbených online nástrojů pro testování vašeho webu:
- varvy.com: tyto nástroje otestují rychlost a výkon vaší stolní a mobilní stránky a poskytnou vám cenné návody, jak vylepšit svůj web
- Statistiky Google PageSpeed: nedávno aktualizovaný nástroj Google PageSpeed otestuje vaši rychlost a poskytne vám návrhy na zlepšení
- GTmetrix: skvělý nástroj s praktickými radami
- WebPageTest: otestujte svůj web na různých zařízeních, operačních systémech a umístěních
- Pingdom: velmi populární nástroj podobný WebPageTest s hezčím rozhraním
Svůj mobilní web můžete vyzkoušet pomocí výše uvedených odkazů a také ThinkWithGoogle Mobile Test (provozován pomocí WebPageTest). Výsledky vám poskytnou konkrétní tipy ohledně toho, co můžete vylepšit, s odhadovaným zkrácením doby načítání, pokud budete postupovat podle těchto tipů.
Doporučené doporučené postupy se neustále mění, takže při provádění vylepšení pravidelně sledujte rychlost své stránky.
Chcete-li získat ještě lepší přehled o tom, jak vaše webové stránky fungují, nezapomeňte ověřit svou doménu na Googlu a na serveru Bing. 5 hlavních výhod ověření vaší domény na Google a Bing 5 hlavních výhod ověření vaší domény na Google a Bing Pokud máte svůj vlastní web, zde je důvod, proč byste měli ověřit svou doménu na Googlu a Bing pomocí nástrojů pro webmastery..











